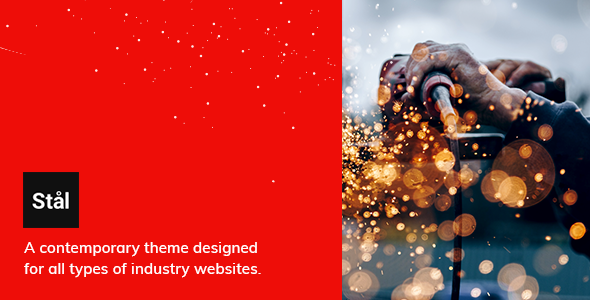
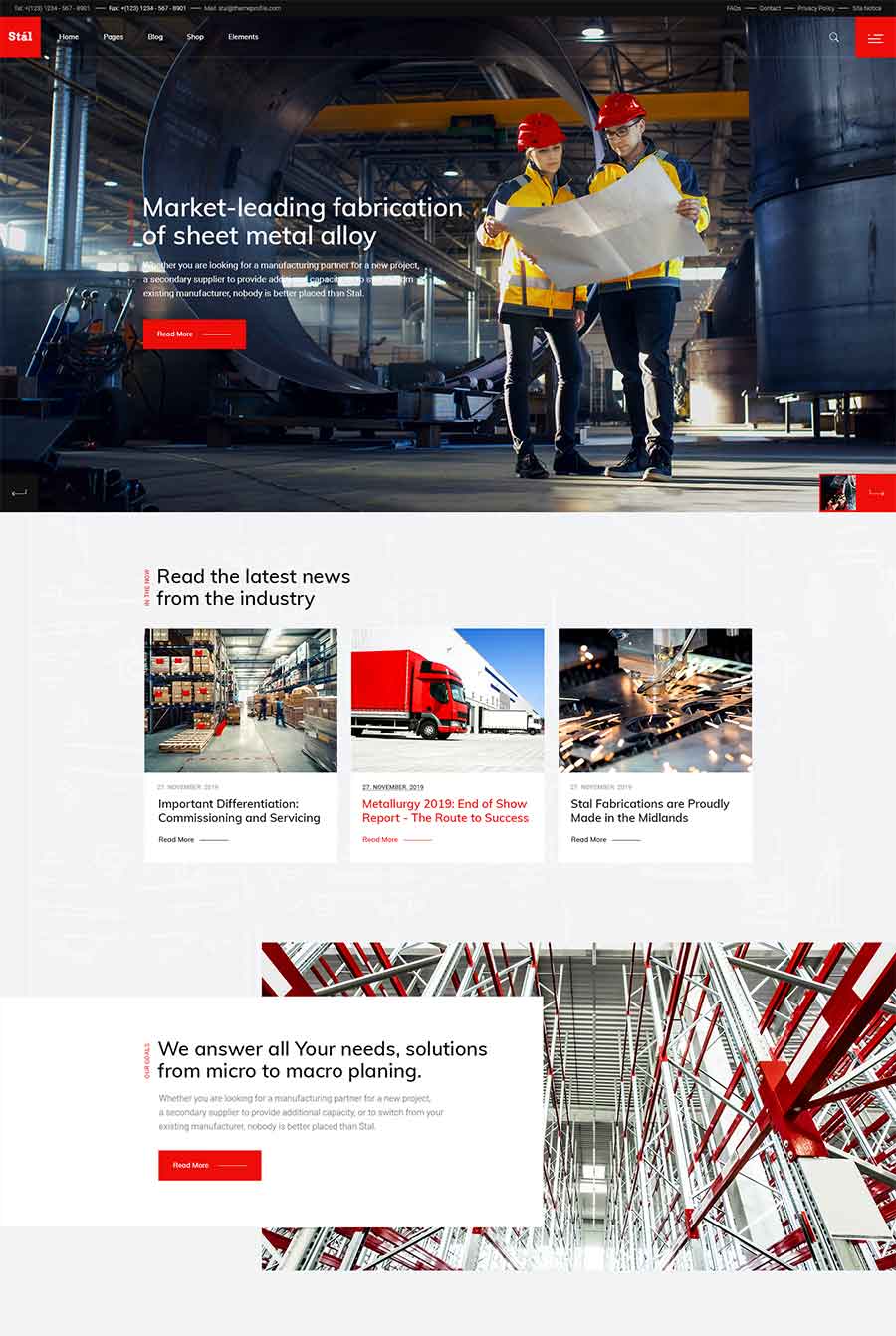
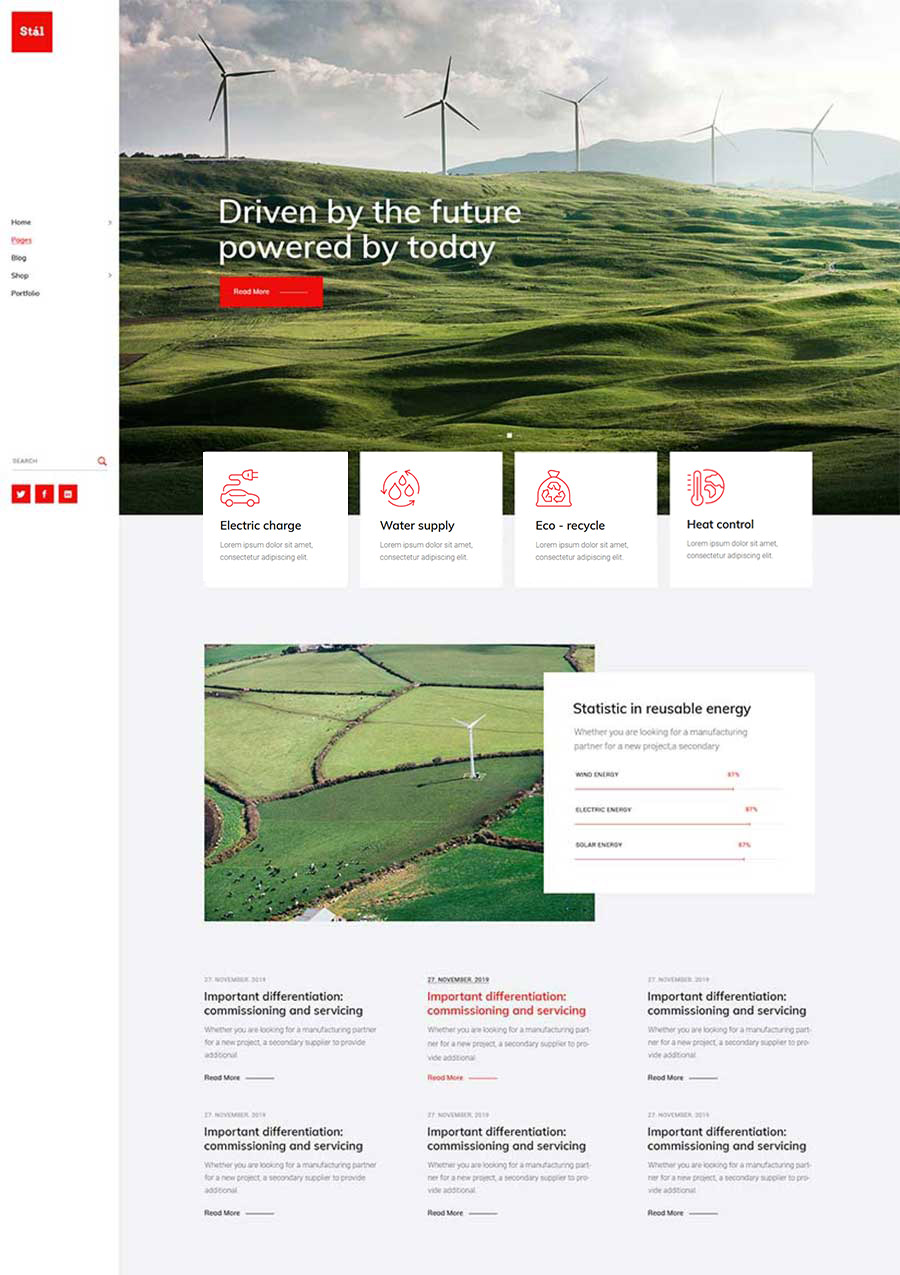
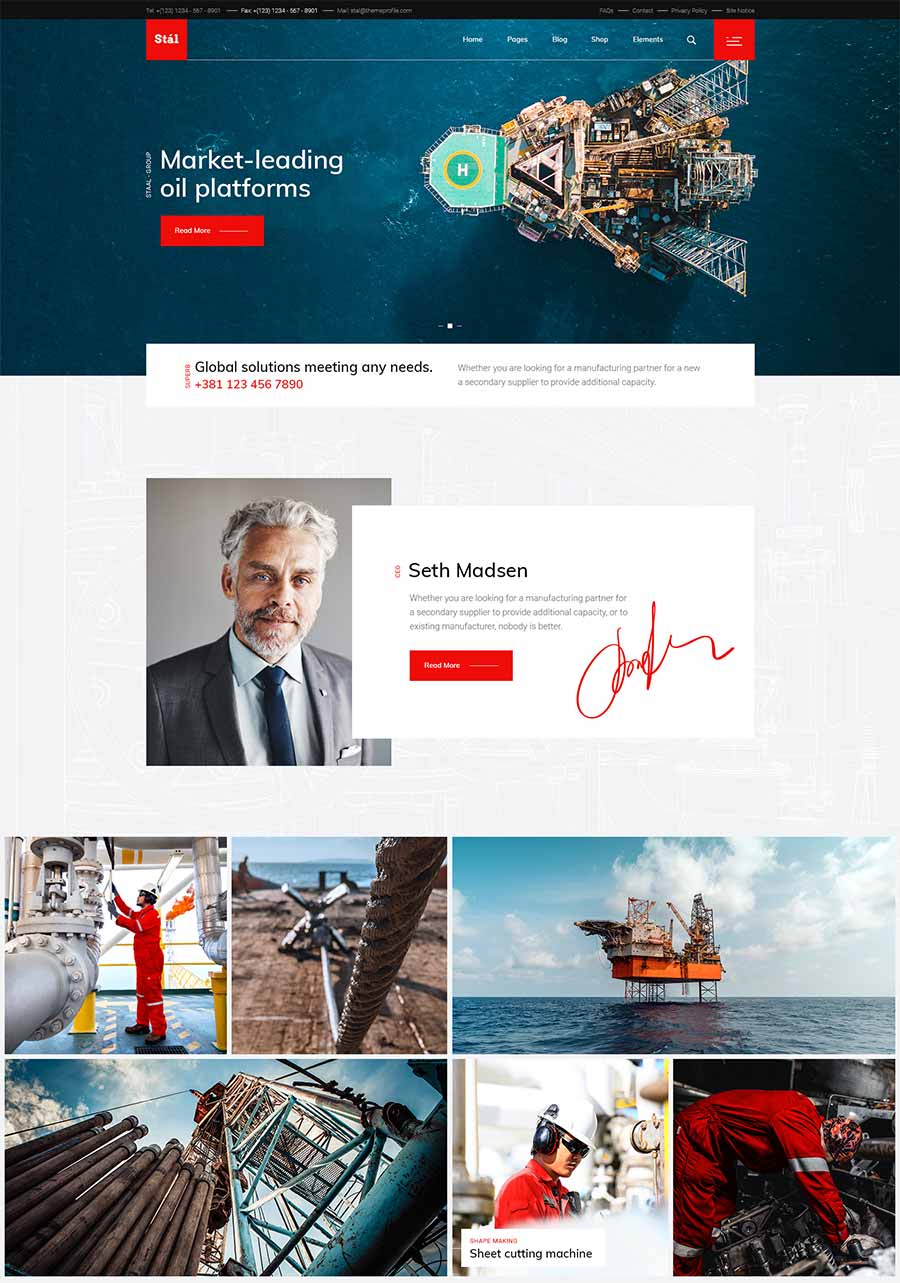
Stål is a powerful theme designed for all types of modern industry and construction websites. Packed with a stunning collection of flexible industry-specific templates, Stål has absolutely every element you can need. Become a true industry leader, build your website with Stål!
Key Features
:
Hero Intro Effect, Professional and Contemporary Style, Custom Animated Layouts, Infographic Elements, Service and Pricing Tables, Galleries, Team, Clients, Shop
Ideal for
:
All Businesses and Factories in Heavy Industry, Transport and Logistics Companies, Renewable Energy Businesses
















smchale
How are you supposed to edit the image at the top of single blog posts? Or edit the different blog post templates? If I’m using the Stal Standard template, even if I turn the comments off, comments still show at the bottom of my post from the demo. When I tried to create my own blog post template in elementor, it just applied the same settings as the Stal theme. Also, no matter what I do, the active click color on my mobile menu won’t change from the default red. So frustrating.
Qode Interactive
Hello,
If you need any assistance with the theme or theme options you should know that you can always turn to our support team and our support agents will be happy to help. To submit a ticket please follow instructions from this article.
We also recommend checking our themes documentation here as well as many great articles , and video tutorials that might help you on the way developing your website.
Best,
Qode
shashank
The theme is working very slow. Any issues which you can identify in our website
http://www.sundrex.co
Qode Interactive
Hello,
If you need any assistance with the theme or theme options you should know that you can always turn to our support team and our support agents will be happy to help. To submit a ticket please follow instructions from this article.
Best,
Qode
cloudseed
I purchased the theme over a year ago. I am trying to migrate the site to another server with the same domain name. I deregistered the theme and tried to re-register it on the new server (with the same domain). I’m getting an error message that says the theme is already registered – “This code was already used to register another domain”.
Am I required to purchase the support again just to migrate the site to another server?
Qode Interactive
Hello,
It is not necessary to purchase new license. You can now easily deregister your purchase code via our Help Center by following instructions from this article.
In case you need further assistance please contact us through this email [email protected] ,include your purchase code in the email, and our support agent can assist you with deregistration.
If you have additional questions, let us know.
Best regards,
Qode
Viraj Virani
How to find all header, footer, and all pages in the theme
Please help here.
Qode Interactive
Hi,
Thanks for writing in!
All header types are presented on our demo page and when it comes to the footer, you do have our theme options where you can set desired number of columns and the appearance of footer top and bottom, as well as you do add the content in the footer from the Widget area in Appearance > Widgets. You can check our theme documentation https://stal.qodeinteractive.com/documentation/ for more information about our themes options and possibilities you do have with it.
Let us know if there is anything else we can help you with.
Regards,
Qode
ClaireBibi
Hello ! Is it possible to modify all colors ? (including buttons, icons…) and adapt it to the brand guidelines (which does not include red). I had this problem with the Dessau theme when I couldn’t change the color of the slider button. thx.
Qode Interactive
Hi, thanks for reaching out!
Yes, it’s possible to change all colors. In the theme’s global options, you will find the “First Main Color” option that allows you to instantly change the theme’s primary color, as well as specific colors on the page or element level. You can do this in Stål, but it’s possible in Dessau as well, which is why we invite you to open a ticket with our Help Center so we can help you out with that.
Let us know if you need anything else.
Best,
Qode
alivepro
Great theme. We have a major issue with the mobile menu. When you tab on menu item with drop down items, it does not expand menu to show the drop down items. The visitor must click on the “small triangle – >” to expand the menu. What can we do to rectify this major issue? Essentially, non of the pages (sub menu items) are accessible when you click on the menu name. It looks like that the menu is not working. http://aliveprostudios.com Check our site. Please help asap. Thanks
Qode Interactive
Hi, thanks for reaching out.
What we can tell from your website is that your first level menu items contain links to pages, and, therefore, when clicked upon, instead of opening the dropdown, they take you to those pages. So, what you need to do is remove those links and the first level menu items will open the dropdown and give access to second level menu, as intended. If that doesn’t work, you can try adding custom CSS:
#qodef-mobile-header-navigation ul li.menu-item-has-children>.qodef-menu-arrow {
width: 100%;
}
#qodef-mobile-header-navigation ul li.menu-item-has-children>.qodef-menu-arrow:after {
text-align: right;
}
Let us know if you need anything else.
Best regards,
Qode
ginsight2019
Any PSDs?
Qode Interactive
Hi there, thank you for writing in.
Please submit a request on our Help Center: https://helpcenter.qodeinteractive.com/hc/en-us explaining which PSD file you require, and our agents will be happy to assist you if said PSDs are available.
Here’ a general info on PSD files: https://helpcenter.qodeinteractive.com/hc/en-us/articles/360002246817-General-Info-On-PSD-Files
Let us know if you need anything else.
Best regards,
Qode