Parallax Image Showcase
ELEMENTOR widget
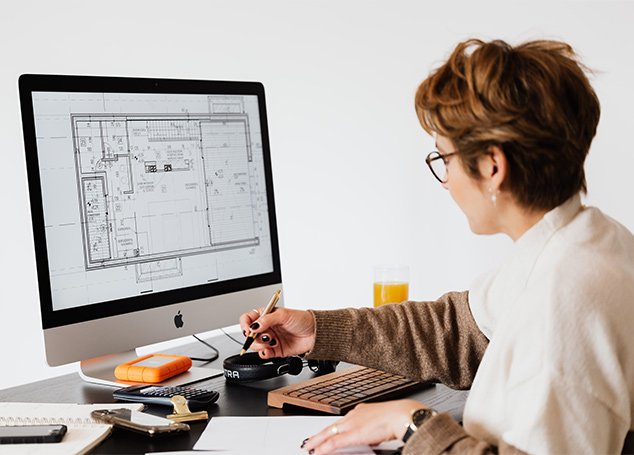
A streamlined way to create visually striking sections with images that move at different speeds on scroll
Stunning parallax effect
For all your images
Easily compose dual-image sections that are sure to grab the attention of your visitors! All you need to do is provide a main and a secondary parallax image, set the image proportions for each, & select the parallax image position.


Showcase


Showcase




Easily customize your
Parallax styles
Adjust the parallax presentation your way! On top of choosing the proportions & positions for your parallax images, you can also set the maximum image width, as well as the horizontal & vertical parallax image offsets.