How-to Schema
ELEMENTOR widget
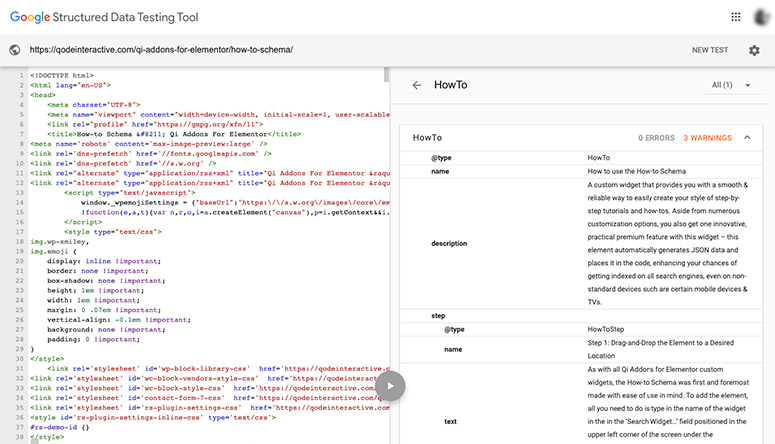
Create practical step-by-step how-tos and tutorials with automatically generating JSON structured data snippets.
How to use the How-to Schema
A custom widget that provides you with a smooth & reliable way to easily create your style of step-by-step tutorials and how-tos. Aside from numerous customization options, you also get one innovative, practical premium feature with this widget – this element automatically generates JSON data and places it in the code, enhancing your chances of getting indexed on all search engines, even on non-standard devices such are certain mobile devices & TVs.
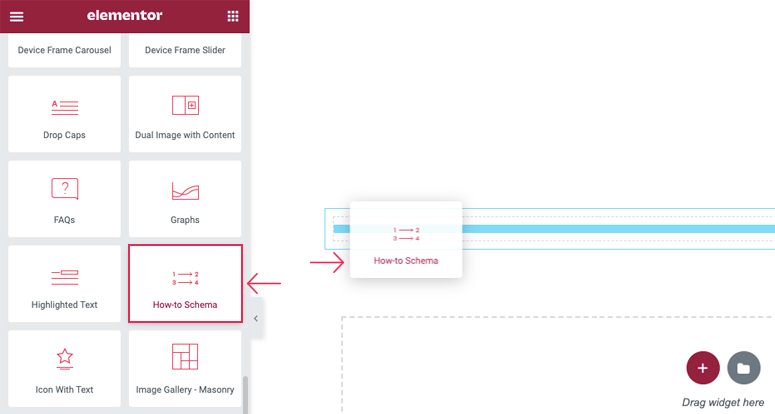
Step 1: Drag-and-Drop the Element to a Desired Location
As with all Qi Addons for Elementor custom widgets, the How-to Schema was first and foremost made with ease of use in mind. To add the element, all you need to do is type in the name of the widget in the in the ‘Search Widget…’ field positioned in the upper left corner of the screen under the ‘ELEMENTS’ tab. After this, all that’s left to do is simply drag-and-drop the widget to a desired section on the right side of the screen.

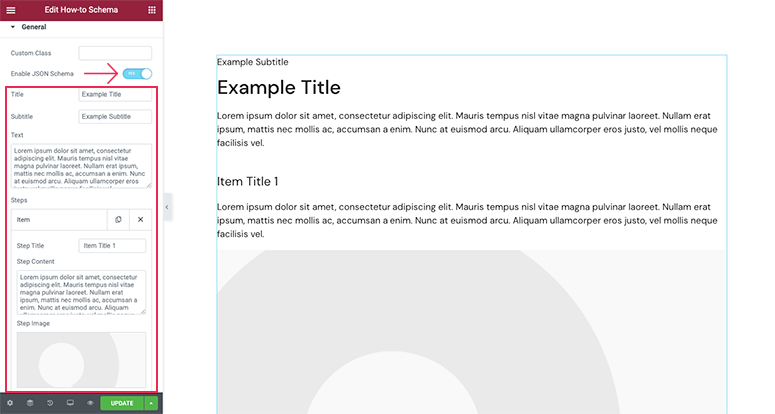
Step 2: Adjusting the How-to Schema Widget Content Settings
Here you have the option to automatically generate and insert JSON structured data snippets into the code (this is enabled by default), and this is also where you can input a title, subtitle and some additional textual content for the element. These will be displayed at the very top of your how-to. You can also input individual items or steps here; for each of the steps you wish to add to your step-by-step tutorial you can add a title, some textual content, and an image.

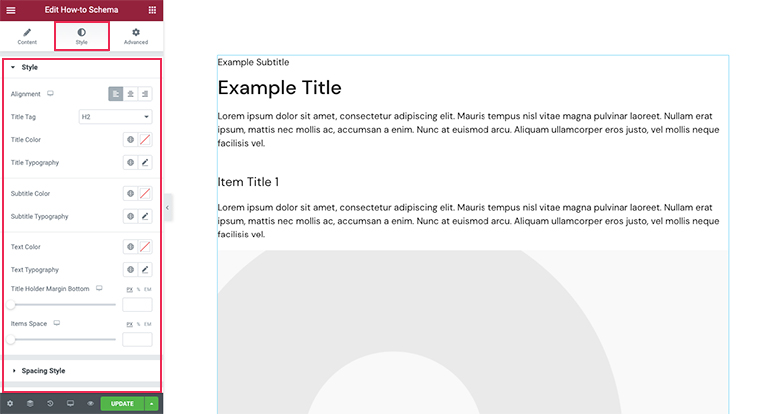
Step 3: Configuring the How-to Schema Widget Style Settings
After you have finished with the basic set up of your How-to Schema, you can move on to styling the element. To access these settings, simply click on the tab titled Style, located next to the Content tab in the upper-left side of the screen. Here you can adjust headings, colors, typography, spacings and more, and this can be done for the how-to intro section & the steps separately.

Step 4: A Premium Feature That You Get for Free
How-to Schema custom widget for Elementor automatically generates lightweight JSON structured data snippets and inserts it into the code; in effect, this means that your page will have a better chance of getting indexed by search engines, and it will even help your page appear in searches on non-standard devices such are certain mobile devices, TVs and more. What’s more, this cutting-edge solution is completely free, as is the case with the entire Qi Addons for Elementor plugin!