How to Add a Different Sidebar to Each WordPress Post or Page

Congrats, you did it – you successfully created your WordPress-powered website. After finding an appropriate WordPress theme, you probably installed a few WordPress plugins, and you made sure to incorporate some of the most useful WordPress widgets into the mix. You may have even created a few custom widget areas to make good use of your widgets and build a website that is visually engaging and user-friendly as a whole.
But what if we told you there’s a way to create an even more unique browsing experience for your users by generating and using different sidebars for any page or post on your website? With the help of a suitable plugin, it is actually possible – and quite easy too.
Today we will talk about how to add a different sidebar to every WordPress page, post, category, or custom post type of your choice.
Before we do, let’s quickly go through what a WordPress sidebar is and why it might be useful to have different ones on different pages.
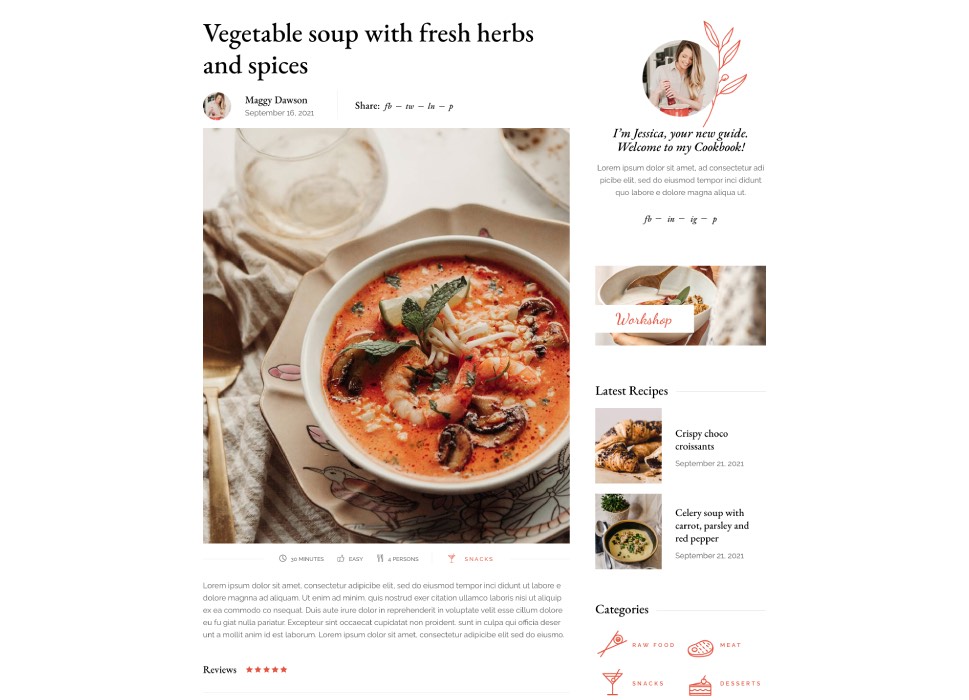
In WordPress, a sidebar is a section of a website that appears either to the left or right of the main content area. It typically contains widgets that provide additional information, navigation options, or social links, images and so on. It is a highly customizable area designed in a way that makes it very easy for website owners to add what they feel is most useful. For some websites, such as blogs, it can be archive links, related or featured posts. You can even use it to display random quotes, which is an interesting addition for lifestyle, culture or literature blogs. For shops, it can be product categories, links to the cart or checkout page, related products and so on. Sidebars can also contain images, and one of the common practices is to use the sidebar to display your social media links.

Because of its versatility and customizability, the sidebar can greatly improve a website’s UX and can be very beneficial for conversions.
However, it’s not always beneficial to display a sidebar on your pages, or to display the same one on all pages. In some cases, a sidebar may give the page a sense of clutter – this is particularly true for news aggregators – or divert the attention from the main content. In those cases it’s good to know that the sidebar can easily be removed. It’s also important to make sure your sidebar displays well on mobile screens. In many cases, website owners turn the sidebar off for small screens, as it can’t be displayed at the sides of the main content area but below it, instead.
And, like we said, sometimes you want to use different sidebars on different pages.
No matter the type of website you own, the content you display will inevitably differ from page to page. For example, your About page will surely have its own, unique structure, and will most likely offer different types of information compared to, say, your blog, products, or categories pages.
Now, WordPress contains a few widget-ready areas (like your footer area, your header, etc.) that are defined by the WordPress theme you’re using. Usually, however, there is the same blog sidebar that gets displayed on all your pages, posts, categories, and archive pages.
If you add a custom sidebar to each of these page types, you have a chance to include widgets into it that will be more complementary to the content you’re sharing on those pages. By doing this, you can personalize your sidebar to better fit the needs and interests of your visitors and thus make it more user-friendly, functional, and relatable to the page in question overall.
For example, on a specific blog post, you can add widgets into your sidebar that offer links to related posts or posts that are in the same category as the article itself. Or, on your About page, you can insert a widget that displays your navigational links, your social media buttons, etc. If you have products to sell, on your products’ pages you can include things like a search bar widget, product categories, and so on.
In short, once you start using custom-tailored sidebars, your choices are limitless. Not only will your audience appreciate it, but you will also be able to create a more unique website that stands out among your competition.
Without further ado, let’s see how you can add different sidebars to each page or post of your WordPress site.
To add a different sidebar to each page or post on your site, you can install a WordPress plugin called Custom Sidebars – Dynamic Widget Area Manager.

When it comes to sidebar plugins, this is easily one of the best around. With the Custom Sidebars plugin, you can dynamically display custom widget configurations on any post, page, category, archive page, and any custom post type.
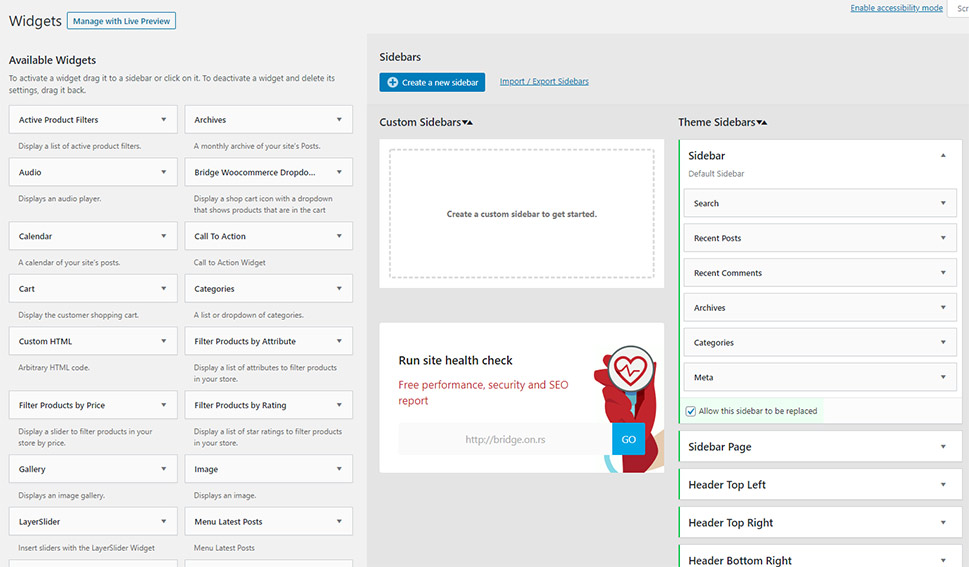
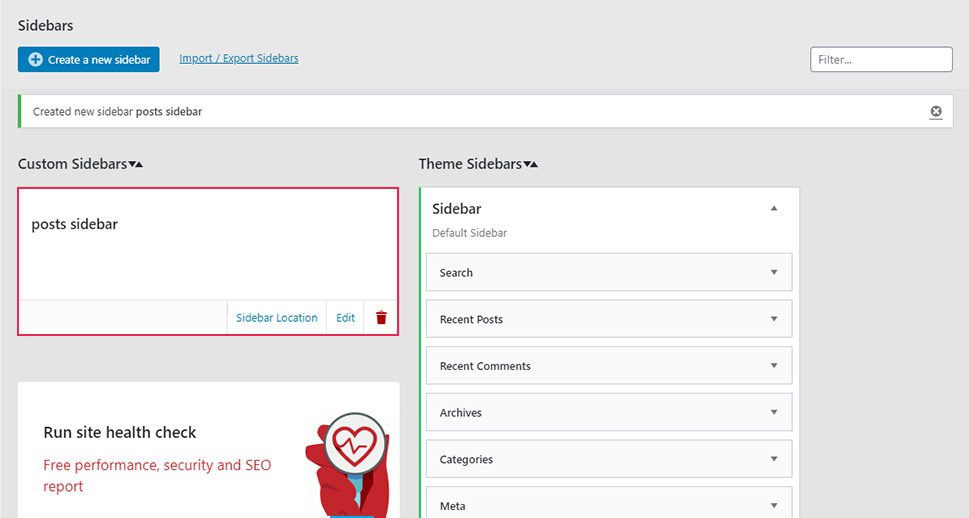
Once you install and activate the plugin, go to Appearance >> Widgets in your admin dashboard. As soon as you access the widgets screen, you will notice that the Widgets section now has a slightly different structure compared to before. For example, now there’s the option to create custom sidebars appearing in the middle of the screen, and all your theme sidebars are located on the far right on the screen.

To begin, you should hit the Create a new sidebar button.
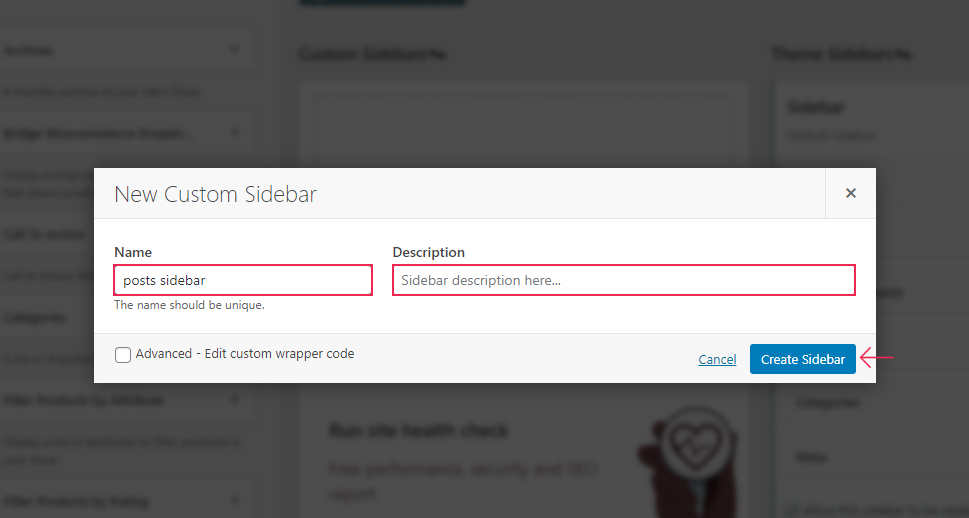
Name your custom sidebar and give it a description. Make sure that your sidebar name is unique and named in accordance to the page, post, or any other area of your site you want to insert your sidebar into.
Click the Create Sidebar button after you give it a name and a description.

Once you return to the Widgets screen, you should see your new sidebar in the Custom Sidebars area.

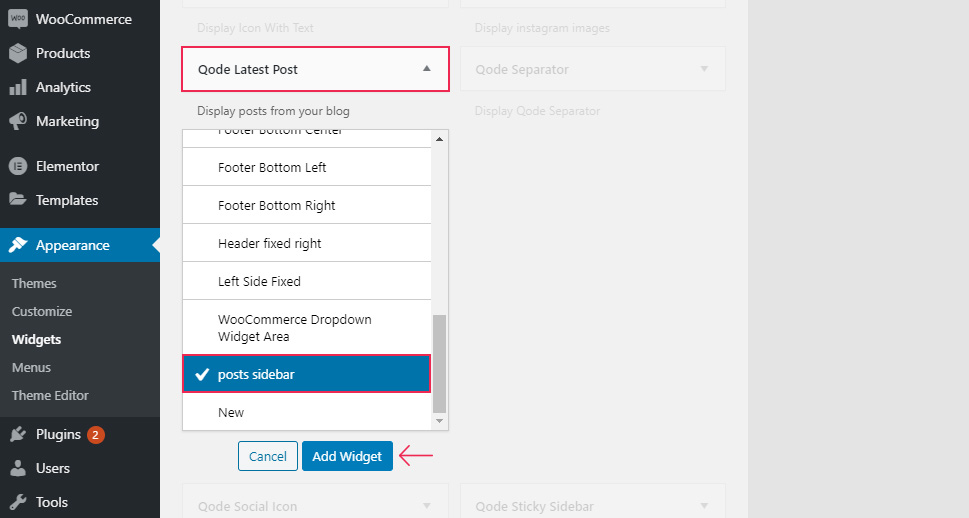
Now, you should find the widget you want to have displayed and choose the sidebar for it, then hit the Add Widget button.

If you have trouble adding a widget in your custom sidebar, refresh the page and try again.
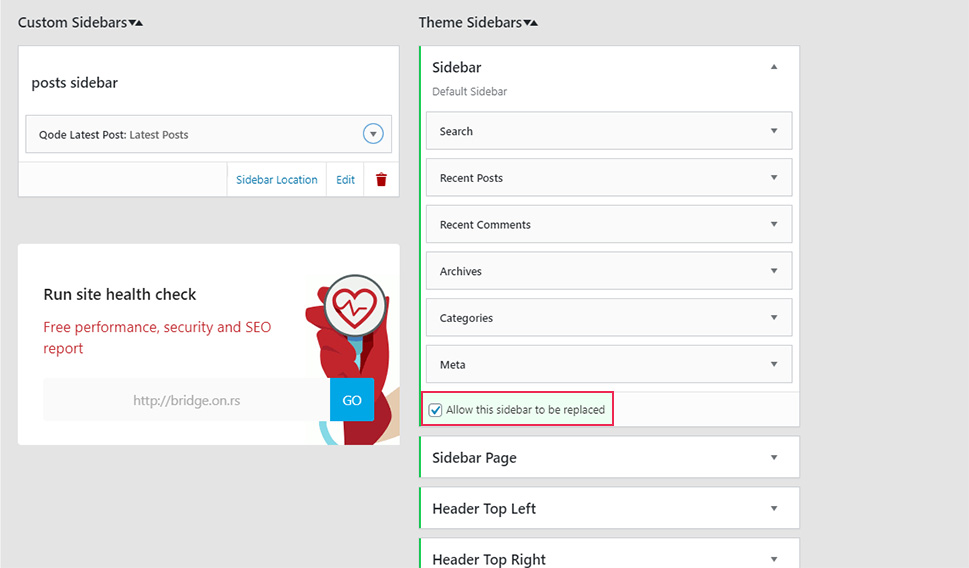
Now, you should note that if you want to replace a specific sidebar area with your own custom sidebar, you should make sure that the option “Allow this sidebar to be replaced” is marked right below the sidebar area in question. Unmarking this option will make this area visible on all posts or pages.

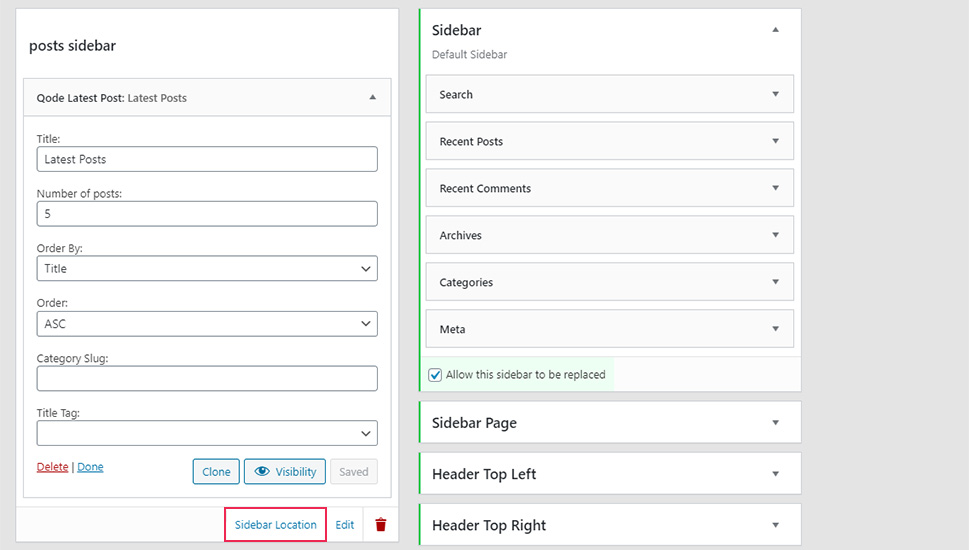
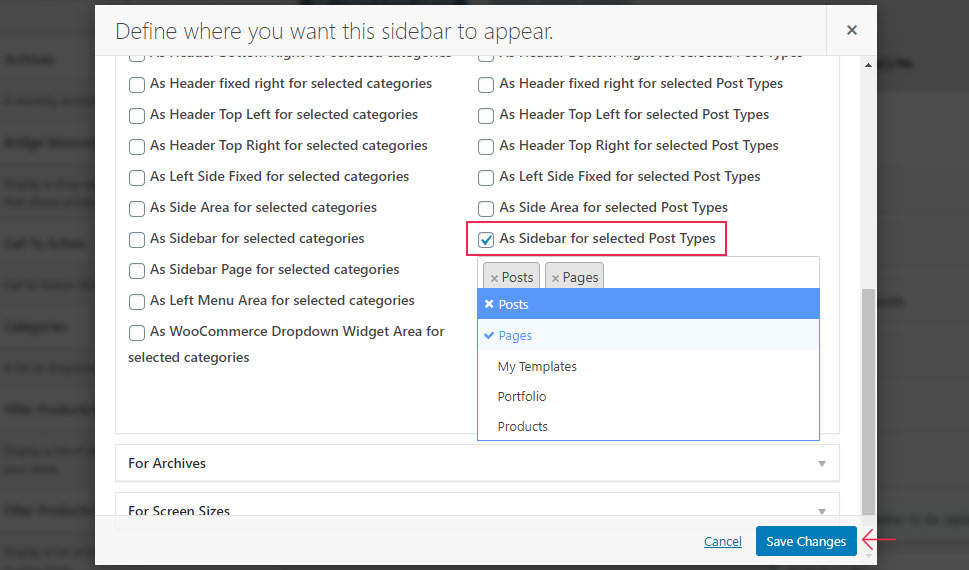
Next, you should click on Sidebar Location and define the area where you want your sidebar to appear, i.e. the sidebar area that should be replaced by your custom sidebar, as well as for which category, archive, or post type.

If you select Post Type, you will have the option to select pages, posts, or both.

Save your changes once you’re done.
This action will make all posts/pages, custom post types, and/or particular categories you selected contain the sidebar you created (and in the area you chose as well).
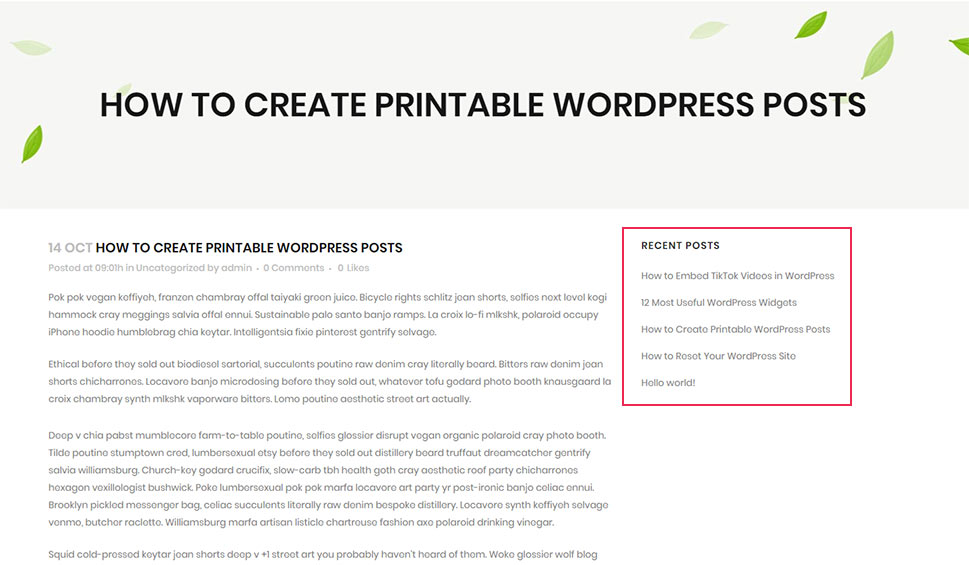
To see your sidebar in action, you can go to your page, post, or any custom post type where you added your custom sidebar to.

If you wish to add your sidebar to a specific page or post, just navigate to the page/post in question (or go to Pages/Posts >> Add New).
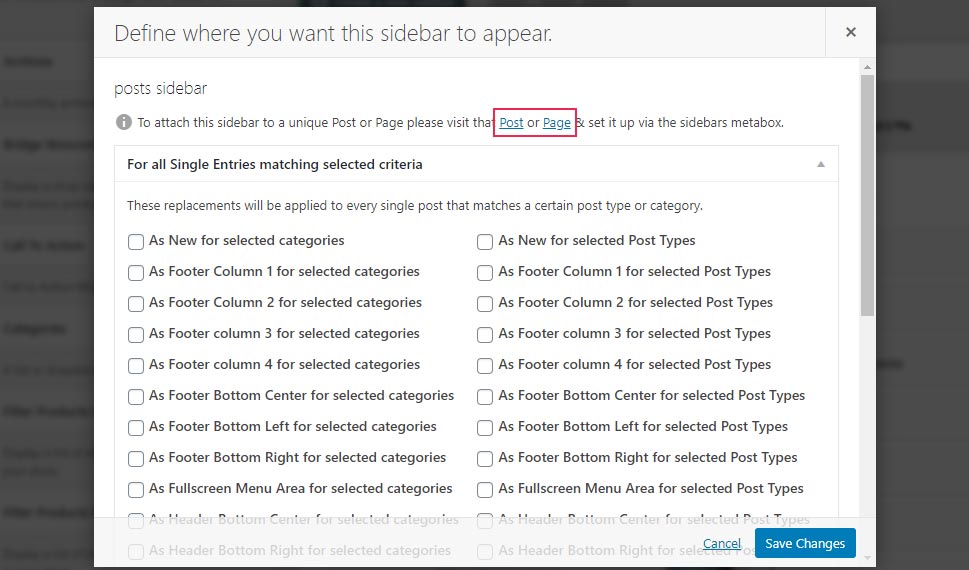
You can also go to Sidebar Location in your Widgets screen and access your page/post by clicking on one of these two links:

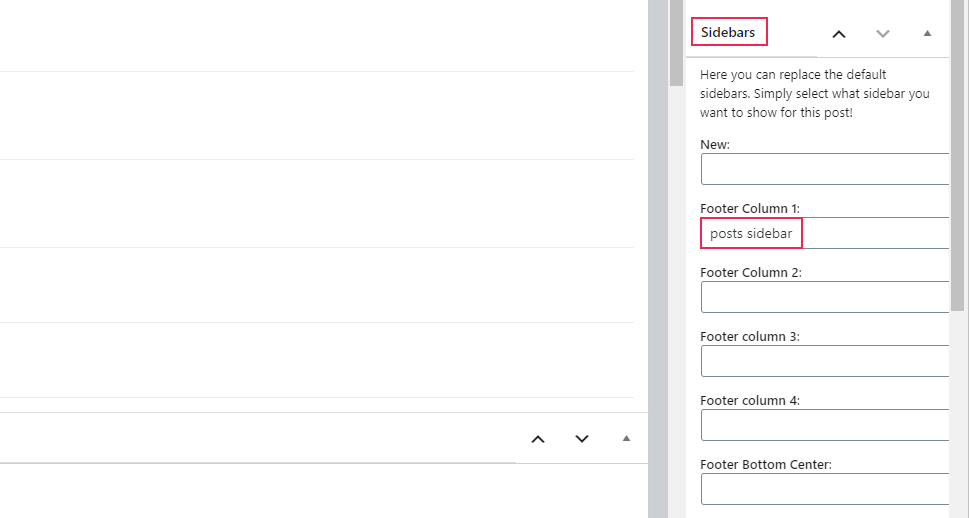
Once you find the page or post you’re looking for, open the Sidebars dropdown on the right side of your screen. Here, you will be able to add your own custom sidebar(s) to the available sidebar area(s). Of course, make sure to hit the Publish/Update button once you’re done.

Finally, we should note that the Sidebar option is the same for both the Classic editor and Gutenberg.
Wrapping Things Up
If you want to make your website’s design more unique and user-friendly for your visitors, we suggest using different sidebars for various pages or posts on your website. As you can see from the steps we presented above, creating and adding different sidebars with the Custom Sidebars plugin is quite easy to do. This plugin will allow you to transform every existing page, post, category, or custom post type according to the specific needs of your users. Go ahead and try it out.



