How to Display a Featured Post in the WordPress Sidebar

A WordPress sidebar is an area or section located alongside the main content area, where you can add widgets and display all sorts of elements that can contribute to the look and function of your WordPress site – such as social media icons, banners, a search box, category list, etc. This area is also great for displaying your featured posts, i.e. some of the posts you’d like to set apart.
Adding your featured posts in one of the available sidebar areas of your WordPress site is a great opportunity to get more people to find and read your best content. Just like displaying your most popular posts or latest posts somewhere where they’re easily noticeable, putting up a list of some of your best articles as featured posts can only help contribute to user engagement and increase your page views.
There are several different ways in which you can add featured posts to your WordPress sidebar. This time around, we are going to demonstrate three different methods for you to choose from, so make sure to read on about:
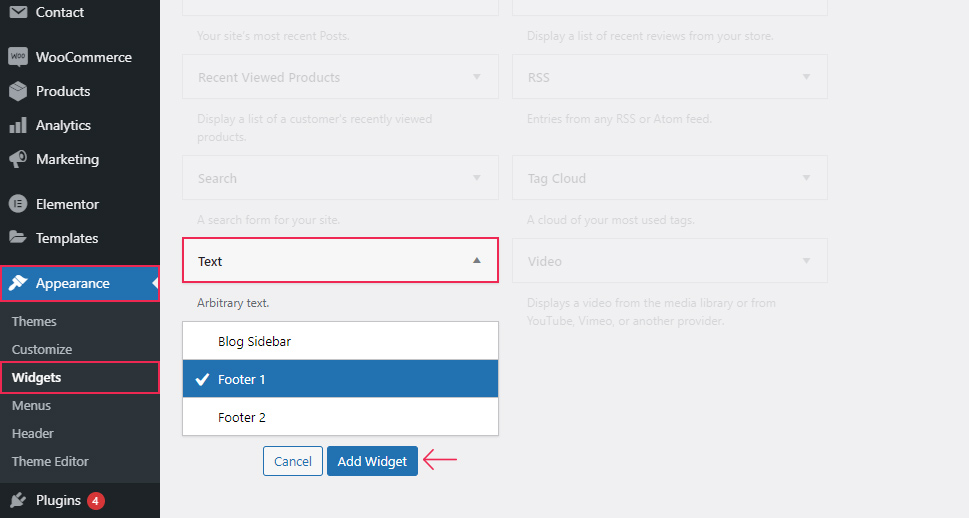
Adding featured posts using a sidebar widget is one of the methods that doesn’t require a plugin of any sort, which makes it quite simple to do. To use this method, go to Appearance >> Widgets and simply find and drag a Text widget over to your desired widget area (sidebar) located on the right. Or, hit the Add Widget button after expanding the widget.

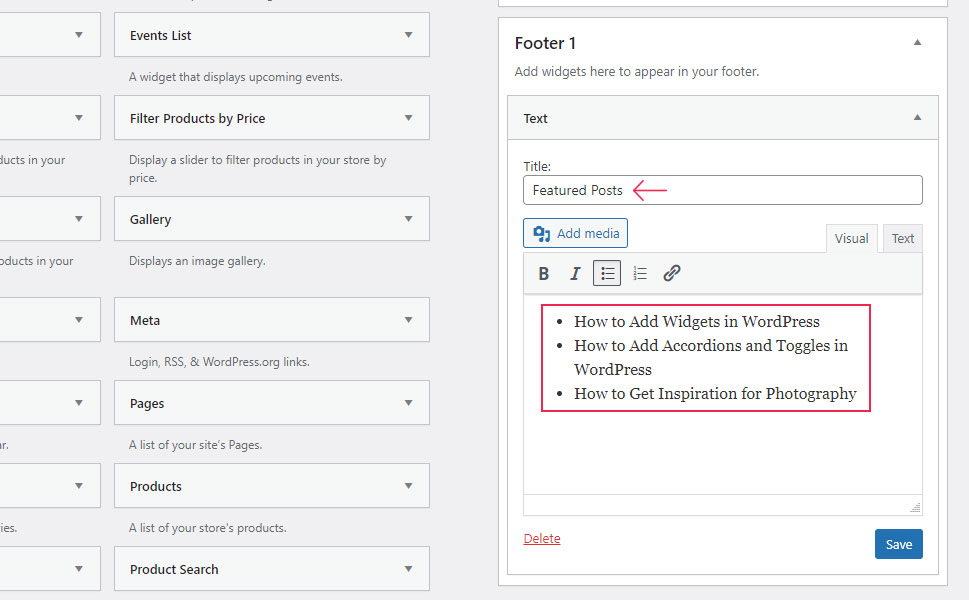
You will instantly see a few additional fields in the Text widget. You will be able to give a title to your widget and add your post titles as well (either as a regular text or a bulleted list).

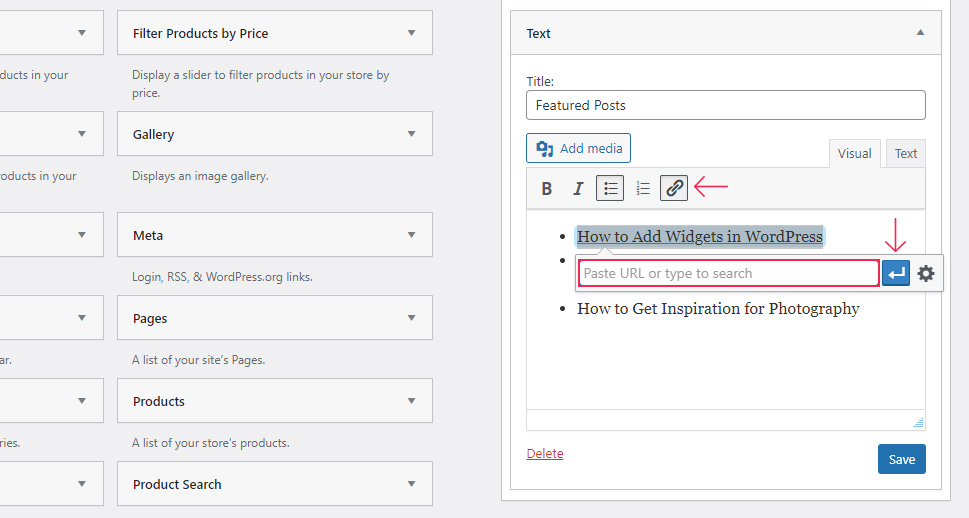
Then you can select the desired post title and hit on “link” to insert a link to your post.

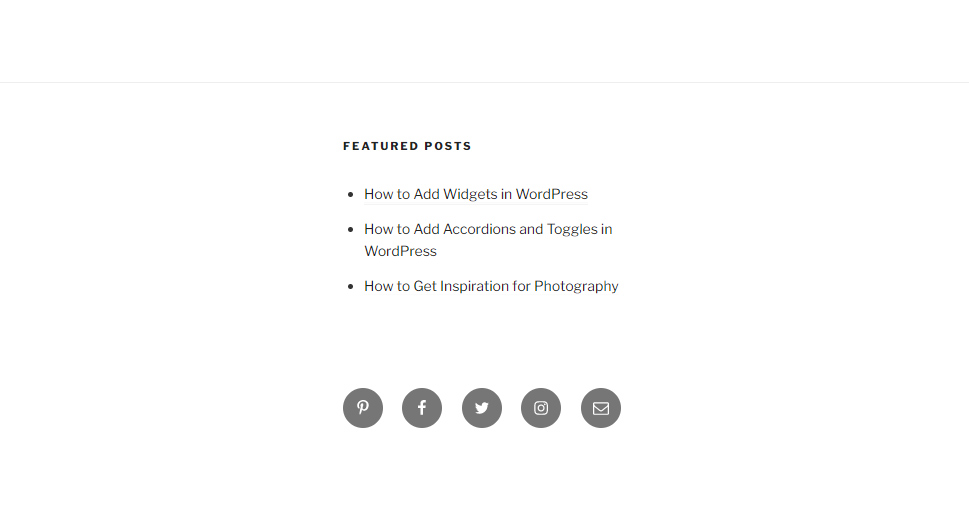
Hit the Save button when you’re done with adding all the links and go ahead to see what your featured posts look like live in your sidebar.

Now, this next method requires a bit more work than the previous one, but it also allows you to add your featured posts by creating a menu to be displayed in the sidebar, which will make your featured posts more effective overall. For example, you won’t have to edit a widget to add new posts and you can simply sort your navigation using the default WordPress drag & drop functionality.
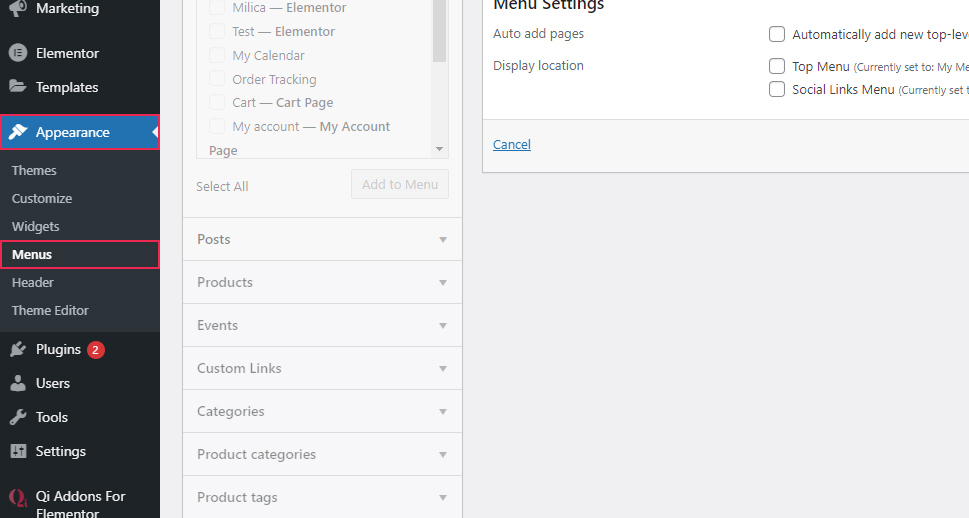
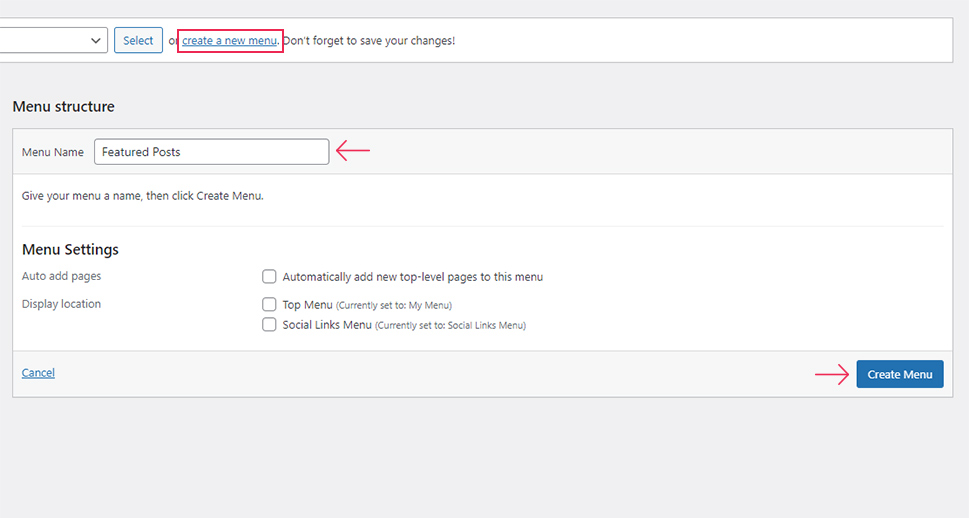
To create a navigation menu in WordPress, head to Appearance >> Menus and hit the link called “create a new menu”. Then, simply enter your menu name and click on Create Menu. This will create a completely new menu which you can then use to add all the posts you want to be featured on your site.


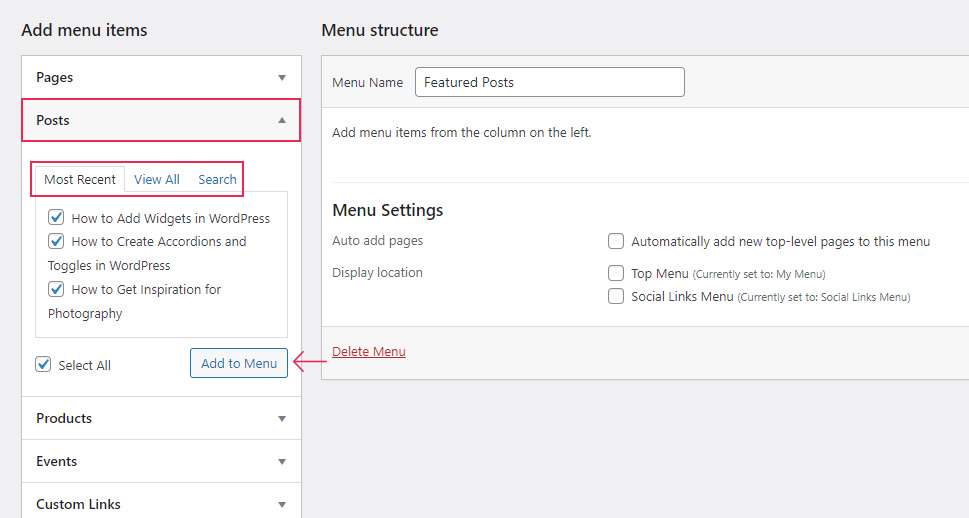
To do this, click the Posts screen (in the left column) and simply mark the posts you want to be featured in your new menu. You will be able to find and use these posts in the Most Recent, View all, or Search tab (where you will be able to search for them manually).

After selecting the desired posts, hit the Add to Menu button and you will see that all the selected posts are now displayed in the column on the right. You will be able to edit all their titles (by simply clicking on them) and also easily rearrange them according to your preferences using the drag and drop functionality.

After you’re done with creating your new “featured posts” menu, click the Save Menu button and that’s it. You will be able to use your new menu right away.
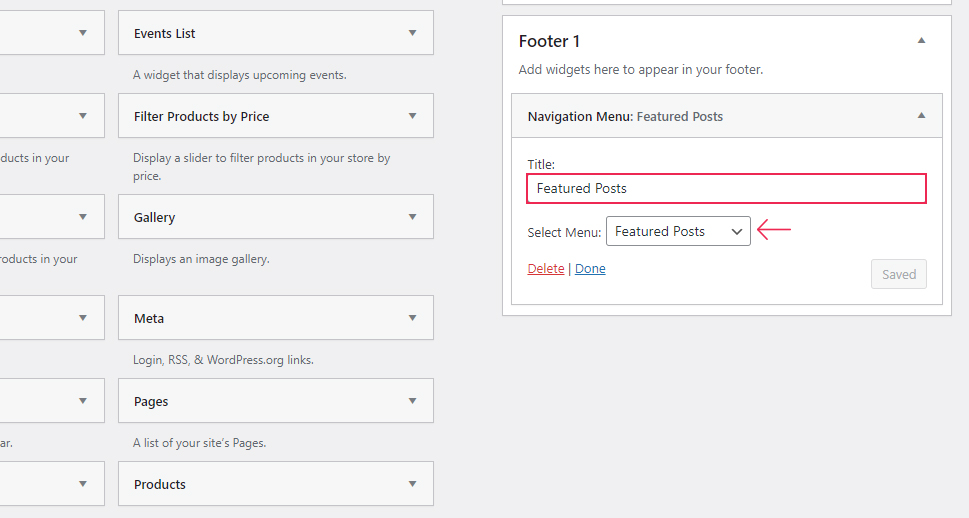
Then, you need to access Appearance >> Widgets once again and find and insert the Navigation Menu widget into your sidebar area of choice. Once again, add the title to your widget and simply select the featured posts menu that you’ve previously created using the Appearance >> Menus screen.

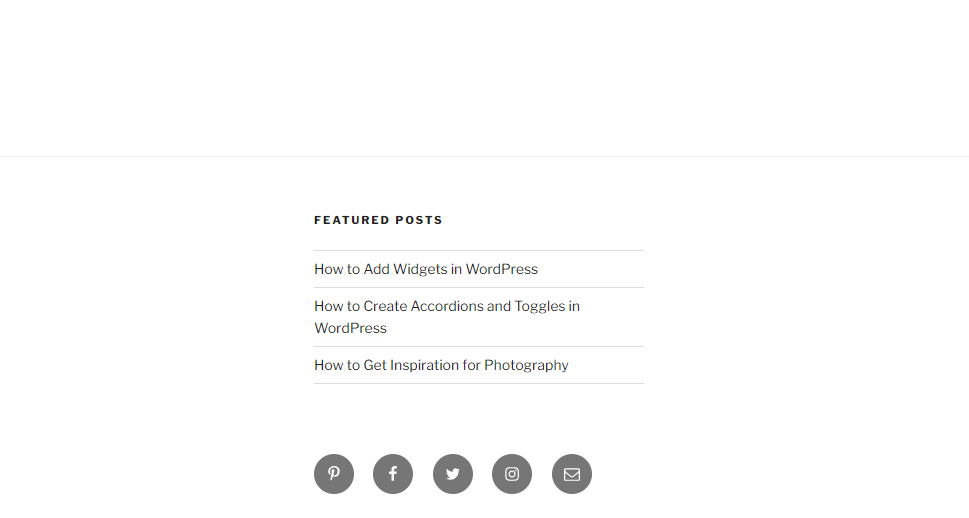
Hit the Save button once you’re done and then go ahead and check out what your featured posts menu looks like live.

Last but not least, you can also add featured posts on your site using thumbnails. The use of thumbnails will make your featured posts list look overall pleasing to the eye and make it more likely that users will notice your featured posts the moment they access your page. However, unlike other methods we’ve demonstrated above, it also requires you to install a suitable plugin.
We recommend using the Display Posts plugin for this task. Once you start using this plugin, you will be able to display your featured posts anywhere you want on your site, including your sidebar, either with shortcodes or a custom code.

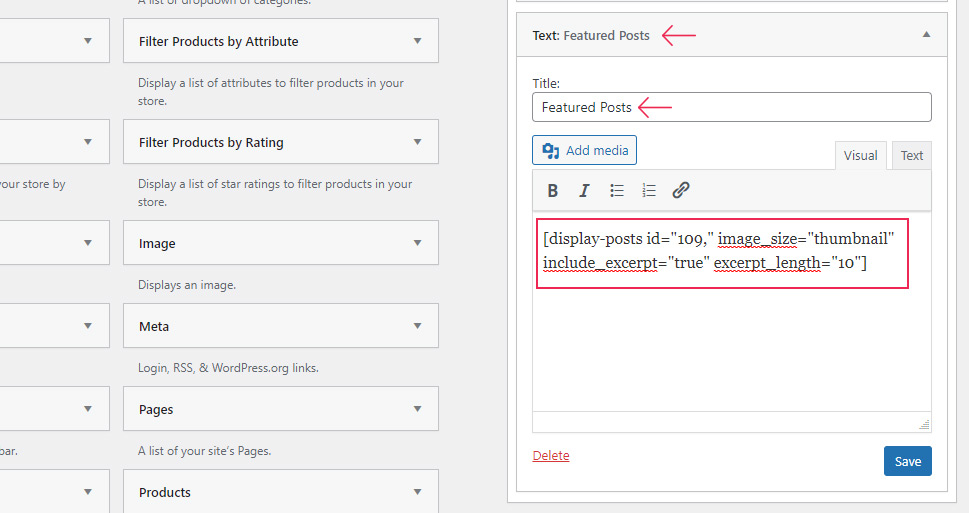
After installing the plugin and activating it, go to Appearance >> Widgets and add a simple Text widget to any of your widget areas – in our case, the blog sidebar. Then, add this shortcode:
[display-posts id="109," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]

Of course, you should replace all the ID values to match those of your posts. i.e. add IDs of all the posts that you want to be featured on your site. Hit the Save button and you’re all set.
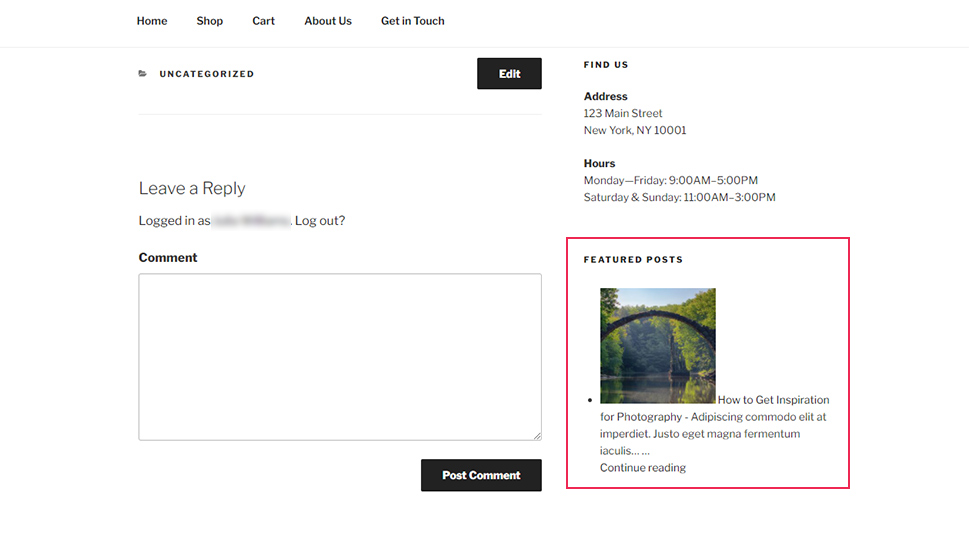
Go ahead and see what your featured posts with thumbnails look like live.

Now, in case your featured posts don’t look the way you want them to right away, you can easily tidy them up using some custom CSS.
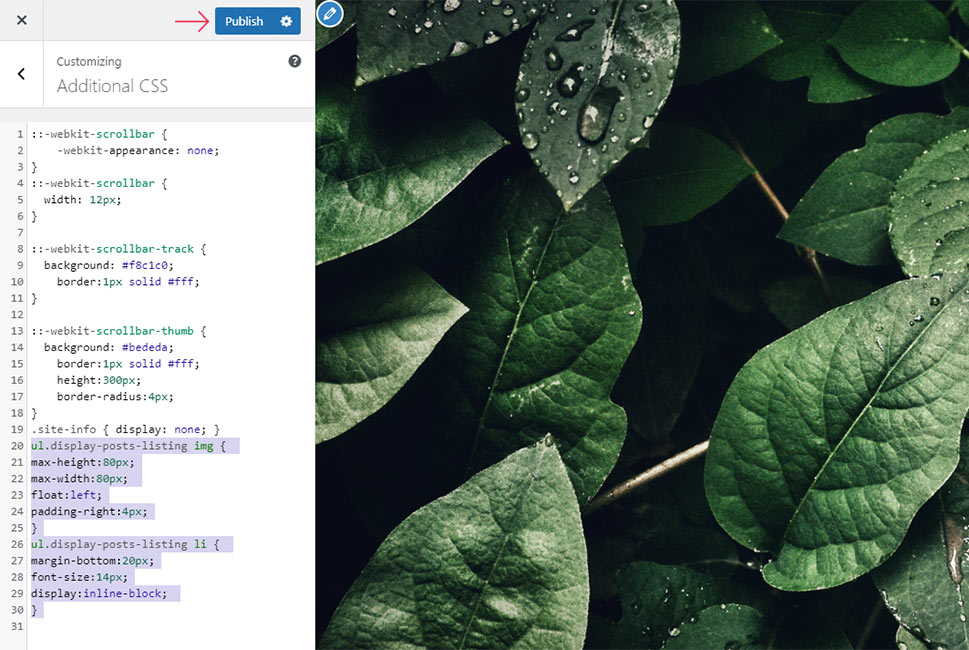
Go to Appearance >> Customize. Then, hit the Additional CSS button. This is where you will be able to insert your custom CSS.
Simply paste the following CSS into this box:
ul.display-posts-listing img {
max-height:80px;
max-width:80px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:14px;
display:inline-block;
}

Of course, this is just a general idea of what you can use, but if you’re familiar with CSS, feel free to add your own values and change your CSS in any way you like.
What’s great about this is that you will be able to see all your changes live and modify your CSS accordingly.
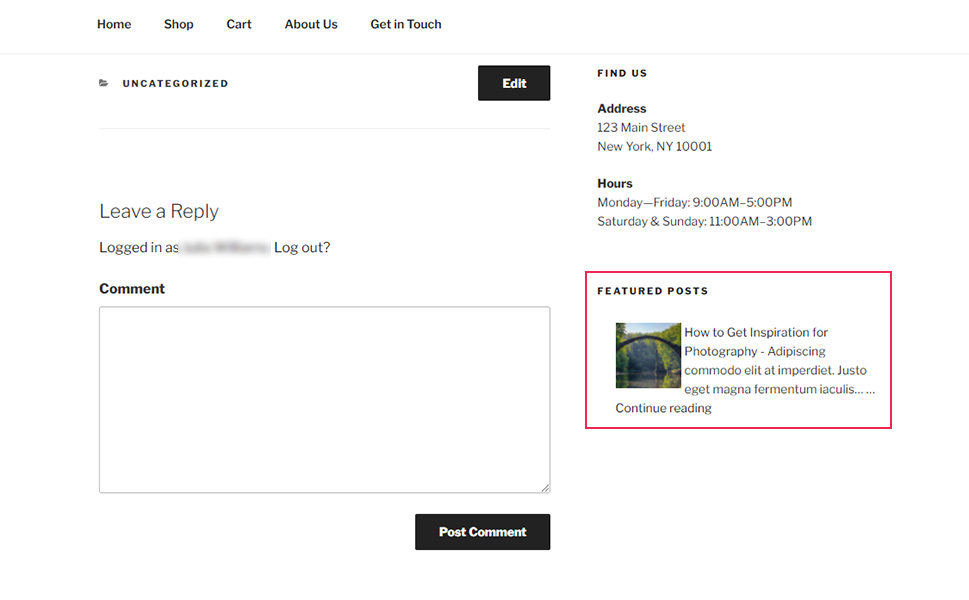
Hit the Publish button located at the top and that’s it. Go ahead and visit your page/post once again to see the way your featured posts look after adding some custom CSS.

Conclusion
By adding and displaying featured posts in your WordPress sidebar, you help people browsing your site or blog find your best articles quickly and effortlessly. In turn, this can only increase the traffic on these articles and enhance the overall user engagement. No matter if you decide to use a simple Text widget to add your featured posts, use menus, or opt for a plugin instead, you will be able to implement each method with ease if you follow our instructions. So, just take your pick and start bringing attention to those quality articles you’re so proud of.



