How to Display Popular Products in WooCommerce

There are many strategies you can apply to increase the profit of your e-commerce business. Of course, creating a WooCommerce-powered store that has user-friendly and intuitive site navigation, that is fully SEO-optimized, and has high-quality product images is an excellent starting point. That being said, the main purpose of owning an online store is to sell as many products as possible. So, it’s only natural that you should also draw attention to some of your most popular items to help potential customers find them more easily and make their purchase in no time.
Simply put, listing your most sought-after products is a great way to boost your sales. After all, these are the tried-and-true products that have already succeeded when it comes to turning your visitors into converting customers, so making them easily accessible on your product or any other dedicated pages on your online store can only increase your chances of scoring more sales in the long run.
So, without further ado, here’s how you can easily create and display a list of the most popular products on your WooCommerce site. We are going to show you two different ways to do this. One way is using the default WooCommerce shortcode, while another requires the use of a Qi Addons for Elementor plugin. In addition, we will show you two separate widgets of the Qi Addons plugin you can use to list your products – Product List and Product Slider.
Stay tuned as we cover:
Displaying Popular Products Using WooCommerce Shortcodes
WooCommerce is great because it comes with some integrated shortcodes you can use specifically to set and customize your product pages so that they display your most popular products.
Go to Products >> All Products, select the product you want to edit, and add the following WooCommerce shortcode in your editor:
[products limit="3" columns="3" skus="000, 045, 064"]

The shortcode you’ve just entered will generate three different columns and limit the number of your most popular products to three. Of course, you are free to change both the number of products and columns to any number you like.
As for the “skus” part, it actually represents the SKU of your products. You can easily find your own on the Products >> All Products page:

Once you learn the SKUs of your most popular products, simply replace the SKU numbers in the shortcode above with your own.
Make sure to hit the Update button once you’re done.
Then, you can go ahead and see the result on your product page:

Displaying Popular Products With the Qi Addons for Elementor Plugin
Another great way in which you can display your popular WooCommerce products is to use the help of a plugin. The Qi Addons for Elementor plugin in particular has two great widgets that will allow you to display your popular products in a unique and visually striking manner – Product List and Product Slider. Both of these widgets are great for showcasing your popular products as they come with plenty of styling options. You will get to customize the look of your list down to the tiniest detail – choose different layouts, set typography options, style your navigation, pricing, rating, and buttons, add some fancy animations, and so on.

This Qi Addons for Elementor plugin can be used completely for free (keep in mind that you have to install the Elementor Page Builder first to use it) and comes with a set of many other highly flexible widgets (60 in total) you can use to create and add all sorts of elements to your site.
To display your popular products using the Product List widget, head to the backend of your product page and search for “product list” in the Elementor sidebar.

Then, drag the widget to the right.

You will see that the widget has automatically generated a list of all your products. You can use the Content tab to choose the specific products you want shown in your list.
Of course, there are other options here you can use to modify the look of your product list in more detail. For example, in the General section of the Content tab, you will get to choose List Appearance (Gallery or Masonry), set the Image Proportions (Original or Fixed), set the number of columns (from one to eight), choose the spacing between items, and so on.

Now, in the Query section, you will get to choose the number of posts that will be shown per page, choose the way in which you want items to be ordered by (Date, ID, Title, etc.), order items by Ascending or Descending, etc.

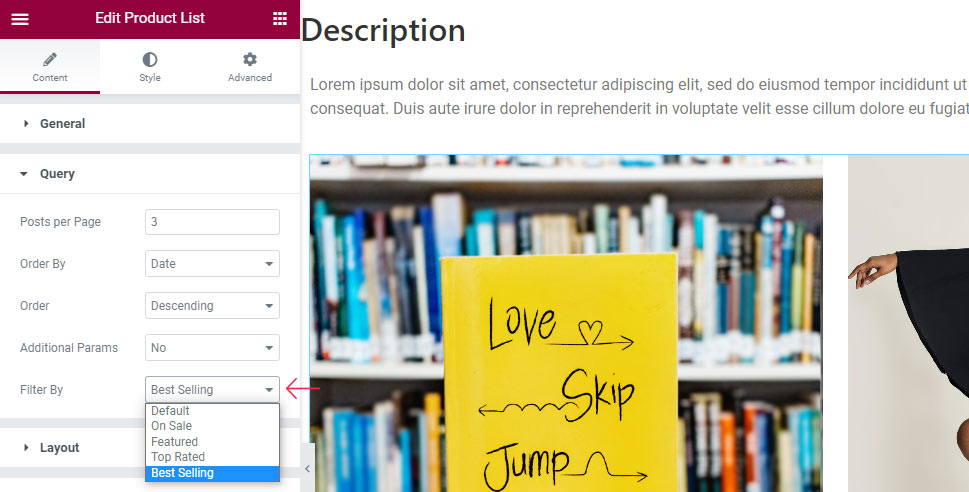
Finally, the Filter By option is especially useful as it allows you to choose which products to display on your page. You will get to pick from On Sale, Featured, Top Rated, Best Selling, etc.

Here you will also be able to find settings to adjust the look of your layout, button, and button icon.

There are also many styling options and other advanced settings you can use to further customize the look of your list, but we will cover those in more detail in a separate tutorial.
If you want to use the Product Slider widget to list your most popular product items instead, access the Elementor search bar again and enter “product slider”. Then, drag the widget to the right.

Right away, you will see a widget with your WooCommerce products showcased in a slider.

Once again, you will have access to General options (located in the Content tab), which will allow you to adjust the widget settings completely according to your preferences. For example, here you will be able to enable (or disable) slider loop, slider autoplay, set the slide and slide animation duration, enable slider navigation and pagination, and more.

The Query section contains an identical set of options like those you can find in the Product List widget. Here, you will get to select the number of products shown per page, choose what to order them by, and set your filters.

This widget also contains many other customization and styling options that we plan to cover in a separate tutorial. The ones we’ve mentioned here are some of the most basic ones you can use to add a neat list of popular products to your WooCommerce-powered site.
Of course, whether you will go with the Product List or Product Slider widget is completely up to you. Just make sure to hit the Publish/Update button at the bottom once you’re done with creating your list.
Conclusion
And there you have it – a few easy ways in which you can display your most popular products to boost sales on your WooCommerce store. No matter if you use the standard WooCommerce shortcode or one of the Qi Addons for Elementor WooCommerce widgets, you will be able to add your most sought-after products with complete ease if you follow our instructions. All you need to do is pick some of your products, select the number of items you want to be displayed, customize them in any way you like, add them anywhere you want on your site and you will be able to increase your sales in no time.



