All You Need to Know About WordPress FSE (Full Site Editing)

In the WordPress ecosystem, Full Site Editing – FSE – has been a hot button issue for a while now. Some see it as a huge step towards the democratization of web design with its blurring of lines between content and site creation and editing. The other camp focuses more on the potential downsides of the same changes, as well as the security issues, the rushed development cycle, and the delayed updates.
Regardless of which camp you see as yours, it would be hard to dispute the magnitude of the change ushered by Full Site Editing. The new direction charted by FSE is likely to eventually influence everyone who uses WordPress, from hobbyists to professional WordPress design and development studios. That should be all the reason any WordPress user would need to get acquainted with Full Site Editing sooner than later.
That’s exactly why we’re here – to figure out all there is to know about WordPress Full Site Editing. In this article, we’ll share:

Full Site Editing is a new approach to building and editing websites using WordPress. It relies on the now-familiar experience of the block editor to make editing whole websites a more fleshed out and streamlined experience than it is without the block editor.
To put it in a sentence, however, it would be easiest to say that Full Site Editing is about being able to edit websites using blocks. Before FSE, editing a website would have you switch back and forth across the WordPress backend menus just to make sure all the widgets are in place, the navigation works well, and the header and footer are just the way you want them to be.
Of course, page builder plugins have always been there to help streamline the whole process and make it less unwieldy and all over the place. Full Site Editing, however, aims to consolidate all of those different site-building functionalities under one roof and make them work in the same way blocks work for post and page editing.

Full Site Editing isn’t a standalone feature or even a single feature. It’s an idea about how WordPress should work, and it’s a part of an overarching, multiyear WordPress development project known as Project Gutenberg. The project has four stages of development, and it aims to revolutionize and revitalize WordPress, making it more adept at answering the needs of modern website owners and developers. The first phase of the project ended in 2018 with the release of the Gutenberg block editor. The goal of this phase was to improve the content creation and editing experience.
The third and fourth phases have the aim to improve collaborative work in WordPress and support for multilingual websites. The second phase is all about site customization via Full Site Editing. This phase has been unfolding over more than three years and several versions of WordPress. It saw new and exciting features come up, but also some delays and raising concerns about the speed at which the project has been unfolding. Overall, phase two is set to end in 2022 with the release of all the features needed for Full Site Editing.
We’ve mentioned a couple of times that Full Site Editing isn’t a single feature, but more like a collection of features and concepts necessary to change how WordPress lets users edit different parts of their website. Getting to know these features and concepts is a great way to become more familiar with Full Site Editing.
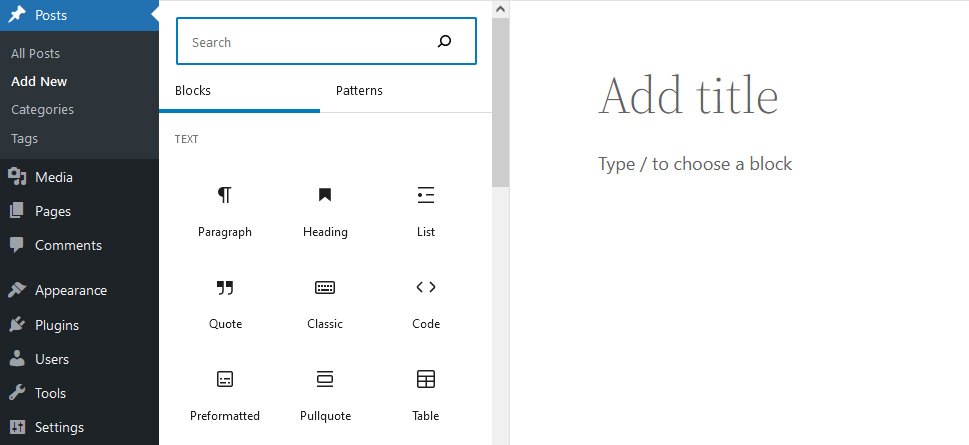
Blocks

The world has had plenty of time to get comfortable with using blocks in WordPress. The cornerstone of post and page editing since WordPress 5.0 dropped, blocks get an expanded role in Full Site Editing – and their number and variety increases, too.
With FSE, you’ll get to use various site blocks that let you set the site title, logo, and tagline. Author, date, and login are also among the new theme blocks, as are the navigation and query loop blocks.
Things like adding widgets to your website and changing the elements on the front page have been relegated to blocks. You’ll also find a great use for block features such as reusable blocks and block patterns, too.
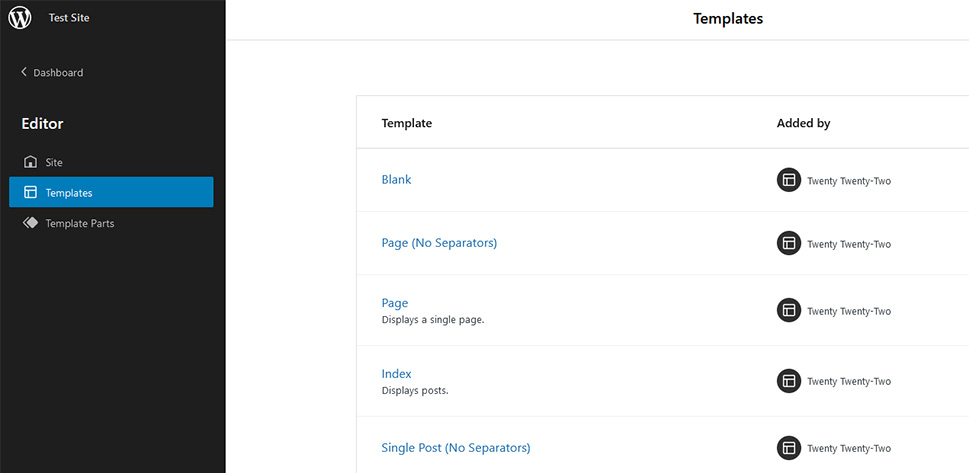
The Editor, Templates, and Themes

The Editor is the place where all of the changes you want to create to your website happen. Within it, you can edit the front page, create new and edit existing templates for pages and posts, and create new template parts.
The idea seems to be that the Editor will be replacing all the different options that are usually found within the Appearance menu in the WordPress dashboard. From within the editor, you’ll be able to edit the header and footer, customize the appearance of your website with styles, and apply widgets.
FSE will be available on block themes – themes that have templates that are built exclusively from blocks. With these kinds of themes, you can use the Editor to edit their header, footer, and sidebar areas.
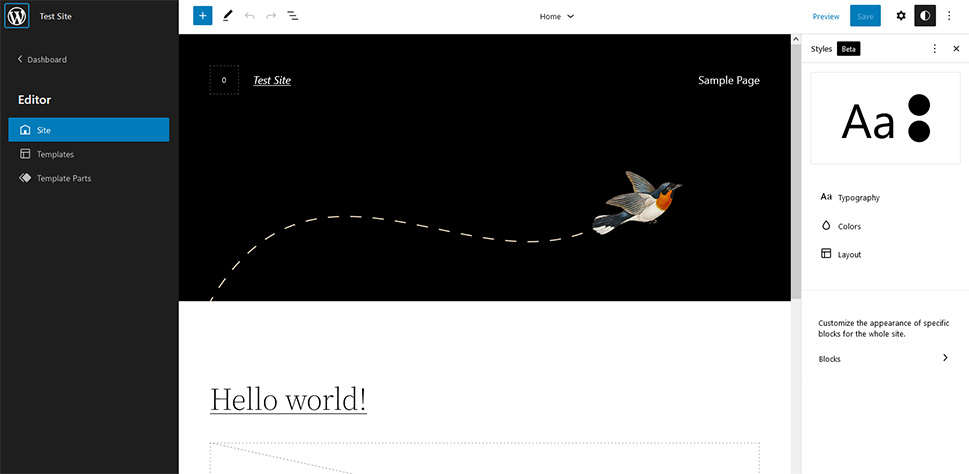
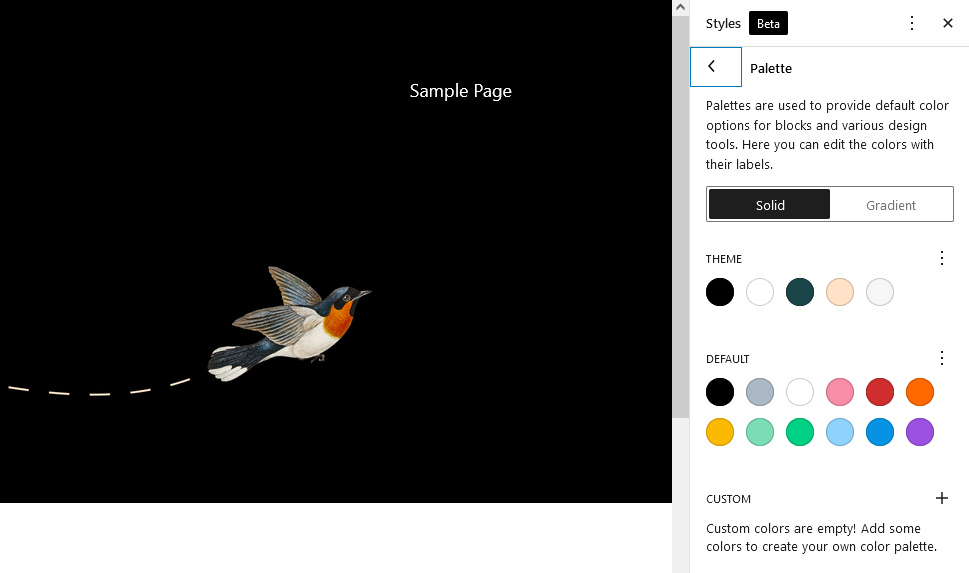
Styles

Styles are a feature that allows you to customize the appearance of your whole website as well as specific blocks. You’ll be able to change the typography, color, and layout options.

As of WordPress 5.8, Full Site Editing is still not fully unleashed for use on your regular website – that’s something that should happen when WordPress 5.9 eventually drops. Still, there’s a way you can preview the features that are expected to come with WordPress 5.9. You’ll have to follow a couple of specific steps, though.
Create a Test Website
The responsible way of performing experiments often requires creating a safe environment where you can test anything you want without causing any undue damage to the surroundings. With FSE, this means that you shouldn’t try out the upcoming features on your regular website but should create a safe testing environment instead.
You can decide to install WordPress locally on your computer and try the new features there. You can opt to create a staging site. If you have a website you don’t need, that usually serves to test things out, you can use it too. The only thing that matters is to avoid doing this on a site you’d mind losing.
Install the WordPress Beta Tester Plugin
If you really want to get a sense of what’s waiting for us in WordPress 5.9, installing a beta version of WordPress 5.9 will get you the closest to the real thing. You can start by installing the WordPress Beta Tester plugin on the website you’ve created specially for the purpose of testing the full range of FSE.
After installing the plugin, head over to Tools > Beta Testing. On the WP Beta Tester Settings Card, select “Bleeding Edge” as your update channel, and Beta/RC Only as the stream option. After saving the changes and updating your plugin, your website will be switched to WordPress 5.9, complete with a version of the Twenty Twenty-Two theme. Because it was built with blocks, Twenty Twenty-Two will serve you perfectly for playing around with all the FSE features.
Test Away!
With the plugin installed and updated, navigate to Appearance > Editor. From there, you can edit the templates for the various posts and pages you’ll use for creating the website. You’ll also be able to edit specific parts of the templates, like the header or the footer.
The editing experience will closely resemble that of the regular block editor experience. Bring up the menu with all the different blocks, and there you’ll find the blocks that are not yet live, together with all the blocks you’re used to seeing. In the upper right-hand corner, you’ll see an icon that will allow you to open the Styles panel – the place where you can customize the look of your website and the different blocks.
Let’s Wrap It Up!
Full Site Editing represents the bold new vision for WordPress, one that has the potential of making it even more of a household name than it already is. Things might also go in the other direction with low adoption of the new way of doing things.
Either way, we’re looking at events that will unfold over the following months, if not years. So while we’re waiting to see what the future has in store for Full Site Editing and all of us who use WordPress, there’s no harm in getting on a first-name basis with these features. Who knows, they might even turn out to be alright.



