An Introduction to the WordPress Gutenberg Block Editor

WordPress has been around since 2003, and over the last 17 years, it has undergone tremendous changes and improvements. One of the biggest advancements in its recent history has been the introduction of the new content editor – Gutenberg.

The block editor stands as a formidable undertaking that was made with the idea of facilitating the process of creating and publishing rich content in WordPress.
In this roundup, we’ll introduce you to the WordPress Gutenberg Block Editor and show you how to use it for content creation.
What is Gutenberg
Gutenberg replaced the TinyMCE editor as the default WordPress editor on December 6, 2018, when the 5.0 WordPress version was launched. But why was Gutenberg created in the first place? Most WordPress users were already accustomed to using the Classic Editor, so couldn’t the developers just update it to make it more powerful?
It turns out, they couldn’t just enhance the TinyMCE’s features, as it wouldn’t have sufficed. WordPress had to make a major change to keep up with powerful page builders. Elementor, WPBakery, Beaver Builder have become widely popular, and they are a lot of people’s go-to solution when it comes to building websites.
The Classic Editor just isn’t powerful nor versatile enough. First of all, it’s text based. When compared to the more visual editors, most of which offer drag-and-drop functionality, it’s clear why users would prefer the latter. Also, the Classic editor isn’t as customizable… so it’s not surprising that so many people have turned to using page builders that offer far more options and ensure an enjoyable website creation experience.
WordPress needed to evolve in order to stay the preferred CMS for users. And its response toward becoming a more powerful platform is the Gutenberg Block Editor.
How Does Gutenberg Work
To create, format and style content, Gutenberg uses blocks. It’s made to be entirely intuitive, easy to use, and to let users create any piece of content they want with blocks.
Anything can be a block: a piece of text, an image, a button, a video, a widget, a snippet of code, etc.

Gutenberg integrates numerous predefined blocks, but many more are available as third-party add-ons.
The idea behind Gutenberg was to develop a drag-and-drop content editor that emulates the way page builders work. You can maneuver blocks, rearrange them, and place them just about anywhere on the website. Every block acts as an entity you can modify separately from other blocks. But the problem is that Gutenberg is still in the works, and it lacks a great deal of options page builders include by default.
It’s supposed to be fit for all common WordPress users, but the truth is, in some cases, especially customization-wise, you’d have to use custom CSS (or look for appropriate third-party add-ons) to style your blocks. But if you choose a powerful WordPress theme for your niche that comes with a wide assortment of plugins, widgets, and shortcodes, you might be able to play around more and build your websites the way you want.
What especially irks some WordPress users is the fact that Gutenberg has been kind of forced on them. The Classic Editor is now available only as a plugin, and WordPress will stop supporting it from 2022. People are displeased because they feel the Block Editor hasn’t been entirely developed as of yet, and that’s one of the reasons why it has an average rating of 2 stars. There’s still a lot of room for improvement, so many users have decided to either stick with the Classic Editor or switch to page builders.
However, the developers are constantly working on upgrading Gutenberg, and each update has been better than the last. The Block Editor is yet to reach its prime, and at some point, it’s probably going to be a lot harder to decide what’s better for users, Gutenberg or page builders. As it is, Gutenberg is a good choice for WordPress beginners, and a decent substitute for page builders if you’re using free WordPress themes. But it comes as no surprise that people who have been using WordPress for a long time and those who got used to the power of advanced page builders are not so thrilled with it.
How to Create Content in Gutenberg
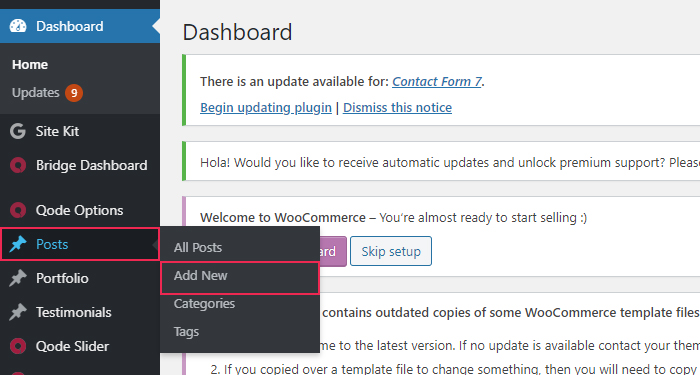
So let’s take a closer look at how Gutenberg works. We’re going to add a create a new post by navigating to Posts > Add new.

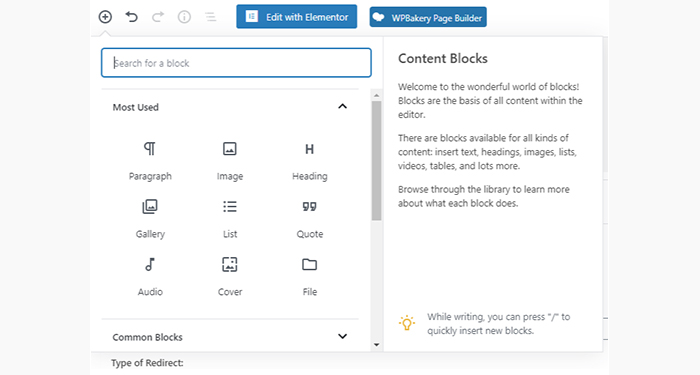
The first two blocks you’ll run into are the title and the paragraph block. They’ll be right there, waiting for you in your freshly created post. You can input a name for your new post, and then enter some content in the paragraph section. We’ve mentioned earlier that there are all kinds of blocks in the block editor. To add different types of content to your website, look for the + icon (Add new block). You’ll find it either at the top left corner of the editor or on the left side of a block.
A much faster way of adding blocks is by typing the forward slash symbol ( / ) followed by the name of the block you wish to insert.
To find the block you need, you can also type in the keyword in the Search bar, or browse the list of available blocks by going through the categories. Some of the featured categories are Formatting, Widgets, Layout elements, Common Blocks, etc. The blocks you use often are placed under the Most Used category. The blocks that are most used in general are called Common blocks, and they include the aforementioned Title and Paragraph blocks, Image block, Gallery block, Quote block, etc.
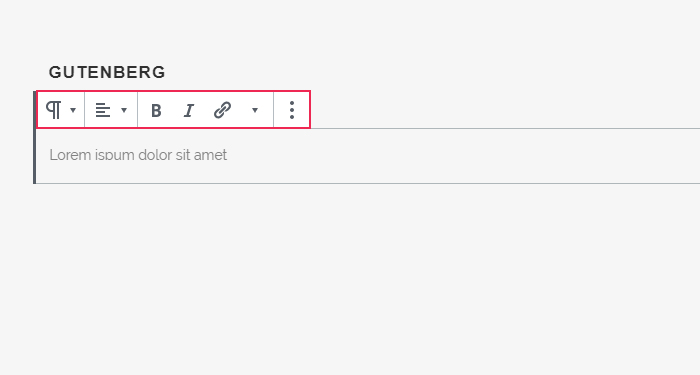
When you click on a block, two things will happen – a toolbar will appear above the block, and a sidebar will pop up on the right-hand-side of the screen showing the available block settings. Every block comes with its own options for customization, therefore options in the toolbar and in the sidebar usually differ from one block to the next.
For example, if we wish to add a Paragraph block to our page, this is what its toolbar looks like.

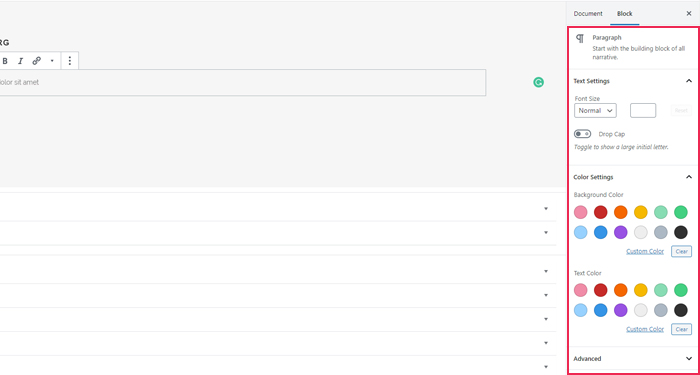
And these are its editing options in the sidebar:

You can modify all kinds of things, like set font size, enable drop caps, as well as choose background and text colors.
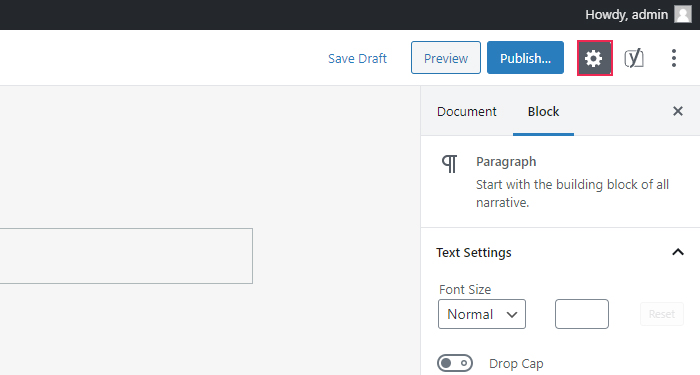
If you’d like to free up some space on the screen and hide the sidebar, click on the Settings button at the top right side of the screen.

Reusable Blocks
What’s great about Gutenberg is that it lets you save your blocks and reuse them some other time, even on a different WordPress website. You can create your own kind of a block, save the content, and reuse it whenever and wherever you need it. For example, if there’s a specific call-to-action design you use throughout your website, this pretty neat feature could save you some time and energy, so you don’t have to create the same block over and over again.
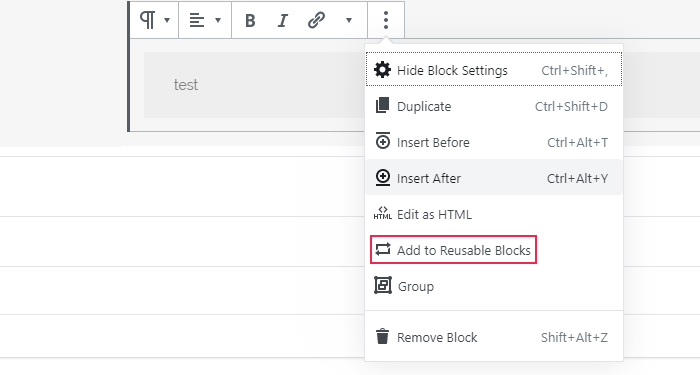
To save a block for later reuse, in the block toolbar click on the first button from the right. It looks like three vertical dots. Then, from the menu that’ll appear, select the Add to Reusable Blocks option.

Set a name for the block and save it for later usage.
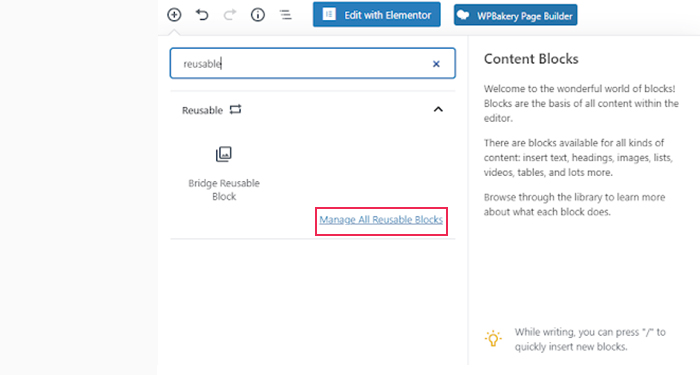
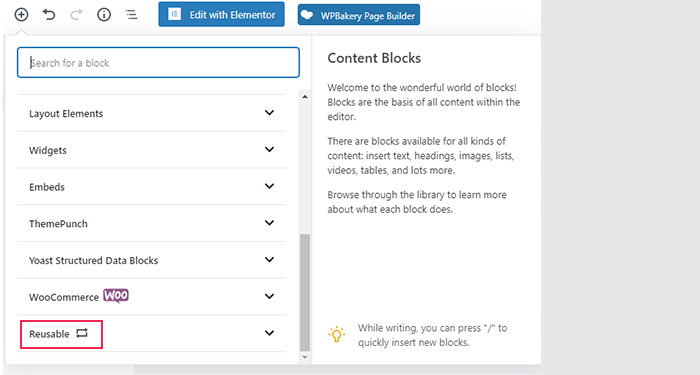
As soon as you create a reusable block, a Reusable category will appear within the Add new block menu. You can also access a reusable block by typing in its name in the search bar.

To modify a reusable block and change its style and settings, click on Manage All Reusable Blocks.

Now you can make changes to all reusable blocks you’ve made, delete them, create new ones, export them as JSON files to use them on other WordPress websites, as well as import them as JSON files (in case you’ve previously created reusable blocks on another WP site).
Nifty Gutenberg Blocks
Gutenberg comes with a collection of numerous super handy blocks, like the Table block. In the Classic editor, you had to use plugins to add tables to your pages and posts, or you had to code the tables yourself. Now, there’s a block that has that covered. It also lets you choose the number of columns and rows you wish to insert, and you can also style it a bit.
Another thing that required some know-how to do in the classic editor was to display your content and media side by side. Gutenberg has this covered with its Media & Text block, that helps you place an image next to some text with utmost ease.
Adding a button used to be a hassle, too. Unless the WordPress theme you’ve purchased packed the appropriate shortcode , you had to write the code on your own. That’s no longer necessary as Gutenberg packs the Button block, that you can edit by choosing the button color, setting the border radius, as well as the color of the button text, etc.
How to Convert Classic Editor Posts Into Blocks
If you wish to convert your old posts into Gutenberg blocks, from your dashboard go to Post > All Posts. In the post list, look for the post you wish to convert, and click on Edit.
The post will now open in Gutenberg, inside the Classic Block. This block is basically the Classic editor, and it has the same features the old editor had.
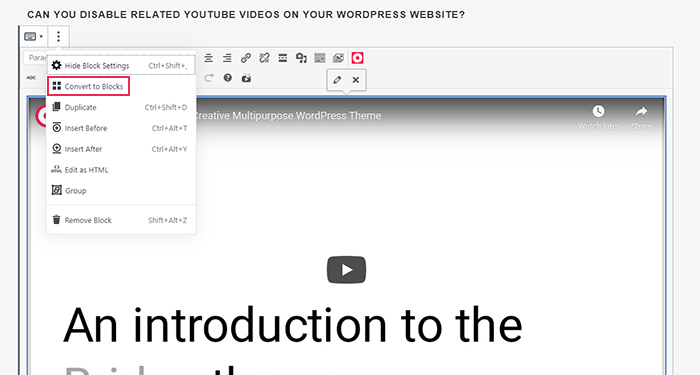
The post is not yet converted into a block. To do that, select the Classic block. In the toolbar, once again, look for the vertical three dots (the Edit button). From the dropdown menu select the Convert to Blocks option, and your post will be morphed into separate blocks.

Gutenberg Plugins
To extend the functionality of your editor and to make it swankier, there are numerous third-party plugins you could add to it.
For instance, Kadence Blocks is one of the most widely used Gutenberg plugins. It includes a Row Layout block, an Advanced Gallery block, a Spacer / Divider block, an Icon List block, and so on. Each block has its own set of customization options, so you can style them to your liking.
Ultimate Blocks is an excellent plugin for all bloggers and marketers. It comes with an impressive array of plugins for these niches, such as the Content Filter block, Review block, Star Rating block, etc.
Advanced Gutenberg not only adds more than 20 blocks to Gutenberg, but it also helps you control the block editor better. By adding this plugin to your WordPress website, you’ll get the chance to use post sliders, WooCommerce product sliders, Contact Form block, Testimonial Block, and many more.
Stackable currently powers up Gutenberg with an array of 23 blocks and >50 block layouts. It packs post grids, feature grids, accordions, feature blocks, CTA, video popups, price tables, etc. This add-on also features a grand set of customization effects, so you can easily style blocks to fit your requirements.
Of course, the list of highly practical Gutenberg plugins goes on, but these are four great extensions that can power up the block editor to an impressive extent.
Let’s Wrap This Up
Gutenberg sadly has a bad reputation in the WP community, and many users find it hard to see past its shortcomings. We wanted to properly introduce you to the new block editor, show you how it works, point out its shortcomings, too, and let you know how to make up for them. A lot of its features still need to be enhanced, and new ones need to be developed to make it (at least) equal to page builders. But Gutenberg’s potential is tremendous. The block editor is the future of WordPress, but it just isn’t at its best yet.




