WordPress Widgets vs. Plugins: What’s the Difference?

WordPress is a platform that offers truly remarkable functionality. It’s easy to use even for beginners and allows you to do so much with your website or blog, without an impressive budget or advanced know-how. But there’s one thing about WordPress that many don’t know – it wouldn’t be as functional and efficient if it weren’t for plugins and widgets.
In this article, we’ll try to clear up, once and for all, a question we’ve heard a thousand times: What exactly is the difference between widgets and plugins?
Many people confuse plugins and widgets because they’re both hard to define and perform similar functions. Still, it’s important to distinguish between the two. That way, when you need some additional functionality on your site, you’ll know exactly what to look for.
Before we attempt to detangle all the similarities and differences between WordPress plugins and widgets, let’s first explain what they are.
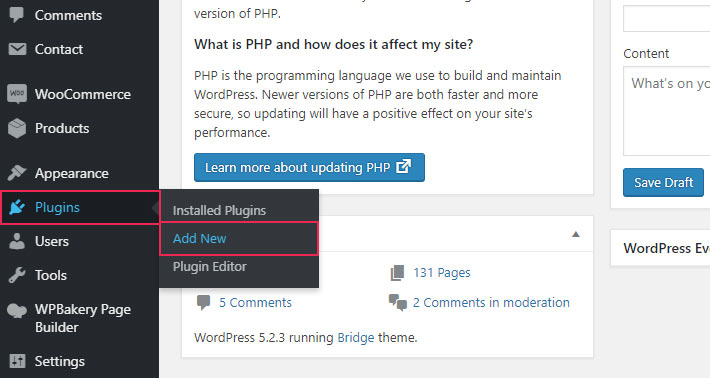
What Are WordPress Plugins
The official WordPress website defines plugins as “ways to extend and add to the functionality that already exists in WordPress.” So, that’s what they do. But what are they?
Plugins are essentially pieces of software (sets of functions written in PHP) that can be added (“plugged in”, if you wish) to any WordPress website. Think of them as add-ons, extensions, or even apps, like the ones on your phone. They integrate seamlessly with the WordPress core and perform specific functions.
In order to keep WordPress as lightweight and simple as possible, its creators have purposefully left out a number of functions that an average user may require. Those functions, however, can be easily added using plugins.
Each plugin serves a specific purpose, and that purpose alone. When a functionality is added using a plugin, it greatly improves the overall user experience. For example, WordPress themes with Contact Form 7 plugin are very popular as this plugin represents everyone’s preferred way of adding a high-quality, customizable contact form to their site. Other highly used plugins include page builders, plugins for adding social buttons, calendars, anti-spam, as well as those for improving SEO, clearing cache, etc. The WordPress plugin repository currently has more than 55,000 plugins, so you get the picture.
Plugins extend the functionality of WordPress as a platform and make your website more functional and more powerful. They are easy to install and can be removed with equal ease once you no longer need them.

What Are Widgets
Widgets are, admittedly, a bit more difficult to explain. They are tools that help you add functions, content and segments that your website needs but does not have. Unlike plugins, they are more related to your site design than anything else.
It’s hard to come up with a precise definition of what widgets are. It seems that even the WordPress people have difficulties with this one. But let’s try:
Some widgets already come with WordPress, by default. These include post categories, tag clouds, search bars, navigation, and so on. If you need these elements, you have to add them as widgets, to the predefined widget areas. These depend on the theme you’re using, but in most cases they include your website’s sidebar, as well as the footer. It’s important to understand that these widget (or widgetized) areas are usually predefined by the theme, although you can also create your own custom widget areas. They represent the only places where you can actually add a widget – you can’t just put one anywhere you want.
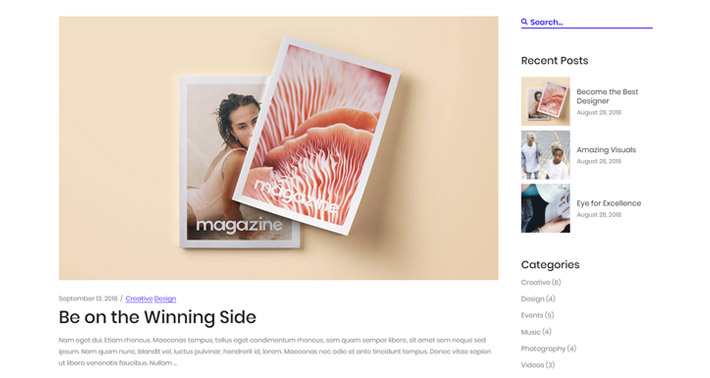
In the picture below, the blog page has a search bar, recent posts, categories, etc., all located in the sidebar. These were all added as widgets.

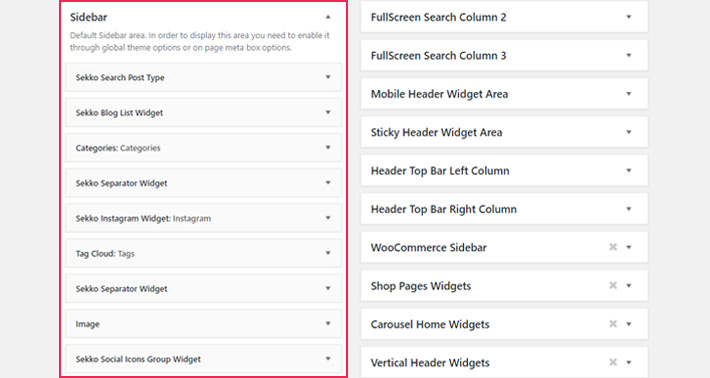
And this is what it looks like in your admin:

The blog sidebar is the most commonly used widget area, and that’s where the majority of used widgets are placed.
However, premium themes usually have more widgets, and more widget areas.
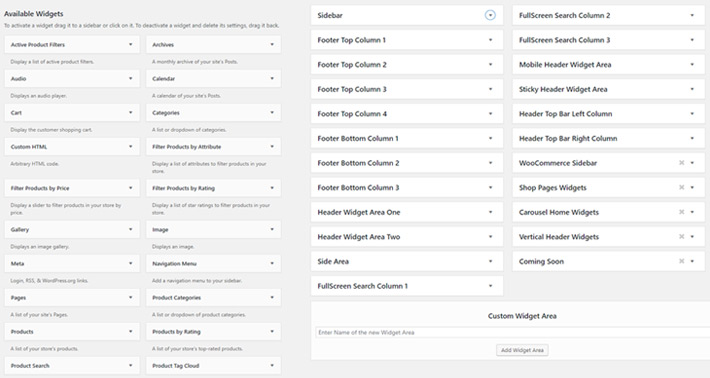
For example, the Sekko theme comes with the following widgets and widget areas:

To add one of the available widgets (located on the left-hand side of the screen) you just need to drag and drop them into a widget area (to the right). For example, you can drag and drop the Cart widget into the Shop Header widget area, place the Categories in the sidebar, and so on.
The Difference Between Plugins and Widgets
As we explained earlier, both plugins and widgets are used to add something to your WordPress website. They make WordPress more functional and more feature-rich. Simply put, we use plugins and widgets when we want to do something that the basic WordPress installation or the theme we’re using can’t achieve.
So far, they sound pretty much the same, right? But there are a couple of important differences that will help you understand which is which.
First of all, plugins have more to do with functionality than with appearance. Sure, some plugins are used for appearance-related purposes, and that’s why so many people get confused. But in the majority of cases, they perform certain under-the-hood actions, such as speed up your website, automatically clear your cache, duplicate your posts, regenerate thumbnails and so on. Widgets can’t do that.
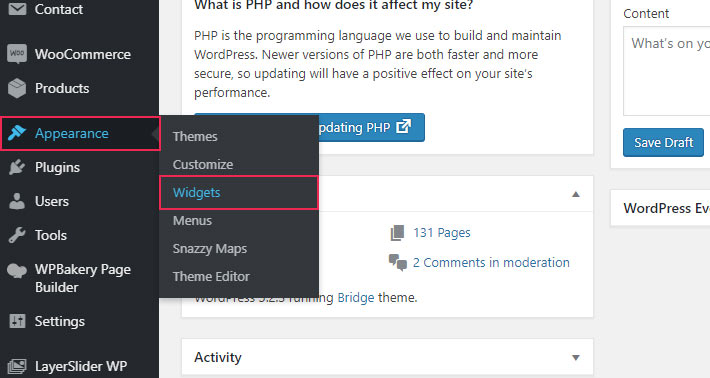
Widgets, on the other hand, are generally used when we want to display something on our site or change the way something is displayed. In fact, they are even located under the Appearance tab in the Dashboard:

They help improve the website interactions, for instance by allowing you to display a subscription form. If you want to add a calendar to your sidebar, you can use the Calendar widget and simply drag it to the sidebar widget area. The calendar will then appear in that particular part of the page.
But here’s where it gets tricky: sometimes, you can’t add a widget without a plugin.
Where Plugins and Widgets Meet
Let’s say you want to add a calendar to your website. The easiest way to do this is to use one of the WordPress themes with Events Calendar plugin. This plugin does two things when you install it. One is that it creates new options in the page editor, allowing you to add a calendar to one of your pages. The other is that it creates a brand new widget, the Calendar widget, which you can add to one of your widget areas just like any of your pre-existing widgets.
Therefore, in order to use the Calendar widget, you first have to install the special plugin that will make it possible.
Another good example of this synergy is the Contextual Related Posts plugin. This plugin allows you to display a list of related posts on your blog pages, for example in your sidebar. Now, you most likely already have a widget that allows you to display recent posts in the sidebar, but not related ones.
So to achieve this, you will first have to install the plugin, after which you will be able to drag the Related Posts widget to the widget area of your choice.
As you can see, sometimes plugins and widgets go hand in hand, expanding your website’s functionality, enhancing it and helping you create a richer experience for your visitors.
Final Thoughts
The main takeaways of the whole plugins vs. widgets dilemma are that:
Most WordPress users will use at least one plugin and at least one widget, and, more often than not, they will use dozens of them. Being very simple and useful, both the plugins and the widgets represent an excellent way to make your website better. As for the differences, if you know how to use them and what to use them for – does it really matter what the difference is?




