How to Regenerate Thumbnails in WordPress

Regenerating thumbnails in WordPress is one of those terrific little time-savers that you will be immensely grateful for. There are several common scenarios that require you to regenerate the thumbnails for the images throughout your blog. If you’re currently in one such situation, read on and find out how.
Why Regenerate Thumbnails
There are three common situations that warrant thumbnail regeneration. In all of them, the main issue is that the current thumbnail image size is not compatible with some changes you made and needs to be modified so that the thumbnail images look right throughout your blog.
Before we look into several scenarios that require regenerating thumbnails, let’s first talk about WordPress image sizes and thumbnails real quick.
WordPress has three image sizes that are set by default:
-
- Thumbnail: 150px x 150px
- Medium: 300px x 300px
- Large: 1024px x 1024px
These are the maximum allowed width and height values. The preset values are necessary in order to maintain uniformity of the images you’re using on your website, whatever their actual dimensions.
You can change these values for each of the image sizes by navigating to Settings > Media and applying the width and height that suits you the best.
You’d think that by simply changing the values in the Media Settings all the images on your website would conform to the new settings. In most situations, you’d be right. After all, these are general settings and they apply to everything on your site.
However, there are situations when this doesn’t apply. And that’s precisely when you need to regenerate thumbnails. Here are the three most common scenarios we mentioned before:
These three common situations can easily be solved by regenerating thumbnails. With this trick, all of your original images will conform to the new dimensions, whether they’re old images or ones you uploaded after making changes to the site or theme.
How to Regenerate Thumbnails
While “regenerating thumbnails” probably sounds way too technical, it’s actually a quite simple process. And of course, as it is often the case with WordPress, there is a plugin for it!
The thumbnails plugin is called Regenerate Thumbnails, it is completely free and has more than one million active installations.

One of the best WordPress plugins for this purpose has one job: to regenerate all thumbnail sizes for images in your Media Library. In addition, it helps you locate and delete unused thumbnails and ease the load on your server.
The Regenerate Thumbnails plugin for WordPress is very simple to install and use, it is regularly updated, has excellent ratings and comes with decent support. And here’s how to use it:
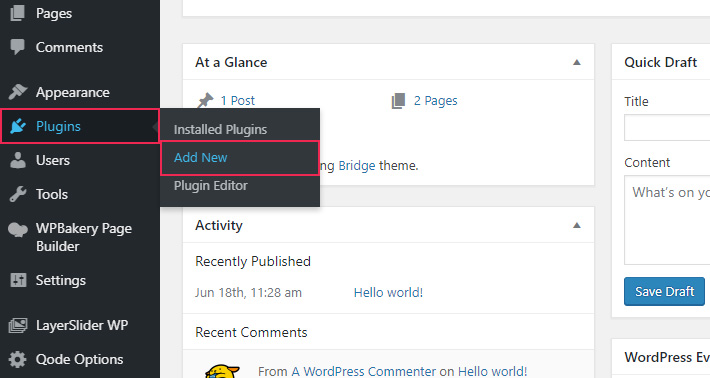
1. Log into your Dashboard and go to Plugins. Click on Add New.

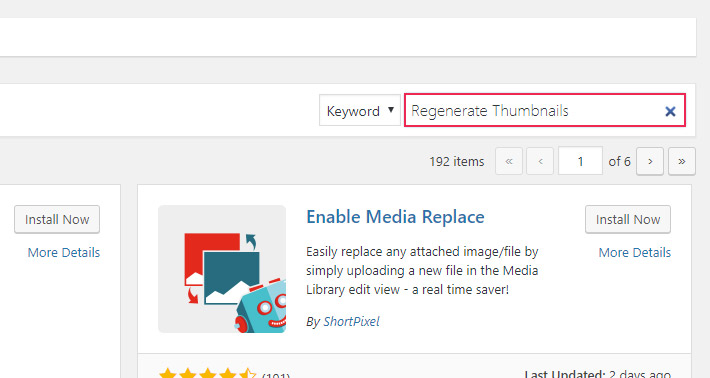
2. Type “Regenerate Thumbnails” in the search bar. Once you’ve located the plugin, click on Install Now.

3. You’ll also need to click on Activate after the installation is finished, to complete the process.
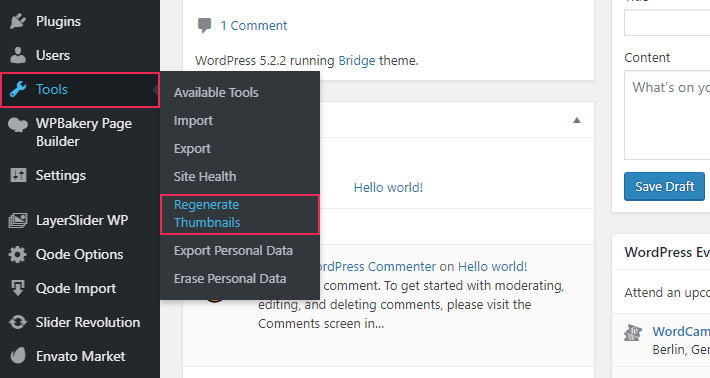
4. Go back to the menu. You can access the plugin by going to Tools and clicking on Regenerate Thumbnails.

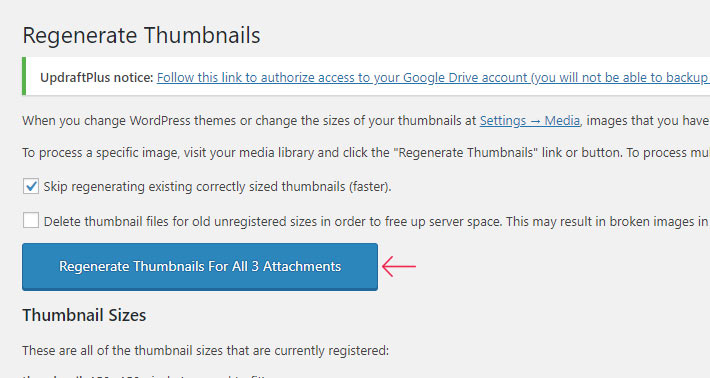
5. The plugin will offer the possibility to regenerate thumbnails for all your attachments and featured images. All you need to do is click on the button.

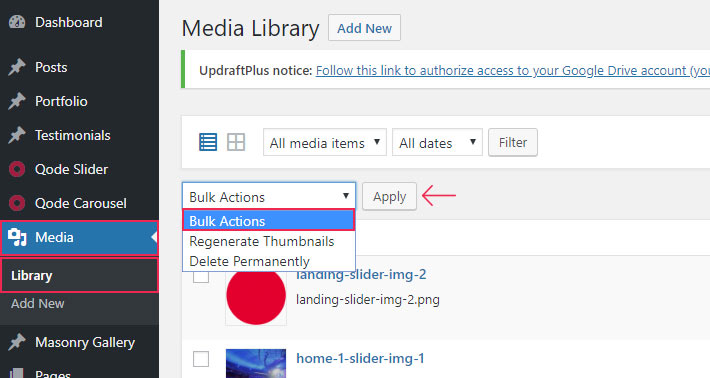
6. Another way to regenerate thumbnails is through your Media Library. After installing the plugin, the Bulk Actions dropdown menu will have a new option, Regenerate Thumbnails. Simply check the images you want to regenerate thumbnails for and click on Apply.

Note: In order to do this, the view in your Media Library has to be set to List.
Also, make sure to give this WordPress regenerate thumbnails plugin enough time to complete its actions. The more thumbnails it needs to regenerate, the more time it will require. Don’t upload any new images until the plugin finishes regenerating the existing ones.
Final Thoughts
Regenerating thumbnails using this excellent WordPress plugin is a great way to make sure your images are consistent and uniform across your blog. You can use it every time you change the image size settings, update your theme or switch to a different one. Try it, you’ll be glad you did.






