How to Embed Iframe Code in WordPress

It’s no secret that content sharing is one of the best ways to get people to engage with your brand and build a solid relationship with potential customers. In fact, website owners do this quite often – embed videos from platforms like YouTube or TikTok, display social media posts, even embed an entire group feed if it’s related to their business. This is regarded as one of the best strategies in social media and content marketing that can help you in boosting your online visibility and promoting your brand.
That being said, if you plan to share content that isn’t yours on your site, you’ll want to find the safest possible way to do so. Luckily, this is precisely where iframes can come into the picture.
This time around, we will talk about iframes and show you how to use them to share content from other platforms on your WordPress site hassle-free, so make sure to read on:
Simply put, an iframe is a way to embed different types of content (such as videos, social media posts, maps, and so on) directly on your site using a specific HTML code – without having to host any of it yourself. This means you will get to use this content on your site from an external source without having to worry about it using any of your own storage space or putting any strain on your bandwidth. Another reason why using iframes is great is that they can help you avoid running into potential copyright-related issues. Plus, if the content you shared this way gets changed in the future, it will automatically be updated on your site.
That being said, you should know there are some downsides to using this method as well. Aside from the fact that not all websites will allow you to use an iframe to begin with, there is also a problem of HTTPS websites allowing you to use iframes from other HTTPS websites only. And the same rules apply for HTTP-based sites, too – if you have an HTTP site, you can only embed iframes from another HTTP site. So, if you plan to use this method, you should keep these in mind.
Now, we did mention that you need to use a specific HTML code in order to add an iframe to your site. Do not fret, however, as the process itself isn’t that complicated as it sounds. Here are three different ways in which you can add iframe to your WordPress site.
There are plenty of places online that allow you to use the embed option to add iframe to your site. One great example is YouTube, which is why we will demonstrate how you can get the necessary embed code using this popular video-sharing platform.
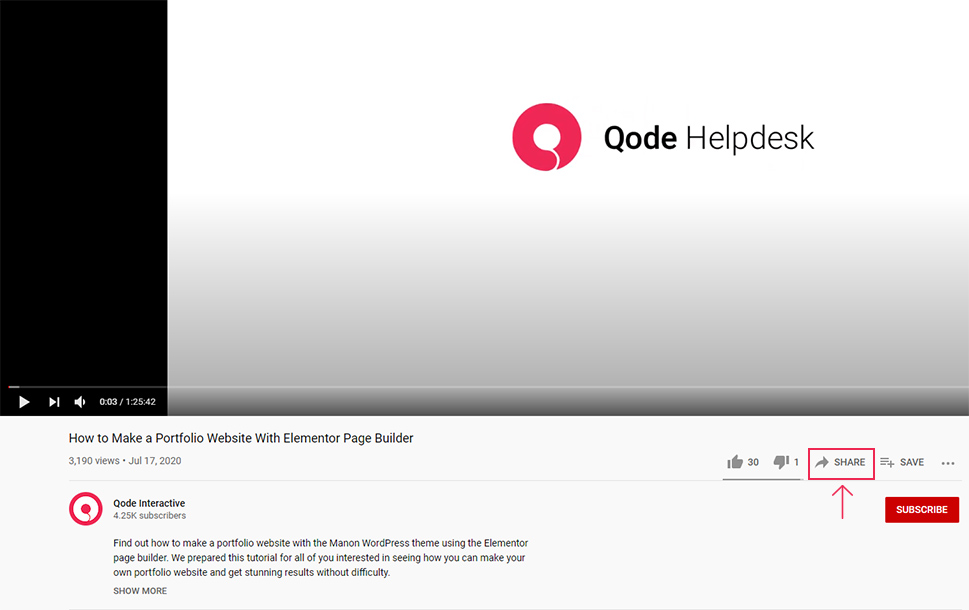
To find the embed code, simply access a YouTube video you want to share and click the Share button (located right below the video itself).

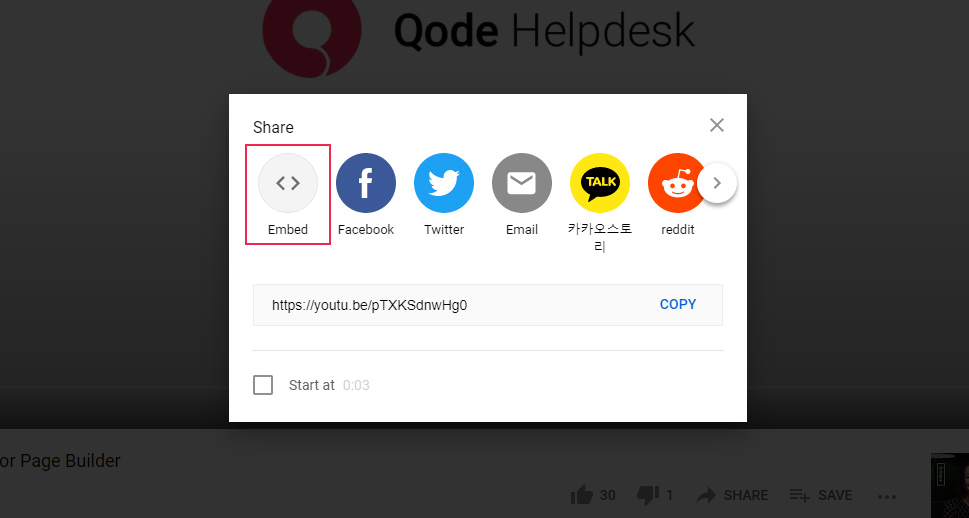
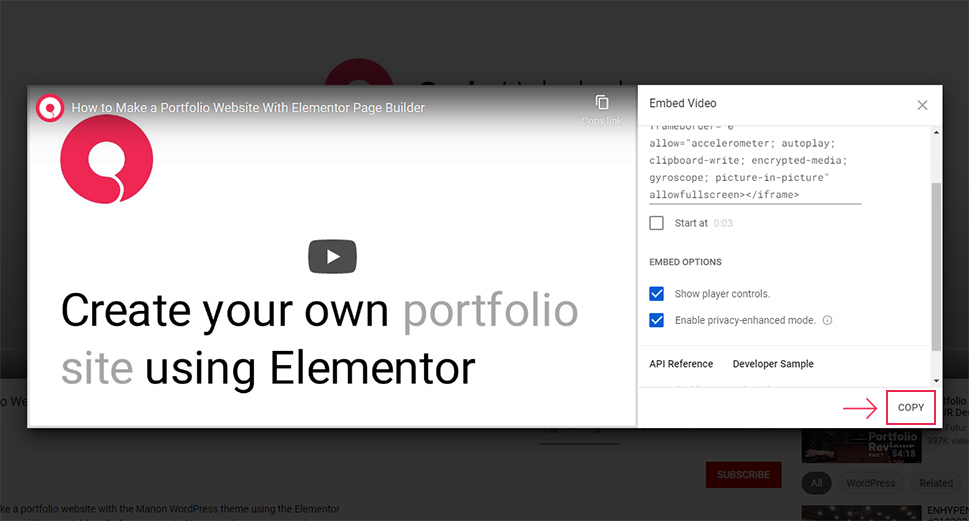
After a new screen opens, you will be able to see the option called Embed. You should click on it in order to get the embed code of your video.

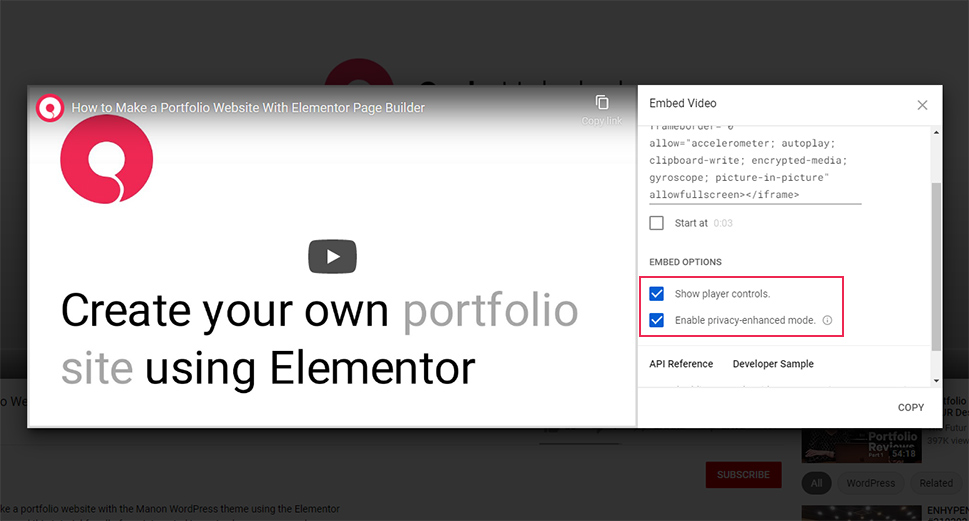
Once you do this, you will see that you can mark two different options: Show player controls and Enable privacy-enhanced mode. We recommend that you enable both of them (the first one should already be enabled by default).

Finally, you can click the Copy button.

Then, you can go ahead and paste the code anywhere you want on your page or post.
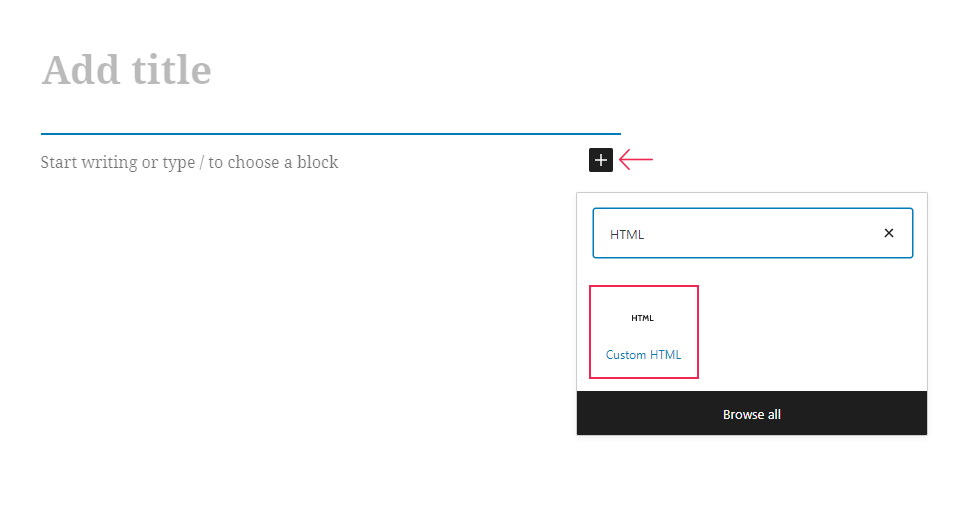
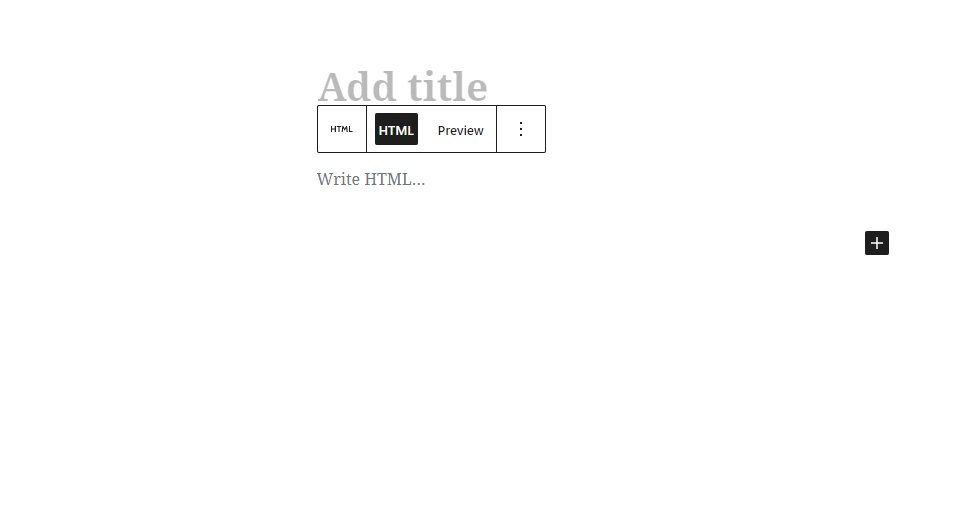
To embed your iframe code using the Gutenberg block editor, access your desired page or post in your website’s backend (or head to Pages/Posts >> Add New to create a new one). Then, simply click on the (+) icon and find a Custom HTML block.

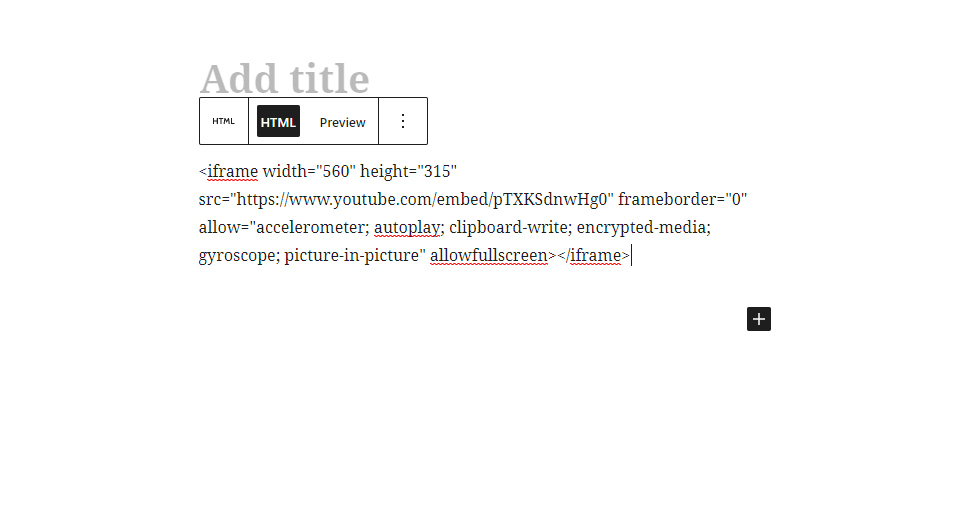
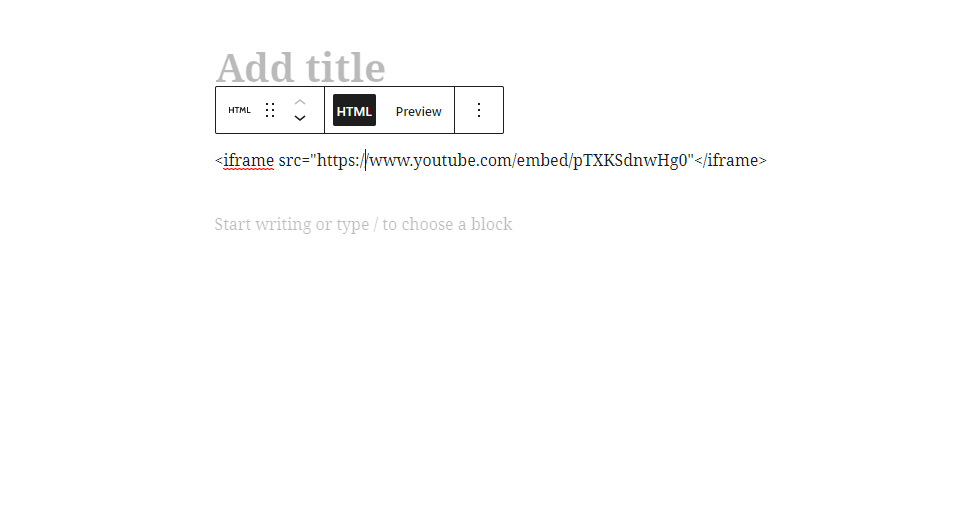
Once you add this block to the desired area in your editor, simply paste your YouTube iframe code into the HTML block.

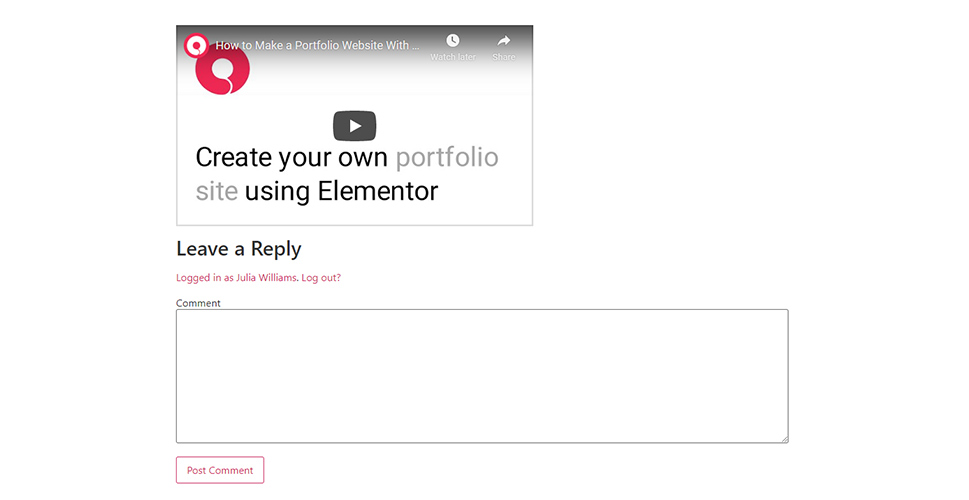
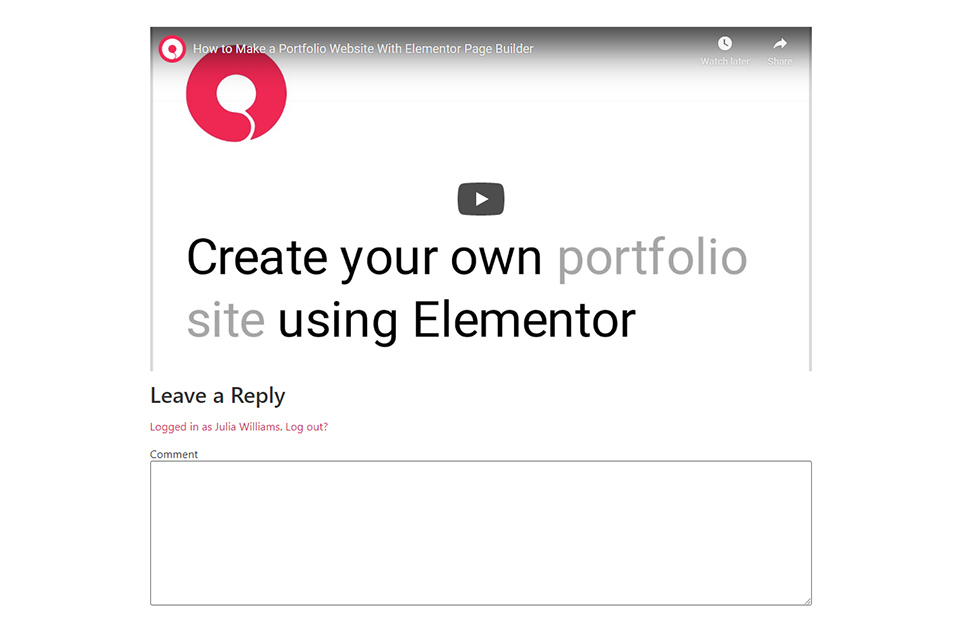
Save/update your changes and then go to your site’s frontend to see what your embedded video looks like on your page/post.

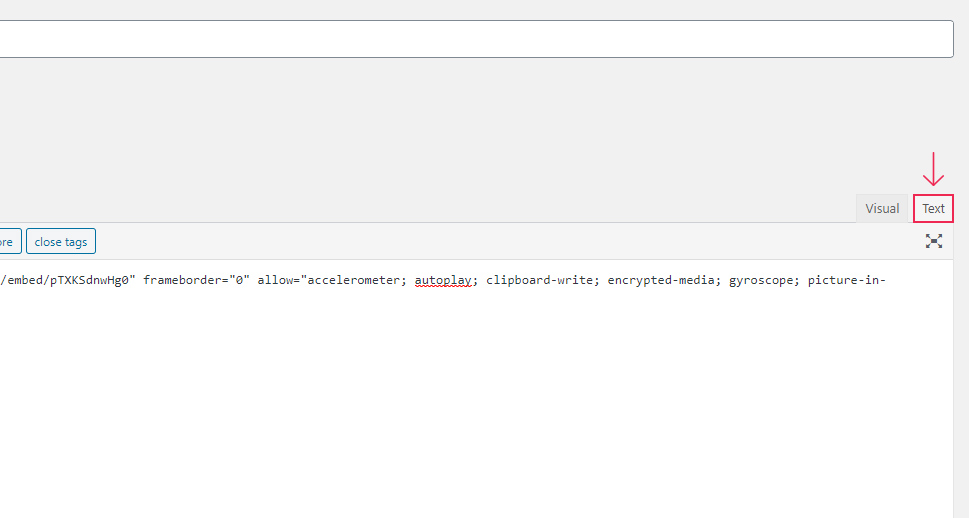
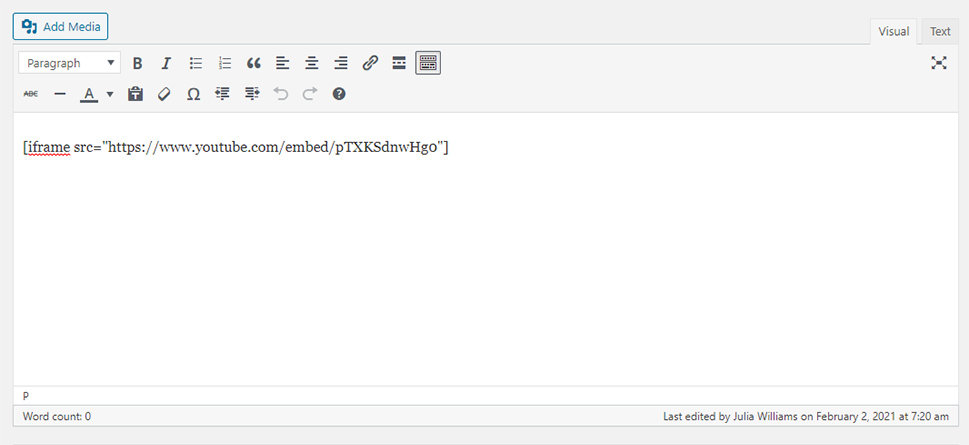
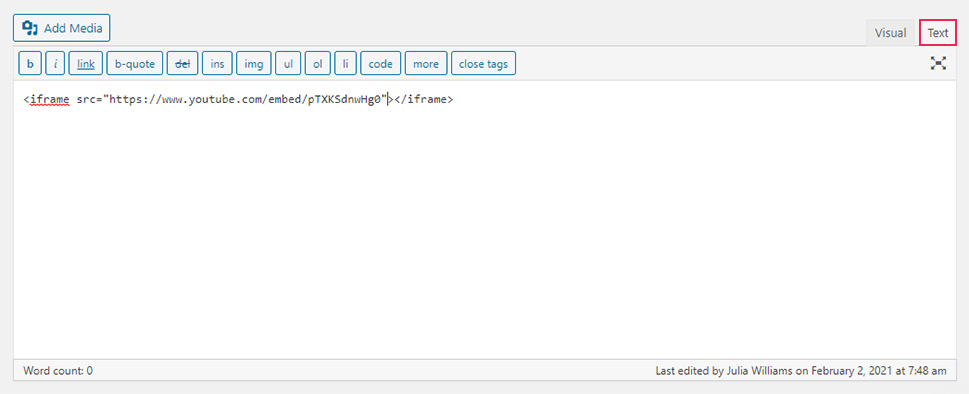
To do this in the Classic editor, you need to switch to Text mode within the editor first.

Then, simply paste your code there, save or Update/Publish your page or post, and you’re all done.
Just like YouTube, many other popular online platforms (like Facebook, Twitter, and Instagram, to name a few) offer the option to embed an iframe code. You just need to go to the specific post you wish to share on your site, and find the embed option in its settings.
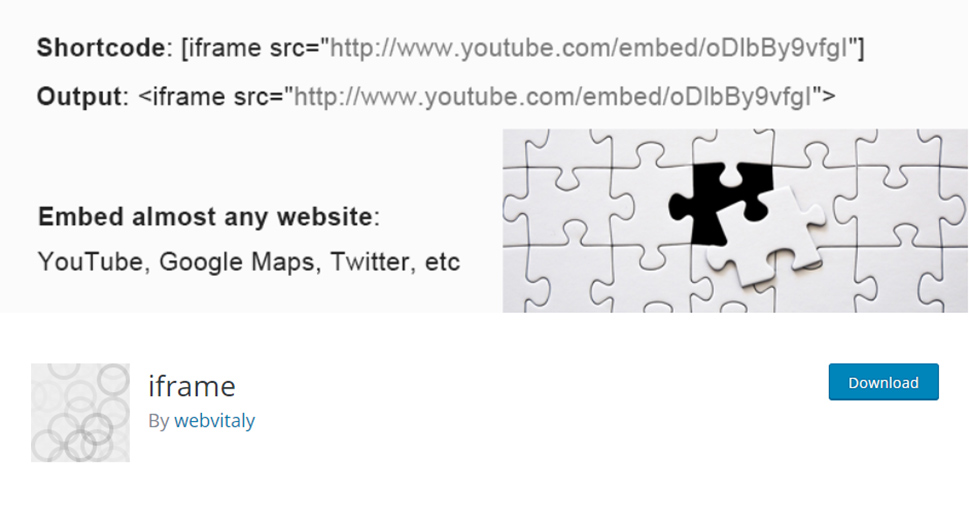
If you use a WordPress plugin called iframe to embed your iframe code, you will be able to share any type of content using the plugin’s shortcode.

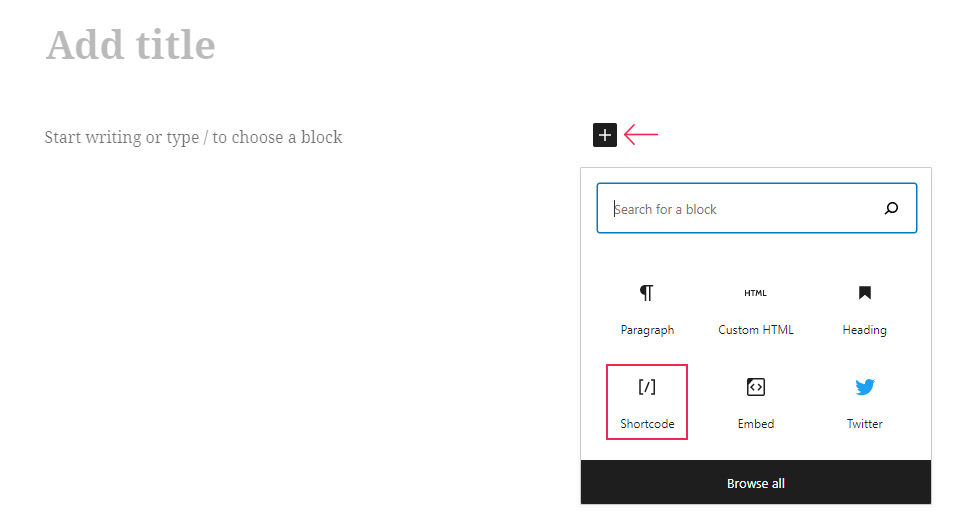
After installing and activating the plugin, you will get to use the plugin straight away as it requires no additional setup. So, you can simply access your page or post and find and add a Shortcode block.

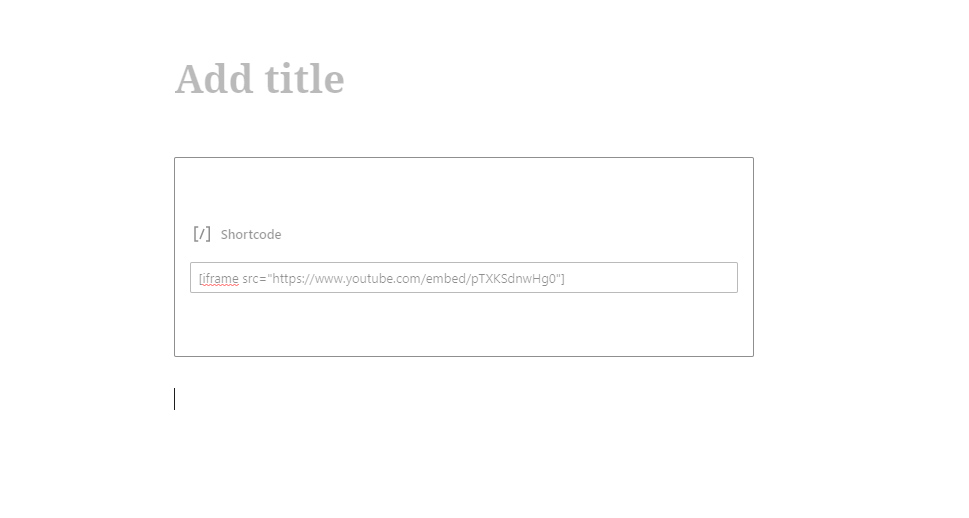
You can add the following shortcode to your block:
[iframe src="Your-URL"]
Then, simply copy your embed code and paste it inside the shortcode.
We should note that you don’t have to insert the entire iframe code. Instead, you can simply use the page URL from within the embedded code itself.

After that, you can go ahead and preview the way your content looks like live.

In case you wish to use the Classic editor to add your iframe code with this plugin, you can simply paste your shortcode with the URL directly into your page/post (without having to use the Text view):

There are also options to add different parameters to this shortcode that will allow you to further customize the way the embedded content is shown on your page/post. This includes adjusting the content height and width, displaying it with or without the scrollbar, and plenty more (you can take a look at all the different parameters on the plugin page).
In case you don’t want to use a plugin, you can always create your iframe code manually. Once again, you should find an HTML block within your editor and add it to any desired area on your page/post.

Then, you should insert the following code into the block:
<iframe src="Your-URL"></iframe>
After that, just go ahead and replace the Your-URL part with the direct URL you wish to embed to your page/post (once again, you don’t have to use the entire embed code, just the URL itself).

You can also create your iframe code in the Classic editor using the Text mode:

Finally, you can also add some additional parameters in your HTML tag, like set the width and height, allow your content to be displayed in full screen, and so on.
Here is an example of an iframe code that will allow you to have a screen size that is 500 pixels wide and 300 pixels high, with the enabled fullscreen view:
<iframe src="Your-URL" width="500" height="300" allow="fullscreen"></iframe>
Conclusion
Using iframe is not only one of the safest ways to share different types of content, but it also saves up your storage space as it doesn’t require you to upload any of the files to your WordPress Media Library. No matter if you decide to add your iframe with an embedded code, opt for using a plugin, or prefer to create your code manually, it’s relatively easy to perform each one of these methods. You just need to find the embed URL on the page whose content you wish to share, then follow the specific instructions we shared above, and you’ll be all set.



