How to Create a Wiki Knowledge Base in WordPress

A wiki knowledge base is a centralized information storage that allows multiple users to access and share that information. Every (registered) user can create or edit it with the wiki knowledge base displaying the change almost instantly after an edit.
We use wiki knowledge bases almost every day, so it is no wonder there are so many on the internet. Even though not all are as popular as Wikipedia, you can often stumble upon them in your daily search results. They are great resources and if your site needs its own wiki knowledge base that’s got you wondering how to create one—there are a few options. You can opt to use third-party services or you can employ WordPress. Even though it might not seem so at first, WordPress is well suited for creating a wiki knowledge base. In this article, we will explain what the benefits of having a wiki knowledge base are as well as the three approaches you can take to make it.
Before we examine how to create a wiki knowledge base, let’s take a look at the reasons for doing so. Wiki knowledge bases are a great way to support your growing business. They can provide your customers with valuable information they need, and exhibit your authority within a certain topic or niche.
Making knowledge readily available on your website will make it easy for visitors to use and navigate through. That way significantly less time and money will need to be invested in providing support services to visitors and customers. Moreover, knowledge bases could be used internally to provide the necessary information and support for your employees.
Apart from that, as wiki content is often evergreen, it can provide your website with a constant influx of traffic which will boost your SEO ratings. Having a wiki knowledge base can also increase the trust of current and potential customers in your brand. And, since wiki knowledge bases are updated as time goes by, they can serve as a means of tracking technological progress or your progress in a certain topic or niche.
How to create a wiki knowledge base
When adding any feature to your WordPress website, there are three distinct paths you can take to achieve it—use a theme, a plugin, or create custom code for that specific purpose. Adding a wiki knowledge base is no exception.
In this article, we will take you step-by-step through all three methods.
Using a wiki knowledge base WordPress theme is probably the easiest way of creating a wiki. However, unless you want to create a wiki-only website, you’ll need to install that wiki theme on a subdomain or subdirectory that you previously configured. As wiki themes often have a specific predesigned layout, having them on a subdomain or subdirectory makes it easier to integrate one into an existing website. On the other hand, you can use the WordPress multisite feature to make your wiki. What you opt to do depends on your design and site purpose.
When you’re ready to start picking your theme, you should know that there is a large selection of wiki knowledge base themes. Therefore, you should spend some time carefully searching for a theme, either premium or free, that’s most suited for your needs.
For this article, we went through the WordPress theme repository and picked the MyWiki theme to use for this article.
After installing it, you would need to import its demo content. To do so, navigate to their documentation page, and follow the instructions for importing Dummy Data. Even though this theme is quite simple, it’s always a good idea to review the documentation, particularly the aspects of managing it.
After importing the demo, navigate to Appearance > Customize to adjust the options.

With only minor adjustments, you can have the following look for your homepage, which will serve as a knowledge base.

You can get the same look by picking a blank homepage and then using a Wiki template that comes provided with the MyWiki theme.

After that, you can edit the existing articles and categories as you wish. Within the MyWiki theme, the knowledge base articles are, in fact, just regular posts. Thanks to that, you can adjust them, as well as their categories and tags, from the Posts section of your admin dashboard.
Overall, using a WordPress theme to make your knowledge base a very user-friendly and beginner-friendly solution.
If you want to add a wiki knowledge base to your existing website without the hassle of setting up a separate subdomain or subdirectory, then you should get a WordPress wiki plugin. With a plugin, you will be able to use your current theme and simply add a wiki knowledge base to it. However, you will need to stylize the part of your website for the wiki so it seamlessly blends into the design. You can edit its style using the plugin and theme options, as well as by adding custom CSS code.
Much like with themes, there are quite a few WordPress wiki plugins, both free and premium. Make sure to carefully investigate the plugins to find the right one for you. You need to take the time to examine them for compatibility with your existing theme and plugins, to avoid any issues.
Again, we went through the WordPress plugin repository, and the one we picked as an example for this article is the Knowledge Base for Documentation and FAQs plugin.
After you install the plugin, you will be redirected to the Configuration section. Within it, a very easy and intuitive wizard will guide you through the setup. During this process, you will be able to adjust the style and layout of your knowledge base page to your preference.
The first step of the setup wizard includes choosing a name and slug for your knowledge base page. You also have the option to add this page to one of your menu locations, such as the main menu. Once you’ve set these options to your preference, press the Next button.


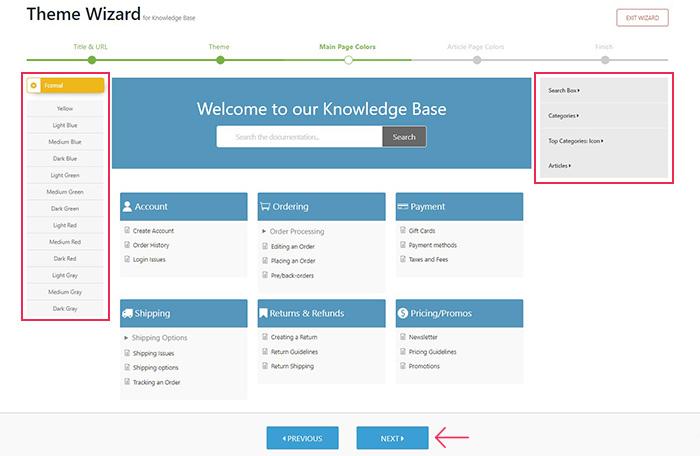
In the next section, you can choose the layout of your knowledge base page from the list given on the left side of the screen. A great feature of this plugin is the preview directly available in the middle section. It can help you pick the layout and get a sense of how most of the other options would look. After selecting the layout that suits you, press the Next button.

The following set of options allows you to adjust the colors of your chosen layout. You have the option to use color preset options on the left side of the screen, or manually select all the colors by adjusting the color options from the menu on the right. After you set all the colors per your design, press Next.

Then in the following step of the wizard, you can adjust the colors for the article pages using the color options given on the right. When you’re done, press the Next button.

This will lead you to your final step in the setup wizard. You simply need to press the Apply button here if you are happy with all your chosen settings.

Afterward, the page will refresh. You’ll see a success notification with Configuration Saved on the left, and there will be a menu in the center suggesting further actions you can take.

The Knowledge Base for Documentation and FAQs plugin comes with a custom post type – knowledge base article (or simply article). That means all the options for it can be accessed from the Knowledge Base section located in your admin dashboard menu.
If you wish to change any of the options you chose during the setup wizard, you can do so by navigating to Knowledge Base > Configuration. Then access the Wizards tab at the top. Within it, choose a Wizard based on what you need to change and run it. Then just follow the Wizard instructions.

You’ll have quite a few options available, even if you opt to only use the free version of this plugin. To familiarize yourself with all the options, we highly suggest examining the plugin documentation for more information.
Instead of swamping you with too much detail, we would like to highlight one option that we found quite useful. It’s found in the Global Wizard and it allows you to use a template from your current theme as opposed to one belonging to the plugin. This option can help you seamlessly incorporate your new knowledge base into the rest of your site.

The plugin also comes with some demo data such as articles and categories that can help speed up the process of creating a knowledge base. The content of the knowledge base page is created by inserting a custom shortcode. But you don’t have to worry about that, as it is done by the plugin during the setup process.

To fill up your wiki knowledge base, you will need to create new articles, categories, and tags and assign them appropriately. The settings you’ll need for that are in the Knowledge Base section in your admin dashboard menu.
The resulting knowledge base, after setup and editing demo data, might look similar to our example below.

Aside from using themes or plugins to create a wiki knowledge base, you can also do it by inserting custom code snippets. This method is intended for the more WordPress-savvy, as adding custom code to your website files always carries a risk of breaking it. Therefore, if you decide to use this approach, start by backing up your WordPress site just to be safe.
The benefit of this approach is that, as long as you are familiar with WordPress, you can add as many functionalities and layout changes as you want to. You can code all from scratch, which is more time-consuming, or you can use plugins to supplement your code, as we did below.
First, you would need to install a plugin called Knowledge Base CPT. It will create a new section in your admin dashboard menu called Knowledge Base. You’ll also get a new custom post type called knowledge_base and a corresponding taxonomy called section. These have the same purpose as an article and its category. Within the Knowledge Base, the former (knowledge_base) is referred to as an article, while the latter (section) has the same name.
For the next step, you would need to create several articles and sections that will be used for testing later. Then, create and add the appropriate code.
We created a shortcode that, when used, displays a wiki knowledge base on a certain page. It takes advantage of the knowledge_base custom post type and the section taxonomy. The code can be added either in the functions.php file of your theme or in a site-specific plugin via FTP.
In this article, we’ll show you the steps using the forest method with the functions.php file. We strongly suggest that you brush up on your knowledge regarding the use of FTP if you need to.
The code should be inserted at the end of your functions.php file, and you can see the one we created below:
if ( class_exists( 'Olympus_Knowledge' ) ) {
/**
* Function that creates a custom knowledge base shortcode
*/
function create_a_custom_knowledge_base_page() {
$html = '<div class="knowledge-base-wrapper">';
// Get knowledge base sections
$knowledge_base_sections = get_terms( 'section', 'orderby=name&hide_empty=0' );
foreach ( $knowledge_base_sections as $section ) :
$html .= '<div class="section">';
// Display the info part of the section
$html .= '<div class="section-info"><h3 class="section-name"><a href="' . get_term_link( $section ) . '" title="' . $section->name . '" >' . $section->name . '</a></h3><h4 class="section-description">' . $section->description . '</h4></div>';
// Fetch posts in the section
$knowledge_base_arguments = array(
'post_type' => 'knowledge_base',
'posts_per_page' => - 1,
'tax_query' => array(
array(
'taxonomy' => 'section',
'terms' => $section,
),
),
);
$articles_query = new WP_Query( $knowledge_base_arguments );
//Display the articles part of the section
$html .= '<ul class="articles-list">';
if ( $articles_query->have_posts() ) :
while ( $articles_query->have_posts() ) : $articles_query->the_post();
$html .= '<li class="article">';
$html .= '<a href="' . get_permalink( get_post()->ID ) . '" rel="bookmark" title="' . get_the_title( get_post()->ID ) . '">' . get_the_title( get_post()->ID ) . '</a>';
$html .= '</li>';
endwhile;
wp_reset_postdata();
else :
$html .= '<p>This section has no published articles.</p>';
endif;
$html .= '</ul></div>';
endforeach;
$html .= '</div>';
return $html;
}
// Create shortcode
add_shortcode( 'custom_knowledge_base', 'create_a_custom_knowledge_base_page' );
}

The code creates div blocks based on the sections and knowledge base articles you created using the Knowledge Base CPT plugin. Each block consists of two parts: the upper, which contains the name and description of each section, and the lower, which contains the names of all the articles assigned to a given section. The blocks are arranged alphabetically by section names while the sections that have no assigned articles are excluded. And each article’s name links directly to the article page.
The code we used is a custom shortcode, so to see the results, you will need to insert it into your page. If you aren’t sure how to do that, you can take a look at our tutorial for creating custom shortcodes. It describes, in detail, the steps for inserting shortcodes into the page using your preferred page builder. In our case, we used Elementor to add [custom_knowledge_base] as the label in the Text Editor widget.

We wanted to share another note about the code. You might have noticed that it’s wrapped in an if statement and, put simply, the code can be observed in the following manner.
if ( class_exists( 'plugin-main-class-name' ) ) {
// The rest of the code goes here
}
This is done because we are relying on a third-party plugin called Knowledge Base CPT for our shortcode. Therefore, we have to account for the fact that the same plugin can be deactivated accidentally, or otherwise. If that happens, our website would break, as it would be calling non-existent custom post type (knowledge base article) and taxonomy (section).
To prevent that, we wrapped the code with an if statement asking for the plugin’s main class. In most cases, you can find the plugin’s main class within the plugin files. It should be located in the file with the same name as the plugin. In our case, it was in the \wp-content\plugins\knowledge-base-cpt\knowledge-base-CPT.php file and the class name was Olympus_Knowledge.

Asking for a plugin’s main class is equivalent to asking whether it is active. By wrapping our code in this manner, we are making sure that it is run only when the plugin it relies on is active. This prevents any accidental fatal errors if the plugin is deactivated.
After inserting the code and the shortcode into your page, your wiki knowledge base will be displayed. The next thing you need to do is add some CSS code to match its look to the rest of your site.
Creating additional CSS should be done on a case-by-case basis. Depending on what part of your site you’re stylizing, you will probably be going for a different look. Every premium WordPress theme has its own default stylization as well as different design for the content found inside the header and footer areas.
Below, you can see the CSS we used on our wiki knowledge base example. We added our custom CSS to the Behold theme using the option under Appearance > Customize > Additional CSS. You should always add any CSS you create specifically for the theme you’re using to the Additional CSS option.
To stylize your new knowledge base page, you can insert the following CSS code in Appearance > Customize > Additional CSS.
.knowledge-base-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(280px, 1fr));
grid-gap: 2rem;
}
.section {
text-align: center;
padding: 10px;
border: 1px solid #c3cfd3;
}
.section-info{
background-color: #f5f7f2;
}
.section-name {
font-size: 30px;
margin: 5px 5px 0px 5px;
padding: 5px 15px;
}
.section-description{
font-size: 16px;
margin: 0px 20px 15px 20px;
padding: 5px 15px 10px 15px;
}
.articles-list {
list-style-type: none;
}
.article{
font-size: 20px;
line-height: 35px;
}
To get a better grasp of how you can modify our example CSS to fit your needs, you can take a look at this article on responsive grid CSS design.
If you keep close to the CSS we provided, your knowledge base page should look similar to the screenshot below.

Final thoughts
Wiki knowledge bases are a valuable asset in growing your website. Not only that, but a wiki can also help you engage multiple users and contributors to create a whole community around your site.
And even though WordPress wasn’t initially designed for creating wikis, its flexibility allows it great range. On top of that, you have three different methods you can try and any of them will help you create a knowledge base. All you need to do is carefully follow the steps in this article, and you’ll have your small wiki knowledge base up and running in no time.



