How to Hide the Page or Post Title in WordPress

WordPress was originally used for blogging only, which is why all pages and posts include titles by default. But the platform has surely come a long way since its early days. It’s become versatile, powerful, and flexible, allowing us to craft any kind of website we want – not just blogs. However, the titles are still there, straight out of the box. And they’re not going anywhere from your pages and posts, unless you make that happen by yourself.
We know several methods that can help you hide titles in WordPress and we will show you how to use them all. In this tutorial, we will answer the following questions:
You may be wondering what good could come out of removing page and post titles. But there are a few scenarios in which it’s actually reasonable to hide them altogether.
For one, a lot of people forgo titles when creating a landing page. They do not want to distract users and would rather keep their attention focused on call-to-action buttons. The goal is to increase conversion rates, and a superfluous title may be just the thing to jeopardize the plan.
Titles are also often redundant on homepages. Most WordPress users go for static homepages, i.e. pages that do not contain regularly updated content, such as blog posts. Instead, they are usually imbued with inciting visuals and engaging copy, encouraging visitors to explore the site further. On such pages, adding a title that says “Home” or “Homepage” is not needed as it may cause bad UX and, once again, distract users from the main content.
Some users hide titles in WordPress purely out of aesthetic reasons. They may feel a title doesn’t belong on their page/post or that it messes up their perfectly cohesive design, so they decide against adding it.
Title tags a.k.a. SEO titles are HTML elements that determine the title of a page or post. When search engines crawl your content, they will “read” title tags and then display them in search results.
When a title tag does not exist in HTML, search engine bots usually set an H1 heading as the page/post title. If H1 headings aren’t there either, then bots use an H2 title or some random text from the page/post.
H1 headings are not that important for Google. In fact, John Mueller, Google’s senior webmaster, has said that H1 tags have no impact on your site’s rankings. They do allow you to better organize your content, but they are not critical for Google search. This means you can delete them from your pages and posts without worrying it will negatively affect your rankings (unless you leave them in CSS, which we will discuss a bit later).
However, you should definitely think about title tags. You can use the Yoast plugin to create SEO titles for all pages on your site. The plugin will even tell you if your title contains the right amount of characters or not. This is a truly helpful feature for all those who don’t know much about SEO.
Leave the Title Field Empty
The easiest and most obvious way of hiding the page or post title in WordPress is by leaving the title field empty.

You can delete titles on already existing pages and posts, too. To go about that, click on the title field, delete the text, and then press the Update button, to save changes. Alternatively, you can go to Pages/Posts > All Pages/All Posts, hover over the page/post you wish to remove the title from, click on the Quick Edit option, and delete the title.
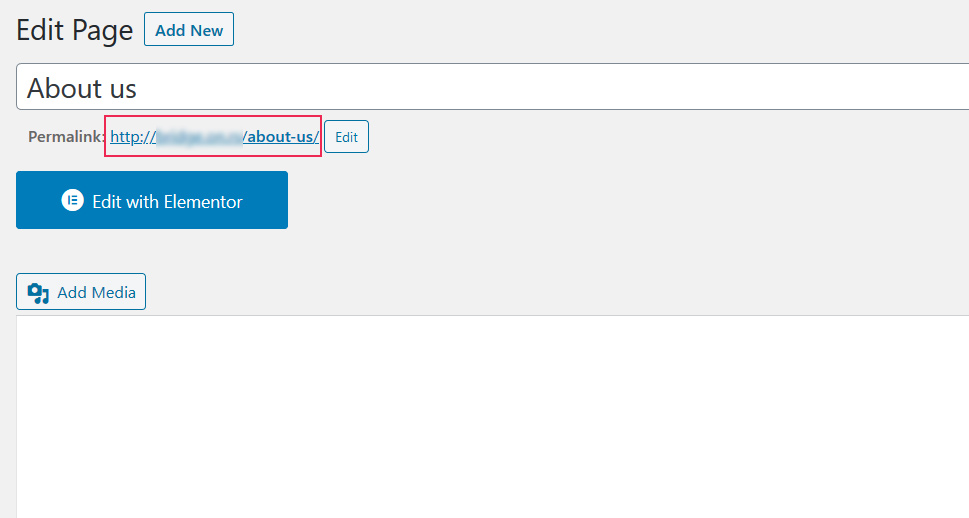
Even though this method may seem tempting because it doesn’t require too much work from your end, don’t be so quick to opt for it. The main reason why we would advise you to avoid deleting titles this way is because of permalinks.

WordPress usually generates permalinks based on the title of a page or post. You can also edit them to your liking. However, when you create a new page/post and don’t add a title to it, WordPress will create a permalink using random, meaningless numbers and characters. And you shouldn’t forget how important permalinks are for SEO. They tell both search engines and users what your pages and posts are about, affecting your search ranks and click-through rates. Moreover, unless you configure a custom permalink structure from your dashboard (Settings > Permalinks) beforehand, you will have to edit permalinks and delete titles from them manually.
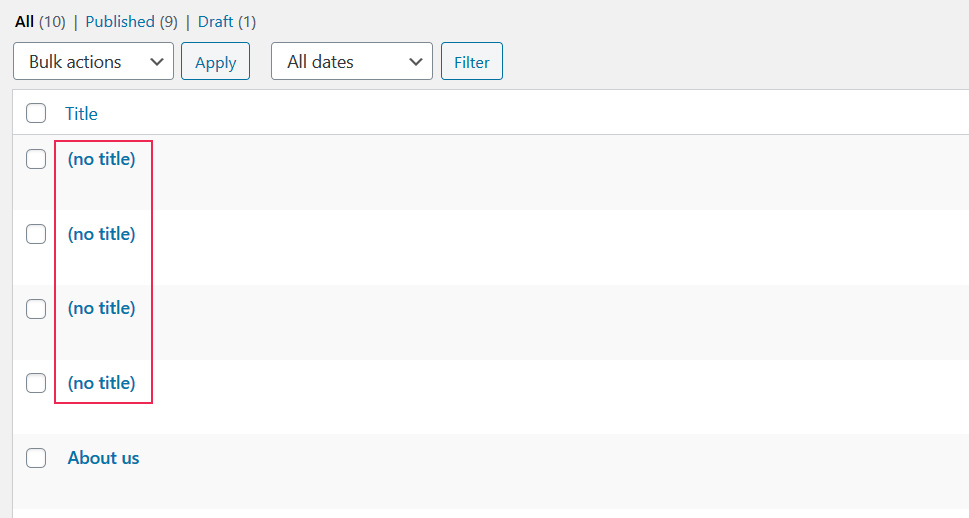
Another reason why this method could be problematic is that it makes it harder to differentiate content. Imagine going to Pages > All Pages and seeing a string of “No Title” pages. Even if you were the one to create them all, you’d probably get confused remembering what each of them is about.

Use Elementor
Some WordPress page builders include the “Hide Title” option by default. Elementor is one of them.
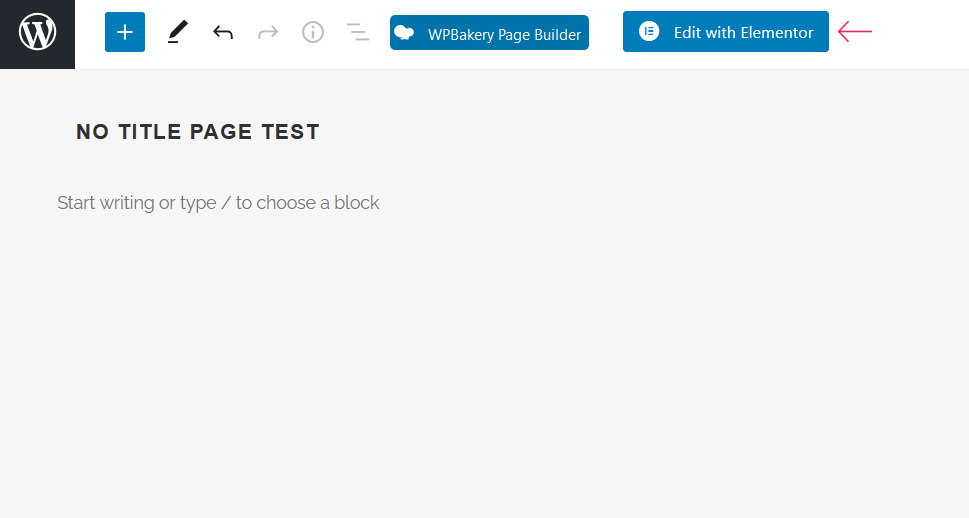
From your dashboard, open the page or post that you want to remove the title for. Then, click the Edit With Elementor button.

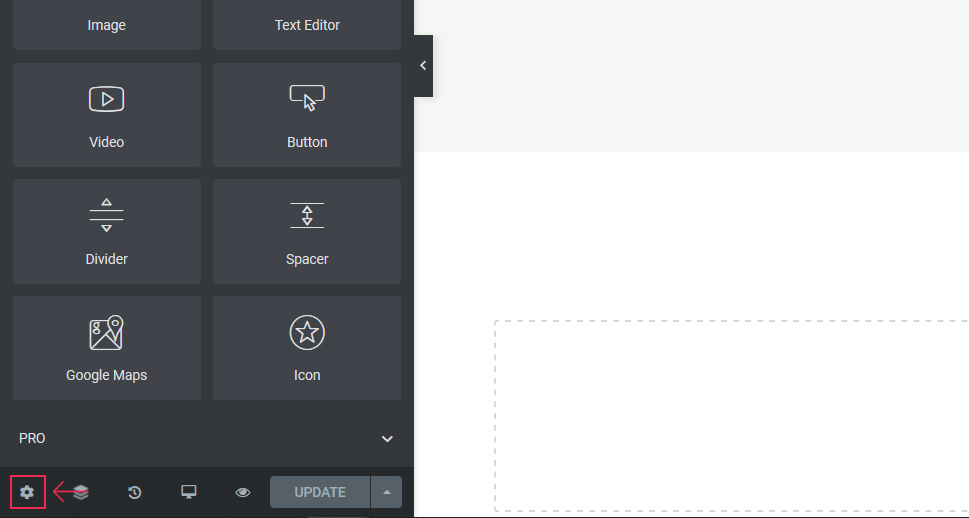
Next, click on the Settings icon in the bottom left corner.

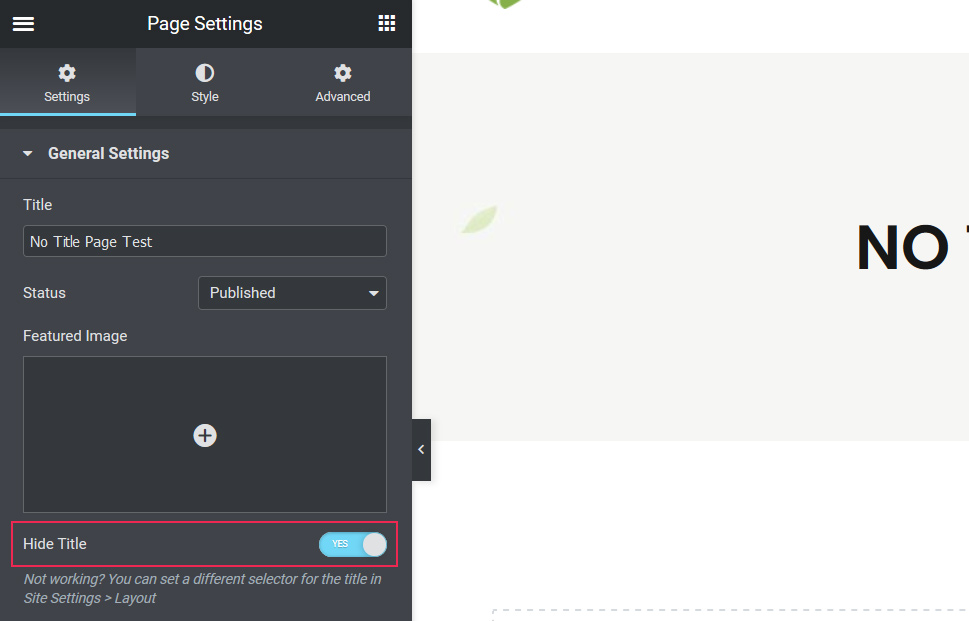
Under General Settings, look for the Hide Title option and set it to Yes.

Press Update to apply changes.
If the title stays on the page or post (like it did in our case), that means your theme is using a different class for the title. The default one in Elementor is:
<h1 class="entry-title">Title</h1>
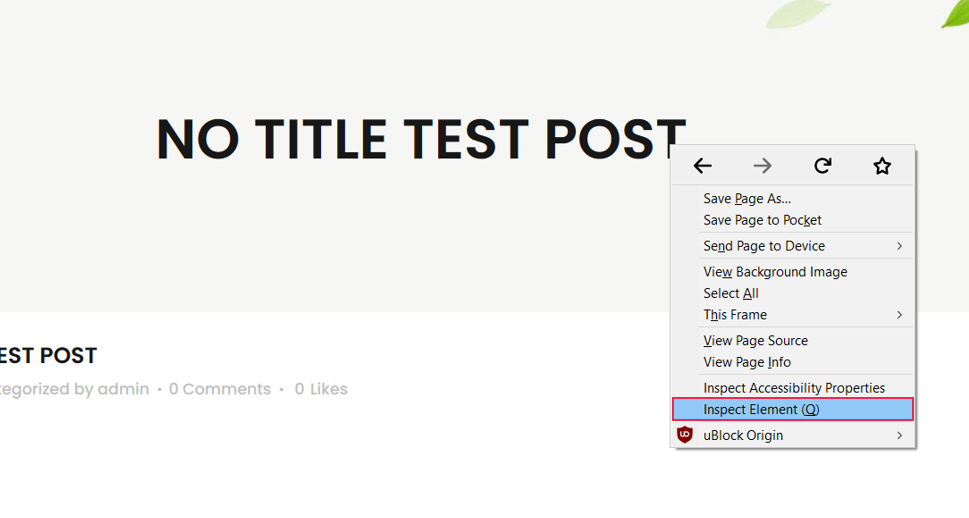
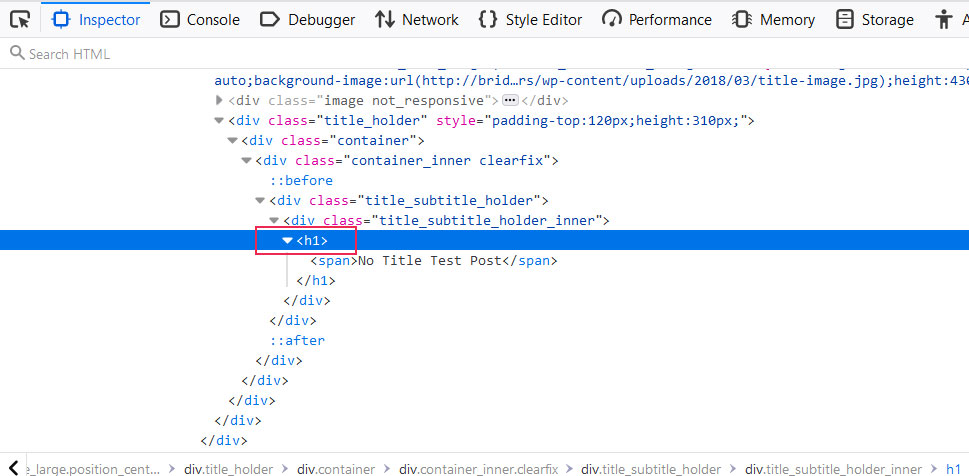
To check which title class your theme is using, right-click on the title and select Inspect Element (or Inspect, depending on the browser).

The class for the title on our theme is just h1.

With that knowledge, you need to go back to the dashboard and open the navigation menu.

Next, select Site Settings.

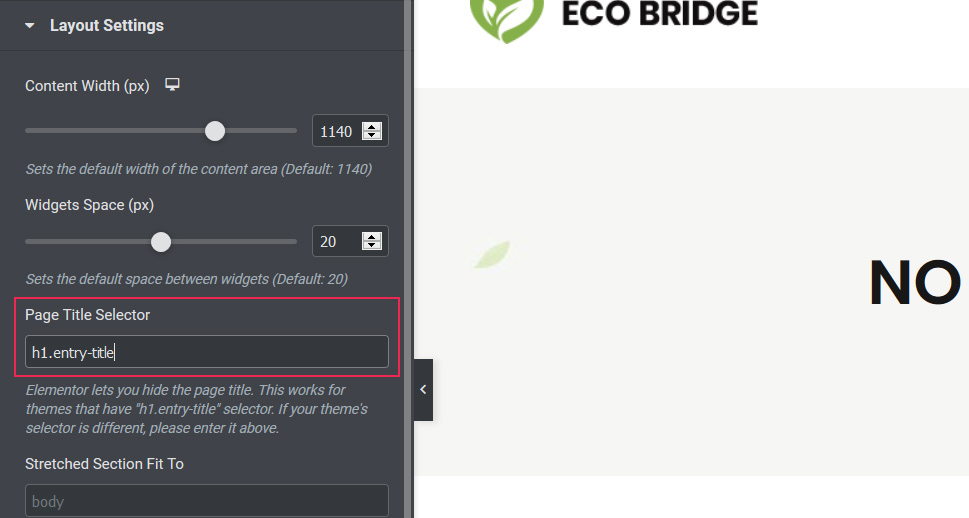
Then, click on Layout.

From the Page Title Selector field, delete the default class for the title and enter the one your theme is using.

We entered h1, saved the changes, and then the title was gone from the page.

Use a Theme That Allows You to Hide Titles
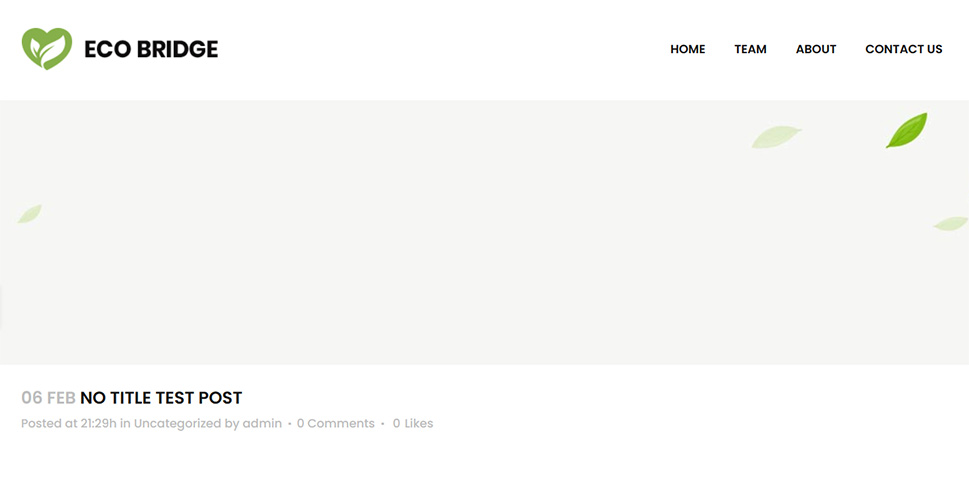
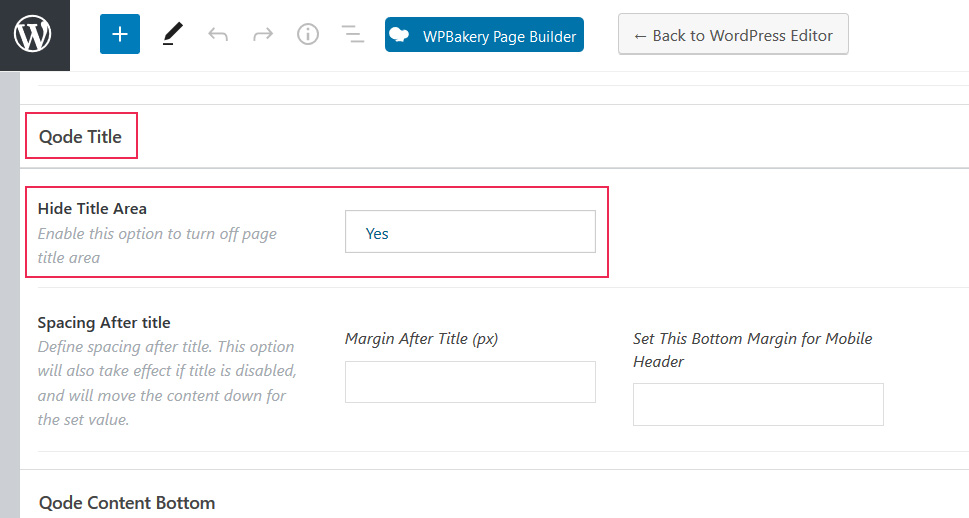
Another effortless way of removing titles from selected pages and posts is by installing a WordPress theme that includes that option by default. This is what that setting looks like on our Bridge theme:

After selecting Yes, the entire title area was gone from the selected page.

Install a Plugin
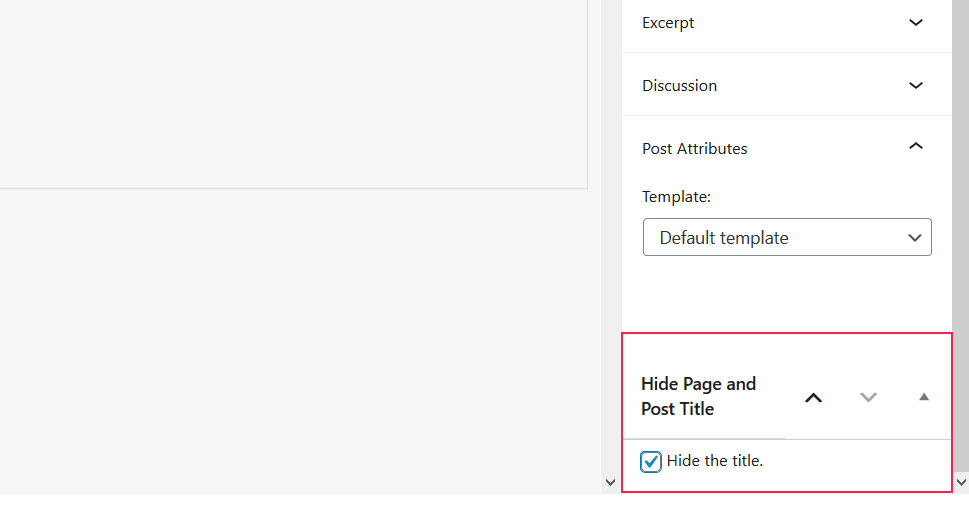
You can remove titles from single pages and posts by installing a plugin. We’d recommend using the Hide Page and Post Title plugin. It’s light-weight and super easy to use.

Upon installation, all you have to do is go to the specific page or post and check the Hide the Title box. This option will appear on both the old pages/posts and the new.

Don’t forget to save the changes.
Customize CSS
Last but not least, you can modify the CSS code and remove the title from a selected page or post (before you start making any changes, we recommend you back up your site).
N.B. The code we will share has been tested on the default Twenty Twenty One WordPress theme. In case you’re using a different theme, you may have to make some changes to each piece of code for it to work.
Another important thing to mention is that Google may penalize you for the hidden content. If something is not visible to users but is a part of your CSS, they might see it as an attempt to manipulate search rankings and punish you for it.
The first thing to do when using this method is to check the CSS class for pages and posts titles on your theme by using the Inspect Element tool.
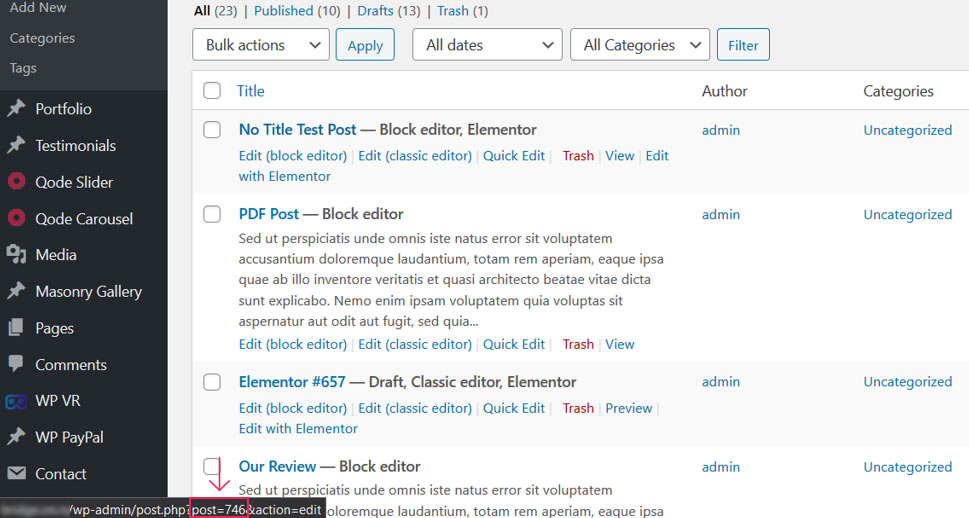
You also need to find the post or page ID. Head over to your dashboard and go to Posts/Pages > All Posts/All Pages. Move your cursor to the page/post you wish to remove the title from. The ID will appear in the bottom right corner of the screen and it is the string that goes like this – “post=some_number”.
For our post, the ID is .post-id-746.

Now, the code you should use to remove a title from a single post is:
.post-id-here_goes_the_id_of_your_post .entry-title{
display:none;
}
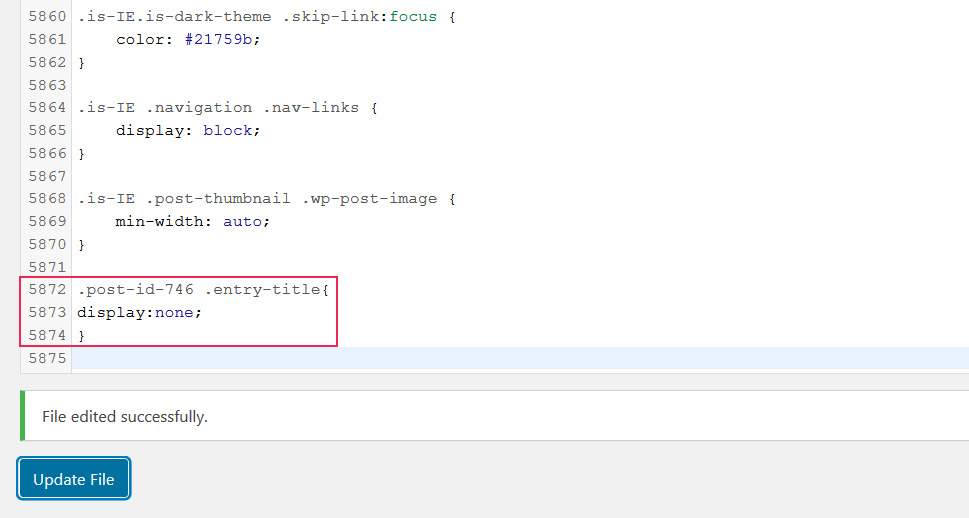
The code that will make a title of our post disappear is:
.post-id-746 .entry-title{
display:none;
}
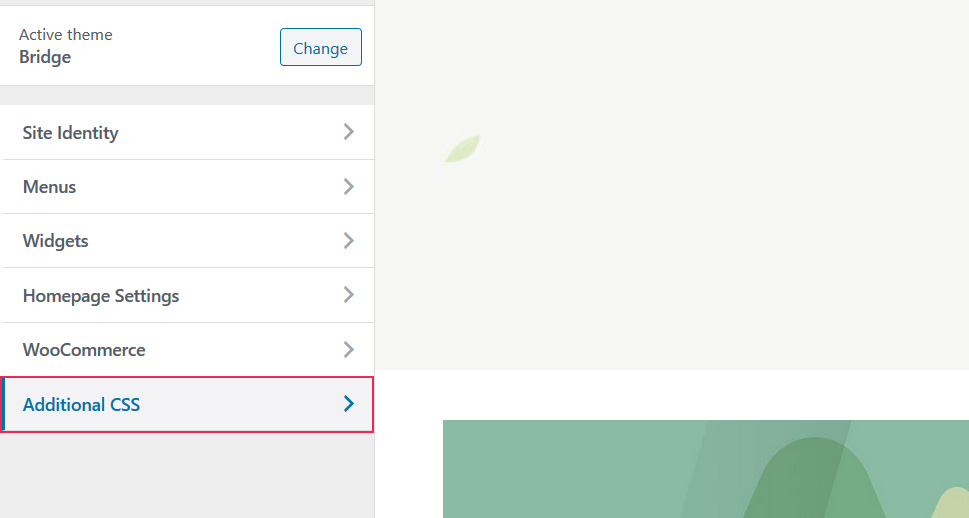
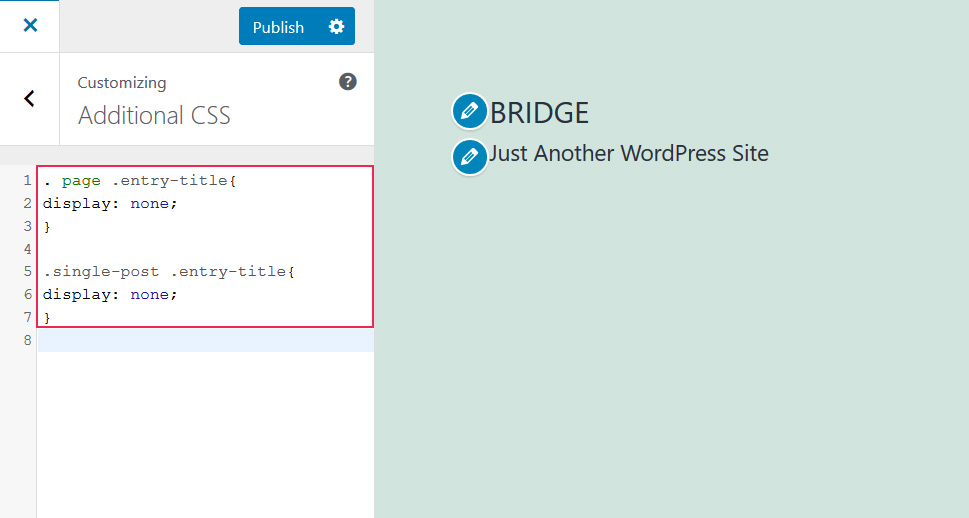
You can then enter the code by clicking on Appearance > Customize and then selecting the Additional CSS option.

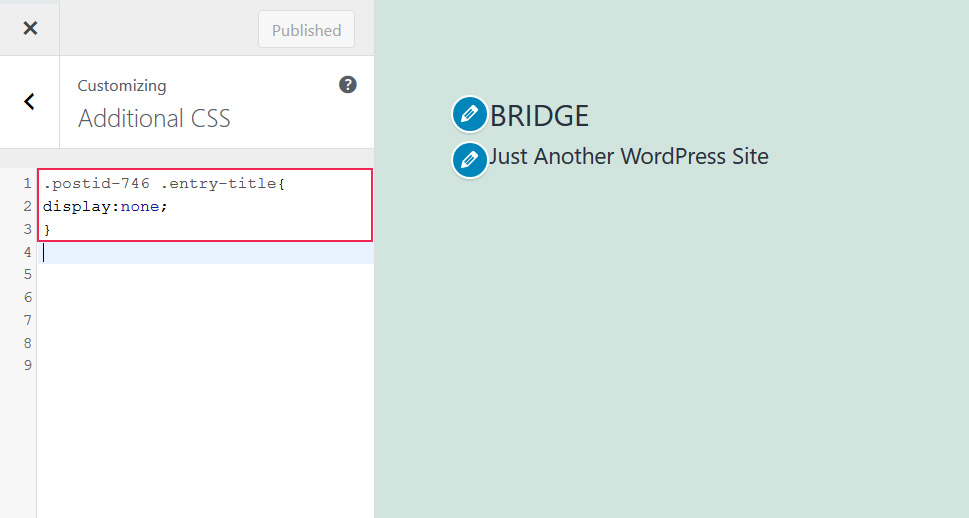
Now simply paste your code in the editing area:

And lastly, press the Update button.

Another way of entering code is by going to Appearance> Theme Editor. You can then click on the Stylesheet (style.css) option placed on the right-hand side of the page and enter your code at the bottom of the sheet.

To remove the title from a single page, go with this code:
.page-id-here_goes_the_id_of_your_page .entry-title{
display: none;
}
In our case, we will use:
.page-id-736 .entry-title{
display:none;
}

If you would like to bulk remove titles on all of your pages and posts, the best way to do it is by editing the code.
Once again, we applied the following codes on the Twenty Twenty One WordPress theme, meaning you might have to tweak them a bit to make them work on your theme.
When you’re certain what is the CSS class for pages on your theme, this is the code you should use:
. page .entry-title{
display: none;
}
And to hide titles on all posts, we’ll go with:
.single-post .entry-title{
display: none;
}
Both codes can be added simultaneously into the Additional CSS editing field.

Conclusion
Removing titles from WordPress pages and posts can be done in a few simple steps. Sometimes the theme you use will suffice, other times you can go with Elementor or the Hide Page and Post Title plugin. We just don’t recommend leaving the title field empty in the backend, because of how important permalinks are for SEO. Not even the coding part is as scary as perhaps some people might expect.
If you want to hide titles on all pages and posts, coding is the only way to go, but as you could see, it all comes down to adding just several lines of code to the Stylesheet. However, don’t forget that if some content is invisible to users but Google can still see it in CSS, you risk getting a penalty for it. With that in mind, it might be wise to avoid hiding titles with CSS (the chances of having to hide titles on all pages and posts are probably slim anyway). Instead, opt for other methods we discussed in the article.



