How to Show Related Posts in WordPress

WordPress is a CMS (Content Management System) that was initially intended for blogging. However, in recent years, it has expanded its functionalities and now serves to create websites for a wide array of purposes other than blogging. Nevertheless, blogs remain popular, and some businesses even create and run blogs just to draw visitors’ attention to certain products or services. One of the site features that help site owners do this is the addition of a related posts section. WordPress can display a related posts section on blog posts and in doing so create internal connections between blog posts. This makes visitors stay longer on the website and allows site owners to work on more conversions.
However, showing a related posts section isn’t part of WordPress by default, which means you have to do it by yourself. However, you are not entirely on your own—we’re here to guide you through this process. In this article, we will touch on the benefits a related posts section may bring and explain how to add it to your site. For ease of use, we divided the sections into more manageable bits that you can skip to by clicking on the links below:
Why you should show related posts in WordPress
There are several reasons why you might want to show a related posts section. We’re going to take a look at what some of those are in the following paragraphs.
The related post section serves as a form of navigation that complements the standard menu navigation. It serves to guide visitors that have accessed a post directly through a search engine. Most often, it is located just below the post content, as relevant content should be accessed after reading through the initial post. This way, the visitors will be more inclined to stay and browse your articles and all the other types of content you offer. All of this increases the number of views your pages get and the average time that each visitor spends on a page while decreasing your website’s bounce rate. All of those things have a positive impact on SEO ranking.
Furthermore, by increasing the time your visitors spend on your website, you are maximizing your revenue from ads and affiliate links, and potentially acquiring new subscribers. They are also more likely to return to your website often and share your content on social media so you get more exposure. And, a related posts section can be a way of revitalizing some of your older, still relevant, posts that might have been buried under your newer content.
Now that you’ve seen some of the reasons why a WordPress site with a related posts section can be beneficial, let’s proceed to the ways how you can add this to your own website.
How to show related posts in WordPress
The two main ways of showing related posts in WordPress are through the use of WordPress plugins or custom code. Additionally, most themes include options for displaying related posts. So, you should always investigate your theme options first, and then consider using plugins or code. We will show you how to do all three in this article.
Exploring the options of your current theme should always be your first go-to. For example, all Qode premium themes have an option for enabling related posts. You can find it in the Themename Options > Blog section. For this article, we used the Behold theme, where the option for showing related posts is called Enable Related Posts.

After enabling the appropriate option, you should check for the appearance of the related posts section by examining one of your blog posts. Look below the post content, as it is the ideal place for its placement. Here’s how it looked in our case.

There are several advantages to using your theme options to add a related posts section. You won’t have to install anything new on your site, and the design of this section will match the rest of the theme perfectly. It’s the fastest and easiest way of showing a related post on a WordPress site.
However, please keep in mind that some themes might not even have options that let you do this. Also, the appropriate options for displaying related posts can differ based on the theme you’re using. If this is the case on your end, or if you aren’t satisfied with the theme’s provided options and the look of the related posts section, you should move on and try using plugins or custom code.
After exploring the options of your theme, your second choice should be to look for a suitable related posts plugin. Thanks to the multitude of available WordPress plugins, finding one that suits your needs is quite easy. We will show you two different ones that we found extremely useful.
-
Contextual Related Posts
Contextual Related Posts is one of the more popular plugins for displaying related posts both on your website and in your feed. The related posts section is displayed below the content, by default. This plugin also comes in the form of a widget, shortcode, and a Gutenberg block. Thanks to that, you can use it almost anywhere on your website. Furthermore, the list of related posts is created based on the title and content of the current post, making it more relevant and likely to entice the readers.
After installing the plugin, navigate to Settings > Related Posts and examine the options this plugin has to offer. They are neatly stored into six tabs: General, List tuning, Output, Thumbnail, Styles, and Feed.
The plugin has a lot of options. There are options for showing related posts for pages and archives, caching options, list tuning options such as including or excluding custom post types and specific categories, randomizing posts, or showing posts within a certain time range. Also, it includes the option of showing post excerpts, customizing the thumbnail, picking a premade style as well the possibility of adding custom CSS of your own.
Select the options that suit your needs and press the Save Changes button below when you’re done.


Here’s how the related posts section would look after minor adjustments to the plugin’s default settings.

-
Related Posts Thumbnails Plugin for WordPress
Related Posts Thumbnails Plugin for WordPress is also one of the more popular plugins for displaying WordPress related post sections. Like our previous pick, it comes in the form of a widget, shortcode, or Gutenberg block, so it can be used almost anywhere on the website.
After installing the plugin, navigate to the Related Posts section, located within your admin dashboard. There, you will see its options sorted into several tabs: General Display Options, Thumbnails, Style Options, and Relation Builder Options.
Among its many options, this plugin offers the possibility of including or excluding certain custom post types or categories, the possibility of hiding related posts on mobile, thumbnail-related settings, style settings, and the option of adjusting the excerpt as well as choosing the way related posts are generated.
Set the options according to your needs, and press the Save Settings button to finish.


After only minor adjustments to the default settings, you can get your related posts section to look as shown in the screenshot below.

After trying previous methods, if you are unhappy with the results, you can try to create a related posts section using custom code. Please note, this method is geared towards the more experienced WordPress users as you can tailor the section to your needs depending on your coding experience. However, when doing so, always review the code carefully before using it. A coding mistake could break your website.
We will show you an example using code that we created for this article and explain how to use it. The code should be added either in the functions.php file of your theme or inside a site-specific plugin. We will show you the first one as it’s somewhat quicker to implement.
We suggest backing up your WordPress files before proceeding. And, if you aren’t familiar with FTP, it would be a good idea to review our article on the use of FTP, as well. When you’re ready, just proceed to the required steps outlined below.
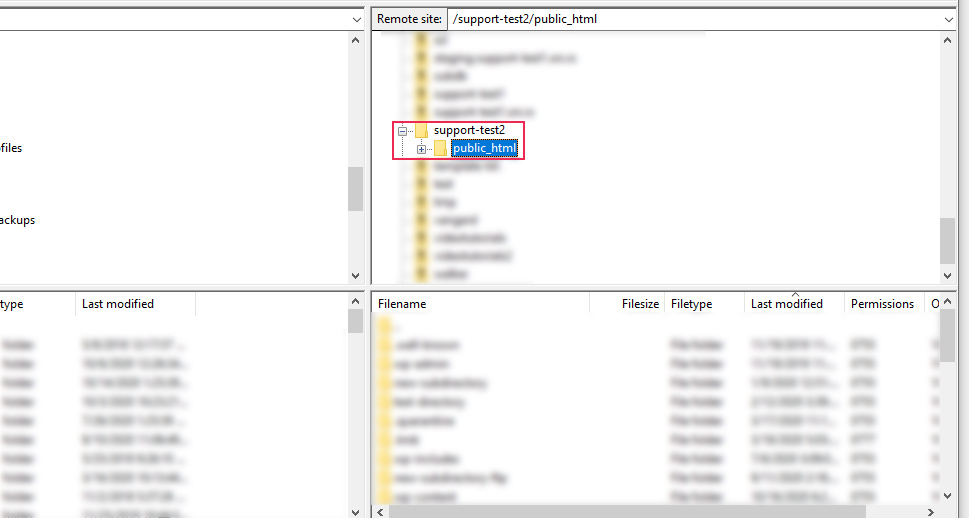
First, connect to your server using your FTP credentials and navigate to your root WordPress directory, often called public_html.

Then, navigate to the /wp-content/themes directory and click on your theme folder to open it. Locate the functions.php file within, right-click on it, and select the View/Edit option.

Open the file using your preferred text editor and scroll to the bottom. Insert the following code at the bottom of the file:
function custom_related_posts( $content ) {
global $post;
$current_post_id = get_the_ID();
$html = '';
if ( is_singular( 'post' ) ) {
//get the categories of the current post
$cats = get_the_category( $current_post_id );
$cat_array = array();
foreach ( $cats as $key1 => $cat ) {
$cat_array[ $key1 ] = $cat->slug;
}
//get the tags of the current post
$tags = get_the_tags( $current_post_id );
$tag_array = array();
foreach ( $tags as $key2 => $tag ) {
$tag_array[ $key2 ] = $tag->slug;
}
$related_posts = new WP_Query(
array(
'post_type' => 'post',
'post_status' => 'publish',
'tax_query' => array(
'relation' => 'OR',
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $cat_array
),
array(
'taxonomy' => 'post_tag',
'field' => 'slug',
'terms' => $tag_array
)
),
'posts_per_page' => 3,
'post__not_in' => array( $current_post_id ),
'orderby' => array( 'title' => 'ASC', 'date' => 'DESC' )
)
);
if ( $related_posts->have_posts() ) {
$html .= '<div class="related-posts"><h3>Related posts</h3>';
while ( $related_posts->have_posts() ) {
$related_posts->the_post();
$html .= '<div class="related-posts-link"><a rel="bookmark" href="';
$html .= get_the_permalink();
$html .= '">';
if ( has_post_thumbnail( $post->ID ) ) {
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
$html .= '<img class="featured-image" src="' . esc_url( $image[0] ) . '">';
}
$html .= '<h4 class="related-post-title">' . get_the_title() . '</h4>';
$html .= '</a></div>';
}
$html .= '</div>';
wp_reset_postdata();
} else {
$html .= '<div class="related-posts">' . esc_html__( 'No related posts were found.', 'textdomain' ) . '</div>';
}
$content .= $html;
}
return $content;
}
add_filter( 'the_content', 'custom_related_posts' );
Afterward, save the changes you made and upload the edited file back to your server to override the old version of it.
Let us shed some light on the composition of this code.
To start with, the code can be simplified and looked at in the following manner.
function custom_related_posts( $content ) {
global $post;
$current_post_id = get_the_ID();
$html = '';
if ( is_singular( 'post' ) ) {
// Some code here
$content .= $html;
}
return $content;
}
add_filter( 'the_content', 'custom_related_posts' );
This code represents a filter function called custom_related_posts that was hooked onto the “the_content” filter hook using the add_filter() function. Simply put, filter functions are a way for developers to change the information the function was given and then return it after the change. In this case, that information is $content, representing the content you insert in a page or post using your page builder.
With the use of the is_singular( ‘post’ ) conditional statement, we are making sure that the desired change is only happening on blog posts. That change simply being the addition of a bit of HTML code after the content of posts. That HTML code will be our related posts section.
The remaining code can be segmented into two parts. The first is the query part, while the second part creates the above-mentioned HTML using a WordPress Loop.
-
The query
//get the categories of the current post
$cats = get_the_category( $current_post_id );
$cat_array = array();
foreach ( $cats as $key1 => $cat ) {
$cat_array[ $key1 ] = $cat->slug;
}
//get the tags of the current post
$tags = get_the_tags( $current_post_id );
$tag_array = array();
foreach ( $tags as $key2 => $tag ) {
$tag_array[ $key2 ] = $tag->slug;
}
$related_posts = new WP_Query(
array(
'post_type' => 'post',
'post_status' => 'publish',
'tax_query' => array(
'relation' => 'OR',
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $cat_array
),
array(
'taxonomy' => 'post_tag',
'field' => 'slug',
'terms' => $tag_array
)
),
'posts_per_page' => 3,
'post__not_in' => array( $current_post_id ),
'orderby' => array( 'title' => 'ASC', 'date' => 'DESC' )
)
);
This query looks for all published blog posts that have either the same category or the same tag as the post you are currently on. It excludes the post that’s open, to avoid duplicates. Furthermore, it limits the number of posts that will be shown in the related posts section to three. The posts that match this query are also sorted, first alphabetically, and then by their publish dates, starting from the newest.
-
WordPress Loop
if ( $related_posts->have_posts() ) {
$html .= '<div class="related-posts"><h3>Related posts</h3>';
while ( $related_posts->have_posts() ) {
$related_posts->the_post();
$html .= '<div class="related-posts-link"><a rel="bookmark" href="';
$html .= get_the_permalink();
$html .= '">';
if ( has_post_thumbnail( $post->ID ) ) {
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
$html .= '<img class="featured-image" src="' . esc_url( $image[0] ) . '">';
}
$html .= '<h4 class="related-post-title">' . get_the_title() . '</h4>';
$html .= '</a></div>';
}
$html .= '</div>';
wp_reset_postdata();
} else {
$html .= '<div class="related-posts">' . esc_html__( 'No related posts were found.', 'textdomain' ) . '</div>';
The code that creates the related posts HTML is rather simple. If there are posts that match the previous query, then the title Related posts is shown. It is followed by subsections corresponding to each of the posts matching the query. Those subsections contain a post’s featured image (if that post has a featured image) and its title. Additionally, the featured image will be shown in medium size. Both the image and the title function as links to the appropriate post’s page. If there aren’t any posts matching the query, a message No related posts were found will be shown.
With this, we’ve concluded the part of the article on creating WordPress related post sections with custom code. If you followed the steps mentioned above to add the code, you will be able to see the related posts section below the content of your posts.
However, in most cases, the related post section will require some additional CSS code for stylization purposes. This is done so the new section is made to match the style and layout of the rest of your site. That’s why such code is created on a case by case basis.
We will show you the CSS used to stylize the related posts section that we created with the code above. You can put small CSS solutions like this under Appearance > Customize > Additional CSS.
.related-posts{
text-align: center;
}
.related-posts-link {
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
max-width: 300px;
padding: 0 10px;
margin: 0 0 20px;
}
You can also create and enqueue a CSS stylesheet using the wp_enqueue_style() function. In fact, this would be more in link with the best coding practices. If you’d like to learn more about this topic, you can take a look at our article on enqueueing scripts and stylesheets in WordPress.
After we inserted the CSS, you can see how our WordPress related post section looked like on the site.

Final Thoughts
If you’re looking for something to make your visitors stay a while longer on your website, then a related posts section coupled with captivating articles can work wonders. Adding it to your site can bring in new subscribers and might even boost your revenue. And users will find it easier to navigate your site and find topics of interest if you serve them up like this. Moreover, to create an effective related posts section, you’ll need to have neat and ordered tags and categories. It’s worthwhile to have them sorted out since tags and categories are very helpful to readers trying to follow various interconnected topics on your blog.
Fortunately, inserting a WordPress related post section is quite easy if you follow the instructions we outlined. Take a look at your theme to see if it has options that will help you do this, then move on to exploring available plugins and creating custom code.



