How to Create a Footer in WordPress and What to Add to It

Alongside the header and the sidebar, the footer holds a very important position in the architecture of a WordPress (and not just WordPress) website. It is one of the essential elements of a page and, as such, should be designed and built with great care. In premium WordPress themes, footer already comes with its own structure, but you’re in no way obliged to stick with it.
In this article, you’ll learn exactly what a WordPress footer is, how to make one, and what to include in it. Here’s what we’ll cover:
In web design, the footer usually designates the bottom part of a web page. Most websites have it, and it usually contains some important information, such as links to About Us pages, copyright notices, privacy policy, FAQ, links to support, community and social links, and so on.
As web users, we are accustomed to finding this sort of information in the footer. When we need to, say, find a business’ email address or working hours, we will instinctively scroll down to the bottom of the page.
If a website is using a WordPress theme, the footer area will most likely be defined in the footer.php file. Depending on the theme, the footer area may also be widgetized – this means it includes multiple columns where you can add widgets of your choice.
In the past couple of years, the footer has become a sort of playground for designers to experiment with. In the past, this part of the page was considered to be less important from the design point of view, as it mainly contains practical and necessary information. However, these days we can see some of truly innovative examples of footer design, ranging from minimalist to oversized, interactive and dynamic, often carrying powerful visual content (illustrations, creative typography, animations, etc.)
In addition to widgets, sometimes we might need to add code to your WordPress footer. This may be the case when integrating certain tracking and analytics services such as Google Analytics, Facebook Pixel, Google Search Console, and so on.
As we said earlier, the footer is usually something that is predefined in your theme. However, that’s not to say you can’t customize it, or, more specifically, edit its content. After all, it is your website and it should be up to you to decide what you want to put in your footer. And you don’t even need any special tools or CSS skills to do it.
Content is placed in the footer using widgets so that’s where you should head for adding and editing footer content.
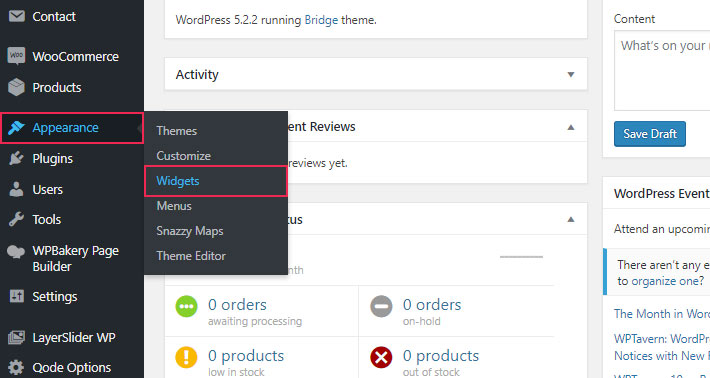
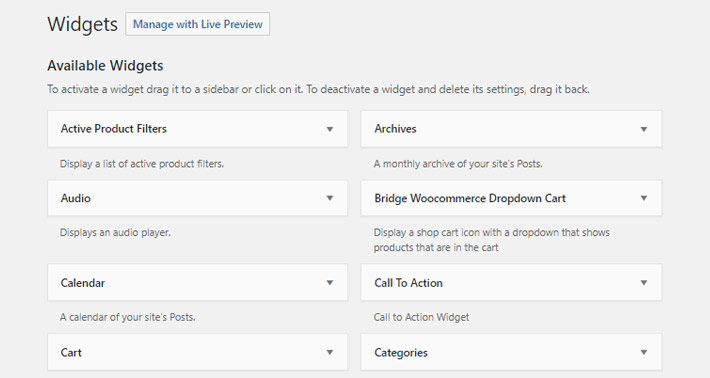
1. Log into your WordPress Dashboard, go to Appearance and click on Widgets.

2. Here you will see all the widgets that are available for the theme you’re using.

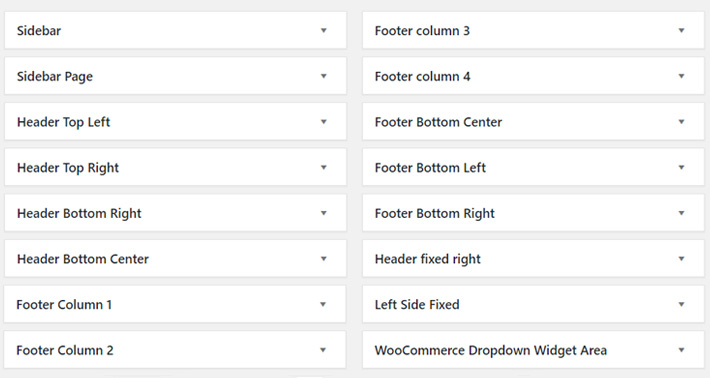
3. Widgets will be listed on the left side of the screen, while the available footer widget areas (in this case, Footer 1 and Footer 2, etc.) will be displayed to the right.

Note that this may vary from theme to theme. Some themes have multiple footers, some only have one. Certain templates even come with a top and a bottom footer.
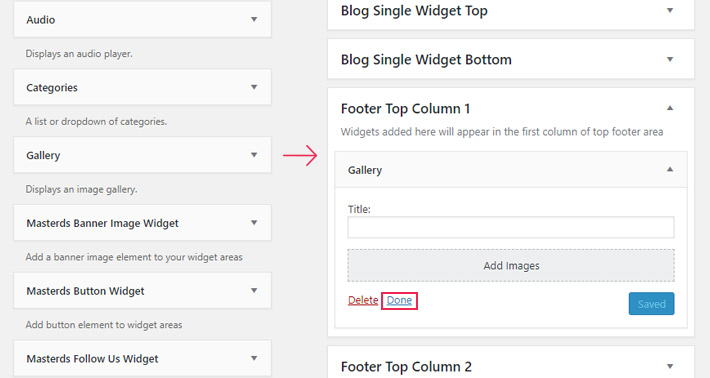
4. To add a widget to your footer, simply drag it and drop it over. Widgets can be rearranged within a footer, again using drag & drop. Modify the settings for each individual widget and click on Done.

And that’s all there is to it. Check your live page to see if the footer looks right. If you change your mind about one of the widgets in the footer, you can easily get rid of it by clicking on Delete underneath the widget.
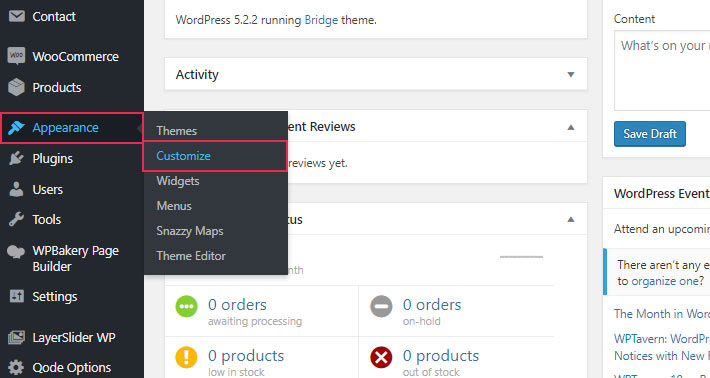
Another way you can add widgets to the footer of your WordPress site is by going to Appearance and clicking on Customize.

From there, select Widgets. Click on the footer and then click on (+) Add a Widget.

Once you’re done, hit Publish, and that’s it.
The footer usually stays the same throughout the entire WordPress site, regardless of the page. This means that the content in the footer should be relevant to the entire website, not just to a specific page. Content that is informational and/or navigational in its nature is usually the best choice. Also, there are certain types of content, such as the “rights reserved” and rights owner info, that are traditionally found in the footer.
Here are some of the things you might want to include in your WordPress footer:
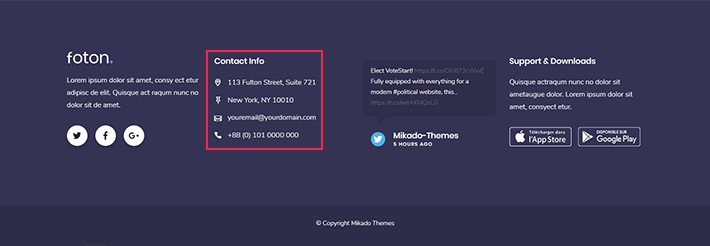
Contact Info
Like we said earlier, visitors tend to intuitively navigate to the bottom of a page to find contact information. Add your email, your phone number and physical address, as well as your business hours.
Privacy Policy and Terms of Use
The footer is usually the place where we look for legal documents of a website, most importantly the Privacy Policy and Terms of Use. These are among the essential legal pages that every website should have. If you have no legal team to draft the privacy policy page for you, there are some handy privacy policy generators you can use.
As for the Terms of Use or Terms of Service, they need to be clear and properly displayed on a separate page, which, like the Privacy Policy, should be linked to in the footer. Note that for some websites it is recommended to require the visitors to sign a terms of service agreement.
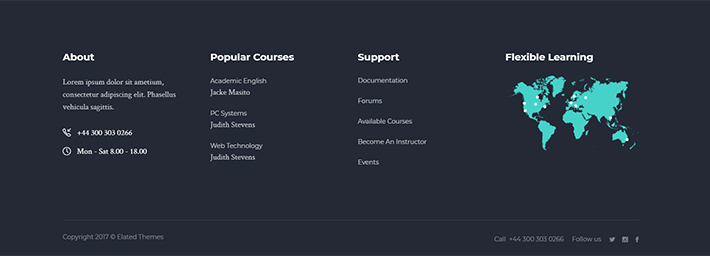
Interactive Map
A map represents another useful piece of information your visitors might be looking for. Adding an interactive map to your footer allows them to see your location right away, instead of having to type in your address in Google maps or another service.
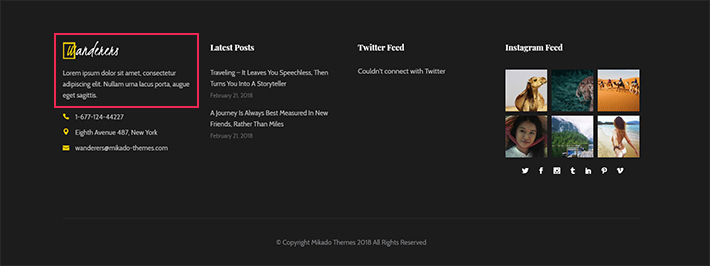
About Us, Logo and Mission
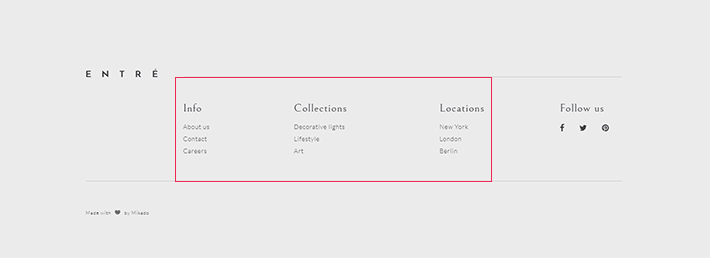
Navigation Links
In order to improve user experience, which is always beneficial on many levels, you need to make sure your visitors get to the pages they need quickly and effortlessly. Proper site navigation is crucial here, and this includes adding navigation links to the footer.
Which exact links you will decide to place in the footer will depend on the nature of your website. Blog owners may want to put links to their most popular posts or other content they want to highlight. Online stores usually put the latest products or popular product categories.
Call-to-Action
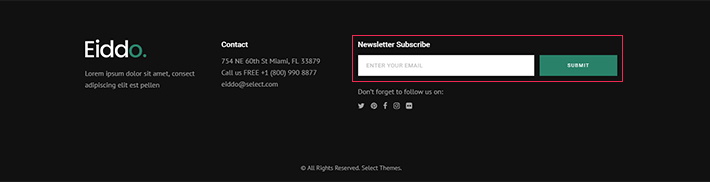
CTA buttons are used to prompt visitors to perform a certain action leading to your goal. They are usually placed on more than one place on a website, including the footer. Again, the button itself will depend on your website: it can be a Buy Now button, an email or newsletter subscription button, a donation button and so on.
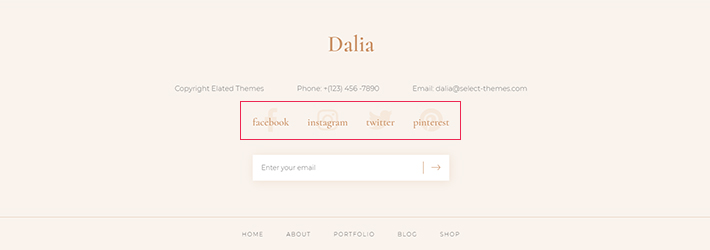
Social Icons
Another thing that visitors are used to finding in the footer are quick links to your social media pages and profiles. These are great tools for building a follower base and extending your reach. The footer is definitely a better place for them than the header (where many people place them) because if your visitors navigate to your social pages right away, they may not come back to your site.
You may also want to consider using social media widgets for this purpose. They are more complex than simple social icons and can give a nice touch to your footer.
Final Thoughts
The footer is a very important part of any website and should not be neglected. Often, people fail to pay proper attention to it, but now that you know how to add and edit your footer, you can make sure it gets proper credit.
Keep in mind a few things, though: make sure that you don’t put too much content in your footer. Clutter is never a good thing and you want to keep things as clean and clear as possible. Also, consider adding titles to the columns in your footer, for improved user experience and easier navigation.