How to Edit WordPress Code – CSS, HTML and PHP

WordPress owes a sizable chunk of its popularity to its accessibility. Everything you can do with WordPress, you can do without ever having to write a single line of code. You can install plugins without coding. Theme installation happens without coding, too, and with a theme and some plugins, there are no limits to what you can do with a WordPress website.
Still, WordPress is a content management system that was created using code. The things you can do easily through visually-intuitive interfaces hide an underlying layer of code that gets things done. So if you want to look under the hood and go straight to the source to make some edits, you’ll need a way to edit HTML, PHP, and CSS in WordPress.
The CMS obliges, and you have more than one way to edit WordPress code. In this article, we’ll show you:
For the most part, plugins and themes will prove to be an incredibly convenient way to change things around WordPress. If you’re not a power user or someone who knows HTML, CSS, PHP, or JavaScript, you’ll gravitate towards ready-made solutions.
These types of solutions can only take you so far, and sooner or later you’ll come across a problem you can’t fix with a plugin. That’s the point when you’ll start wondering if there are ways to have more control over your website and do some advanced customizations.
Knowing how to edit WordPress code can help you with that. You can edit themes, plugins, add custom CSS and edit your posts and pages as HTML. For small additions of code, you can even use plugins that let you add snippets of code to appropriate files.
We’ll show you all the places in WordPress where you can edit code. You should be careful, however, when doing it – some of these methods can easily break your site. We’ll start with the easiest method of editing code on WordPress, using a snippets plugin.

If you want to add custom code to WordPress, the most convenient way might be by using a plugin. The major benefit of doing it this way is that the code you add using the plugin usually survives theme updates, which otherwise obliterate such changes.
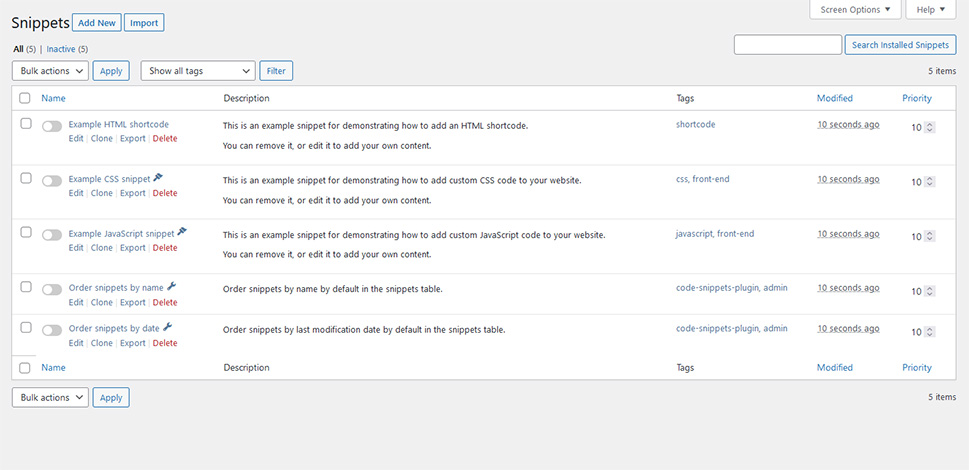
One of the plugins that’s the easiest to use to add custom code to WordPress is the Code Snippets plugin. The plugin is easy to install – you do it from Plugins > Add New, and once you activate it, the plugin enables you to create custom snippets of HTML, CSS, or JavaScript.

The plugin also lets you toggle your snippets on and off, which can come in incredibly useful if you’re trying to troubleshoot or test a piece of code. Overall, if you want to edit WordPress code by adding to it and you don’t want to go directly to the files where you do it, using a snippet plugin is probably the best thing you could do.

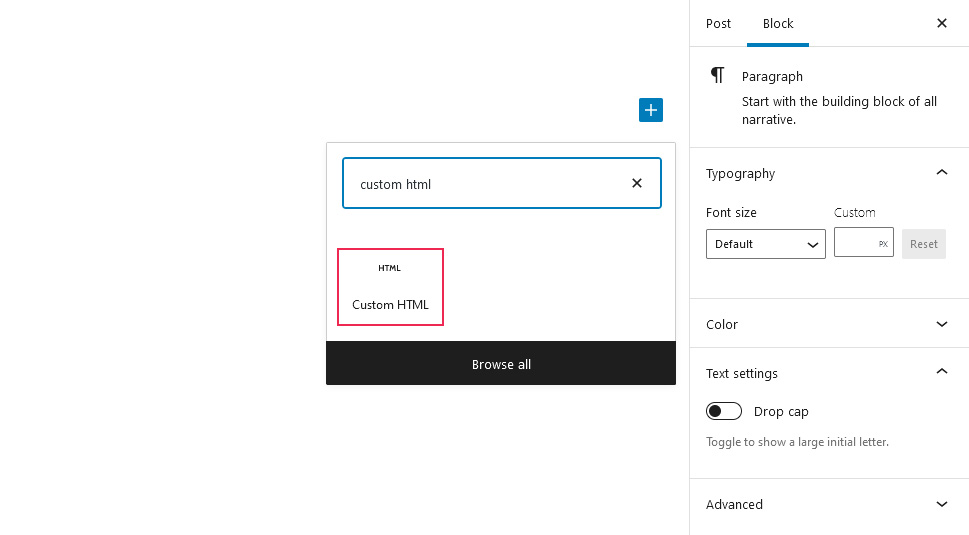
WordPress has ways you can edit code in your website’s posts and pages. Both Gutenberg – the block editor – and the Classic editor that’s still so popular give you some options to edit code. In Gutenberg, you can add code to your pages or posts by choosing the Custom HTML block.

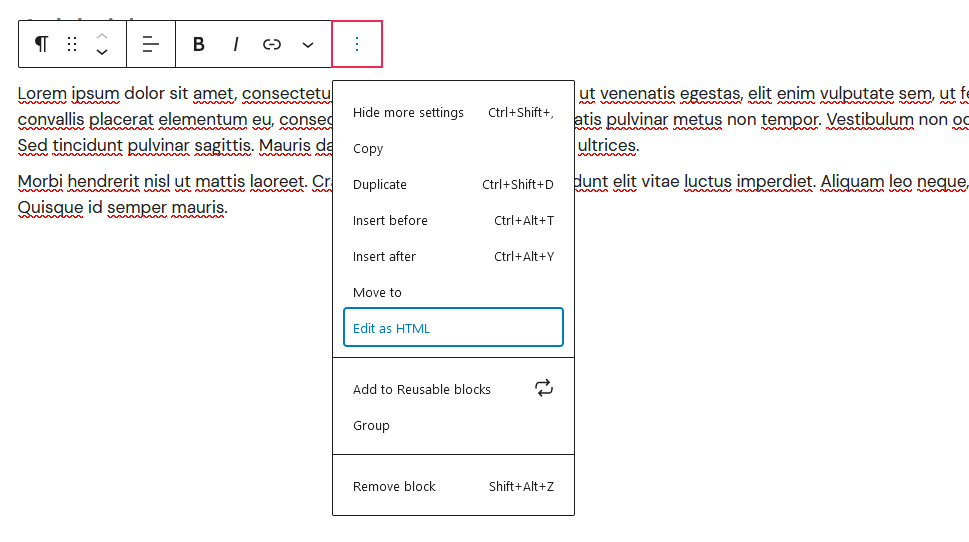
You can edit existing blocks as code, too – that menu that appears above your block once you click on it will have three vertical dots which, when clicked, show you a menu with the option you need.

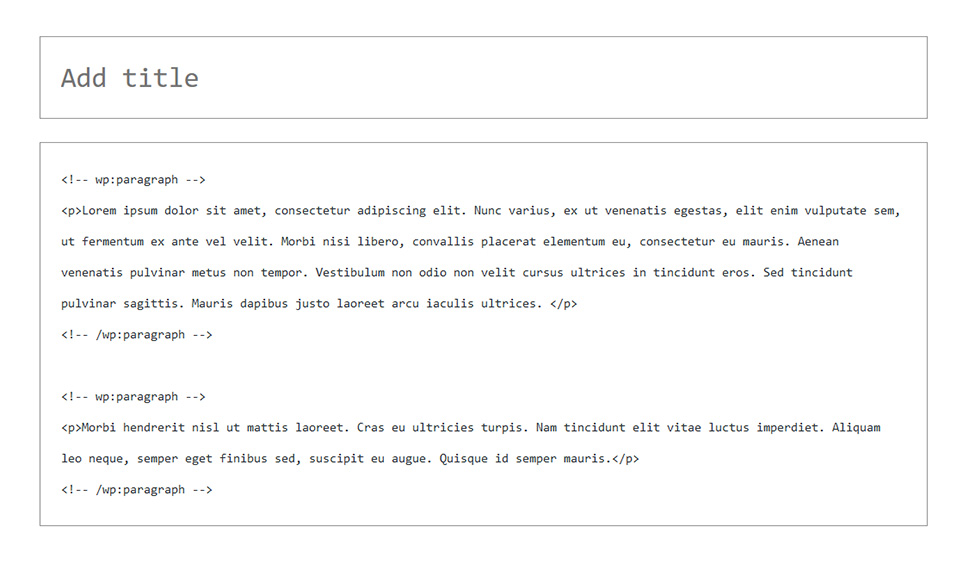
Finally, if you want to enable code editing for all the blocks on the page or post, you simply navigate to the options button – the three dots in the upper-righthand corner – and switch to code editor from the visual editor. You can do so with a keyboard shortcut of Ctrl+Shift+Alt+M.

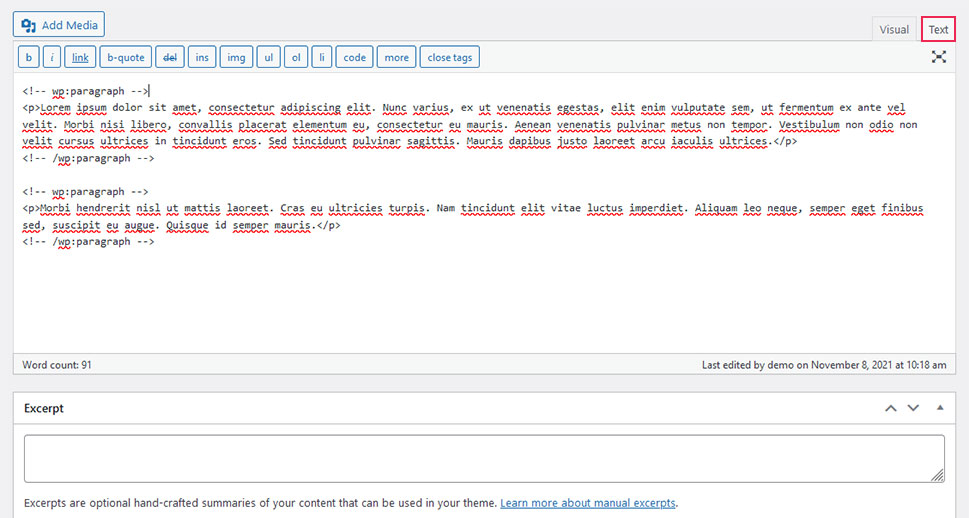
If you’re a fan of the Classic editor, things are even simpler for you. Switching between the visual and the textual editor was made easy and readily available in Classic editor.

The placement of the toggle lets you switch between the two effortlessly and is one of the most beloved features of the Classic editor.

Before you start editing the theme and plugin files on your WordPress website, you should understand that the changes that you make there can seriously affect your website’s functioning. You should only proceed if you know what you’re doing, and you’ve taken steps to keep the potential damage to the minimum.
Using a WordPress child theme can help you when editing the theme files in a couple of ways. It might mitigate some of the risks of permanently damaging important theme files. Also, using a child theme ensures that the changes you’ve made don’t get swept away when updating the theme.
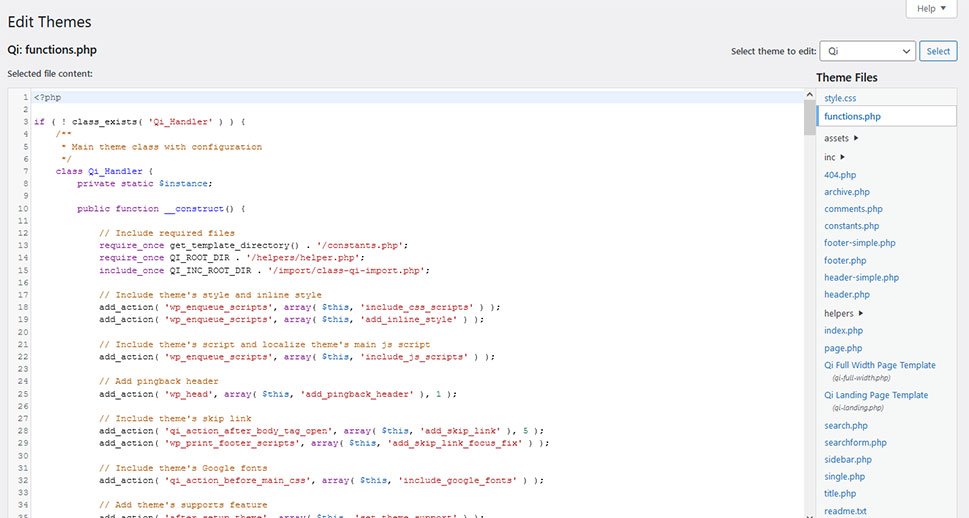
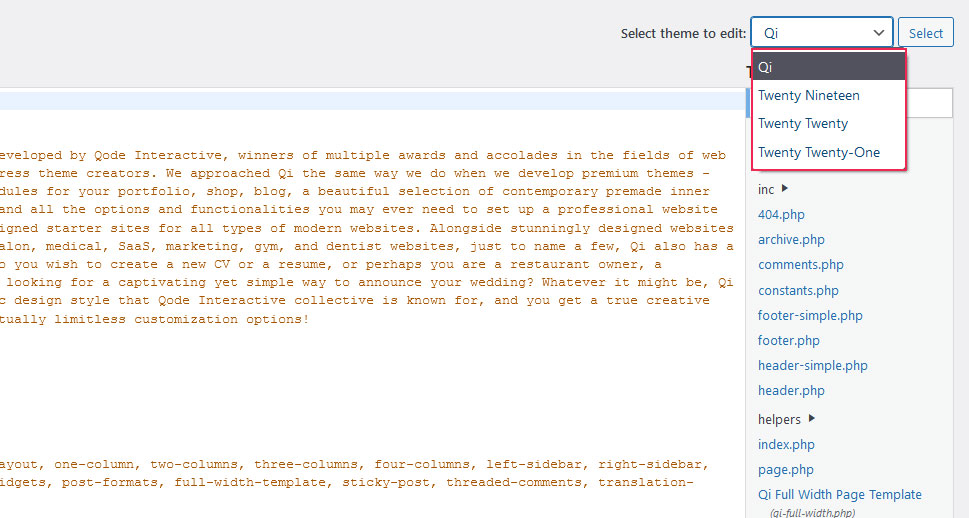
To edit the code of your WordPress theme files, you can navigate to Appearance > Theme Editor. There you’ll see a warning notifying you of the potential consequences of what you’re about to do, and after that – you’ll be in. The Theme Editor lets you choose the theme you want to edit, as well as the specific file with the code you want to change.

Note that the majority of theme files have a .php extension – but you might also find a style.css file. You can edit the CSS there, but there’s a better way of doing it, and we’ll show it to you soon. Functions.php is one of the most popular files for editing but be extra careful when dabbling with it.
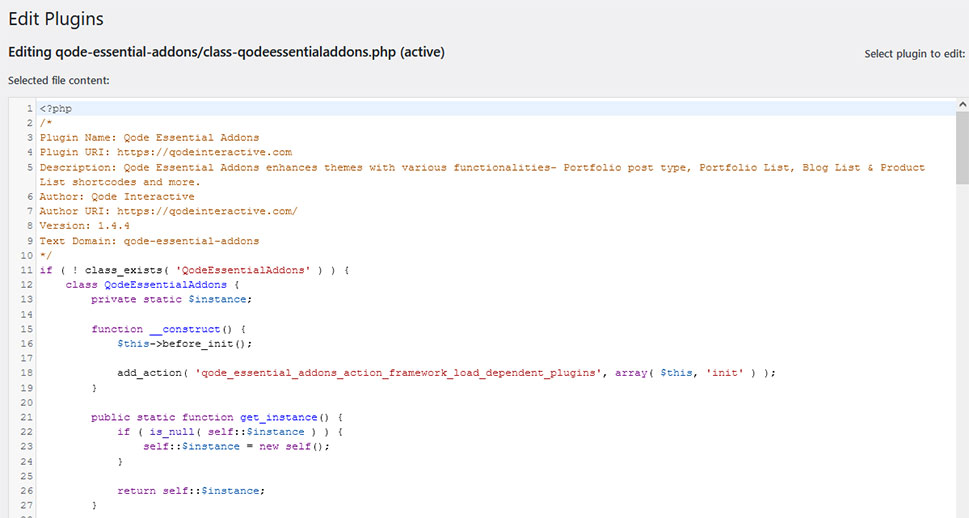
If you want to edit the code of the plugins you’re using, navigate to Plugins > Plugin Editor. There, you’ll also be able to select the plugin you want to edit and choose which of the files is the one with the code you want to change.

You should never edit a plugin or a theme that’s currently being used. Always keep in mind that the changes you make here have consequences to the functioning of your website.

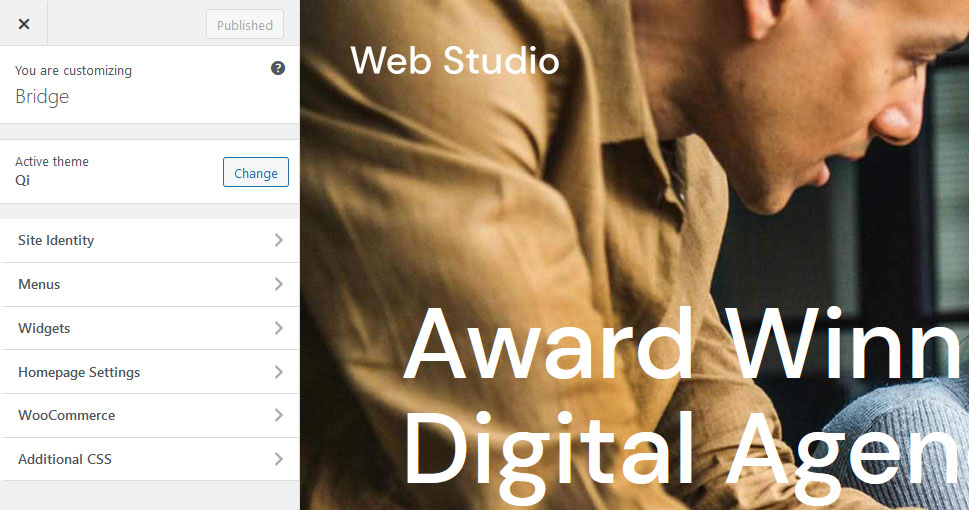
If you’ve skipped on editing CSS in the style.css file, as your theme might have suggested, and you still want to style your website with some custom CSS, you should navigate to Appearance > Customize from your WordPress website’s dashboard. This will lead you to the customizer, a great place where you can change lots of different things on your website while seeing the change manifest in real-time.
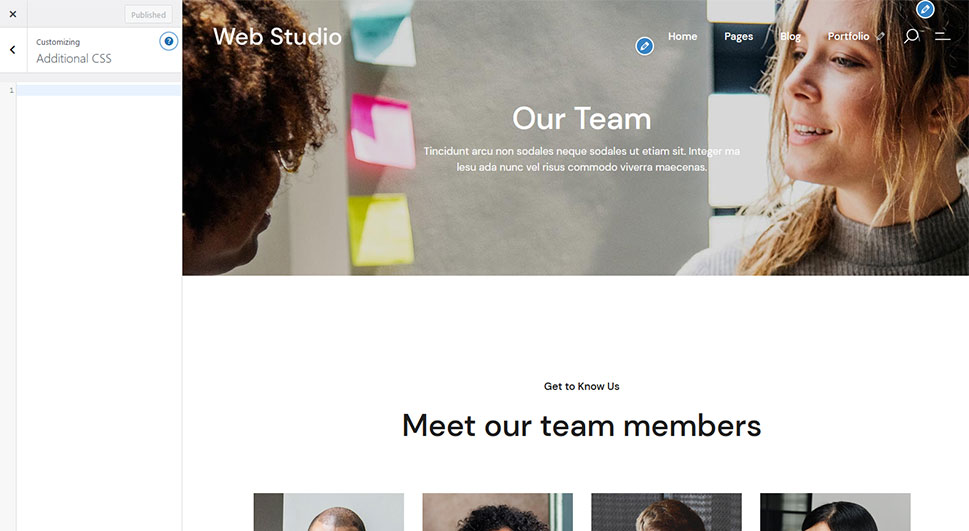
To use the Customizer to add custom CSS, navigate down to Additional CSS. You’ll be able to navigate around your website in the large preview window that takes up the central and right sides of the page. The left side is reserved for the custom CSS you want to add to your website.

Thanks to Customizer’s ability to show you the changes in real-time, you can easily see what kind of effect your additional CSS will have on your website, leading to a much more streamlined editing process. When you’re done, remember to publish any additions that you’ve made, and you’re done.

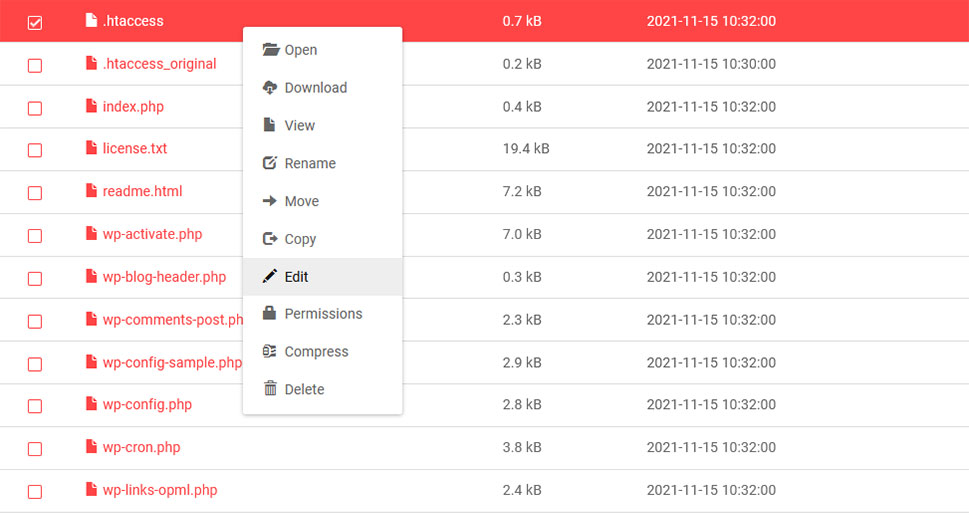
Your final option for editing WordPress code is to edit the files containing the code directly. You can access the files via your hosts web hosting control panel and its file manager, or using FTP.
Either way, you’ll be accessing the files directly, making the change, and saving it. If you’re not sure how to do it, you can follow our guide for editing the wp-config file. As always, be very careful with the changes you make.
Let’s Wrap It Up!
You can spend a lifetime using WordPress without ever having to reach for a coding handbook to learn how to do things with code instead of visually, or with themes and plugins. Still, when the need to use code arises, WordPress will have ways to accommodate it, either through the use of plugins, or the various editors and customizers included with WordPress core. You can govern your own experience with WordPress, whether that means using plugins for everything you need, or constantly tweaking the code on your website.



