How to Add Facebook Like Button in WordPress

With nearly 2.9 billion active users, Facebook is still the most popular social network worldwide. So, whether you are a fan of it or not, you can’t deny it is still one of the best ways of bringing in more website traffic, building a community, or increasing the revenue your website makes. Currently, there are many ways of connecting a WordPress website with the Facebook platform. These include automatically posting to Facebook, adding Facebook comments to WordPress, or adding your WooCommerce store to Facebook, among other things.
In this article, we will show you how to add the Facebook like button to WordPress, as one of the easier things you can do to reach a wider audience organically. This feature can be helpful to a multitude of WordPress businesses and blogs, which is why we decided to cover it.
Here are the methods we will be covering:
Since WordPress has a lot of quality plugins to choose from, looking for a suitable plugin that implements the desired functionality is the go-to way for the vast majority of WordPress users. With that in mind, we will cover the plugin method first.
In this particular case, we have looked at a lot of plugins with a wide range of similar functionalities including reviewing, like, sharing, or bookmarking posts and pages as well as those that are made specifically for adding the Facebook like button. In the end, we have opted to showcase one of the latter.
The WP Like Button plugin is a very straightforward plugin for adding the Facebook like button on your website. You can choose where you wish to display the like button, including your homepage, all pages, posts, and archive pages, as well as the possibility to restrict the choice further by excluding specific URLs. It comes with four like button layouts with preview available. Finally, while users can simply add the like button using the options provided, the plugin allows for some other advanced uses such as displaying the Facebook like button in custom locations. We will cover all of this below. Let us begin.
After installing and activating the plugin, navigate to the newly created WP Like Button section in the admin dashboard. Here you can find all the plugin settings needed to display the Facebook like button on pages and posts on your website. These settings are sorted into separate subsections, which we will quickly cover.
The first subsection allows you to choose where you wish to display the like button – your homepage, all pages, posts, archive pages, or to exclude certain pages or posts. You have multiple options, especially in conjunction with the exclude option. Apart from that, you can also choose whether you wish to display the like button on smaller screens or not.
In the following section, you can insert an app ID or admin ID, if you have access to Facebook Insights to get the related data. Additionally, you can insert a default thumbnail that will be shown on Facebook and mark your website as kid-directed, if your website or its parts are intended for persons under the age of thirteen.
While the option of setting a default fallback thumbnail is helpful, we chose not to use this option for the purposes of this article. Instead, we advise setting the default thumbnail and other metadata using a suitable SEO plugin. For more on this, we advise reading our article on how to set Facebook Open Graph metadata in WordPress. Having said that, let us continue with the overview of the options that the WP Like Button plugin provides.
In the following subsection, you can also see some advanced uses of the plugin by using the related shortcode and function. We will cover how these are used later.
The remaining subsections concern the creation of the like button. Firstly, you can choose whether the Facebook like button will be shown before or after the page/post content. Then, you can choose the page/post that the button will allow you to like. Specifically, you can opt that all pages and posts have their separate like buttons and like counts, or that all the links allow the visitors to like a singular URL, either your website or some other URL that you specify. Any of these options are useful and come down to personal preference. For this demonstration, we have opted to set the link to the QodeInteractive website and allow the share button as well, as you will later see.
With that being said, the remaining options allow you to choose the width of the like HTML element, its alignment with regards to the page/post content, and the language in which the like and share button and all the surrounding messages are shown. Finally, in the Preview section, you will be able to choose the type of Facebook like button layout with its relevant options and have it previewed before opting for what you deem most suitable for the website. These options include the section layout, the color of the text within the buttons, button size, whether to like or recommend, show friends’ faces, and include the share button, as well.


Having explained all the options, you will need to adjust them according to your needs. Afterward, press the “Save Settings” button at the bottom to save your option choices. Then, load a page or post where the Facebook like button is set to show for the given options that you chose. The result we got is shown below.

As you can see, the plugin can be used in a very simple manner, by adjusting the settings and displaying the Facebook like button in a predefined location on pages and posts. However, the plugin offers some more advanced uses. These are the [fblike] shortcode and the fb_like_button() function. The advantage of using them is that you can insert the Facebook like button into custom locations, instead of being restricted to either before or after the content of a given page or post. However, they require a great deal of prior knowledge to be used properly. We will try to explain it below.
Of the two, using the [fblike] shortcode is slightly easier and more known to intermediate WordPress users. To display the Facebook like button in a custom location on the website, you only need to insert the [fblike] shortcode call inside a shortcode-rendering element. This element depends on the page builder you are using on your website. For Gutenberg, it is the Shortcode block, Elementor uses the Text Editor and the WPBakery uses the Text Block element, while if you are using the Classic Editor, you can simply insert the shortcode call inside the editor.
As an example for this article, we will be using the Elementor plugin on one of the pages that were already created by Elementor and contain the Text Editor element. The shortcode call can be inserted in either of the tabs that the Text Editor element has – Visual or Text. We have included it in the Text tab below. That done, update the page.

The result that we got is shown below.

As an additional note, the flexibility of any shortcode can be further extended, as it can be included inside a Text widget. Therefore, this shortcode can be displayed in any widget area you see fit for displaying the Facebook like button. Since we have already covered how you can include shortcodes into widget areas, we suggest reading the linked article on how you can insert the [fblike] shortcode into a suitable widget area of your choice.
Finally, the plugin allows you to custom display the Facebook like button by calling the fb_like_button() function. In the past, this was mostly done by directly editing a template file. In recent years, this practice has fallen out of favor and the use of WordPress hooks has become standard. However, as this is a very advanced WordPress topic, we advise learning more on WordPress hooks, as well as what will be covered later in this article.
In this particular case, to display the like button in a custom location, you would need to “hook” the fb_like_button() function onto a suitable hook using the add_action() function. In other words, you need to use the following line of code:
add_action( 'suitable-action-hook-here', 'fb_like_button' );
while replacing the suitable-action-hook-here with an actual action hook. Then, having replaced the action hook in this line of code, to display the like button in a custom location, you only need to place it inside the functions.php file of your child theme or a site-specific plugin.
Adding a Facebook like button to your WordPress website can also be accomplished using custom code. Even though you can achieve most of the functionalities of the plugin described above, this method is a lot more challenging and recommended only for advanced WordPress users. We will explain it below.
However, before we do that, we strongly suggest making a backup of your website as a precaution. Additionally, as you will need to insert some code via FTP, brushing up on how to use FTP is advised.
First, visit Facebook’s Like button page and locate the Like Button Configurator section. Using this section, we will create the code which needs to be included in appropriate locations on your website. In this section, you will need to enter the URL of the page that you wish to like, the width of the whole like HTML element, its layout, action type, size of the button(s), and whether to include the share button as well. After entering your preferences, press the “Get Code” button to proceed.

We have to mention two things before going to the following steps.
Firstly, the configurator won’t let you proceed unless you specify an URL to Like, contrary to what we have read in most existing articles on this subject. Therefore, we advise entering either your website URL or a 3rd party link like your Facebook page link, as an example. We will explain how you can set the like button for separate pages/posts later.
Secondly, the configurator will let you leave the Width field empty. However, make sure you enter the width of the like button layout as well. Otherwise, you will experience issues displaying it using the IFrame method, as the assumed width that will be used is 0px, making the HTML non-existent. Even though the same problem isn’t present while using the JavaScript SDK method, we thought it was still worth noting.
That said, we can proceed. At this point, you will see a popup window with two tabs – JavaScript SDK and IFrame, denoting two ways to implement the constructed Facebook like button. Both methods will be shown below but we leave the decision on which to use to you. We advise keeping the tab with the popup window open, as you will need to copy/paste certain codes across tabs in either method. That said, let us continue.

In the JavaScript SDK tab, you will see two steps, each containing a piece of code and a relatively vague instruction of where to include it. The first part contains a script that enables the functionality, while the second part contains the HTML structure of the like element. But, while they seem very simple, knowing where to place them and how requires an advanced understanding of WordPress for the functionality to work properly. We will try to explain it below.
Firstly, the part that includes the Facebook script should be included once, ideally right after the opening body tag, as noted in the tab. However, while most would assume that it requires editing the header.php file directly, we argue for a more advanced method of adding customization to WordPress – using suitable WordPress hooks. Let us explain what those are before going into detail about how to add the code.
WordPress hooks are placeholders in the code which advanced WordPress users can use to change existing functionalities or add new ones. WordPress hooks are divided into two categories – action hooks, used for adding new functionalities, and filter hooks, used to change existing ones.
To use WordPress hooks, you will need to write custom functions, called callback functions or callbacks, with the code which enables a given functionality. But, for it to work, the callback function needs to be “hooked onto” a suitable WordPress hook. This is done using the add_action() function for action hooks and add_filter() function for filter hooks.
Both functions accept the same four arguments: the name of the hook, the name of the callback function, its priority, and the maximum number of arguments that the callback function can accept, in that order. Of these, only the first two are used in most cases, assuming the default values for the remaining two.
But, what makes this method difficult is the choice of the hook name for a given functionality. Specifically, every time you wish to implement new functionality or change an existing one, you will need to find a suitable WordPress hook on which you need to hook your callback function. Finding the appropriate hook requires advanced WordPress knowledge, as it could be part of core WordPress files, as well as theme and plugin files. Asking your theme or plugin authors for help in finding the most suitable one(s) is often the way to go, since they can be incredibly difficult to find otherwise.
Difficulty aside, using WordPress hooks can be quite beneficial, as opposed to directly editing a template file to achieve the same functionality. Instead, you should insert all the customization either in the functions.php file of your child theme or a site-specific plugin, where you can easily keep track of them. Furthermore, by using WordPress hooks in this process, you won’t have to worry that your customization will be overridden by WordPress, theme, or plugin updates.
Having learned more about WordPress hooks, let us explain how you can use them to insert the first part of the code into a suitable location.

To do that, copy the code from Step 1 and insert it into the following snippet, instead of the <!– Facebook SDK code goes here –> comment line.
function qode_add_facebook_like_js_sdk() { ?>
<!-- Facebook SDK code goes here -->
<?php }
add_action( 'suitable-action-hook-goes-here', 'qode_add_facebook_like_js_sdk' );
The only thing left to do is properly replacing the suitable-action-hook-goes-here part. As possible action hooks that you can use, we advise using wp_head, wp_footer, or wp_body_open, as the most suitable one according to what was written within the popup window. However, as the wp_body_open hook has become part of the WordPress code relatively recently (since WordPress 5.2 update), some themes may not have included it in their code.
Therefore, using either of the other two widely known action hooks is more suggested. Alternatively, you can also consult with your theme authors regarding a suitable action hook that you can use instead of the three we mentioned. Having said that, for this article, we have opted to use the wp_footer hook. Therefore, in our case, the code snippet would be the following:
function qode_add_facebook_like_js_sdk() { ?>
<!-- Facebook SDK code goes here -->
<?php }
add_action( 'wp_footer', 'qode_add_facebook_like_js_sdk' );
with the <!– Facebook SDK code goes here –> comment line properly replaced.
Before getting into the second part of this first method of implementation, we have to add another helpful tip. The script used to display the buttons used the en_US language code, i.e. American English. But, if you wish to display all the components of Facebook’s like button element in a different language, you will need to replace the en_US part with a suitable language code, i.e. locale.

That said, let us continue with our explanation.
As for Step 2, the HTML code that it contains can be added in two ways – using the Custom HTML element or by using WordPress hooks once more. We will cover both of them below.
Using the Custom HTML element is the more beginner-friendly solution of the two. With it, you could insert the code both in the content of your pages and posts, as well as in your widget areas using Custom HTML shortcode/block and Custom HTML widget, respectively.
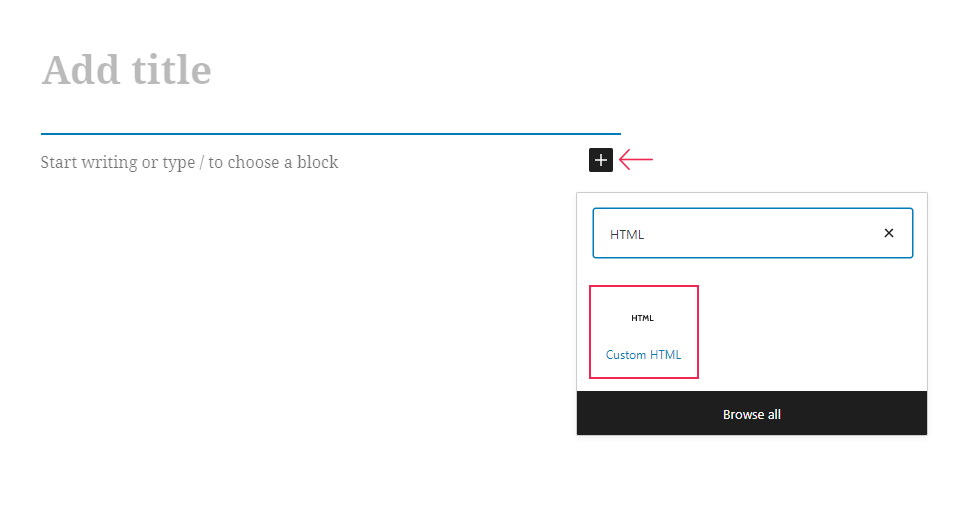
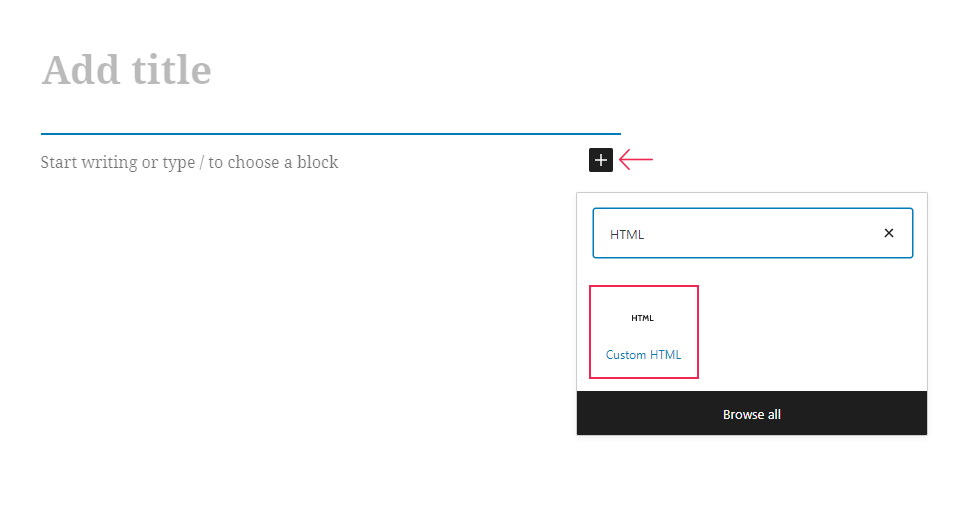
As an example, we will explain how you do so with the Custom HTML block the Gutenberg plugin has. As such, copy the code in Step 2 and open a new page or post on which you wish to display the Facebook like button.

You can also create a new page or post if you don’t wish to edit any existing page/post. To add the code, insert the Custom HTML block in a part of the content where you wish to display the like button.

Then, insert the copied code into the Custom HTML block and update the page/post.

Then, check the frontend of that page/post. As an example of how it could look, we leave you with the following screenshot.

In this example, we have demonstrated how you can add the Facebook like button HTML which points to an URL that is important to your website. However, you can slightly tweak this method to add a separate like button to each page/post with a separate like counter instead of liking one external URL only. To do that, after performing Step 1, make a slight change to the previously described Step 2. You need to alter the like URL, located in the data-href attribute of the HTML code given in Step 2. You will need to do so for every page/post which contains the Step 2 HTML code.

Using this method, you can achieve the same flexibility as the previously described plugin – i.e. you can add the like button which points to your website or some other link, or have separate like buttons tied to separate pages/posts.
However, if you don’t need this flexibility, this method might be too tedious for you, as you will need to add the HTML code mentioned in step 2 every single time and change the data-href attribute if needed. Instead, if you want to enable the liking of a singular URL (website URL or some other URL), it would be best if you could add the Step 2 code only once and that it is applied site-wide. Thankfully, that is possible using WordPress hooks, as well. Here is an example of code that you could use, in that case:
function qode_display_facebook_like_html_code() { ?>
<!-- Facebook like HTML code goes here -->
<?php }
add_action( 'suitable-action-hook-goes-here', 'qode_display_facebook_like_html_code' );
But, this is not a fully working example. For it to work properly, you need to replace the comment line and the suitable-action-hook-goes-here placeholder. While the comment line is easily replaced with the HTML code found in Step 2, finding a suitable action hook to use instead of the placeholder is less obvious. In most cases, you should use a theme-specific action hook to display the Facebook like button on all pages and posts.
Therefore, to figure out what that action hook is in your case, you should consult your theme’s developer. Then, after replacing both suggested parts, insert the code either into the functions.php file or site-specific plugin, as previously mentioned.
Even though it is very similar to the JavaScript SDK method, we will also cover the IFrame method in detail. The difference between the two is that the IFrame method only has a single step – adding the iframe code whenever you want it to appear on the page/post. It is as if we only performed Step 2 from the previous method.
For that reason, it is more appealing for less technically skilled WordPress users, since you don’t need to deal with WordPress hooks if you don’t want to. Instead, you can insert this iframe code inside the content of a page or post using the Custom HTML element. For Gutenberg users, that is the Custom HTML block, while for others that is the default Custom HTML shortcode or widget.
However, before delving into how you can add the iframe to your WordPress website, we must mention the one downside of this method. By using the iframe method, you won’t be able to connect your website with Facebook Insights to get its data. You need to decide which of the two methods you will use to add the Facebook like button to your WordPress website. Having said that, let us quickly explain the process of adding the iframe code.
Similar to our instructions given above, we will showcase the Gutenberg case only, as adding the same code inside any other Custom HTML element is equally easy. To do that, copy the code from the IFrame tab and open a page/post where you wish to add that code.

Add a Custom HTML block to that page/post in the desired location and paste the previously copied code.

After doing so, you will see a similar result to the one we have gotten, shown below.

As with the previous method, having a single URL that can be liked is a lot easier to implement, as you can insert the same iframe code on all your pages/posts where you wish to display the like button. It is what we have done as the example for this article, with the link leading to the QodeInteractive website. But, you can also set individual pages/posts to be liked.
Needless to say, you will need to change the URL in the iframe code each time you wish to insert it. Even though it can be changed directly in the code, we advise recreating the iframe code for the given link using Facebook’s Like Button Configurator tool instead to avoid any mistakes while doing so. And, while adding the Facebook like button using the iframe code is as simple as it seems, there are 2 notices we must add.
Firstly, as seen on the screenshot above, the Like button section has been displayed using the native language, which was Serbian, in our case. While it is not as obvious as in the 1st method, there is a way to control this feature, i.e. to choose in which language the buttons and text are displayed. Once more, this involves editing the code to include the language preference. In this case, it means inserting the “locale=ll_CC&” label after the “like.php?” part and before the “href=” part. In doing so, the ll_CC locale placeholder needs to be replaced with an appropriate locale code. For example, if you use es_ES for the Spanish from Spain, you will see the following result, shown below.


Finally, while we said that WordPress hooks aren’t necessary while using this method, they can still be used. You can insert a singular PHP code which displays the iframe on all your pages and posts. Of course, this method should be used if you want your visitors to like a singular URL – either the website URL or some other you specify. As with the previous method, it involves using a code similar to the one shown below.
function qode_display_facebook_like_iframe_code() { ?>
<!-- IFrame code goes here -->
<?php }
add_action( 'suitable-action-hook-goes-here', 'qode_display_facebook_like_iframe_code' );
For it to work, you need to replace the <!– IFrame code goes here –> comment with the iframe code and replace the suitable-action-hook-goes-here placeholder with a suitable action hook. And, if you opt for this method, we advise asking your theme authors for help in finding that action hook.
Final Thoughts
Connecting your WordPress website with Facebook is one of the greatest ways of increasing the website’s audience and expanding your business and reach. In this article, we have explained how you can add the Facebook like button as one of the steps in this process. While most of the article is technically oriented, we have also elaborated on how you can achieve this feature only using the options of the WP Like Button plugin. Therefore, a wide range of WordPress users can review this article and implement a method that they are most comfortable with.
On the other hand, intermediate and advanced users will find a lot of value in the article, as we have covered some of the more advanced WordPress concepts in the article. Furthermore, we have made sure to include tips and tricks that will help with the implementation of the custom code method. Therefore, we are sure that you will be able to add the Facebook like button using either of the methods that were covered. Finally, as the Facebook like button is a means of interacting with and expanding your audience that could benefit a multitude of WordPress websites, we strongly suggest bookmarking this article for future use.



