How to Change Text Color in WordPress

Colors are one of the essential elements of web design that can evoke specific emotions from your targeted audience and gain their reaction. They have the power to raise brand recognition and influence the way someone perceives your brand, incite people to take action, convey messages and emotions, impact text legibility, and heaps more.
As you build your WordPress website, you may feel like the default text colors don’t really work for you so, naturally, you’ll want to alter them. In this article, we’ll show you how to change text color in WordPress using five different methods:
Even when you purchase a WordPress theme that suits all of your requirements, you may still want to tweak some of its elements to make them better fit the style you’re trying to achieve.
Some themes on the market allow you to control the visual aspect of your website and change text colors, usually by clicking on Appearance > Customize and then selecting the typography-related options (which is where the font color settings are placed).
But Qode themes come with significantly more customization options letting you modify the colors of almost any section on your website. You can go to your theme’s general options and change not only the text color but also the font size, weight, height, and more (the title of the core options section in the menu usually contains the name of the theme or the profile name + options, e.g. Leitmotif Options, Mikado Options, etc.).
For instance, if you’ve installed Bridge, you can go to Qode Options > Fonts and tweak all the major typography-related global settings there.

Depending on a theme, we also allow users to modify the text color in header and footer sections of their site, in titles, etc. All you have to do is select the section you’d like to alter (from general options) and adjust the text color to your liking.
The quest of modifying colors on your WordPress website has been significantly facilitated with the launch of our new Qode Interactive framework that’s raised the user experience to a whole new level. This mighty framework includes a variety of practical features that make the user’s website building experience more comfortable, one of them being the Search option. As you navigate to the general options of your Qode theme that features the new framework, you’ll notice the search bar at the top of the page. You can type in Colors and you’ll see the list of all the sections where changing colors is possible.

We’re also no strangers to packing powerful shortcodes that allow users to create websites that entirely fit their requirements, and so, depending on a theme, we may include some shortcodes that feature textual content too, such as our Image with Text shortcode. It would only be fair to let our users customize the shortcodes too, and so we’ve included the options that allow for the text color change.

That’s it for general theme options. Now let’s see how to change text colors on individual pages.
For anyone using the Classic Editor, changing text colors requires a few clicks.
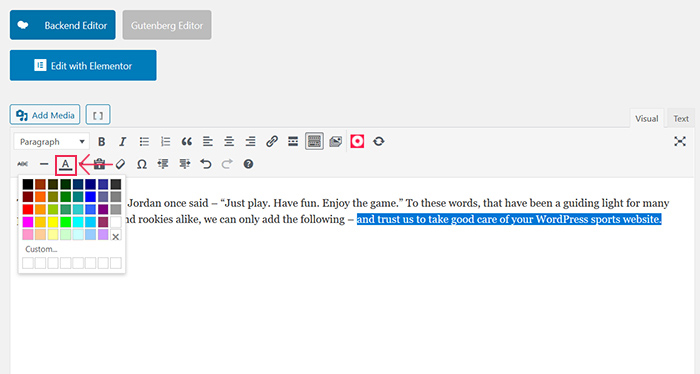
For starters, go to the page that you wish to edit or create a new one and add the textual content. From the toolbar menu, click on the Toolbar Toggle icon to display the second row of options where the Text Color option is placed.

Next up, highlight the parts of the text you wish to change the color of and click on the Text Color icon to play with the colors.

If you have a specific color in mind that’s not listed here, click on Custom… and select a hue from the color pane or enter its hex code.
If you’re working on a page or a post in Gutenberg and you wish to change the text color of the entire block, first up, click on the box containing the text. Now, take a look at the right-hand side of the screen and click on the Color Settings option.

You can modify not only the text color but also set the background color for the block the way you like it best.
In case you wish to alter the hue of just parts of the text and not of the whole block, highlight the text you wish to color differently, click on the downwards arrow, and choose Text Color.

A color palette will show up next and all you have to do now is select the hue that matches the style of your brand.

N.B. In Gutenberg, you can change text colors for both heading and paragraph blocks, but you cannot alter the background color for heading blocks.
When you wish to edit your text in Elementor, you can use the Text Editor widget that’s similar to the WordPress’ Classic Editor. All the options are listed on the left-hand side of the screen, but we’re interested in Text Color. Highlight the part of the text that you wish to paint in another hue and choose the color to your liking.

Elementor also comes with the practical Edit Section option that’s displayed above the widget you’ve added to the page.

Click on it and from the menu on the left select Style option and then click on Typography.

Besides altering the text color, you can also set the text alignment, heading color, link color, and more.
Last but not least, we’d like to show you how to change font colors in WordPress globally using CSS. If the options of the theme you chose do not suffice, this is what you can do to make some adjustments regarding the text color.
From your dashboard menu, select Appearance > Customize.

Multiple options will appear on the left side of the screen, but you should click on Additional CSS.

A CSS box will now appear, to which you should paste the following lines of code:
h1 {
color: #some_hex_code;
}
Of course, you can change the color of any heading you like, be it h2, h3, etc. depending on what headings you have on your site. For example, we wanted to color our h1 in red, and so we added the following code:
h1 {
color: #cc0a0a;
}
This code is enough to change the text color in headings, but if you wish to modify the color of other text elements, use different selectors, e.g. “a” for links, “p” for paragraphs, etc.
p {
color: #cc0a0a;
}
Let’s Wrap This Up
Creating an attractive website is significantly easier when you know how to change text colors in WordPress. With this tutorial, we wanted to show you how to modify text hues globally and on single pages using all the popular editors and page builders, and the method you’ll decide to go with is up to your preference and perhaps skills. After all, not everyone knows how to use CSS, but with the right WordPress theme that packs a plethora of customization options, you don’t even need to know how to code.



