How to Add an Exit Animation in Slider Revolution

This article is part of our ongoing series of Slider Revolution tutorials. You can find all the articles from this series in our Comprehensive Slider Revolution Guide.
When it comes to sliders, appearing animations are a classic feature. In fact, these first-impression animations are among the top reasons for the popularity of the Slider Revolution plugin, since it’s very easy to create them, and they always turn out looking nice and natural.
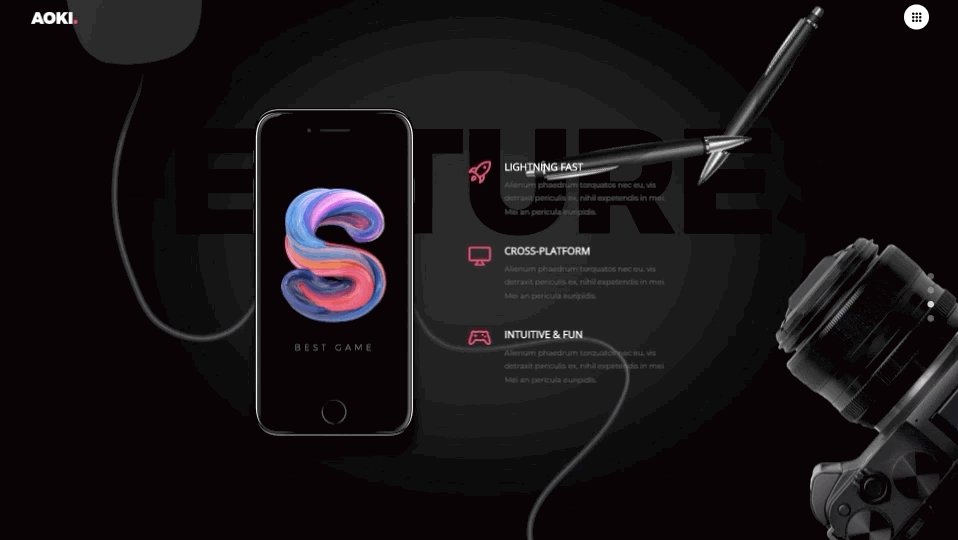
Appearing animations are, as the name suggests, animated layers that appear or come into the slide, as in the example from the Aoki theme.

But, besides the appearing animations, there’s another important type of animation that can get you a long way – exit animations. As you can see from the example below, these animations feature layers that exit or disappear from the slide. They may not be as popular as appearing animations, but in some cases they can be extremely useful in giving your slider that perfect final touch and leaving your visitors with a strong positive impression.

However, there are a few things to keep in mind when creating a Slider Revolution exit animation, and today we’re going to go through them.
The Number of Slides
This is fairly obvious but it doesn’t hurt to reiterate it: exit animations only work for sliders that have more than one slide, especially if you plan to have them on all layers. Adding an exit animation to a single slide will leave you with a blank page once the animations are done, and nobody wants to see a blank page. So, in order to use exit animations, you need to have more than one slide.
Background Color
If your background color is white, you should be careful with the exit animations. Besides looking clean, the white background might also give the slider a somewhat empty look. If you don’t have to, avoid using exit animations on a white background.
Frame Start
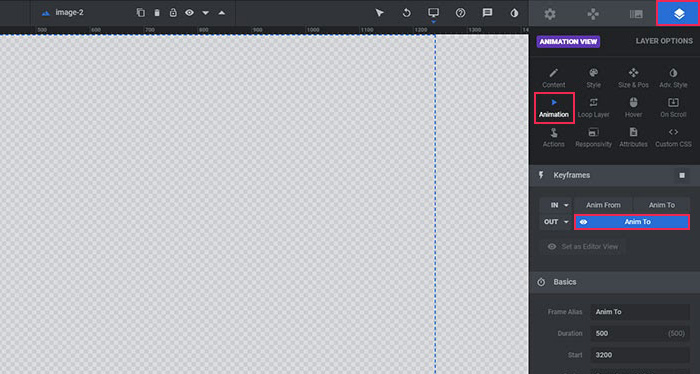
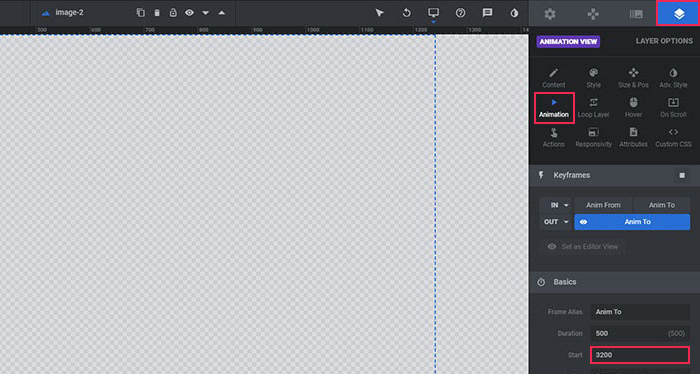
The average slide duration should be somewhere between 3000 and 4000 milliseconds. Let’s say that the duration of your slide is 3500ms. If you want your exit animation to look natural, it shouldn’t start too early. To set its frame start, go to Layer Options > Animation and select Anim To under Keyframes.

The value should be somewhere near 3500ms, but you probably won’t go wrong if you set it to start from 3000ms.

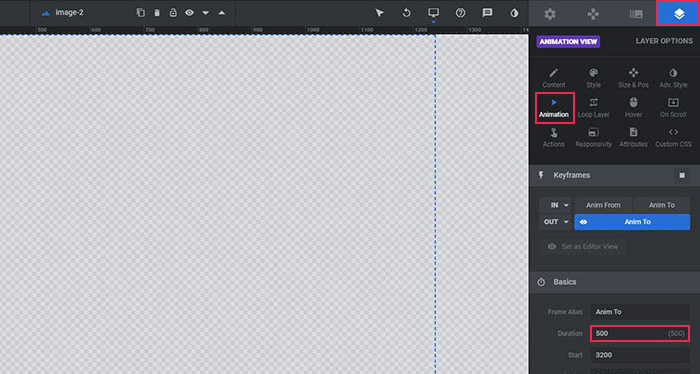
Duration
The duration of your Slider Revolution exit animation depends on the effect you’re trying to achieve. Logically, if you don’t want your layer to disappear too early, you should insert a higher value. If you have a number of layers, you can experiment with different duration values. But, if you only have a few layers, it’s probably best to go with larger duration values, so the layers stay on your page for a bit before disappearing. That way you’re making sure your visitors have enough time to soak in the information presented on the layers.

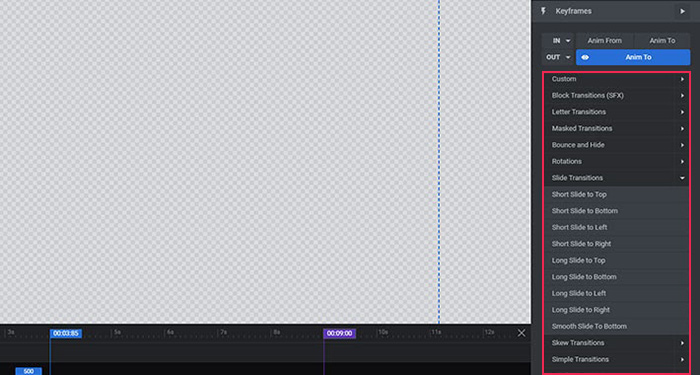
Animation Type
If your appearing animation is, for example, Short-From-Bottom, it’s best to use the opposite type for your exit animation, such as Short-To-Top or Long-To-Top. You don’t want your layers exiting from the same side they came in from.

In Conclusion
Exit animations can be a valuable addition to your pages, but not always and not at all costs. Today we discussed some of the factors you might want to keep in mind when creating your exit animations. Additionally, these factors can help you decide whether to use this sort of animation at all.
Also, note that you don’t have to use exit animations on all of your layers. You can combine your animations and, for example, use appearing animations on a couple of layers, exit animations on a couple of others, and have a few static layers too.



