How to Make Static Layers in Slider Revolution

This article is part of our ongoing series of Slider Revolution tutorials. You can find all the articles from this series in our Comprehensive Slider Revolution Guide.
One of the best things about Slider Revolution is that it helps you streamline certain processes that might otherwise take up too much time. One such process is adding static layers – elements that remain the same throughout all slides.
Let’s say you want to add a button that will appear on each slide in your slider. The images change, even the text may change, but your button stays the same. That button is not added manually to each slide – instead, it is added as a static layer using Global Layers.
What Are Static Layers?
In short, Slider Revolution static layers are layers that appear on all slides in a slider.
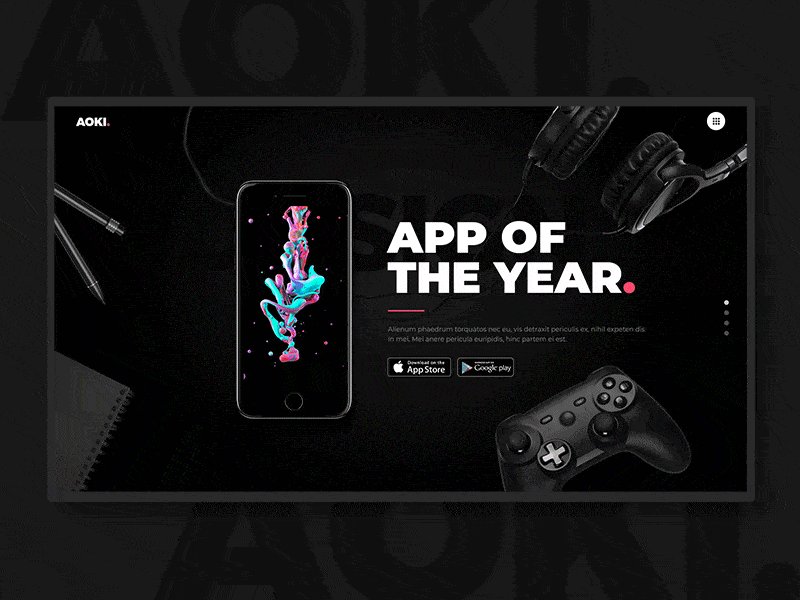
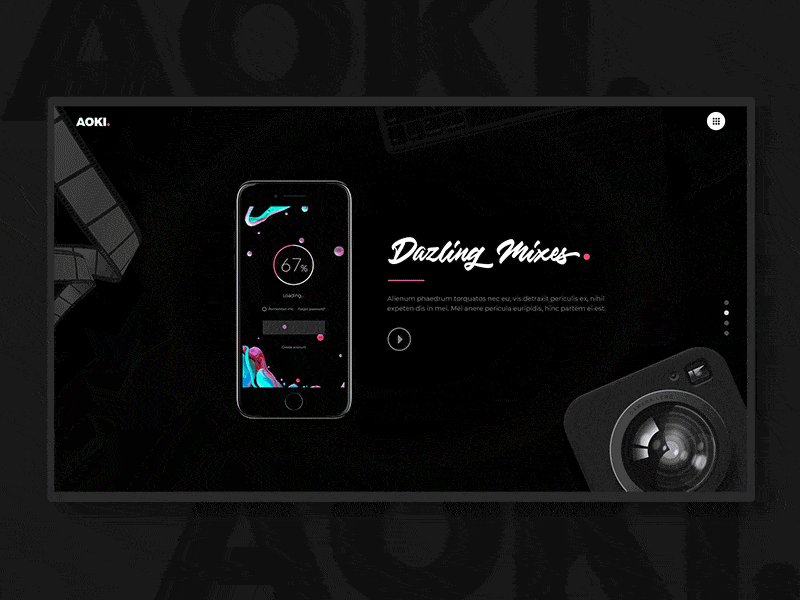
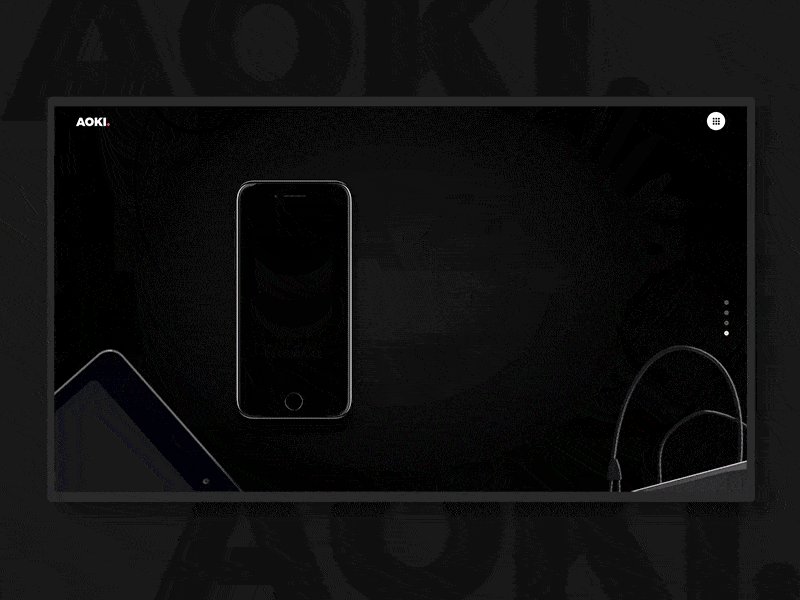
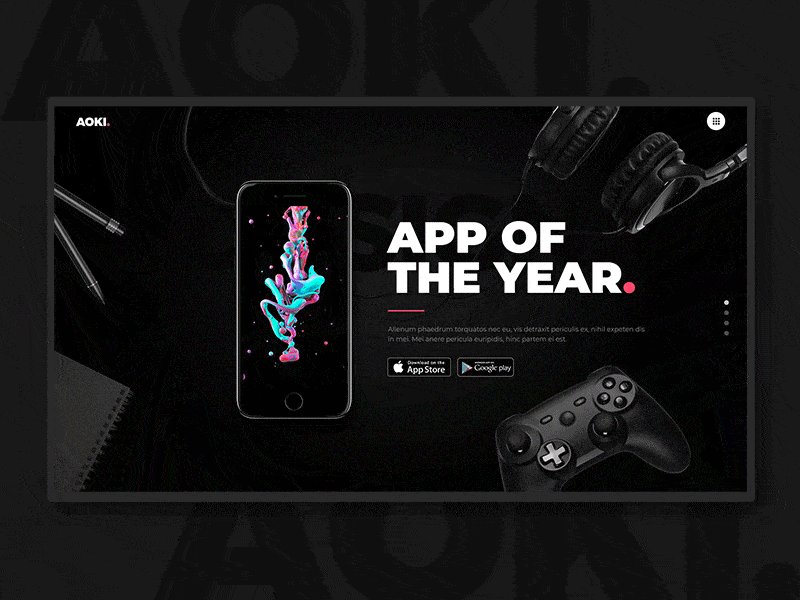
Our Aoki theme has a great example of a static layer created using Slider Revolution. The smartphone image was added as a static layer, with no animations. While everything else on the slider changes and slides in and out, the phone stays put throughout the slides, creating an interesting effect.

About Global Layers
Global Layers is an option that allows users to add static content to each of the slides in a single action, without having to repeat it. Let’s say you have a slider with the same text appearing on each slide. Images change, but the text stays the same. Adding the text layer manually to each slide (whether you type it in each time or copy/paste it) is rather time-consuming, and there is a chance your slides won’t turn out identical, ruining your slider.
But if you use Global Layers instead, you can create a single static layer with this text. Such a layer will then appear on all slides and you won’t have to repeat the process.
Let’s see how this feature works and how you can use it on your sliders.
How to Add a Static Layer
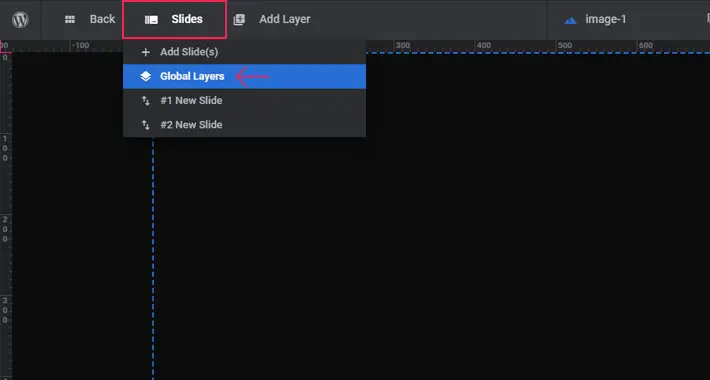
In your Dashboard, go to Slider Revolution. The feature we’re discussing today is located under Slides > Global Layers.

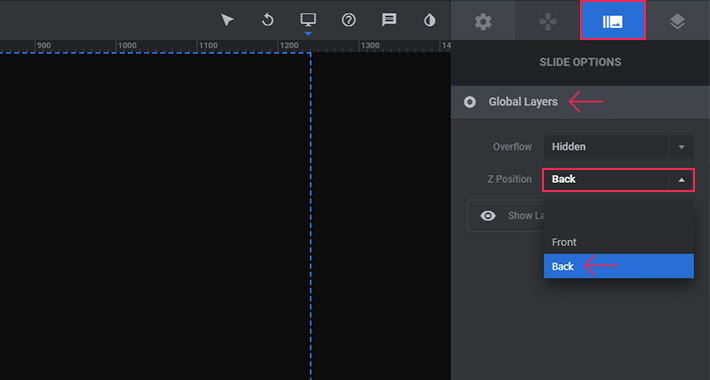
This would be a good time to point out that the layer you add as a static layer will by default appear in front of other layers. But, depending on your needs, you may want it to come in behind. To change this, navigate to Z position in Slide Options > Global Layers. Here, you can send the layer in question to the back.

Note that your global layer set to “back” is not going to be visible if your other slides have any sort of background (colored, background image…). This option only works with sliders with transparent backgrounds.
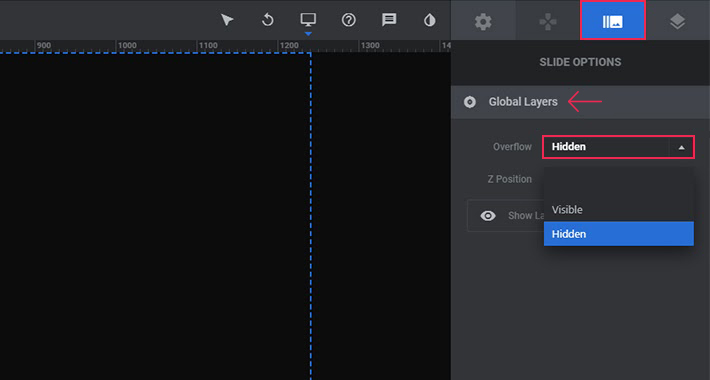
Here you also have the option of choosing whether you want the Overflow of your static layer to be Visible or Hidden.

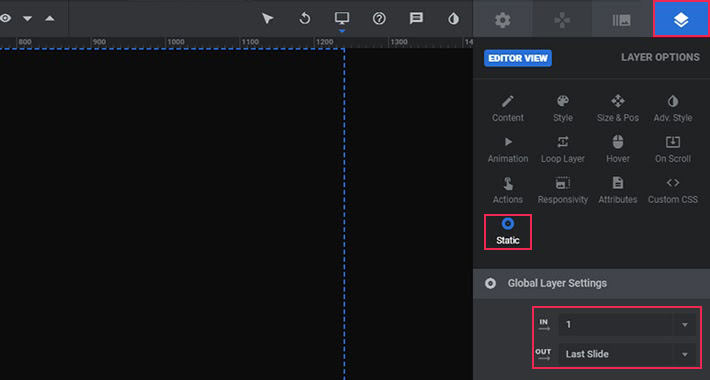
Another thing you can decide here is when you want your static layer to appear (on which slide, to be more precise). It can start from the first slide, or from the second or third, and so on. You can also make it stop (or disappear) on the second, third, fourth slide, etc. That way you can, for instance, have the same layer on two out of three slides.

Everything else is pretty much the same as for any other layer. You can (and should!) make your static global layer responsive for every single device, and you can even choose to hide it on certain devices. You can link it, animate it, and so on.
In Conclusion
You can play around with the Slider Revolution static layers to make your sliders more interesting and engaging, or you can keep them strictly functional, with social icons, text, links, etc. It’s completely up to you. What’s important is that you won’t have to waste time copying layers from slide to slide, thanks to the Global Layers feature.



