What is Live Ajax Search and How to Add It to Your WordPress Website

Visitors should never get lost on your website. Getting from any page or post or product to another should be intuitive and easy. Planning and optimizing navigation can help with anything from reducing your website’s bounce rates, to increasing your sales. And creating good menus aren’t the only things you should do to improve your website navigation.
Search is an incredibly important component of your website navigability. The bigger your website, the more crucial search becomes, and since WordPress’ native search isn’t that exciting, people are adding all kinds of things such as Google search or custom search bar. In addition to customizing your search results page, adding Ajax live search is another way to improve user experience and website navigation.
In this article, we’ll show you:

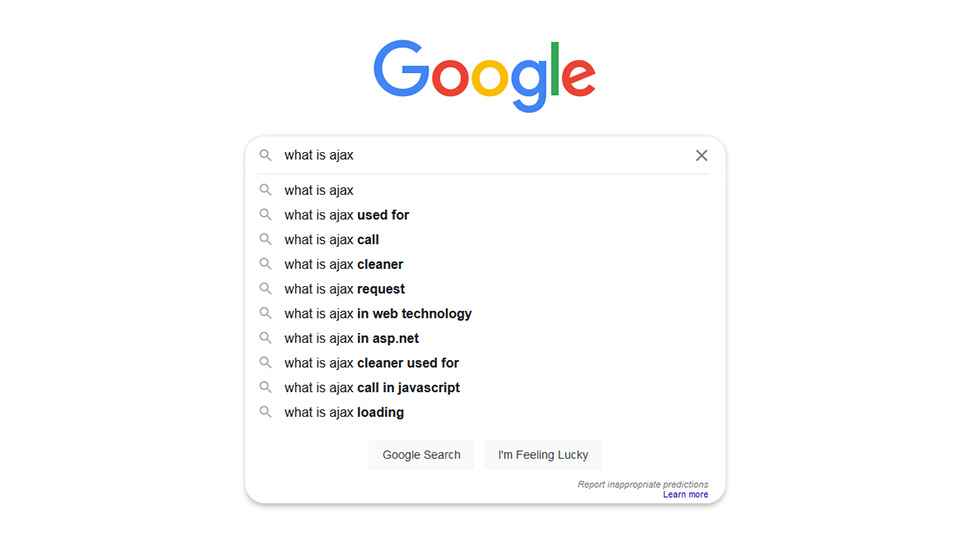
Live Ajax search or Ajax live search, is a term that’s composed of two parts – “Ajax” and “live search.” “Live search,” in this context, is the type of search that shows results to you as you’re typing your query. If you’ve ever searched for anything on Google, you’ve probably seen what a live search looks like – it gives you suggestions for possible searches. On your website, it might be better to have a live search that shows results that fit the search criteria.
Ajax, or AJAX, is the acronym for Asynchronous JavaScript and XML. Ajax isn’t a programming language or an application, it’s more like a way of doing things when creating things for the web. When web pages use Ajax, you can update content on them without actually reloading the page. Content, in this context, can include the contents of the search results box. Thanks to Ajax, the results can be shown and updated in real-time, without having to reload the page.
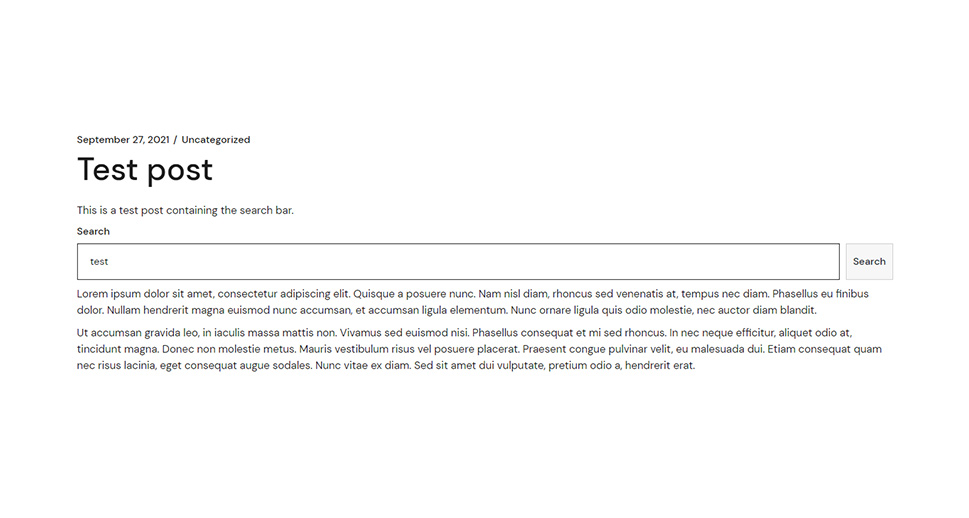
WordPress already has search functionality you can find in the block editor and add to a page or a post on your website. You can also add it to a widget if you want. Wherever you place it, however, you’ll get the same, slightly underwhelming, search experience.

When you use Ajax to add live search to your website, you’re making the search experience more interactive. Because the results are shown as users are typing their queries, they may have a broader view of the contents of the website, without actually having to browse it.
It goes the other way around, too – with live search, users can look for very specific terms and see how their search narrows as they include more keywords. Live search allows the user to navigate the search experience in the way they see fit – to get a broader view or a narrower one. On top of that, it’s just more fun than the regular search.
When it comes to adding functionalities and features to a WordPress website, plugins are often the hassle-free solution that’s the most appealing to people who don’t want to write code. We’ll use a plugin to show you how you can add a live Ajax search to your website. Ajax Search Lite is the plugin we’ll use – it’s a freemium plugin whose free version will work just fine to show you what Ajax live search adds to your website.

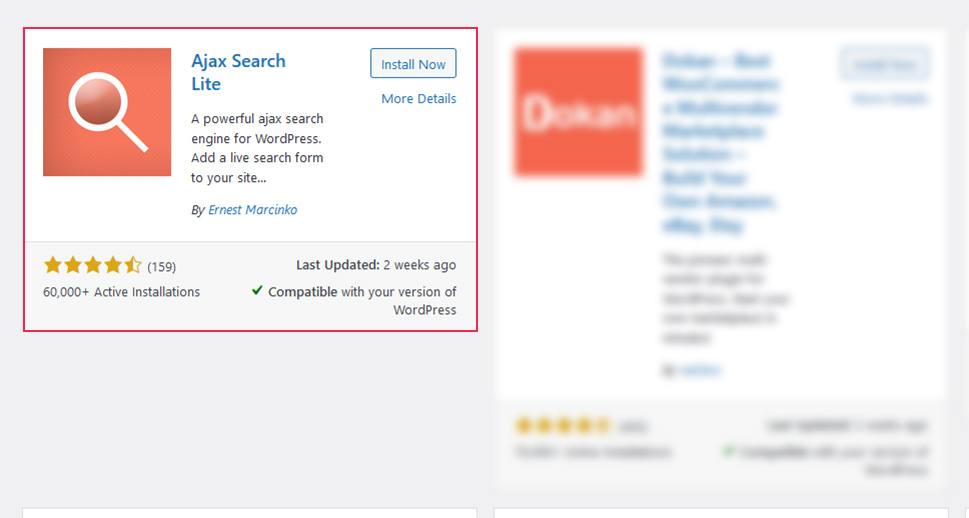
The first step to using the plugin would be to find and install it. From your website’s dashboard, head over to Plugins > Add New, and search for “Ajax search lite.” The plugin is likely to be the first result of the search – simply click the “Install Now” button, followed by “Activate,” and get ready to dive into the plugin’s options.
Setting Up Ajax Search Lite
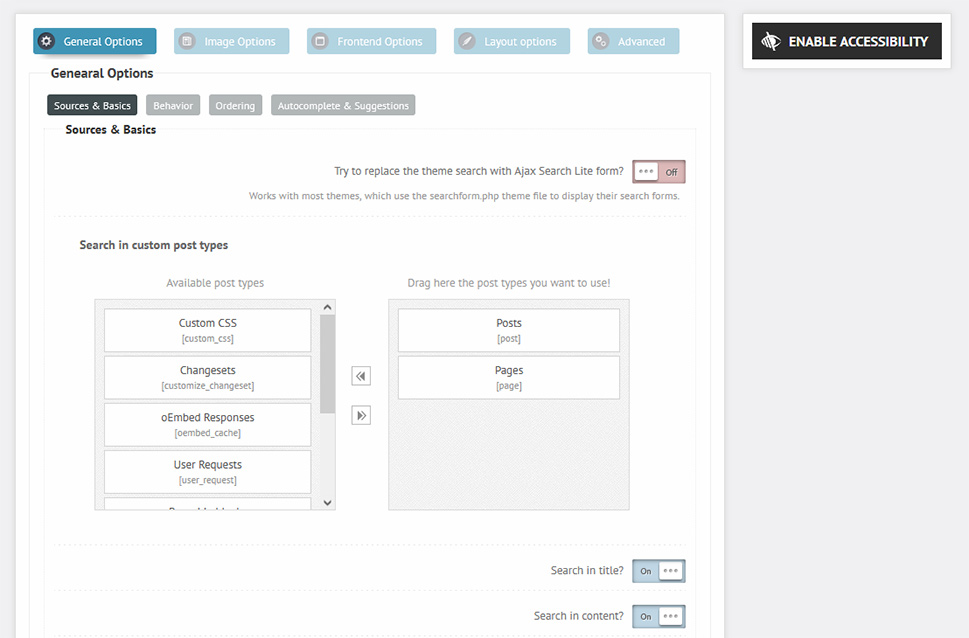
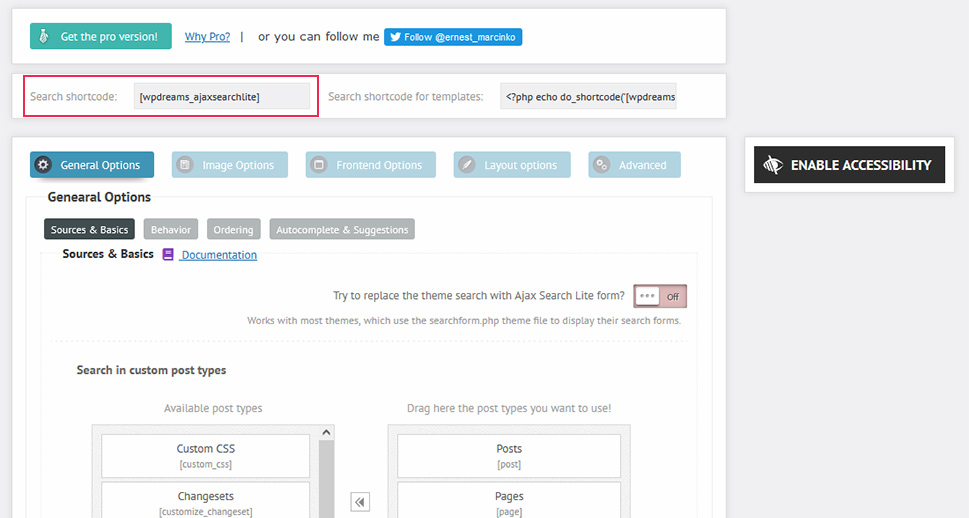
You’ll find the plugin’s option under Ajax Search Lite > Ajax Search Lite. The first set of options are the General Options, which themselves are divided into several categories. The first, Sources & Basics, is where you choose whether you want to try and replace the theme’s search with Ajax Search Lite. It might not work with every theme, and don’t worry if it doesn’t – we’ll show you how to add the search without the replacement. In these options, you’ll also set where you want the plugin to look for results.

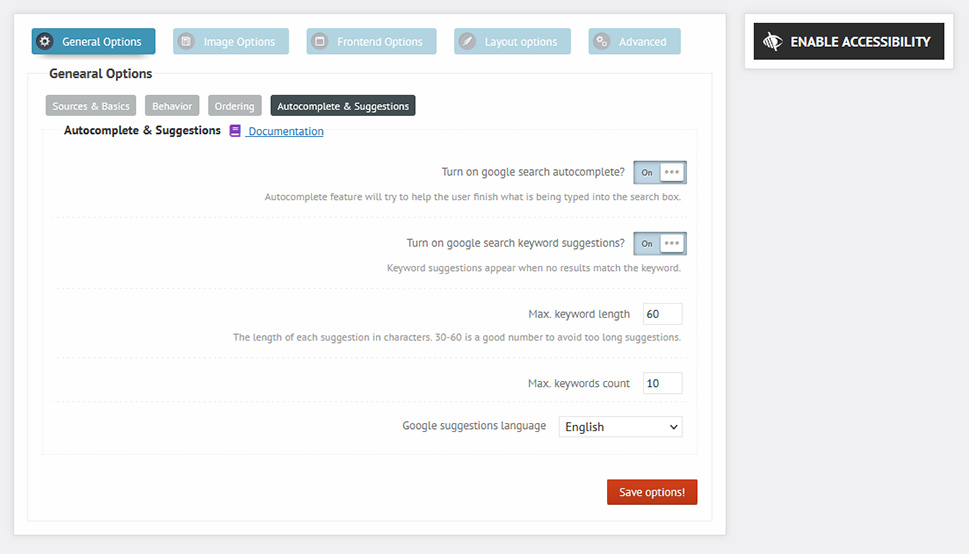
The remaining tabs in the General Options, Behavior, Ordering, and Autocomplete and Suggestions, will let you pick whether you want the search to show exact matches only, what types of behaviors trigger results, the order in which you want the results to appear, and whether you want to turn to autocomplete and suggestions on.

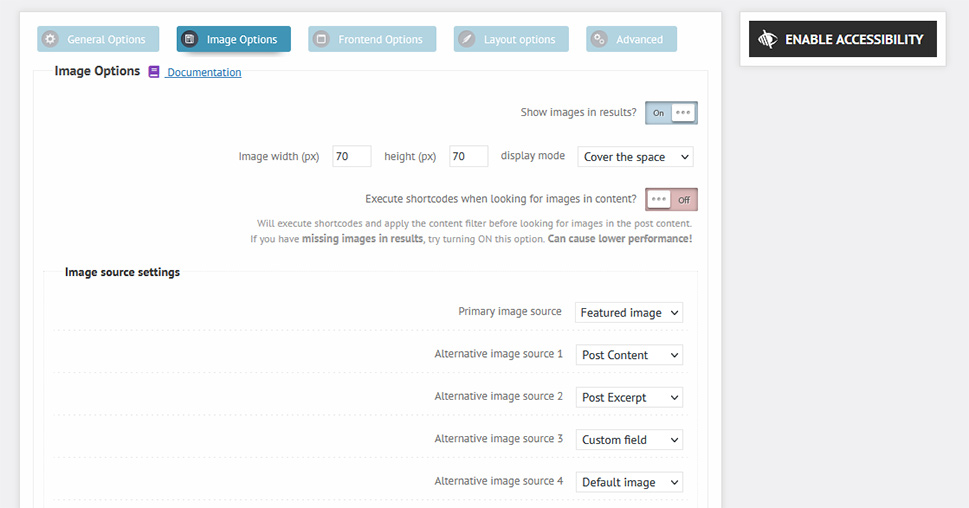
The Image Options let you select whether you want the search results to include an image. You’ll be able to pick the source of the image, as well as alternative sources, and the size and display mode of the image.

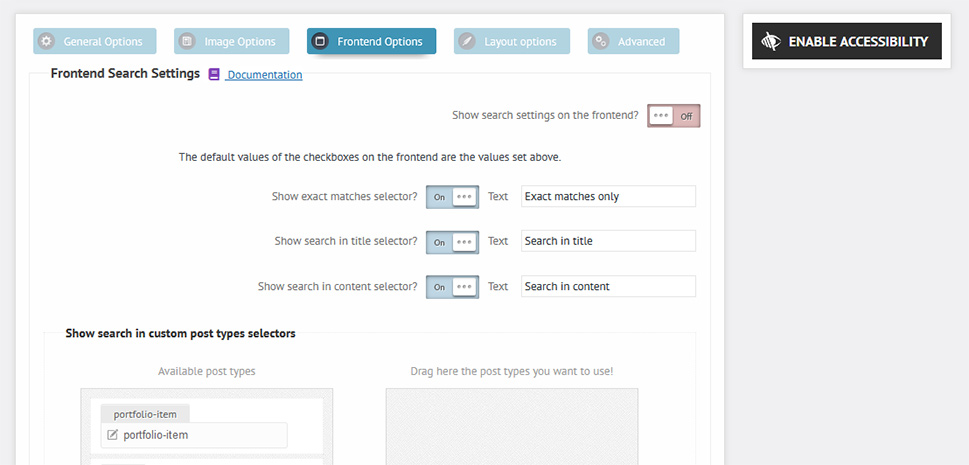
The Frontend Options let you decide whether to show search settings on the frontend and select which ones you want to appear.

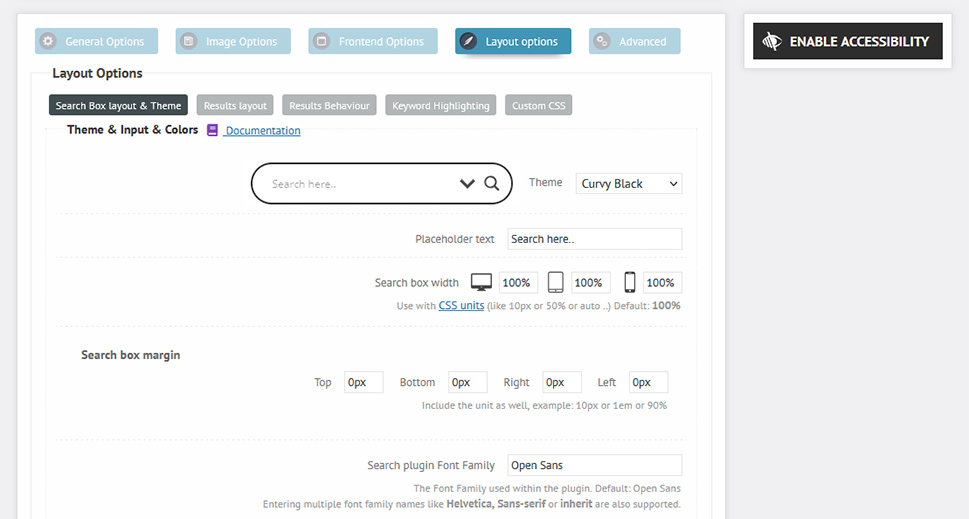
The Layout Options have everything you need to customize how the search box and the results appear. You’ll have a pick between a couple of themes for the search box, with further customization options for it, the results, and the settings, also available. You’ll also be able to adjust the layout of the results, as well as their behavior, and whether you want to highlight keywords or not. There’ll be an option to add custom CSS, too.

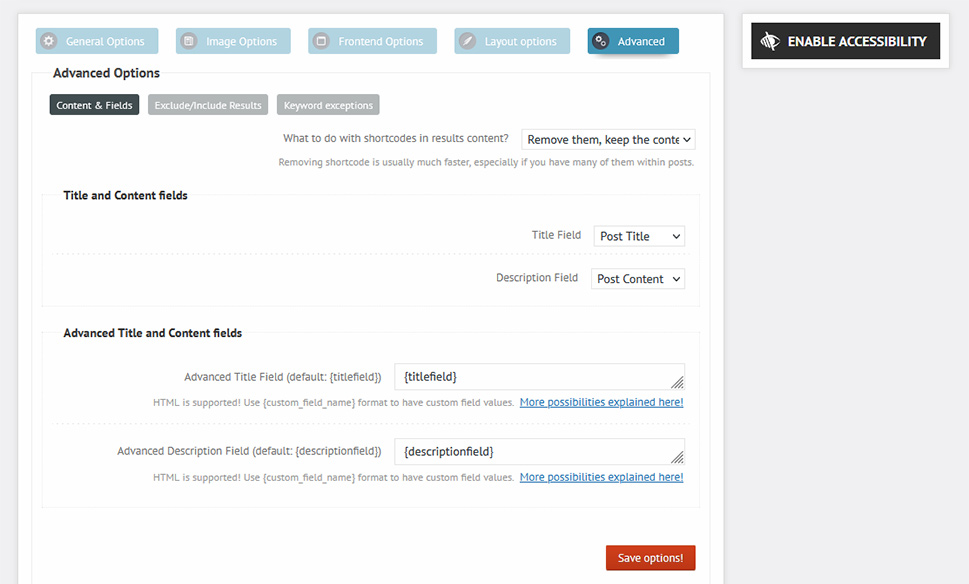
Finally, the Advanced Options will let you choose advanced options regarding the result contents and the field. You will also be able to set some exclusion and exception rules.

After you’ve set everything up to your liking, you can go ahead and add the Ajax live search box to your website.
Adding Live Search to Your Website
The plugin gives you three options to add Ajax live search to your website. It can replace the theme’s search, you can add it using shortcode, and add it to a widget. Since the first method doesn’t always work, we’ll show you how to add the search using the latter two.
When you navigate to the Ajax Search Lite options, you’ll notice a small bar that contains the search shortcode.

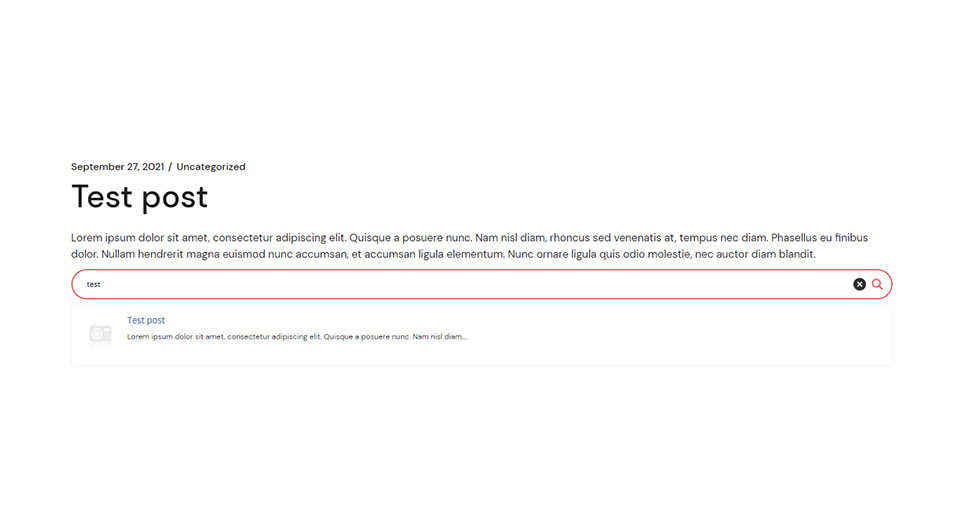
Simply copy the shortcode, find a page or a post where you’d like to include it and paste the shortcode into a shortcode block. That’s all you have to do.

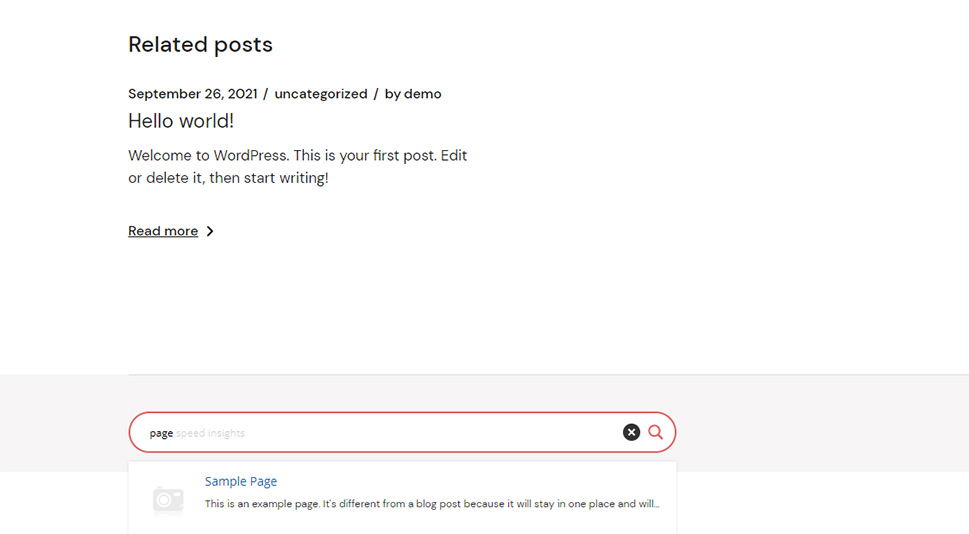
To add live search as a widget, navigate to Appearance > Widgets. Search for Ajax Search Lite in the widgets and add it to the area where you want to display it.

That’s all there is to it – this method lets you display search on all the pages and posts that display the area where you’ve added the widget.
Let’s Wrap It Up!
Ajax lives search can be a great addition to your website. It’s a better, more interactive way to let people find what they need, and it might save them some time, too. Best of all is that you can set it up and use it without any fuss – it’s as easy as installing a plugin and fine-tuning its options.



