How to Add Image Titles and Alt Text in WordPress

These days, people are more reliant on visuals than ever. We are accustomed to being bombarded with images to the point that when we encounter content that is strictly textual, we feel like something is off and we are less likely to engage with it. Websites are trying their best to provide the perfect images to complement their message, whether it’s their own material or images obtained from stock photo websites. But they often forget one thing, and that is to make sure the images are equipped with the right metadata, specifically – image title and alt text.
If you feel like this might be the case with you and your blog, read on and find out why image metadata is important and how to add it to your images.
What is Image Metadata
Generally speaking, metadata is “data about data.” It is the kind of information that provides additional insight into a piece of information. It explains it and elaborates it. Metadata has many purposes but in websites it is mostly used for search engine optimization.
When we talk about image metadata, we are mainly talking about two things: alt text and image title. Like we said, image metadata is something that many admins forget to do, or simply don’t realize how important it is. Unfortunately, that often costs them the ranking. Setting up image metadata is very easy and can take you a long way, since search engines actually look at this data and add it to the mixture of information about your website that they use to decide on its ranking.
Alt Text
Alt text or alternate text is a HTML attribute that we add to an image tag. It is displayed in the image container in situations when the image itself cannot be displayed or cannot be found. It provides information on what the image represents.

Image Title
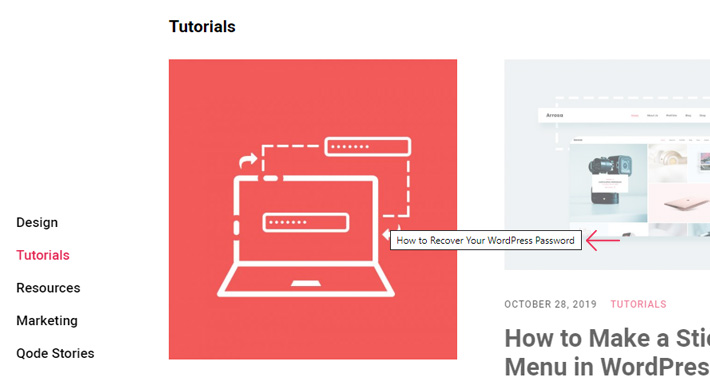
Image title is basically the name of your image. Like alt text, it lets users and search engines know what’s in the picture. Unlike alt text, the image title is not displayed when the image is missing or not loaded properly. Instead, it is displayed when the user hovers their mouse over the image.

In addition to the alt text and image title, you can also provide more information about your images using captions and descriptions.
A caption represents an explanation or description of an image. It is usually displayed right below the image. Captions are always a welcome addition to a post because of their descriptive and explanatory nature.
A description is useful if you set your images to have their own attachment pages that users can access. The description you input for an image will be displayed there, along with other data, providing additional insight into the content.
Why Metadata Matters
As we already mentioned, image metadata, especially alt text and image title, is very important for SEO and for better visibility of your website. Here’s why: this data literally spells out to search engines what your images represent and what they’re about. Search engines can’t “see” images in their visual form, so we need to help them understand what it is that the users are seeing. And that’s precisely what alt text does. Also, metadata is important for better accessibility of your website for users with special needs or those with poor network connections, devices that don’t display images, and so on.
As for how to write your metadata, the general recommendation is to make sure the text is useful, relevant and informational. It should contain keywords but they have to be used in context with the rest of the content, and sparingly. Keyword stuffing is something that users hate and Google penalizes, and that goes for stuffing in the metadata, too.
For instance, if you have an image of a rose, the proper alt text could be “Deep red English rose with dewdrops” or “Yellow rose bud on lawn,” depending on the specific image. Of course, you can always just write “rose” or “red rose,” but always try to be as descriptive as you can.
How to Add Image Titles and Alt Text
In case you already have a lot of images on your WordPress website that do not have proper attributes, you should definitely go back right now and fix that. You can check out this step-by-step video walking you through the process, or follow our detailed instructions below.
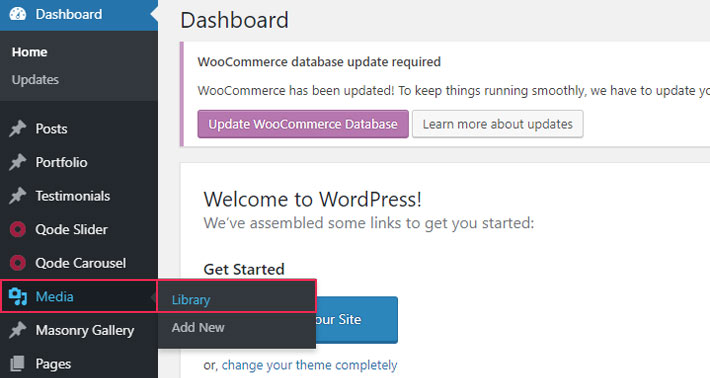
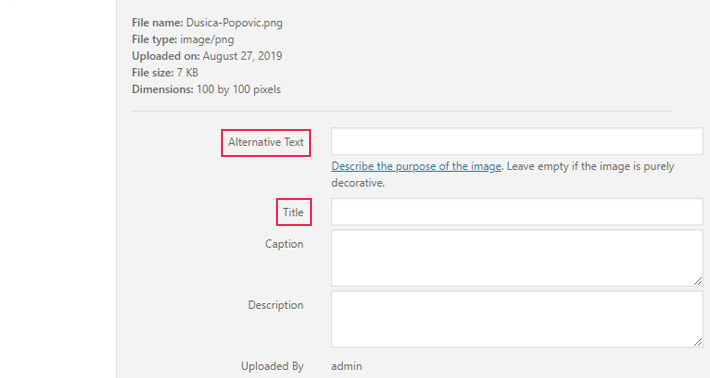
Head over to Media > Library. Here you will find all the images you have ever added to your website.

Click on the image you want to add metadata to. The appropriate metadata fields will be displayed to the right of the image field. In addition to alt text and title, you can also add a caption and a description here.
You can go back and do this for all the images in your media library.

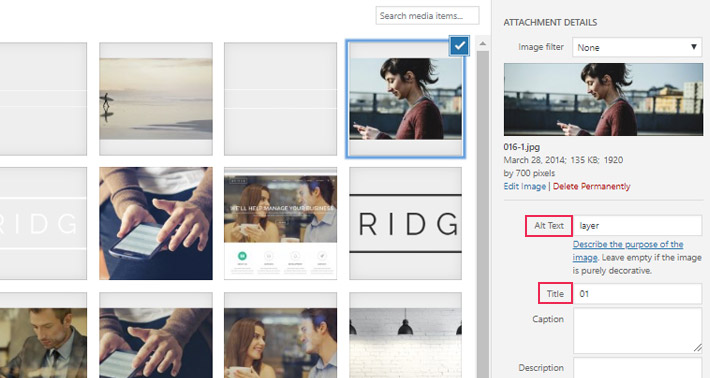
You can also do this when you’re adding an image to a post, by selecting it from the Media Library.
The fields for entering metadata are located in the Attachment Details panel that opens up when you upload and pick an image from the library.

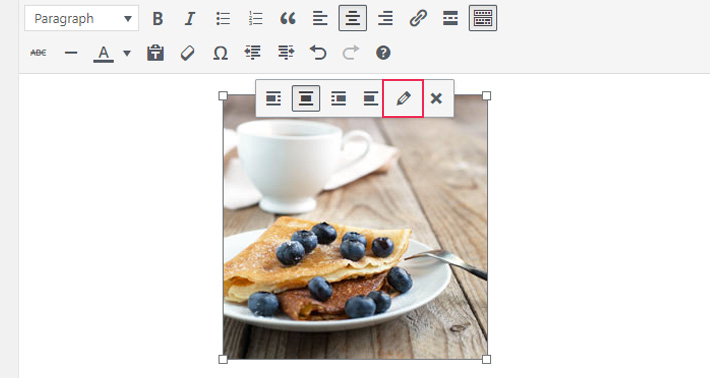
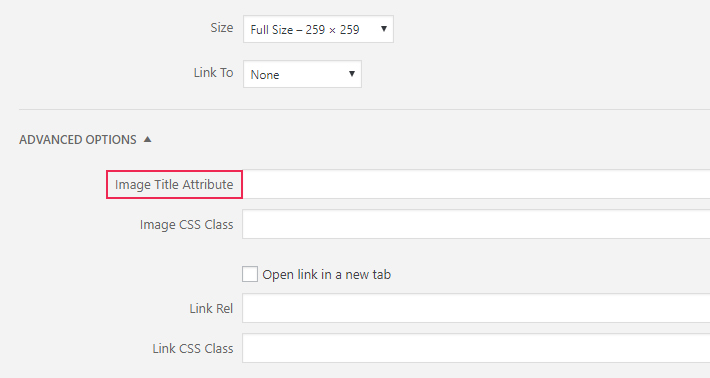
If you are using the Classic Editor and you want to add metadata to an image, you can also do it directly from the editor.
Just click on the image in the editor to open up the options. The little pencil represents the Edit option so click on that.

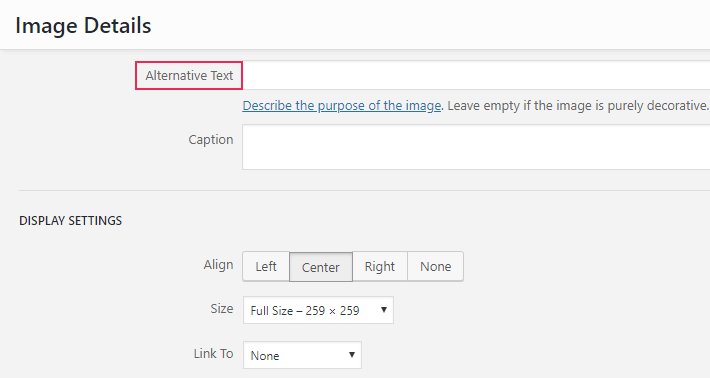
Here you can add or change alt text:

And your image title too:

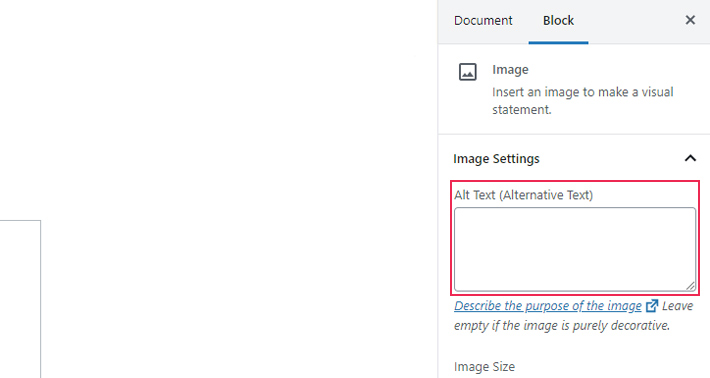
In case you’re using Gutenberg and you want to add metadata to your older images, you can do it using the Media Library or within the block itself. Note, however, that the block only has the alt text option, and not the image title.

To change the image title directly from the page, click on Image Block, then find Replace and go to Media Library where you can add the title as described above.

Adding Metadata Using a Plugin
Sometimes, adding alt text and title to previously uploaded images is just too much work. If this is the case with your blog, you can try out a handy plugin called Image Attributes.

The plugin works by using your image file name to generate metadata (everything from alt text and title to caption and description), completely automatically. It can be used to update image attributes both for the new images and for previously uploaded ones.
Until version 4.7, WordPress used to generate alt text from the image file name by default. That feature is now gone, but this plugin restores it, along with several other useful actions, including image updating in bulk. It also removes hyphens, underscores and other symbols from the image file name and inserts the data directly into your posts’ HTML.
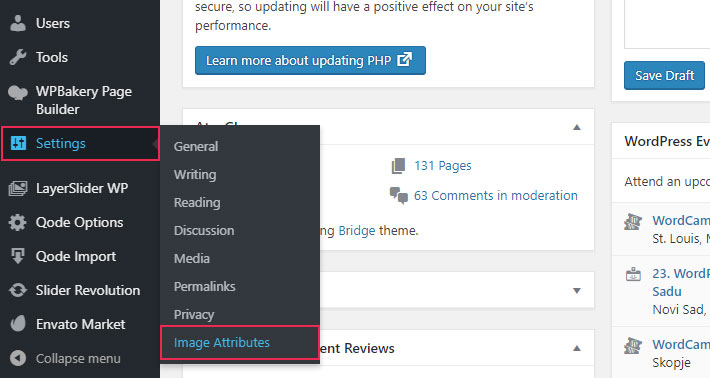
After you have installed the plugin, head over to Settings > Image Attributes to check out the plugin’s options.

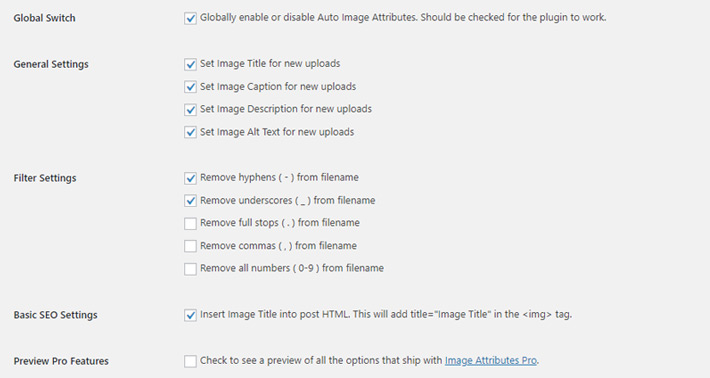
Here you have a global switch for enabling or disabling the plugin and its effects. You also have general settings for new uploads, as well as some filter settings, where you can opt to remove certain characters from image file names.
Make sure to check the box saying Insert Image Title into post HTML.
Note that these settings only apply to new uploads, not existing images. The Bulk Updater segment of the plugin allows you to update all the images in your Media Library, adding to them their respective metadata.

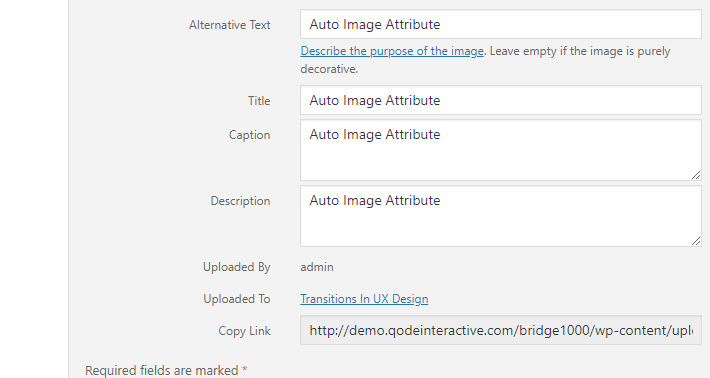
When you set everything as in the example above, adding a new image will come with these settings:

Of course, here you can change or delete everything directly, if the proposed metadata doesn’t work for you.
Final Thoughts
Alt text and image title represent the most important part of the image optimization for search engines. Not only do they improve user experience, but they also contribute greatly to the overall SEO efforts you’re investing in your website. Now that you understand the importance of image metadata and know just how to add it to your images, old and new, you should make sure it becomes part of your routine.
Speaking of images, now would be a good time to remember that all the images you intend to use on your website or blog should be high quality images in high resolution. Also, it’s important that your images fit the style of your pages, which includes proper image sizes and files that are not too heavy, because the last thing you want is a slow-loading website.




