How to Make Your WordPress Website ADA Compliant

For various reasons, a lot of people seem to think that the internet is a lawless digital wasteland where anything goes. While that opinion has abated recently, there’s still a lot of confusion and misinformation about what is allowed online and, more importantly, what is a must.
And one of the things that have become a legal requirement is compliance with ADA (Americans with Disabilities Act of 1990).
In this article, we will be showing you how to make an ADA compliant website. This is as good a place as any to tell you that we are not dispensing legal advice – we‘re just helping you out by walking you through some best practices for website design.
But what is ADA, specifically? And does it apply to you? If it does, what can you do to comply with it? These are the very questions we intend to answer in this article. Here‘s what we‘ll be talking about:

ADA stands for Americans with Disabilities Act. It is a piece of legislation which was enacted in 1990, and its main purpose is to prohibit discrimination based on disabilities.
A disability is defined by the Act as any physical or mental impairment which substantially limits one or more major life activities, a history of having such an impairment, or simply being regarded as having such an impairment.
When it comes to online content, the Supreme Court of the United States ruled that ADA protections apply to online businesses: websites and apps. Neither the act nor the ruling go into the specifics of which functionalities should be introduced, though – as a rule of thumb, you should make all your website‘s functionalities accessible to everybody.
ADA, of course, is only enforceable in the United States of America, which means that, if your website is based elsewhere, that you‘re off the hook, right? Well, not necessarily. The internet is everyplace, isn‘t it? And ADA may still apply to you if you want to do business in the United States.
However, even in the United States, ADA does not apply to just any business. ADA applies only to those businesses who are:
-
private employers with more than 15 staff members; or
-
employment agencies, labour organizations, or joint labour-management committees.
Now, insofar as we can tell, ADA only applies to online businesses. The situation is much less clear when it comes to personal blogs, portfolio websites, aggregators, non-profit websites and similar, and we cannot, as we have said before, offer legal advice and tell you for sure whether your website warrants ADA compliance or not.
Still, even if your website is not required to comply with ADA, you could still do well to make your website more accessible. You will not only be making it easier for use by your current visitors, you will also be opening it up for people with permanent or temporary disabilities. And, depending on the solutions you choose, it needn’t cost you a penny.
You can do a review yourself: take a look at WordPress‘s accessibility standards and best practices and see to which extent your own website adheres to those. But you could also do it automatically.
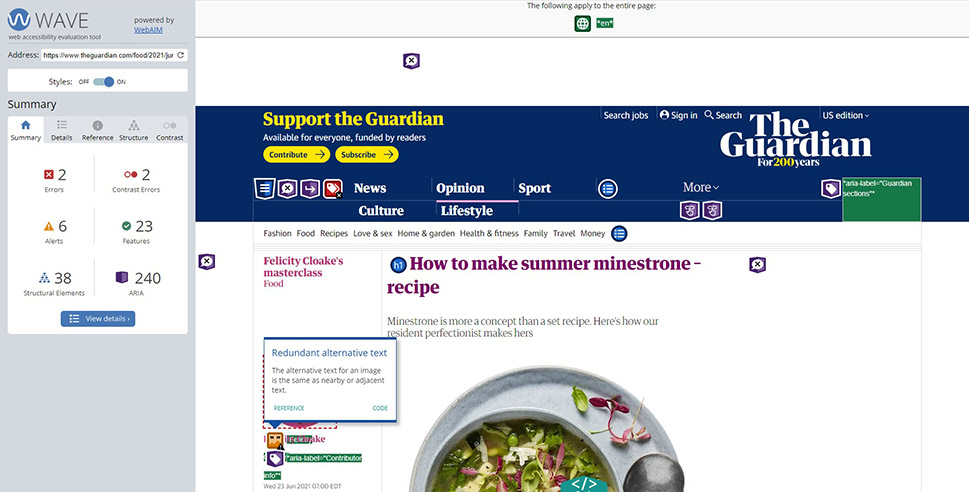
All web pages can be tested for accessibility using several online tools. Some of them are free, while others will set you back some. Our personal favourite is WAVE: the Web Accessibility Evaluation Tool. This is a free tool, wherein you simply input a page URL and immediately receive a report on the accessibility issues which may affect a page‘s accessibility.
All the issues are clearly marked with icons. Clicking on each of these icons you will receive a short report on the nature of the issue. We have run WAVE‘s check on an article from the international edition of The Guardian. You can see what it looks like in the example below.

Using WAVE or a similar tool, you can easily find out which areas of your website need improvement. But what can you do about it? A lot, really. Some of it will take some elbow grease, some of it may cost you some money, but you really can do a lot in terms of accessibility.

Visually impaired people often use screen readers to access the internet. A screen reader is a piece of software used for bridging the gap between the whole visual and textual experience of a website and the abilities of the visually impaired to experience it.
To make your website easy to parse for a piece of software, you have to bear in mind that software “reads“ content much differently than a human does. For instance, you may see headings as equivalent to a size setting: this is not the case. A software parser interprets headings as parts of the structure of the text.
With that in mind, best practices for headings mean that you should use headings to subdivide your textual content inso logical wholes. Use heading 1 only for the title of your text, and headings 2 to 6 to subdivide it. Do not skip heading sizes, as this may confuse the software.
When creating a hyperlink, make sure to make it very clear what is and what isn‘t a link: it should be obvious from the context. Underline the link and change the text colour to make it as obvious as possible.
Colour blindness is a type of visual impairment which often gets overlooked. In general terms, the more contrast, the better. Your text should be clearly visible against its background, and that includes button text, menu text, and menu icons. This will not only help colourblind people find their way round your website – it will mean a lot for people with poor eyesight, too. If you are concerned about the contrasts on your website, you can use WAVE or a similar tool to find out whether your website has contrast issues.
Finally, there‘s a lot to be said about alt attributes for images, and we have, so we won’t get into too much detail here – let it just be said that alt text describes the contents and the context of the image. Make sure your images have logical file names, and make sure their alt text describes them adequately. Avoid text in the form of images unless it is supplied but the correct alt text in each instance.

While we humans tend to rely a lot on the visual, there is enough audio content online, and, to be able to say that a website is fully accessible, some thought has to be spared for making audio content available to those who wouldn‘t otherwise be able to access it.
That means, if you are hosting audio or video content, that you should take steps to provide subtitles and transcripts. This will allow people to enjoy your content if they cannot hear it at all or if they are hard of hearing and have difficulties parsing crosstalk, noise, or accents. Making subtitles and transcripts is a big job, but it can be automated using a transcription service.

Forms are an important avenue of communication between you and your visitors. They are oftentimes used to grant you access to personal or sensitive data, such as addresses, phone numbers, and the like. This is why you need to make sure they are crystal clear.
There are several things you can do. Firstly, make sure your fields are all clearly marked. There should be as little room for confusion as possible. Secondly, use placeholders with examples of text your visitors are expected to enter. Finally, if your users make a mistake, make it clear that their form was not submitted or that they entered invalid data.

In terms of navigation, you need to make sure your website is accessible to users who don‘t or can‘t use a mouse.
A WordPress website should be navigable by keyboard by default. To check whether your website is navigable by keyboard, use the Tab key to see whether the focus indicator appears when you hit it. It should appear around the first clickable item.
The Tab key should take you through all the clickable items, and all the menu options, including drop-down menus, while the Enter and Space Bar keys should act as the Left Mouse Button.
In Conclusion
As we have seen, there is a lot you can do to make your website more accessible and, thus, ADA compliant. Here at Qode, we believe that the internet is for everyone, not just the able-bodied, sighted, and hearing individuals. We have a whole article dedicated to improving accessibility in general, and we encourage you to read it if you want to know more. You will find some specific suggestions for plugins you can use.



