How to Add a “Request a Quote” Button in WordPress

Do you need to add a “request a quote” button to your WordPress website? Many businesses offer services that don’t work well with fixed pricing, requiring customers to ask for quotes based on their specific needs. Other businesses might sell products in bulk, offering a different price based on quantity. In that case, potential customers might request a quote based on the number of products they’d be willing to buy.
If your business falls into any of the two groups – or has a completely different reason for needing to add the button to its WordPress website, don’t worry. Adding a “request a quote” button is easy, and it can take little more than setting up a plugin to do it. This article will explain:

Take a look at a list of the best WordPress “request a quote” plugins, and you’ll notice that many of them are form plugins. Even the plugins that aren’t outright form plugins might create a form to let people request quotes, as it’s an easy and effective way to do it. Requesting a quote on a WordPress website doesn’t have to be much different, from the customer’s point of view, from signing up to a newsletter or using a contact form to get in touch with a website’s owners.
The button is what makes all the difference. Some plugins will create the button as a feature and give you an easy way to add it to your website, or even add it to certain types of pages automatically. Other plugins won’t do that, leaving you to do some of the work on your own. If you have a simple website with only a couple of, let’s say, service description pages that need the button, that doesn’t have to be a problem. But if you have an online store and need to add a “request a quote” button to hundreds of product pages, that can be a problem.
We’ll show you how to handle both situations using two different plugins. With the first plugin, you’ll have to create the button on your own, while the second does it for you and adds it to WooCommerce product pages.
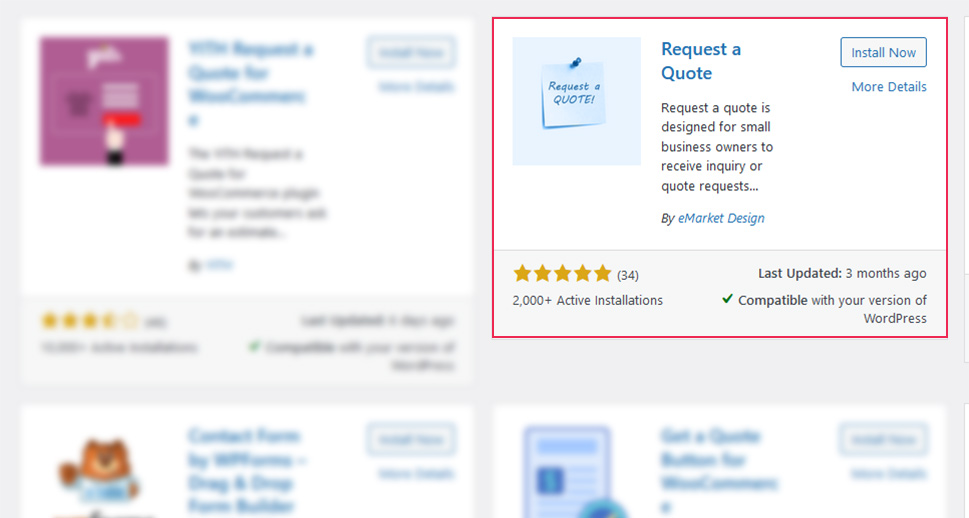
If you don’t use WooCommerce for your website and only need to add a “request a quote” button to a couple of pages, you can use any form plugin to create a form and link it to a button. We’ll use the Request a Quote plugin, however, as it supports quote management and has many additional features available in its premium version. So go ahead and install and activate the plugin.

The plugin allows quote creation from both the backend and the frontend. Because we’re creating a button for customers visiting your website to use when requesting a quote, we’ll use the frontend option, which is handled by a “request a quote” form.
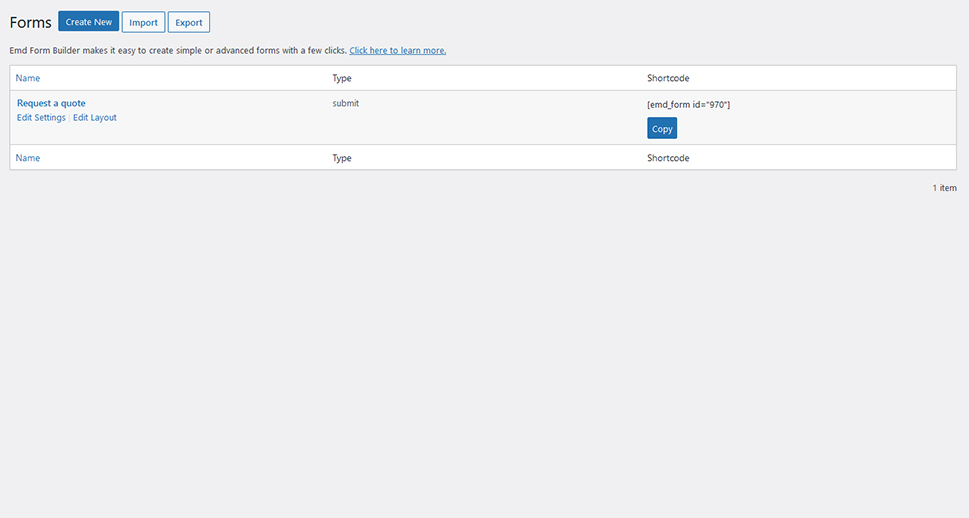
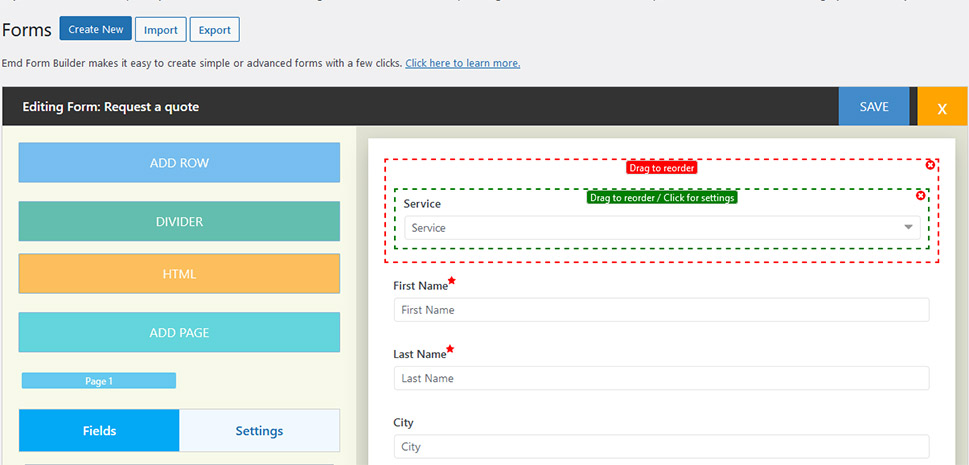
So head over to Quotes Settings > Forms. You’ll have a form titled “Request a quote” waiting for you. This is the only form you’ll be able to create with the free version of the plugin. You’ll have the option to edit its settings and its layout.

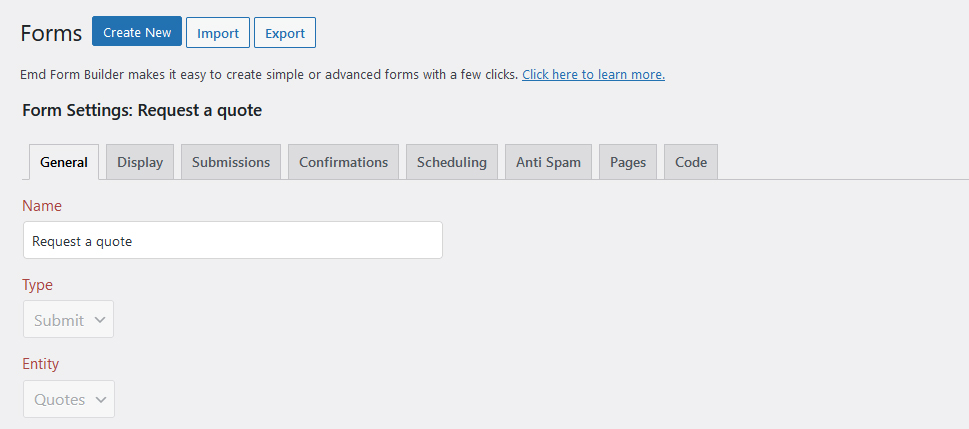
If you decide to edit its settings first, you’ll be able to set things that include the name of the form, but also the look of the “submit” button, the type of device you’re targeting with the form, as well as anti-spam protection. Keep in mind, however, that some of these options are only available with the premium version of the plugin.

After you’ve finished with the setting, you might turn to editing the layout of the form. The plugin uses a drag-and-drop editor for the form, and it lets you easily choose which fields you want to have in the form, and in which order. You can also create multipage forms and add custom HTML to the form with the premium version.

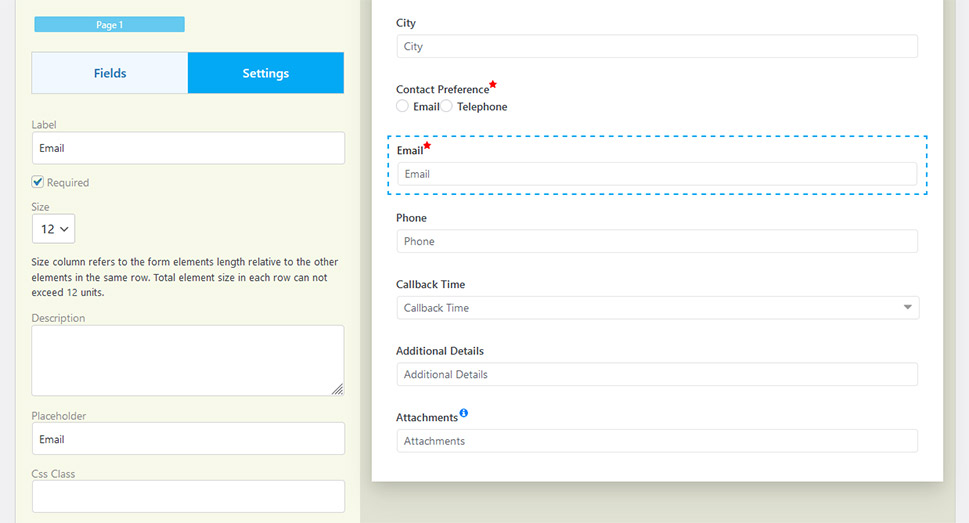
For every field you have, you can access settings that include the field’s label, whether it’s a required field, the size of the fields in terms of width, a description, placeholder text, and CSS class.

Pay special notice to the first field that appears – it’s called “Service” and it gives users the ability to choose which of your services they are requesting a quote for. If you don’t need them to choose, you can simply remove this field. If you want to customize the services, head over to Quotes > Services to do so. Might be best to finish editing the form and save the changes first.
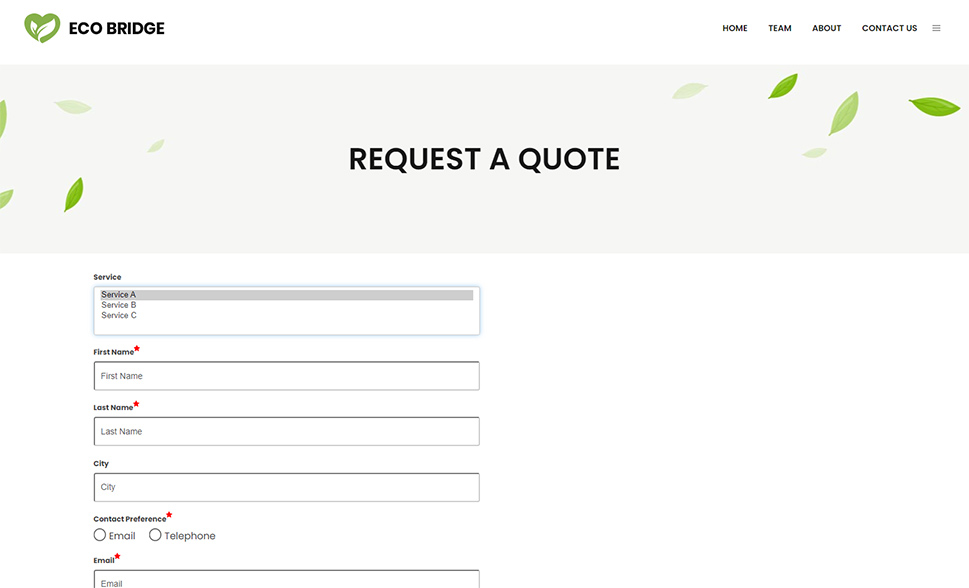
When you’re done and everything is saved, you’ll need to add the form to a page. You can do that by copying the form’s short code and adding it to a page you’ve created, or by navigating to Quotes Settings > Settings > Tools and pressing the “Install Pages” button. The plugin will then create a page with the form for you. You’ll find it with the other pages at Pages > All Pages.

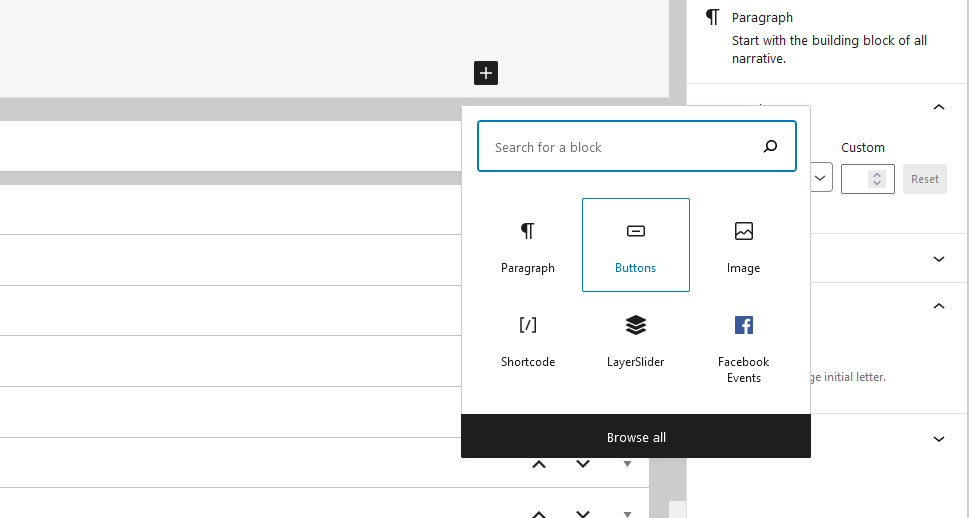
Now that you have a “request a quote” page, you can go ahead and copy its address. Navigate to the pages where you want to add a “request a quote” button, and using the block editor, create a button wherever you want on the page.

You can set any color to the button you want, any style and setting you want – as long as you remember to link the button to your “request a quote” page. If the “Link rel” setting in the button options is having issues linking the button to the page – something that might happen – simply use the options that appear above the button when you click on it to add a link to it. And with that, you’ll be done!

If you need, you can repeat the process on as many pages as necessary, even creating different forms for different pages if needed.
For WooCommerce users who want to use a plugin to add “request a quote” buttons to their product pages, YITH Request a Quote for WooCommerce is a solid choice. This plugin lets customers add products to a list they can later submit to you for a quote. The plugin will add the “add to quote” button to product pages, create a “request a quote” page for you, as well as a basic form that lets customers enter their names, email addresses, and messages when requesting a quote.
The plugin is available in a free and premium version. The free one will have fewer options but will give you a taste of what the premium version can do, even though it might in itself suffice for your needs. So go ahead and install and activate the plugin.

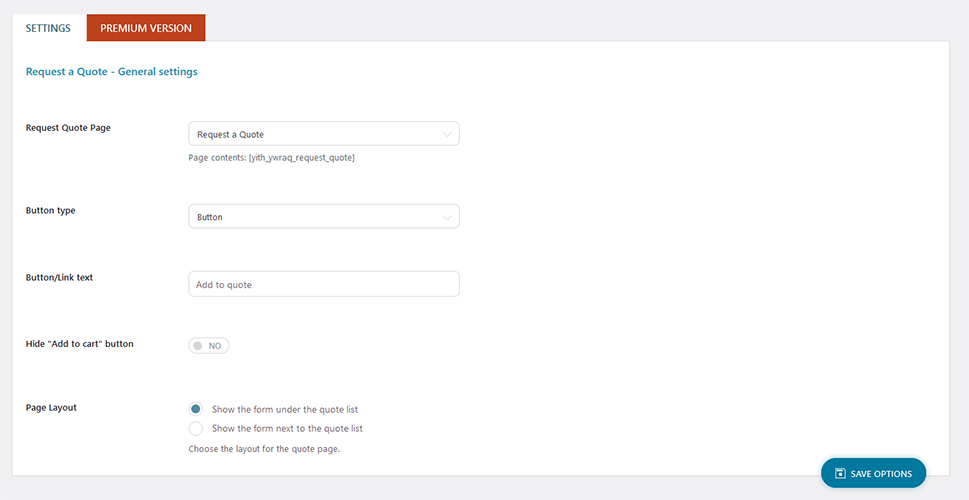
After installing and activating the plugin, head over to YITH > Request a Quote to access the settings. You’ll be able to choose the “request a quote” page, the page that links to the button. You might as well leave it on the default page as that’s the one the plugin creates for you. You can choose whether to use a button or a link for the button, the text you want to appear on the button, whether to hide the “add to cart” button, as well as the page layout. Finally, you’ll have the chance to include a privacy policy in the form.

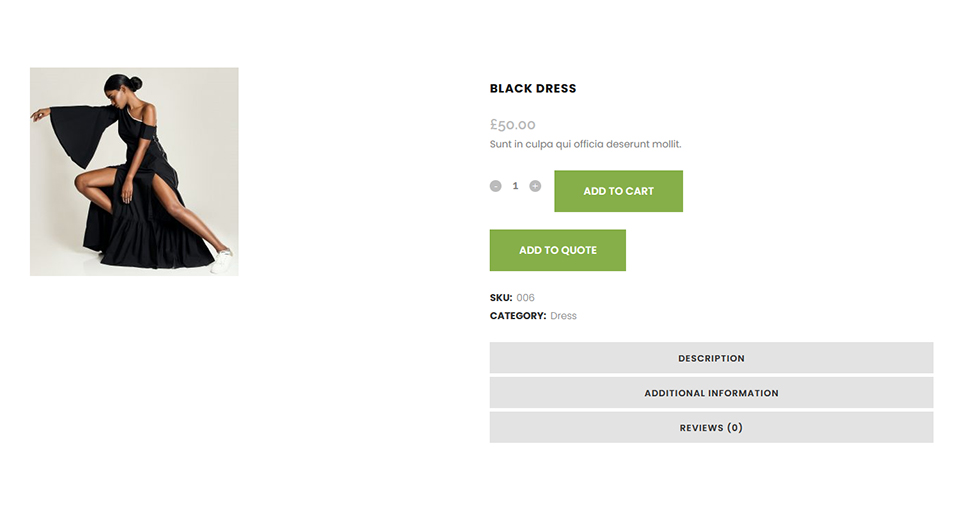
When you’ve set all the options, head over to Products > All Products, and access any product page. You’ll notice a new button titled “add to quote,” or whatever custom text you’ve entered. The button will let the customers add the number of items they choose to the quote list.

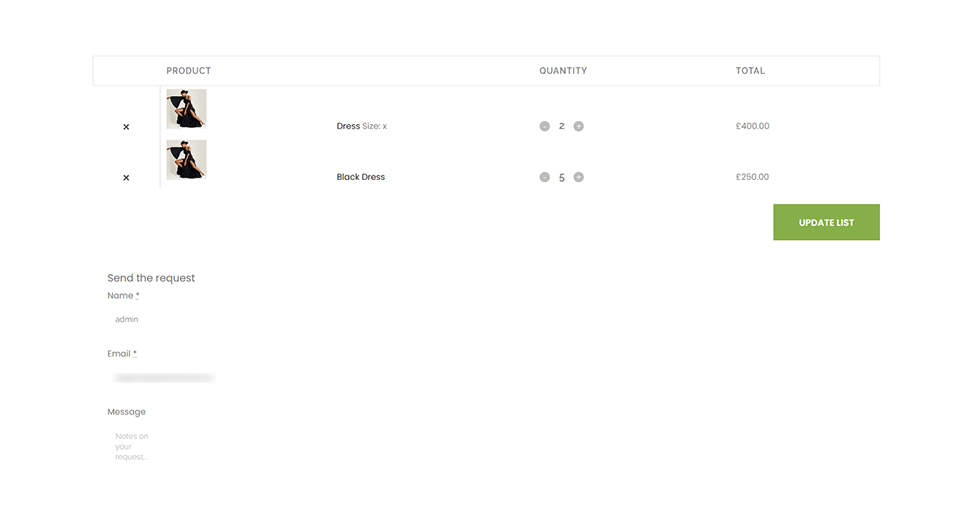
After adding the items, they’ll be showing a link that lets them access the Request a Quote page, which will contain the items they’ve requested, as well as a quote form they can use to send a request.

When they send you a request, you’ll get it via email. Depending on the version of the plugin you have, you might also track the requests via a “Request” tab and answer the users in various ways. As far as our mission of adding a “request a quote” button to product pages in a WooCommerce store goes, it’s been successful. We’ve added the button and created a way for customers to request quotes.
Let’s Wrap It Up!
For one reason or another, your business might allow customers to request a quote for goods or services. If you’re looking for ways to let them do that using your WordPress website, don’t worry – you can set up a request form easily, using a variety of plugins. If you want to add a “request a quote” button, however, you’ll either have to go an extra step of adding a button or install a plugin that creates that button for you. Whatever you choose, we’ve shown you a way to do it.



