How to Add a Fullscreen Video Background in WordPress

In this current era of content marketing, the importance of video cannot be overstated enough. Tons of marketers turn to video platforms like YouTube or Vimeo to upload their video content, and then they go out of their way to embed videos to their own websites and social networks to expand their promotion further. But to truly attract your audience and increase engagement around your brand, instead of simply embedding and/or displaying videos, you might want to consider adding a fullscreen video background WordPress feature to your site as well. And this is exactly the topic we will explore today, so make sure to read on as we cover:
By incorporating a fullscreen video background into your pages, not only will you help make your website appear more lively, colorful, and engaging, but you will also increase your potential to stand out among your competitors. As their name suggests, fullscreen video backgrounds are displayed across an entire screen, and you can set them so that your videos are played partially (by selecting the specific time you want to be played) or entirely.
Video backgrounds can simply represent an attractive and visually immersive animation effect on your page, but they also have the potential to engage, entertain, and inform your audience better about what you have to offer. Also, they can even get them to stay on your website for longer and explore it even further.
There are several different ways in which you can add a fullscreen video background to your WordPress site – you can use a page builder, a dedicated video plugin, you can use a WordPress theme, or even combine some of these methods. This time around, we will show you how to easily incorporate this engaging video element into your WordPress site using our very own Qi Theme and the practical Elementor page builder.
One of the easiest ways to add a video background to your WordPress site is to use a theme that comes with video background support. As we’ve suggested earlier, the Qi Theme is a great freemium WordPress theme you can use exactly for this purpose. Aside from the ability to add a fullscreen video background to any of your pages, this theme is also packed with a plethora of useful features and modern demos that will help you create just about any site imaginable. You will get to completely modify the look of your headers and footers, build a fully functional blog and shop, choose from many adjustable layout styles, and more. Of course, the Qi Theme is fully compatible with both free and premium versions of the Elementor page builder, so you will be able to use the help of this handy page builder to create, customize, and style your video background in full detail with the utmost ease.

Without further ado, let’s see how you can do this.
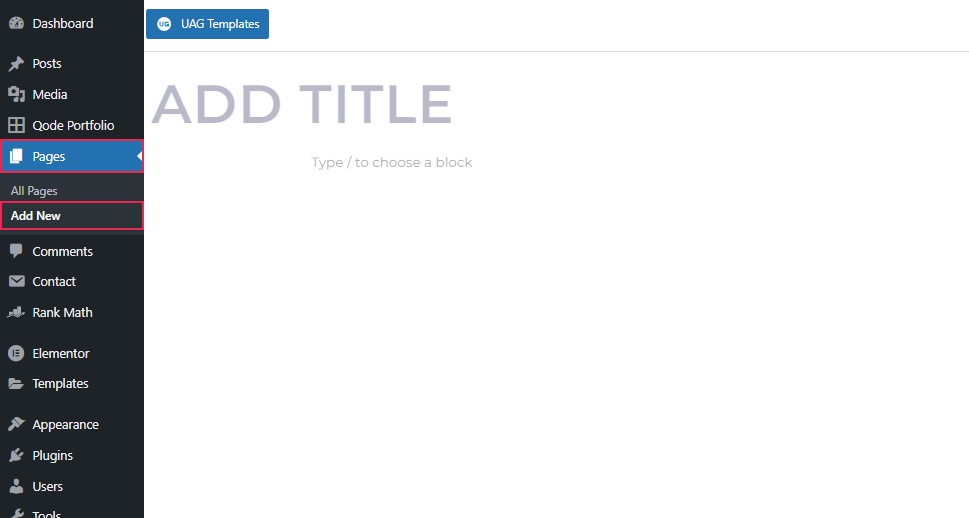
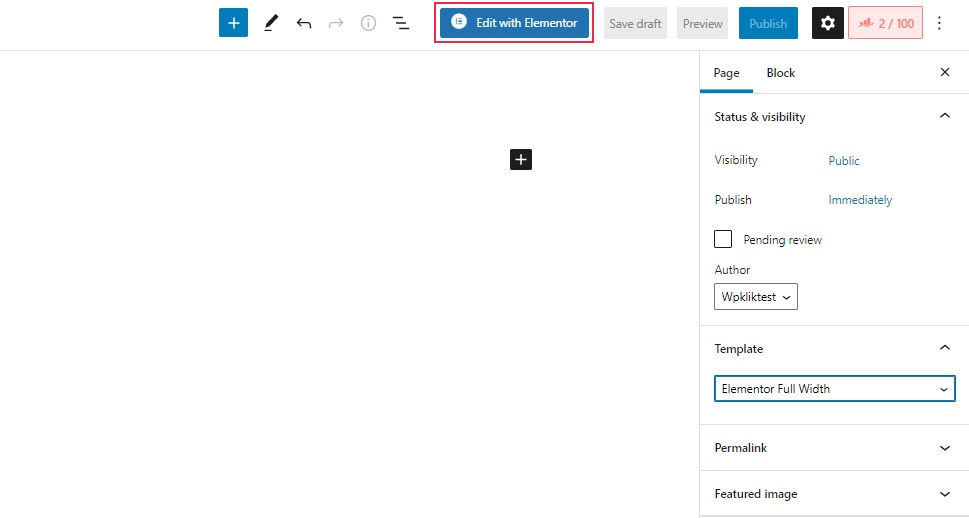
After heading to Pages >> Add New (or going to the edit of the already existing page), you need to make sure to set the template of your page to be full width. This is important as it will allow you to easily set your video background to appear as full screen later.
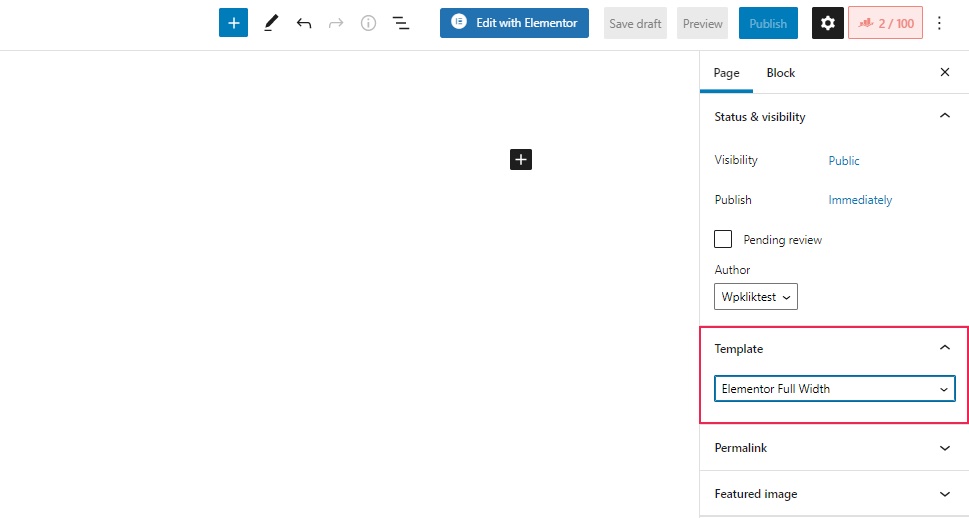
So, you should go ahead and choose “Elementor Full Width” under the Template section (on the right side of your screen).


Once you do so, you need to click on the button located at the top that says “Edit with Elementor”.

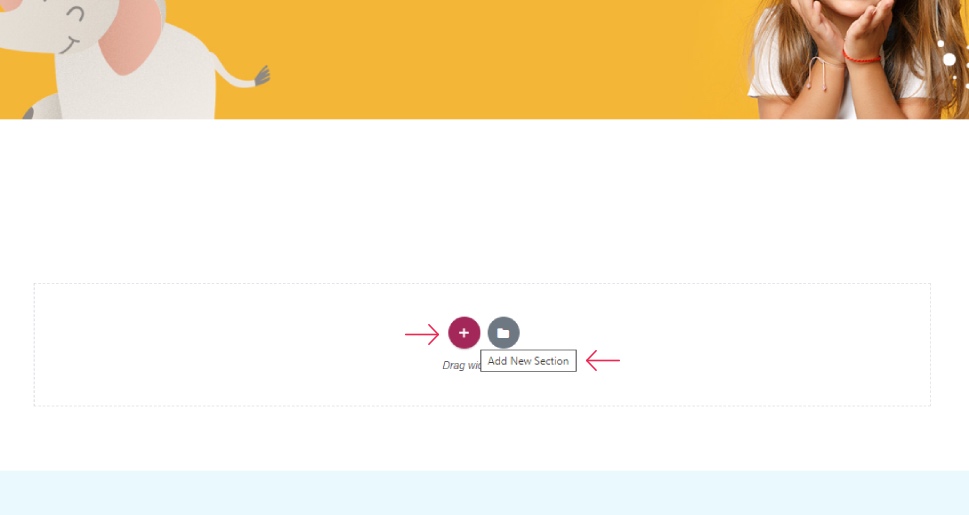
Once you’re in the Elementor backend, hit the “Add New Section” (+) button.

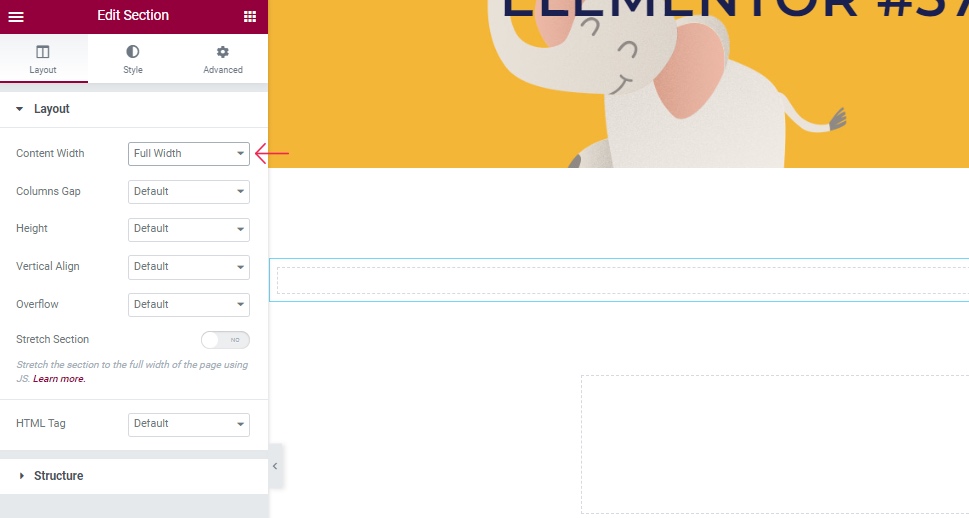
Then, you also need to set an entire section to be full width as well. You can do so by changing the Content Width option (in the Layout section located on the left) to Full Width.

Once you’ve got that out of the way, you can start adding and customizing your video background.
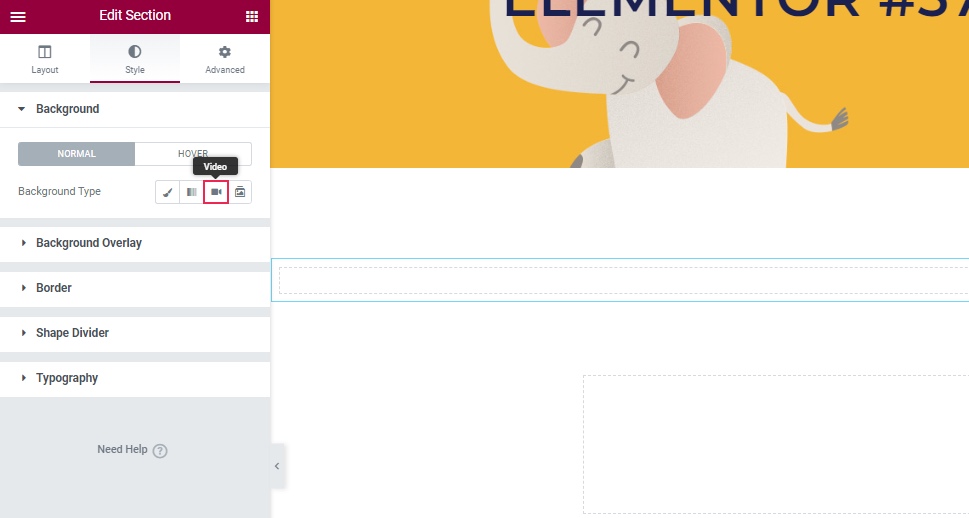
To do this, head to the Style tab. In the Background Type section, you will see four different background types you can choose from. One of them is Video – you will easily recognize it as it’s marked with a small camera icon. Click on this camera icon to select the video background type.

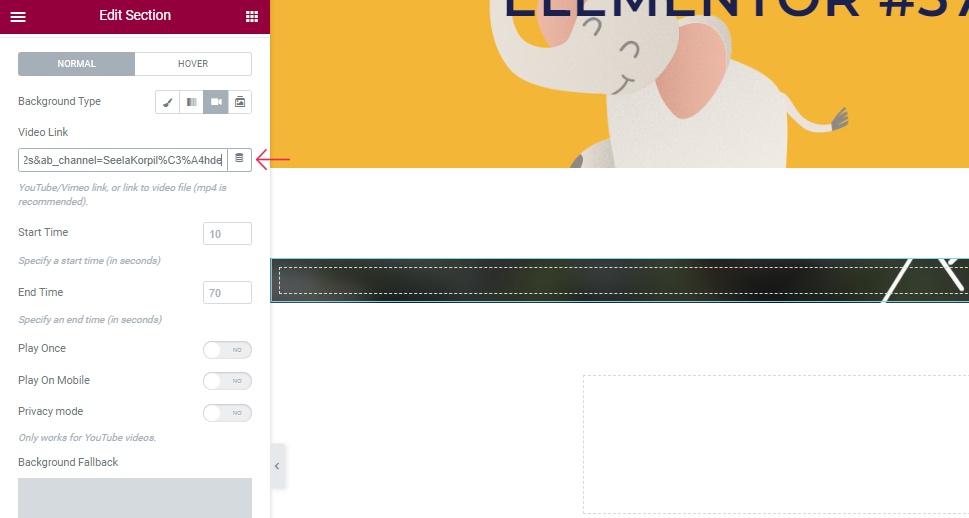
After doing so, a whole new array of options will open, allowing you to set your video background options in full detail. First, you need to copy and paste the URL of the video you want to use as your background. Simply copy the link from YouTube, Vimeo, or any other link that leads to your video file (preferably in an mp4 format) in the Video Link field.

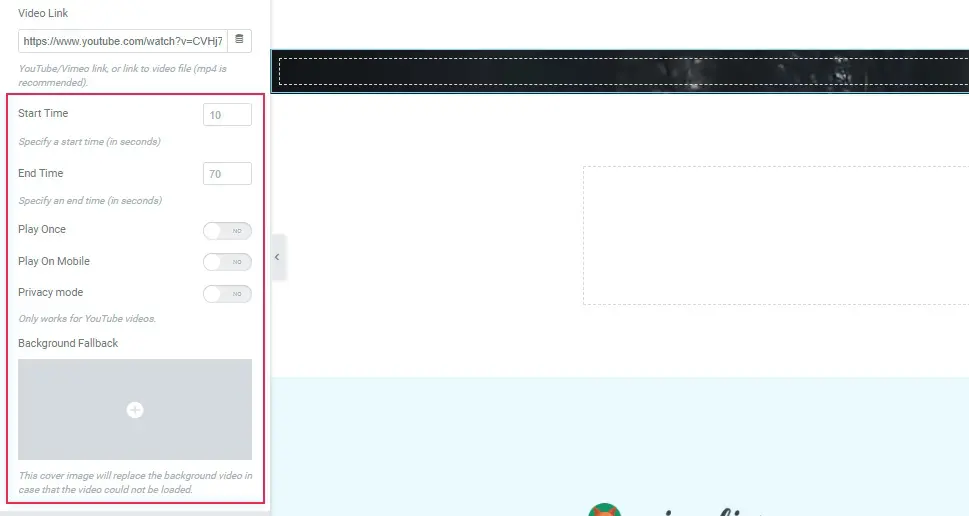
From then on, you can proceed to set your video background start and end time (in seconds), choose whether you want to play the video once, pick the option to play on mobile, etc. You can also pick the so-called Background Fallback image or an image that will show up on screen in case the video isn’t loading.

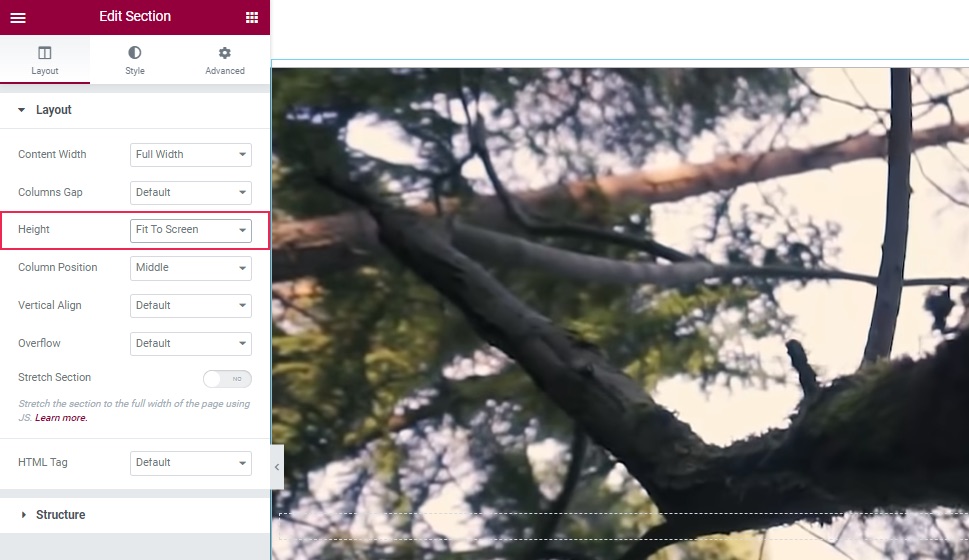
Last but not least, you need to make sure your video background will be shown as “fullscreen”. To do this, you need to switch back to the Layout tab and set the Height option to Fit to Screen.
Right after you select this option, you will be able to see the fullscreen preview of your video background in the backend.

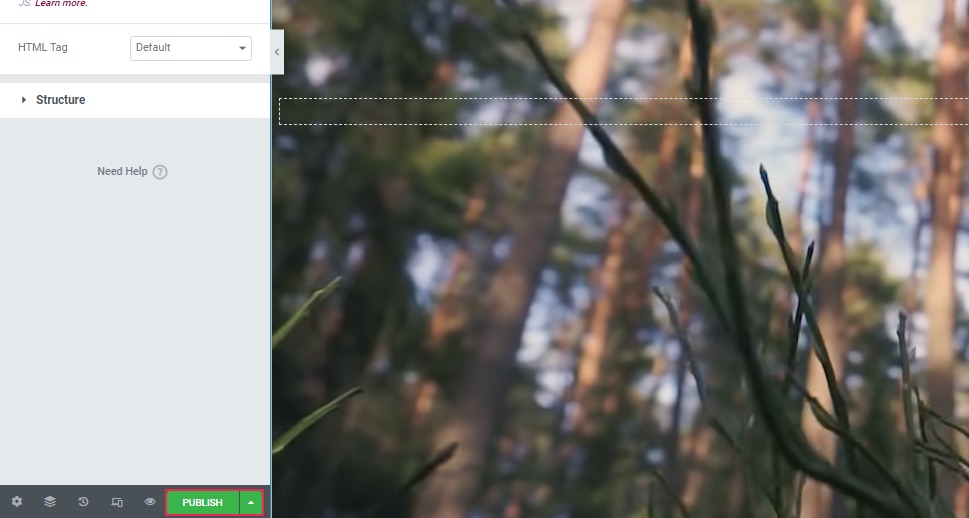
Hit the Publish/Update button after you’re done adjusting your settings, and you’re all set.
You can go ahead and preview your page to see what your fullscreen video background looks like in action.

Wrapping Things Up
And there you have it – an easy way to add and customize a fullscreen video background in WordPress. Although many modern WordPress themes come with the ability to set up and adjust this type of background on your pages, we highly suggest using a QI theme for this task. The theme is fully compatible with both free and premium versions of Elementor, so, you will be able to adjust your video background options entirely according to your preferences using Elementor’s practical interface. You just have to pick the desired video URL, make sure to choose the full width for both your template and content width, and then proceed to follow all the other instructions we’ve shared above. If you do this, you will be able to create captivating fullscreen video backgrounds for your WordPress site in no time.



