How to Add Shortcodes to Slider Revolution

This article is part of our ongoing series of Slider Revolution tutorials. You can find all the articles from this series in our Comprehensive Slider Revolution Guide.
One of the great things about WordPress is that it uses these little things called shortcodes, which help users add all the amazing elements to their website. They are handy, light, easy to use, and extremely important for any WordPress admin. So today, we’re going to talk about how to add shortcodes to Slider Revolution.
What Are Shortcodes?
In WordPress, shortcodes are little pieces of code that can be placed in your website’s backend to add a certain element, functionality or design feature. They can be used to add galleries, videos, layout elements, page sections with icons or illustrations, infographics like pie charts, counters, etc. Of course, they can be used for sliders, as well. Premium WordPress themes usually feature a great selection of custom shortcodes that users can add to their pages – or sliders – in just a few clicks.
Why Add Shortcodes to Slider Revolution
Slider Revolution has almost endless creative possibilities. Still, sometimes it’s easier to just copy a previously styled shortcode to your slider than it is to build the layers all by yourself from scratch. Just think about it: when you want to create a complex element in Slider Revolution, you can do so using multiple layers that overlap and come together to create that element. However, this also means you have to animate every single layer separately, even if you want them all to have the same animation. If, on the other hand, you use a previously stylized shortcode and add it to the slider as a layer, you won’t have to go through all that hassle. It’s clear that this method is a massive time-saver, so let’s check out how to add shortcodes to Slider Revolution.
How to Add Shortcodes to Your Slider
Before you get started, you should, obviously, choose the shortcode you want to use and test it out, just to make sure it makes a good fit for your needs. Access the shortcode in your backend and insert it in some random test page. You can then copy it using the Text editor mode and paste it in your slider – but more on that later.
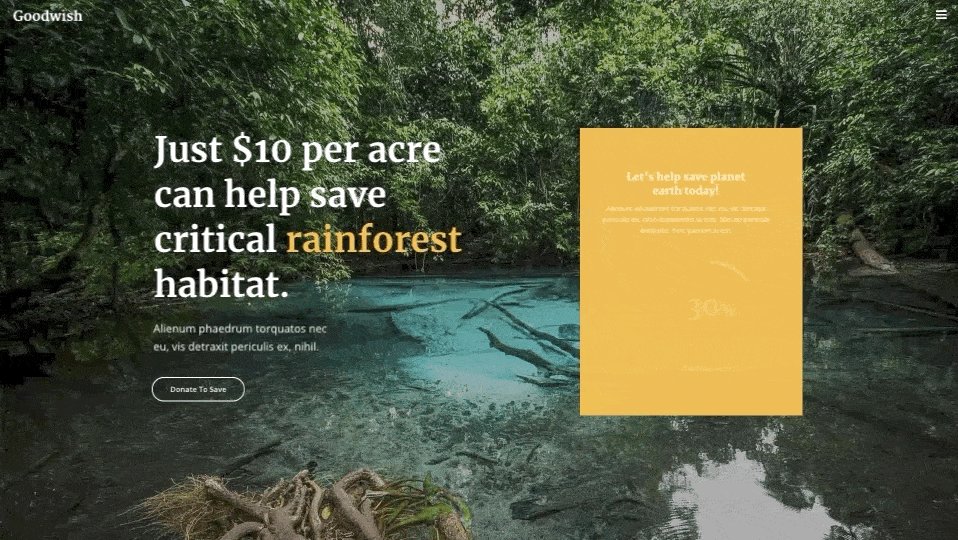
Our Goodwish theme can serve as a good example of using shortcodes in sliders. Specifically, the Ecology Home, as seen below:

This sort of thing could certainly be built using shortcodes on the page, without using the plugin, but we wanted to animate it and we found Slider Revolution to be perfect for this.
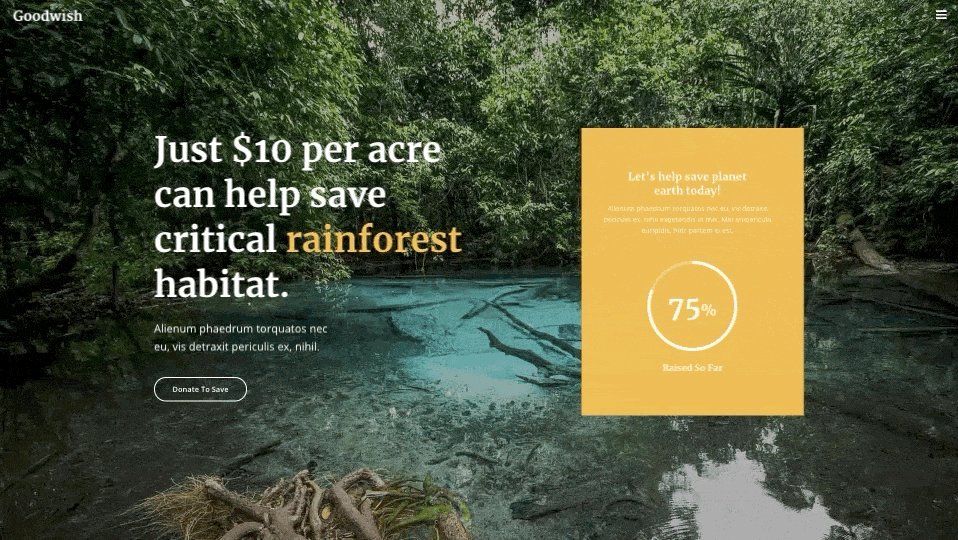
We can see that the left side of the slider features some text and a CTA button (adding buttons in Slider Revolution is another straightforward process). On the other side, we have an infographic element with a animated counter. This was added using our custom Pie Chart shortcode, combined with some text above it and a rectangular shape for the background. An element like this can be created in Slider Revolution layer by layer, using one layer for the thin circle, another layer for the bold one, a layer for the percentage and one more for the title text below.
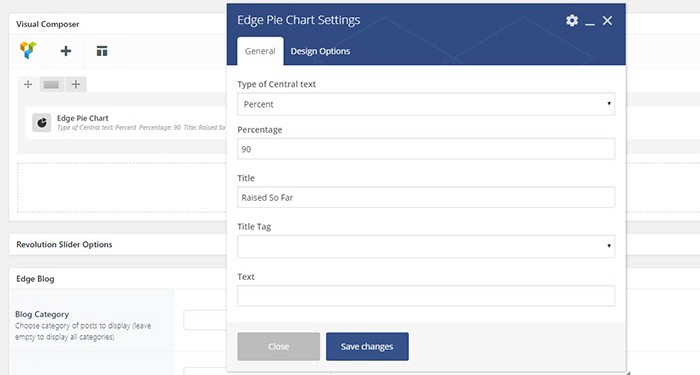
So not only would we have to add four different layers, but we would also have to animate them, one by one. The Pie Chart shortcode, however, has its own animations, so when you insert the shortcode into the slider workframe, you get all the functionality along with it. It comes with basic/general options like the Type of Central text where you can choose between a percentage and a title; below that we have a field for the value of the percentage, and the third one is for setting the title below the circle. If you don’t want to keep the predefined style, you can choose your own title tag. There’s also an option for adding text, but in our example the slider didn’t use any.

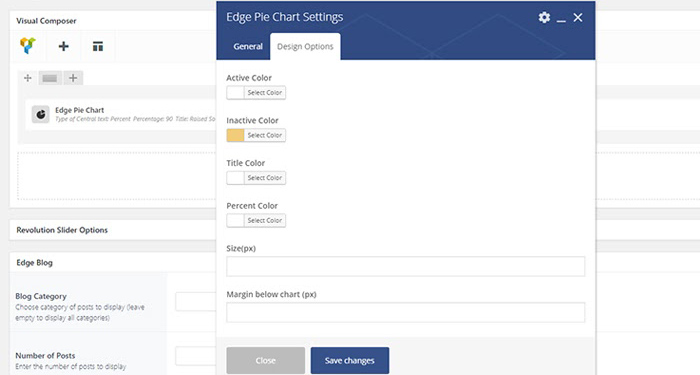
In the Pie Charts shortcode, there is a separate “Design Options” tab. This is where you can choose the preferred colors for the element. You can also change the sizes and the margin below the chart if you don’t like the default settings.

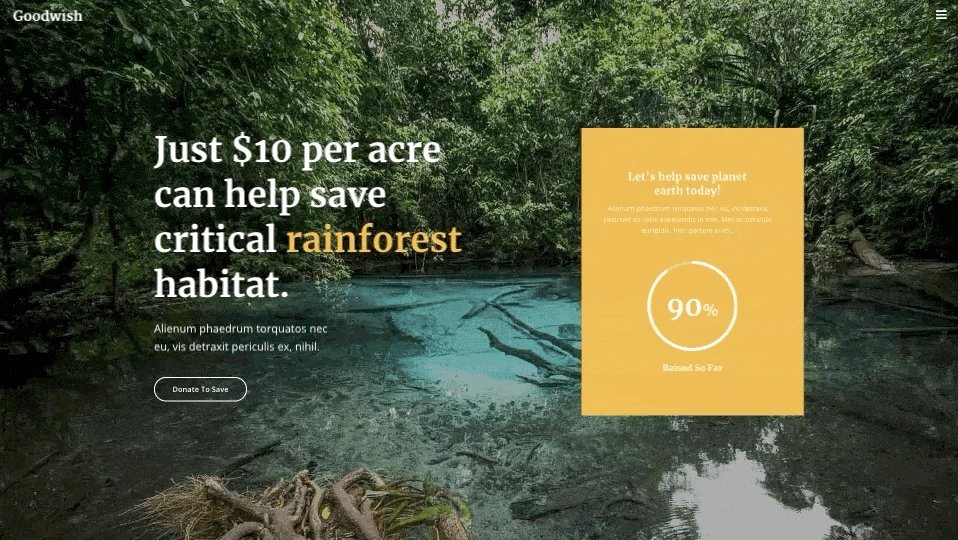
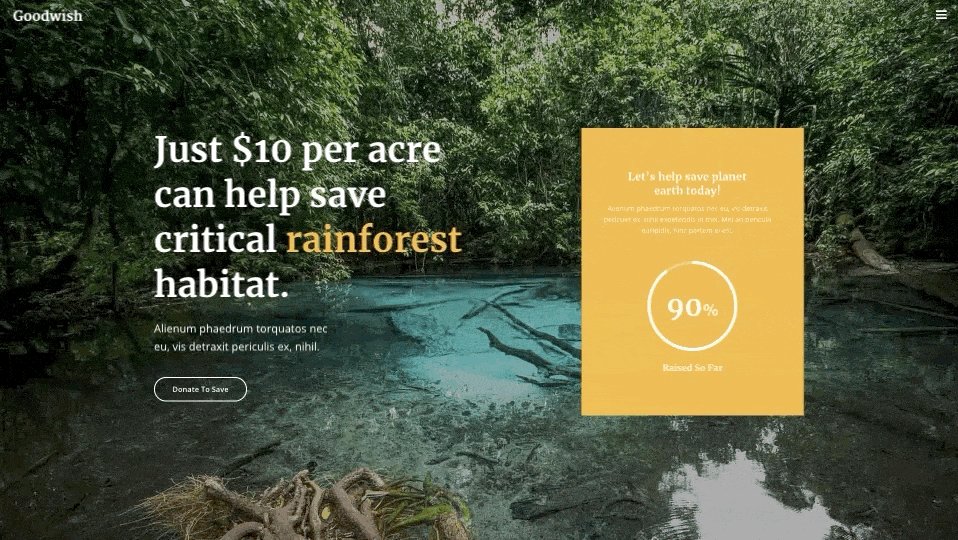
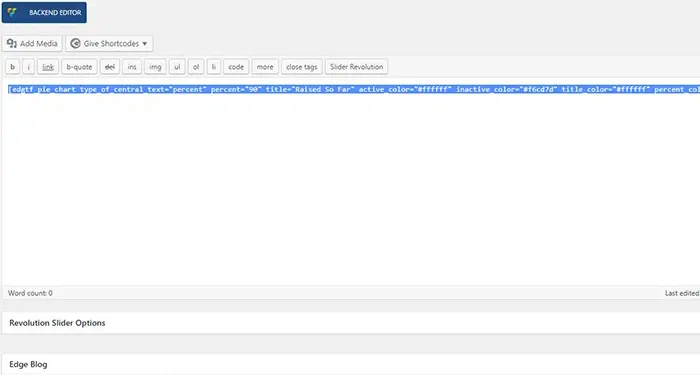
Once that you have defined all the elements of your shortcode, and also checked it on the live page, you can copy the code by switching to the text editing mode. In our case, the code is [edgtf_pie_chart type_of_central_text=”percent” percent=”90″ title=”Raised So Far” active_color=”#ffffff” inactive_color=”#f6cd7d” title_color=”#ffffff” percent_color=”#ffffff”].

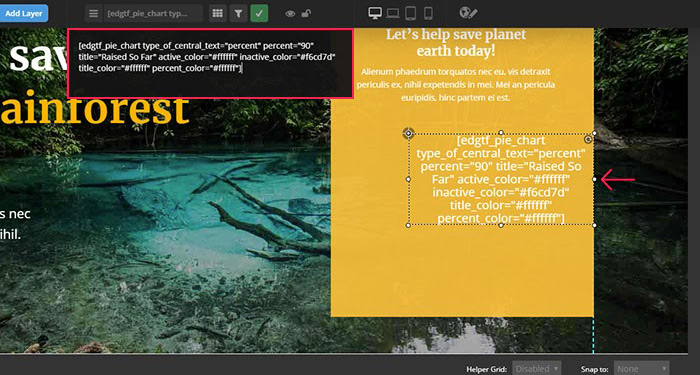
Now is the time to add the shortcode to the slider. Simply paste it in a text layer in Slider Revolution and set the layer options like you would for any other layer.

And that’s pretty much all there is to it. The shortcode in the text layer transforms into the infographic element from our example in the Goodwish theme, and any other shortcode you decide to use will do the same.
In Conclusion
Adding shortcodes to Slider Revolution sliders can be immensely helpful in cases like the one we discussed today. As we saw, it saves you a lot of time you’d otherwise be wasting on creating separate layers, plus you get full control of the stylization and customization. All you need to do is find a shortcode that works for you and tweak it a bit to fit your needs.



