What Is a Parent Page in WordPress

Websites, and WordPress ones especially, benefit from structure more than they do from spontaneity and doing things without a plan. Structure and order make websites easy to navigate, and navigation is a big deal because the harder it becomes, the less successful your website is. Structure is also important for understanding your website, both by its visitors and search engines’ crawlers. That’s one of the reasons why you’d want, for example, to learn how to style navigation menus on your website, but also to learn about the innate ways in which WordPress organizes content. And that’s where the question of what a parent page WordPress feature is might arise.
In this article, we’ll explain what parent pages are and why they’re important. We’ll also take this opportunity to brush up on some of the WordPress basics we’ve covered in other articles, too – you can never have too many refreshers on something as important as the ways WordPress enables you to create and structure content.
Get ready to read:

Pages are one of the two ways you can publish stuff online using WordPress, the other being posts. The two have plenty of differences and are best understood by the role they play. Posts are created to allow you to publish content you plan to edit later, display in chronological order with dates, times, and bylines, and organize using tags and categories. They are what blogs are mostly made from.
You can have pages on blogs, too, but a page tends to be the building block of what you’d usually perceive as and call “a website.” Pages aren’t usually attributed visibly to an author, and the time and date don’t matter to them, so they’re not displayed. The content on them doesn’t need to be as timely or time-sensitive as the content on posts has. Even though they are dynamic by nature, the content you display on pages tends to be static in the sense that you won’t be changing it that often. It’s very much a set it and forget it type of thing.
For the topic at hand, however, the defining trait of pages isn’t the content you use them for, or whether they provide attribution to their authors. It’s how they’re organized. While posts use, as we mentioned, tags and categories to be grouped in a horizontal, non-hierarchical way, pages use a different organization method. They rely on a system or parent and child pages, or pages and subpages, to create a shallow but effective hierarchy.

When you want to create a hierarchy of pages, say to demonstrate that a single page represents an overview of a topic – or an intro – and then that other pages represent content that’s narrower in scope, you turn to the parent-child page dynamic. In this dynamic, the parent page – or just the page – is above the child page – or a subpage. To visually represent it, a parent page would be like the title of this article with the intro and table of content, while the subheadings would be child pages.
Here’s what that would look like in practice. Say you’re a dentist, and you’re building a new website for your practice. You’ve opted for managed WordPress hosting, installed an awesome premium WordPress dentist theme, and you’ve started building pages for the website. There’s the front page, the about us page, and the contact us page. Those are the no-brainers. But when you want to create a services page to list all the things you can do for your patients, you decide it wouldn’t be best to either just list them by name, or describe them fully, on one page.
You can opt to give each service its own page, with its design, images, and optimized copy. In that case, a good way to structure that part of your website would be to create a general services page and designate it as the parent page. The pages for specific services are assigned a child status and placed under the services page in the page hierarchy.

There are a couple of reasons why you would want to designate a page to be a parent page. For one, doing so will ensure that the pages are displayed properly whenever they are listed, with child pages nested under the parent page. Listing the pages or making sure that they’re displayed in a way that they can be seen or accessed by your website’s visitors, is something you have to do either by using a plugin or custom code. We’ve created a guide on displaying child pages, so feel free to check it out if you’re looking for a way to show all the child pages for any given parent page.
The other reason why you would want to create a hierarchy using parent and child pages is that it will be reflected in the child pages’ permalinks. So if your dentistry website’s address were example.com, the services page – a parent page – might look something like this:
example.com/services/
If one of the services you offered was, for example, patient education about proper dental hygiene, and you’ve created a specific page for it – a child page – its permalink might then look something like this:
example.com/service/dental-hygiene/
The permalink structure implies to search engines and people alike that the child page is a subpage of the parent page.

Now that you know what a parent page is and why you’d want to create it, let’s show you how you can do it. To create a parent page, you need to find a child page and assign it a parent page. You create parent pages by declaring other pages to be their children.
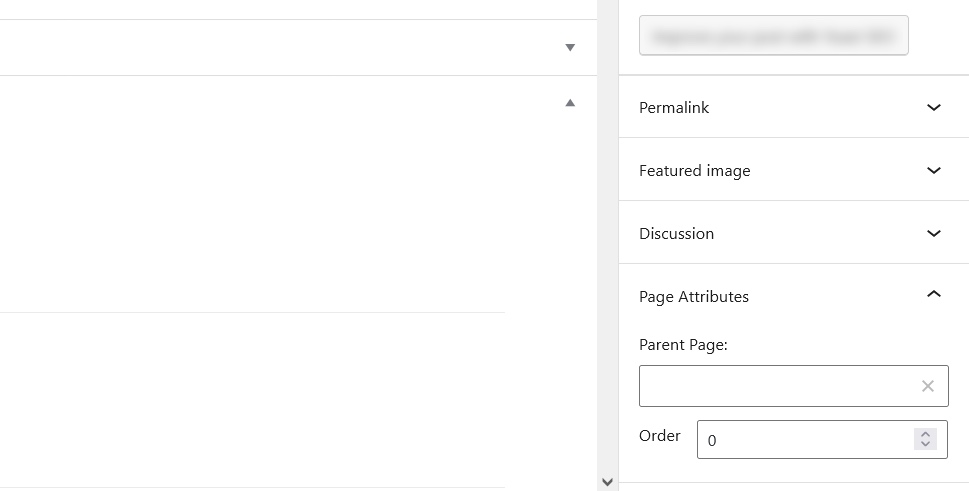
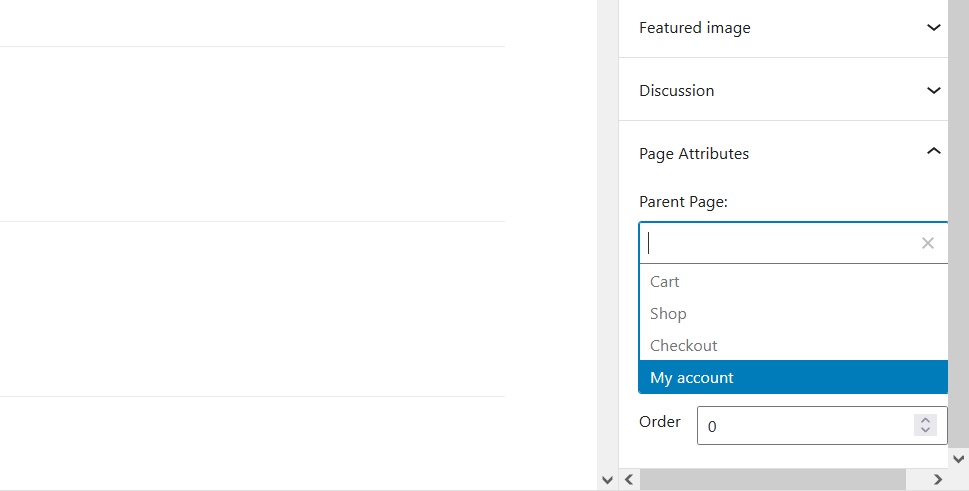
It’s as simple as navigating to the page you intend to serve as the child, finding the Page Attributes options in the Page menu, and selecting an existing page to serve as the parent page.

You can also set the order number, which can come in handy when displaying multiple child pages in the menu and you want to make sure they’re displayed to your liking. Otherwise, that’s it, you’ve created a parent and a child page!
You can go a few levels deeper if you want, too. A child page can be another page’s parent, making the original parent page a grandparent page, which is a term no one uses, or the latest addition to the roster of pages a grandchild page, which sounds more acceptable somehow.
Let’s Wrap It Up!
Making sure that everything is in its right place is one of the best ways to cater to both website visitors and search engines. Both seem to prefer structure and things that make sense, and the more tools you have to structure your website the better. In that sense, knowing what a WordPress parent page is and how and why you’d want to create one can be invaluable.



