How to See Which Files You Should Edit in WordPress

One of many reasons why WordPress is the most popular platform is its versatility. It is open to people with varying levels of coding knowledge as well as absolute beginners. But, as you get more familiar with WordPress, the need for customization arises. Even though you could always try to find a suitable plugin for your needs, it is sometimes best to customize your website yourself by editing appropriate theme or plugin files and adding custom code. This is because additional plugins might only partially fulfill your needs or be outright incompatible with your current theme and the rest of the plugins you are using. Depending on your prior coding knowledge and the extent to which you wish to change the files, the editing process varies substantially. But, in most cases, the biggest hurdle is the initial one – knowing which file or files you should edit to achieve your intended customization. In this article, we will explain how you can determine what those files are with relative ease and efficiency.
How to see which WordPress file you should edit
A prerequisite to understanding which template file to edit is knowing the basic WordPress template hierarchy. However, often that is not enough, as theme authors tend to create new templates and intricate file and folder structures. Thus, the process of figuring out which files to edit can be quite tricky. The same can be said if you are trying to figure out which plugin files to edit.
When troubleshooting an error caused either by your theme or plugin, the file path suggested in the error log is often a good starting point. But, if you wish to add or remove a feature, you would need to carefully analyze the files to figure out which to edit. There are two distinct approaches—you can find all the template files behind one page, or you can try to pinpoint one specific file.
On the one hand, using the former approach will require you to analyze the connection between those files and to make the necessary edits, possibly even in multiple files. Therefore, this method is more suited for large-scale edits. On the other hand, the latter approach is more suited for editing small single features or functionalities, as their code is more likely to be constrained within a single file. We will show both methods below. Depending on your needs, you may choose to use either or both.
How to find all WordPress theme template files behind a given page
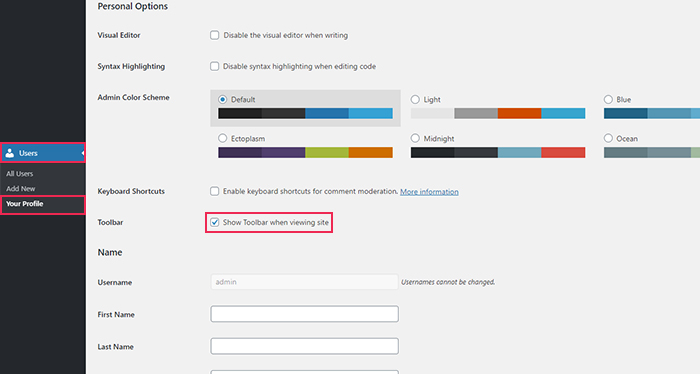
The plugin we found most useful for this purpose is the Show current template plugin. After installing and activating it, navigate to Users > Your Profile and make sure that the option Show Toolbar when viewing site is checked, as it is necessary for the inspection process. If it isn’t checked, tick the checkbox next to the option, scroll to the bottom of the page, and press the Update Profile button.

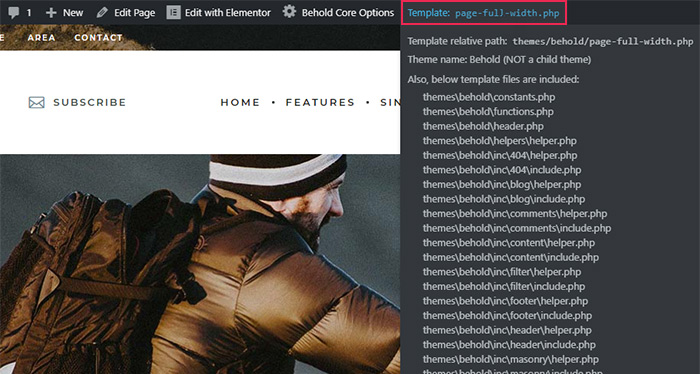
Afterward, open one of your pages to view in the frontend. In the admin Toolbar section, locate the option starting with Template—it belongs to the previously installed plugin. This option will show which template is active on your page, and hovering over it will reveal additional information. This information includes the relative path of the main template behind the page, which theme you are currently using, as well as what other template files that are included on the page.

How to find a particular WordPress file responsible for a part of the page
While the plugin mentioned above has its uses, it also has two clear disadvantages. Depending on the folder and file structure of the theme you are using, the list of included template files can be quite long. Therefore, it won’t be very helpful if you are only looking for one particular file. Furthermore, the list of template files shown only extends to the theme you are using, and not to your plugins. Because of that, you might consider an alternative plugin.
Luckily, due to the abundance of useful WordPress plugins, you can find ones that tackle both problems. We have used a plugin called String Locator for that purpose. It is slightly more developer-friendly than the average plugin. It works by searching through your files based on a given label or regular expression pattern.
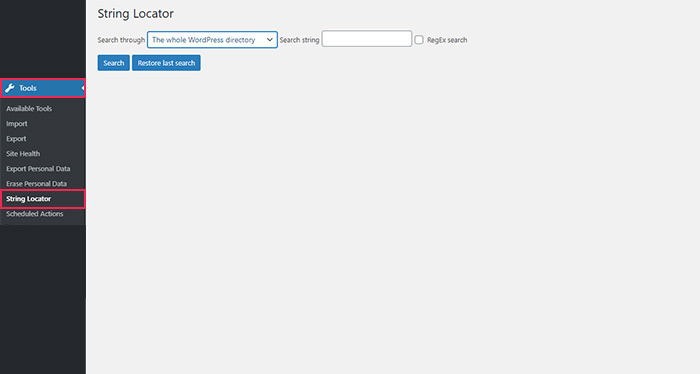
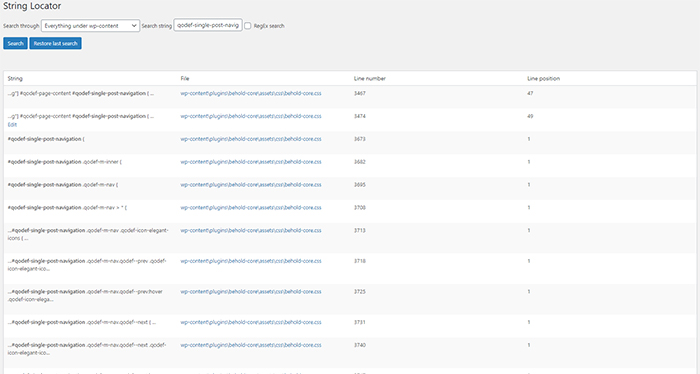
After installing and activating the plugin, navigate to Tools > String Locator. You can input the directory where you wish to search through and insert a search string that you want to look for. The query will take less time, and the results will be more precise if you narrow down the scope of the search to a single theme or plugin. But, if you aren’t sure what to search through, you can always choose Everything under wp-content, which will search through all your themes and plugins. Or use The whole WordPress directory, which will search through all the files and folders in the public_html directory. You can opt to search for a pattern instead of an exact string by ticking the checkbox next to the RegEx Search option. After filling in all the options appropriately, you only need to press the Search button and wait until a list of files that match your query is generated.

As straightforward as this might seem at first glance, you need to understand a lot more to be able to perform efficient searches using this plugin. This is why we have included some tips below.
Firstly, if you have a specific theme feature you wish to edit, it is always best to inspect the HTML code behind the page, then search for a particular class or ID of the HTML element that wraps that feature.
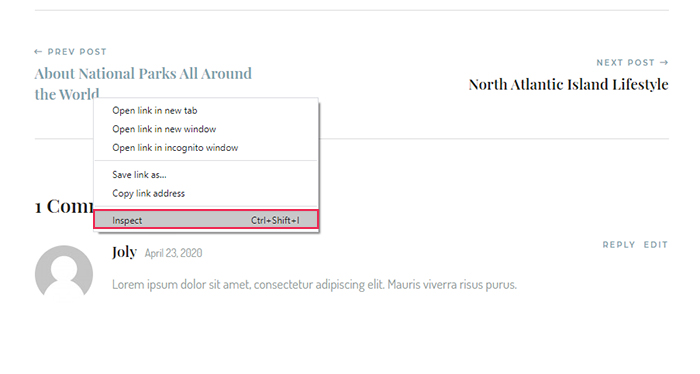
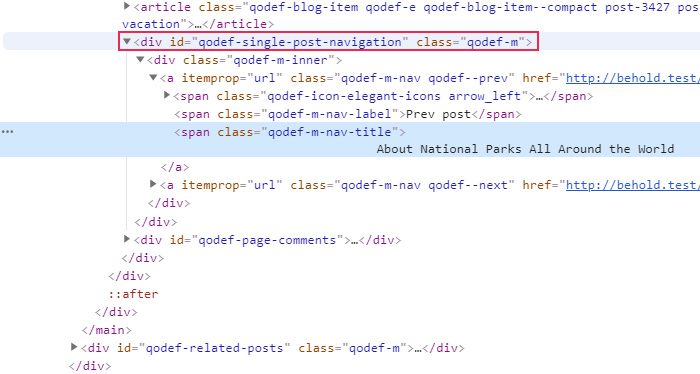
For example, if you wanted to edit the post navigation near the bottom of your blog post, you would have to right-click on it (either on the previous or next post) and choose the Inspect option in the dropdown.

This will open your browser’s developer tools and positions you directly on the element that you right-clicked. Navigate through the HTML code by going up, one line at a time. By doing so, you will see parts of the page that correspond to each line being highlighted. Once you find the HTML element that wraps the appropriate section in its entirety, copy either the ID or the class of that element, depending on what is present, and use it as your search string. If both are present, use the ID as IDs are, generally speaking, less used. This will lead to more precise search results.


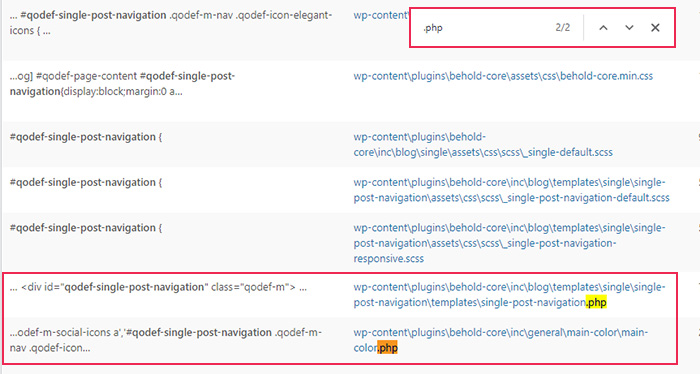
After performing the search, you will need to investigate the search results further. If you plan to edit or add functionality to your theme, in a vast amount of cases, it means that you are looking for a .php file. This means you can narrow down the search substantially by inspecting only the .php files listed in the search results. To do so, you can use the search feature of your browser while the page with the search results is still open. The keyboard shortcut for search is Ctrl + F for Windows, while it is Cmd + F for MacOS. Search for .php as the keyword. The matching results will be highlighted, so the .php files will be easy to spot.

Examine the files that have passed this added layer of search by opening them in separate tabs. Then compare the code within the files with the HTML structure you found while inspecting your chosen part of the page. The code comparison will be very easy. After opening the file, the plugin will position you on the line of code that contains the string you searched for and even highlight it. When you find the file you were looking for, you can proceed to edit it according to your needs. You can also do so using the String Locator, as this plugin allows for file editing. Alternatively, you can do it using FTP.
We will include two additional tips below to ensure you can pinpoint the specific template file you need.
Additional tips
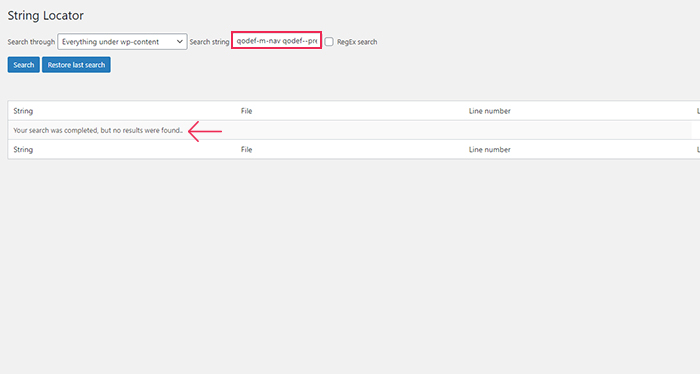
If an HTML element has multiple classes, they may have been created dynamically using some theme-specific function. For that reason, it is best not to copy and paste all of them, but to only use a single class as the search string. If you search for all of the classes together, with blank spaces in between, it is highly unlikely that you will get any results.

Instead, it is better to search using a single class and, if needed, repeat the search using a different available class, while cross-referencing the results.
Additionally, if you are using the name of the function as your search string, the use of blank spaces can negatively affect the search results. Even though technically speaking, the function_name($variable) and function_name( $variable ) are the same, they won’t appear in the same search results. Blank spaces can be added to code to improve its readability but they also affect how you need to search. By adding blank spaces, the two strings are no longer considered the same, even though their meaning is equivalent. So if you search for function_name($variable) while your template files contain function_name( $variable ), or vice versa, the search will return zero matches. To avoid such pitfalls, whenever you search for a definition or use of a certain function, use only its full name as the search string (the function_name in our example).
Following these tips on efficient searching with this plugin, we are confident you were able to find the file or files you should edit. Before concluding this article, we will include some general but helpful editing advice.
File editing advice
Before editing any of the files, we strongly suggest making a backup of your WordPress files. Then, carefully assess whether file editing is necessary. Sometimes, additional features simply require a bit of targeted CSS code. Inspect the part of the page you wish to adjust as described above, then try to achieve what you wanted with CSS, if possible.
If file edits are indeed necessary, we suggest making them via FTP. Doing manual edits from your dashboard, via the Theme or Plugin Editor, could break your website. If you are making changes to the theme, we suggest using a child theme, as any changes done to the parent theme’s files will be lost on theme updates. You can also add custom functionality to your website by including your code in a site-specific plugin.
Furthermore, try to edit the pre-existing theme or plugin code as little as possible. Instead, search for theme-specific or plugin-specific hooks within the appropriate files. Then, you only need to write custom functions that “hook onto” one of those theme or plugin hooks to achieve the desired outcome. You can also use some of the default WordPress hooks for that purpose.
Finally, as writing custom code for the customization of your WordPress website often requires substantial coding knowledge, you should consider hiring a programmer if you don’t feel up to the task.
Final thoughts
Editing theme or plugin files is sometimes necessary to provide an additional feature or functionality for your website. Finding the exact files that you need to edit is often the hardest part of the task. That is why we made sure to explain the investigation process you should use comprehensively. And we included descriptions of using two quite helpful WordPress plugins to that end. Additionally, at the end of the article, there are several suggestions and tips that will help you during your customization process. All you need to do now is decide what kind of feature or functionality you want to add and start writing the code.



