What is a WordPress Blogroll and How to Add It to Your Site

We have said many times that with WordPress, anyone can make a website. And if that is true, it is also true that anyone can make (and own and operate and publish through) several websites. Why do that, though? Well, people may be interested in what you do for a variety of reasons. You can have separate blogs for your recipes, your DIY stuff, your business, and your art portfolio, for instance.
So, if you are managing multiple blogs, you may also want them to link to each other. You can also choose to link to websites related for other reasons, perhaps as part of a business deal, or just because your visitors may find them useful or interesting. The way to do it is a blogroll, and, in this article, we will be showing you what a blogroll is and how you can add it to your website.
Here’s what we’d like to talk to you about:
The concept of a blogroll stems from the time when WordPress was primarily a blogging platform. If we were to nitpick, we’d probably insist on calling it a siteroll. At its core, it is a feature listing related blogs or other websites and links to them.
In the olden days of, oh, some fifteen years ago, blogrolls were common, usually under headings implying that the blogs listed belong to friends or community members. However, now that blogging is a far less personal industry (or at least a fairly common activity), rather than a quaint community of hobbyists, the blogroll has largely fallen out of favor.
Since the concept of the blogroll is so connected to its origin as a tool connecting communities of bloggers and their personal blogs, it should come as no surprise that it was present as a feature of WordPress from the very beginning. Seasoned WordPress users will remember it.
Initially, the feature was called Links, and the name of the feature changed to Blogroll in 2007, from version 2.1. That name stuck only until 2008 and version 2.5, however, when it was changed back to Links. Links remained a core feature of WordPress until version 3.5, when, in late 2012, it was removed.
Now, we’ve already mentioned how blogging has changed a great deal from its beginnings as a small community of enthusiasts. Nowadays, you will very rarely find a feature such as a list of links to friendly blogs. It is far more likely that its place in the sidebar, header or footer will be taken up by social media icons or a different feature. Is there really a place for a blogroll on your WordPress website now?
Well, it depends. As we’ve mentioned in the introduction, you may own and operate multiple websites which cater to very different audiences, and still want to connect them. There are SEO benefits from interlinking pages (your domain authority will grow), but that’s not all: you never do know what your visitors might be interested in. You may build your brand’s authority in more than one niche.
You can also look at a blogroll as an opportunity to implement a link building strategy with your partners. Again, if you can use it, there is no reason not to roll the blogroll out of retirement. As for how it’s done, that’s what the next section is for.
Many times, if a solution to your problem does not exist in the core functionalities of WordPress, you can resort to a plugin. Not so in this case. We will be using a menu – another core WordPress functionality – in order to add a blogroll to our WordPress website.
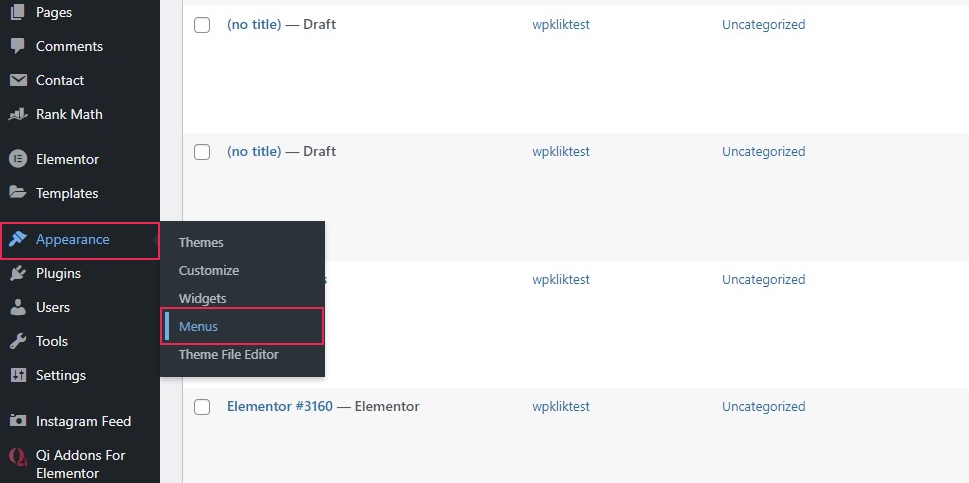
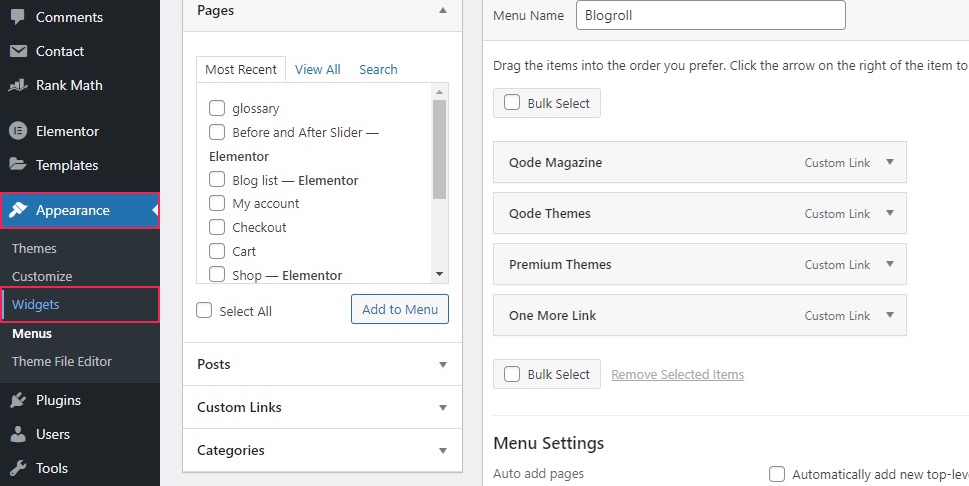
To begin, navigate to Appearance/Menus on your WordPress dashboard.

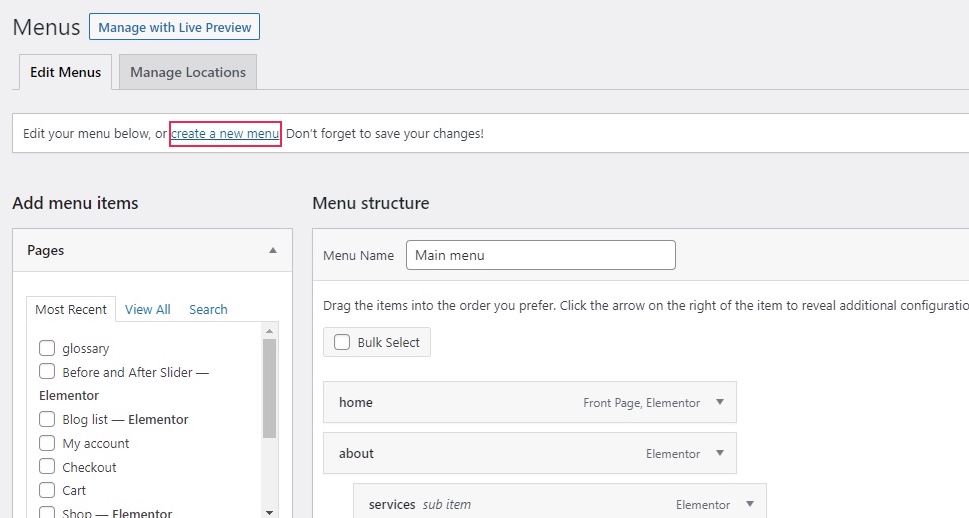
Once there, click on the create a new menu link.

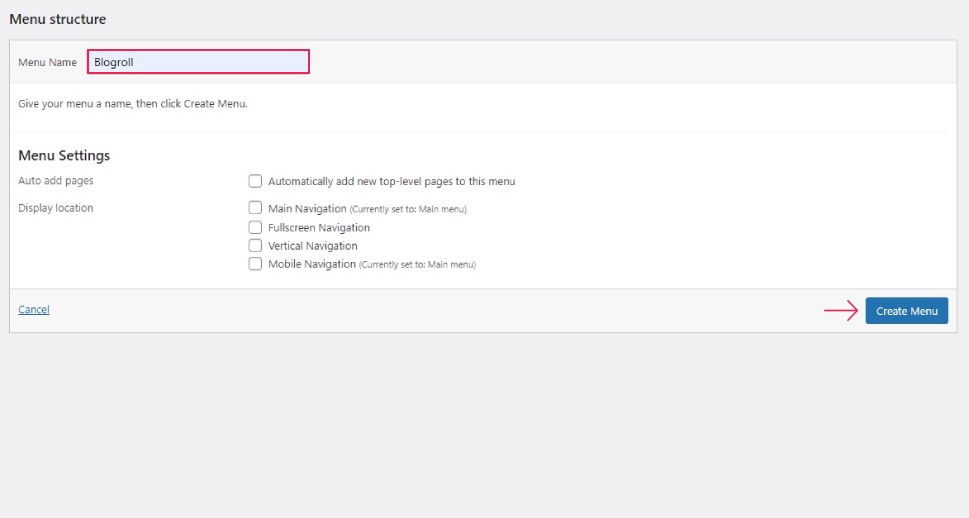
Give your menu a name (we went with Blogroll) and click the Create Menu button.

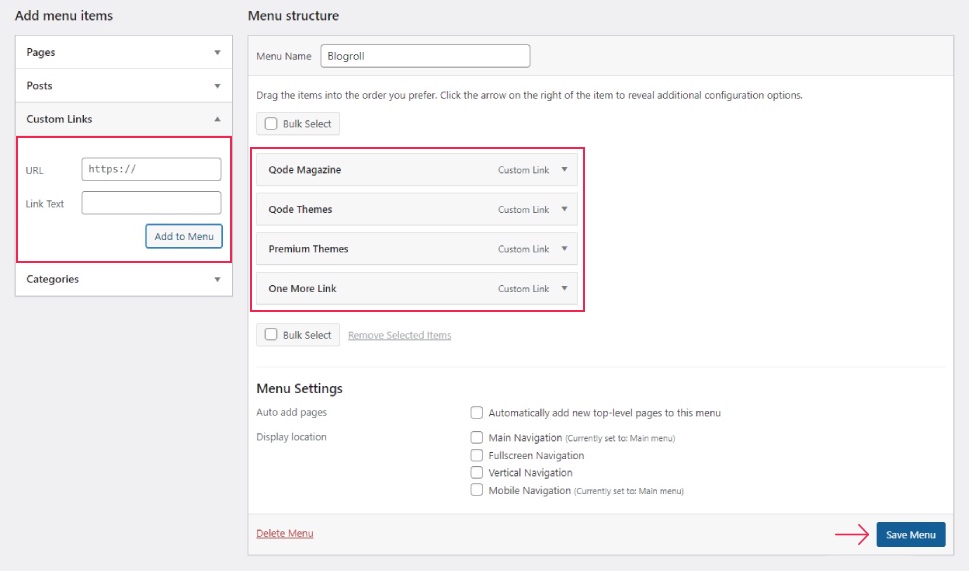
Next, select Custom Links from the left hand side menu, and populate your menu with links. Paste or type your URLs into the URL field, the link text in the Link Text field, and click the Add to Menu button. You can then arrange them in whichever order you want by dragging them. When done, click the Save Menu button.

Now, to display your blogroll, you need to navigate to Appearance/Widgets.

The number and placement of widgets is going to depend on your theme. In our case, we will be using the Footer Top Area – Column 2 of our Qi Theme. Depending on the theme you are using, this widget area may or may not be present at all.
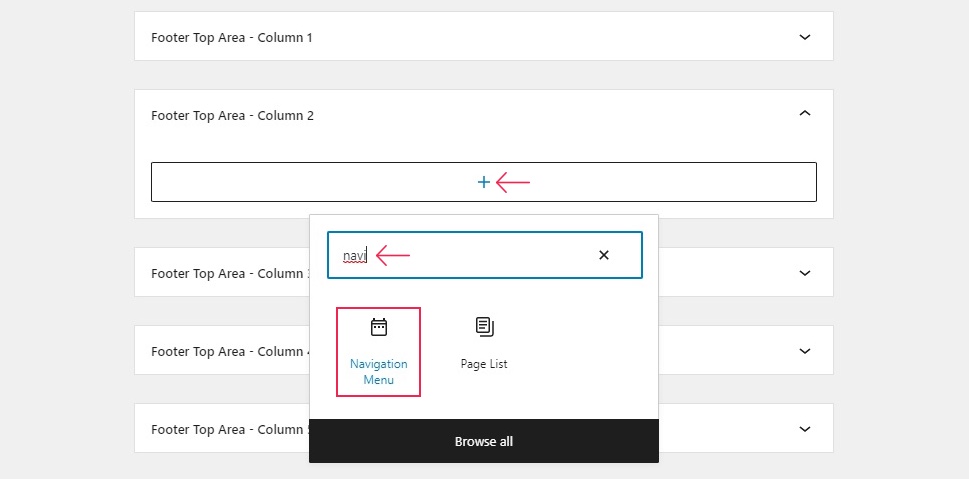
Once you have selected a widget area, click the plus button to add a widget. Find the Navigation Menu widget and add it.

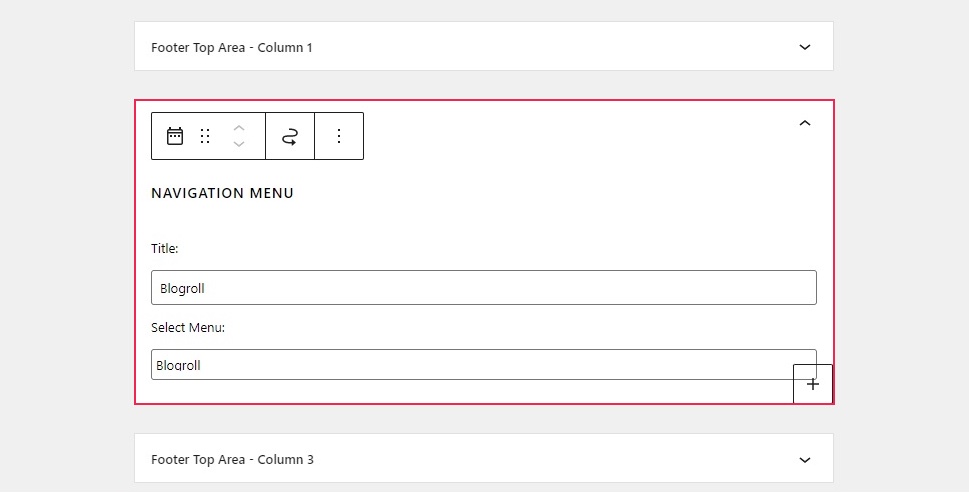
When configuring the widget, you can give it a title (we went with Blogroll again). You also need to select the blogroll menu you have created from the Select Menu menu. When you have done that, click the Update button.

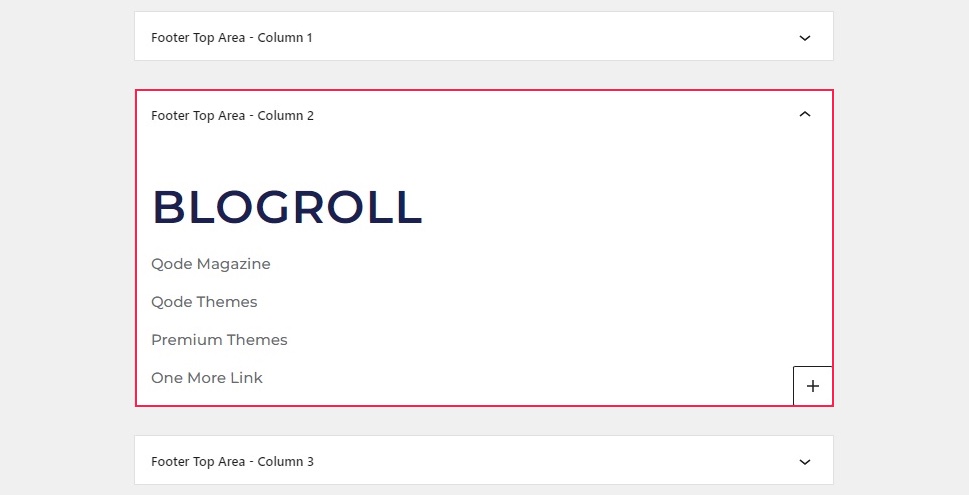
And, as you can see, the menu has been rendered and will appear in the footer.

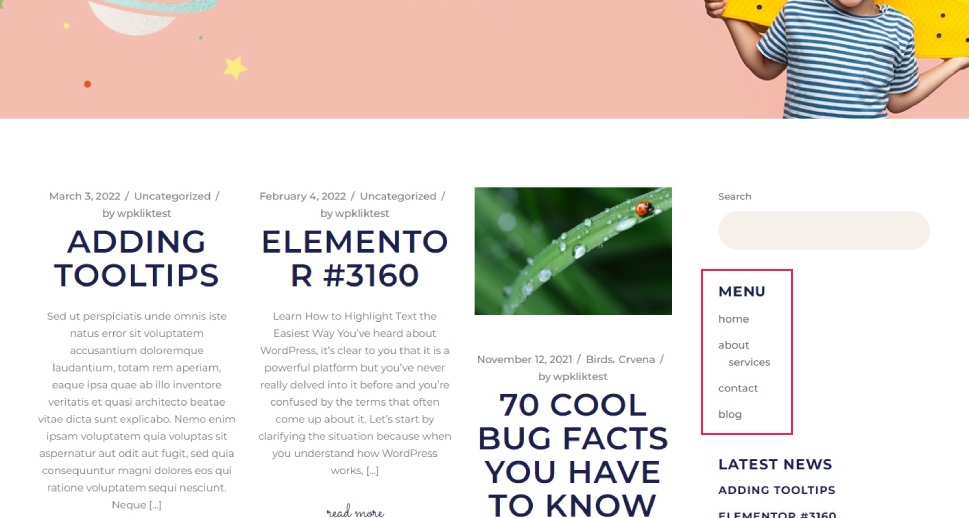
While it is common for a blogroll to appear in the footer, you can add it to whichever widget area you like. Here is what a menu added to our test website‘s sidebar looks like:

Wherever you choose to place it, make sure that your current theme and its loaded demo support it.
In Conclusion
As you can see, even though the blogroll is no longer in common use, it does not mean that you can‘t find a use for it. And, if you have a use for a blogroll, there is a way to return it; to resurrect it, as it were, in the guise of a menu. Be it for reasons of nostalgia, functionality, link building or presentation, you now know how to add a blogroll to your WordPress website.



