What is Blockquote and How to Add It in WordPress

When you want a sentence or two in your text to really pop, you have a couple of style options to do it. You can use bold, italic, or underlines to style the text, as the obvious choices. You can go one step further and color or highlight the text. You might also do something more drastic – an option called blockquote.
Recently, we’ve released a free plugin called Qi Addons for Elementor which contains 60 addons created by our team. Among those addons is the one blockquote widget – an addon that lets you easily add and style blockquotes.
If you want to see the addon in action – here’s a handy video explaining how to use it to create a simple yet effective blockquote.
For those of you who prefer reading, we’ll use this article to show you the same – how to create a simple blockquote and get familiar with some of the options this addon has. You’ll read:

Everyone knows what quoting is – when you take something someone else said and you write it down while acknowledging what you’re doing. Many people encounter quotes and quotations in the schoolroom. Those who don’t can easily get familiar with it by consuming the media.
When talking about blockquotes, you shouldn’t take the strictest possible sense of the word “quote.” Even though you’re often quoting someone else in the blockquote, it’s also a great way to shine a light on something important you wrote – quote your own text.
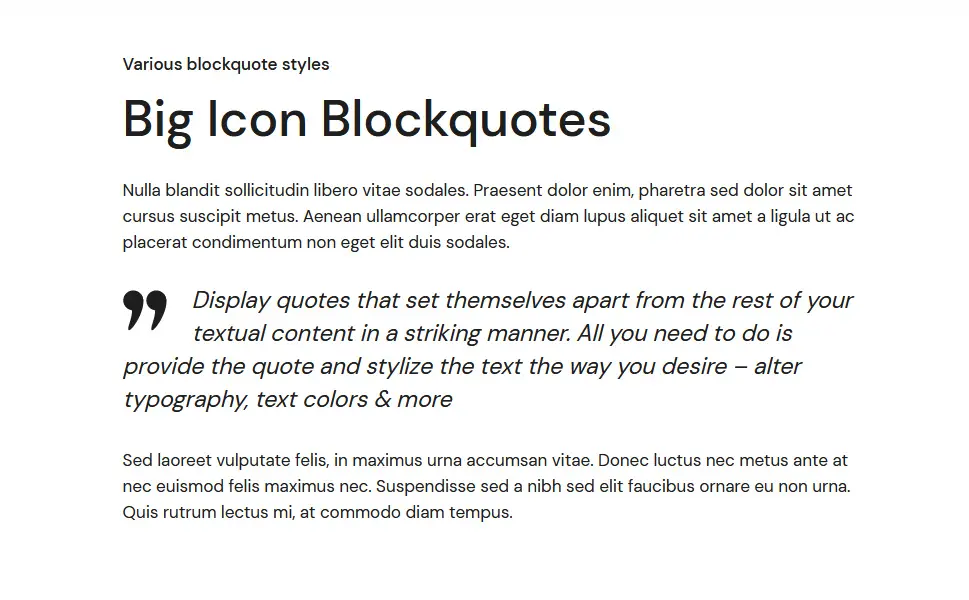
Blockquotes are, as a general rule, stylized differently than the rest of the text. Often, the text in the blockquote will be in a different font, usually in italic. A bigger font size is also common in blockquotes, as is the use of exaggerated quotation marks or other visual elements – blockquotes pull almost every trick in the book to make their contents stand out.
That’s why we say that a blockquote is a design option for highlighting text. People have been able to add a blockquote using HTML with the tags <blockquote> and </blockquote>. Some might have used it just as a convenient way to add some indentation to the text, as that’s how blockquotes were often displayed.
Today, however, blockquotes can be rich and colorful, or simple and solemn. What a blockquote looks like depends on you and the method you’re using to add them in WordPress.

If you’re interested in adding blockquotes in WordPress with a bit more style than you’d be able to get from an HTML tag, you’ll need to do a couple of things first. If you don’t have Elementor already installed and activated, that’s something you’ll need to do. The free version will work just fine.
Your next step would then be to install our Qi Addons for Elementor plugin just like you’d install any other plugin in WordPress. Upon activation, you can create a new post or page, or open an existing one, and you’ll be ready to add a blockquote in WordPress.
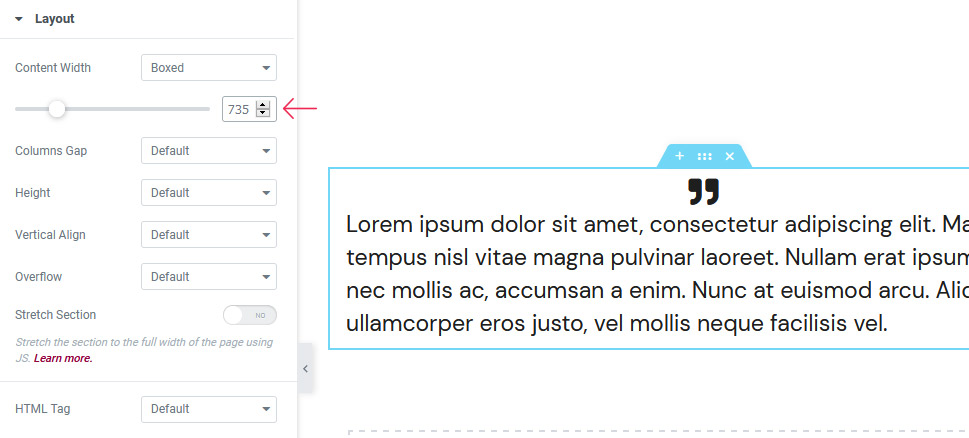
You can find the widget by searching the left-hand side panel for the term “blockquote.” It will be the red widget you see in the results. Simply dragging it to a free section would be enough to add a blockquote in WordPress. That’s how we added ours, but we followed that step with one simple edit – we edited the section choosing the boxed content width and setting it to 735.

That gave us the canvas we’ll use to edit and style the blockquote. You are more than welcome to choose the layout and style you like, or even go into the section’s advanced options.
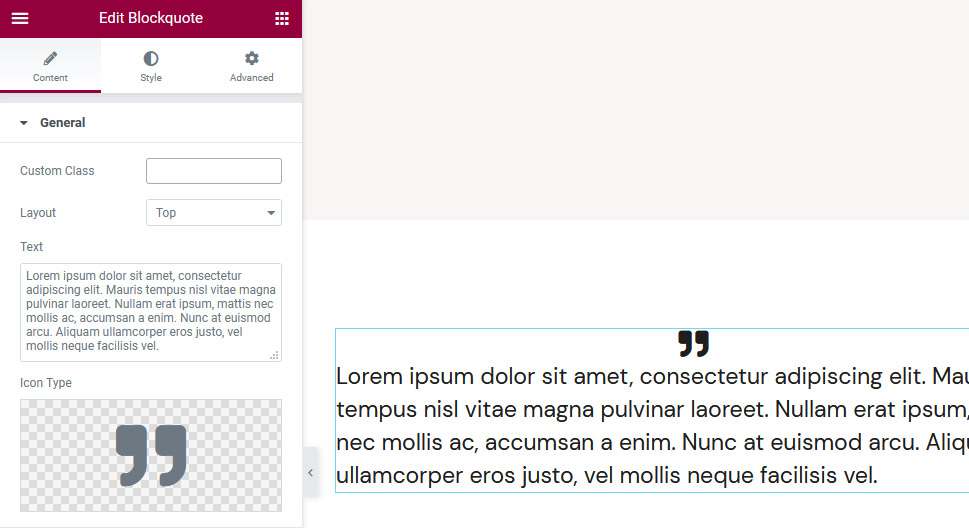
There are three important things you can do in the Content options. You can choose the layout – which refers to the position of those quotation marks – edit the text and choose the icon type.

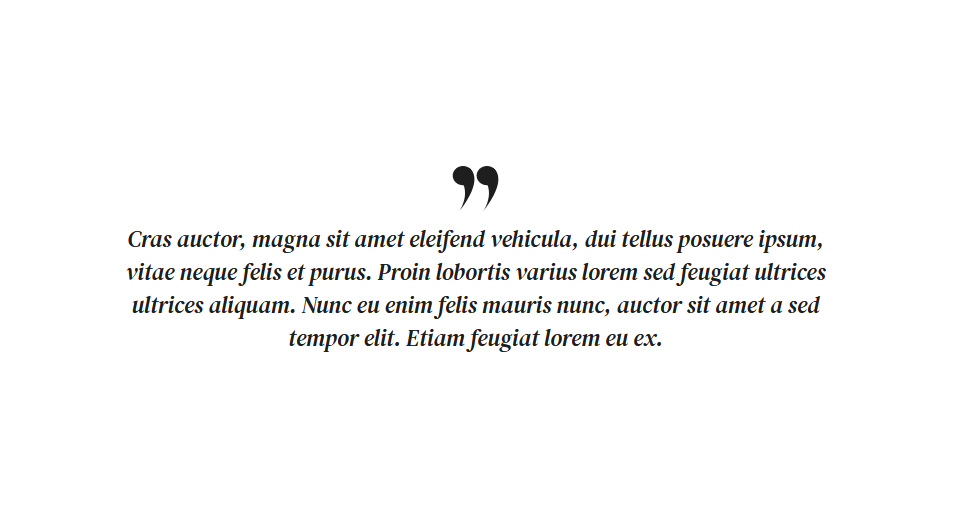
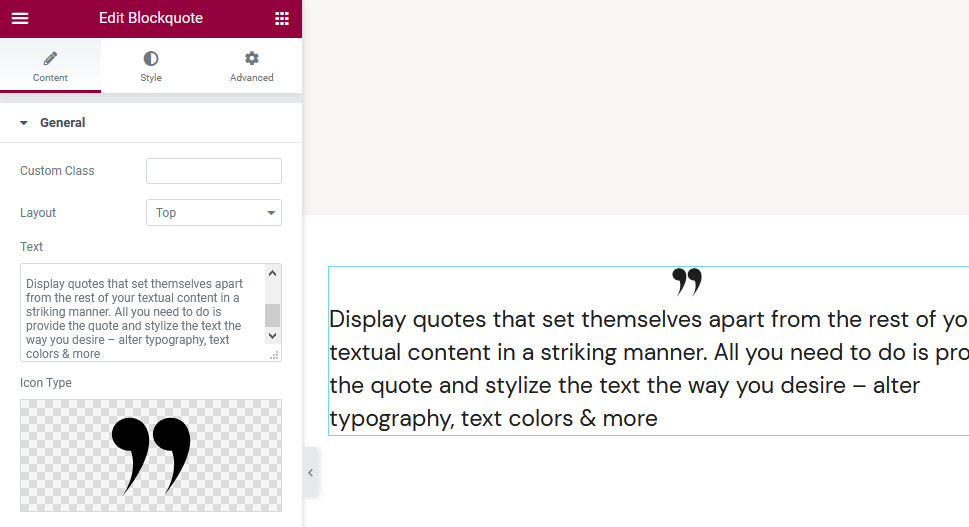
We chose to stick with the top layout, keeping the quotation marks on top of the text. We’ve changed lorem ipsum to our own text, and we used an icon we uploaded to our media library.

Since there’s not much else to do in the Content tab, we moved on to styling our blockquote. No reason to hurry your experimenting with the layouts, text, and icon types – take your time to find a good match.
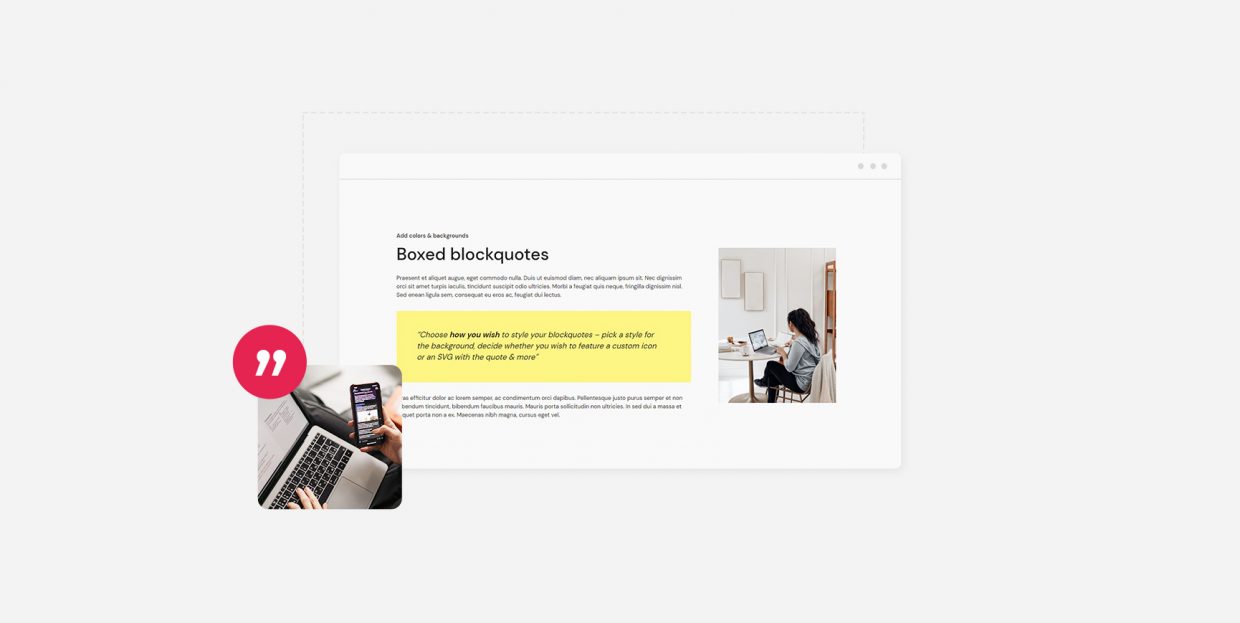
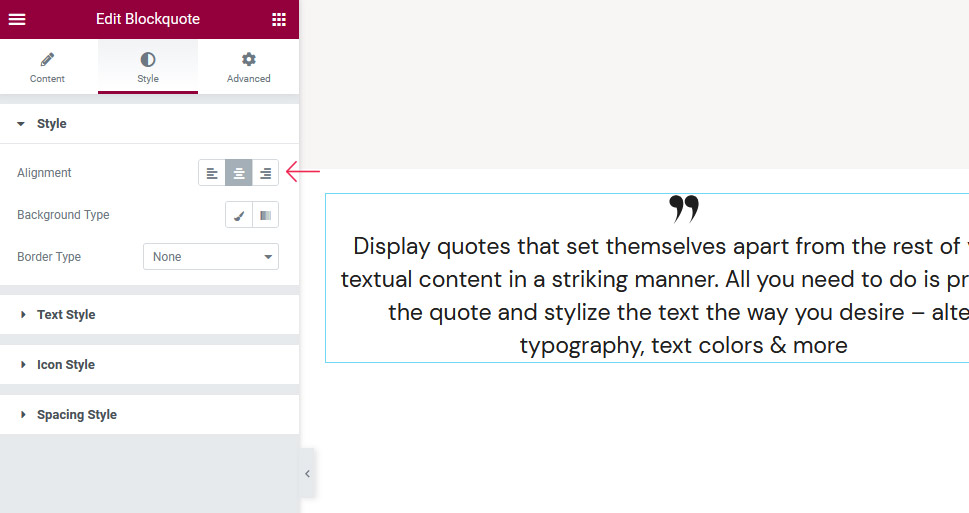
Moving on to the Style tab, you’ll first encounter options to change the alignment of the text, the type of background, and the border type. The alignment is a straightforward option, but the type of background and the border type hide a plethora of interesting choices you can make. Whether you want to create a color gradient background for your blockquote or a double border, this is where you’ll be able to do it.
For our blockquote, we just changed the alignment to the center.

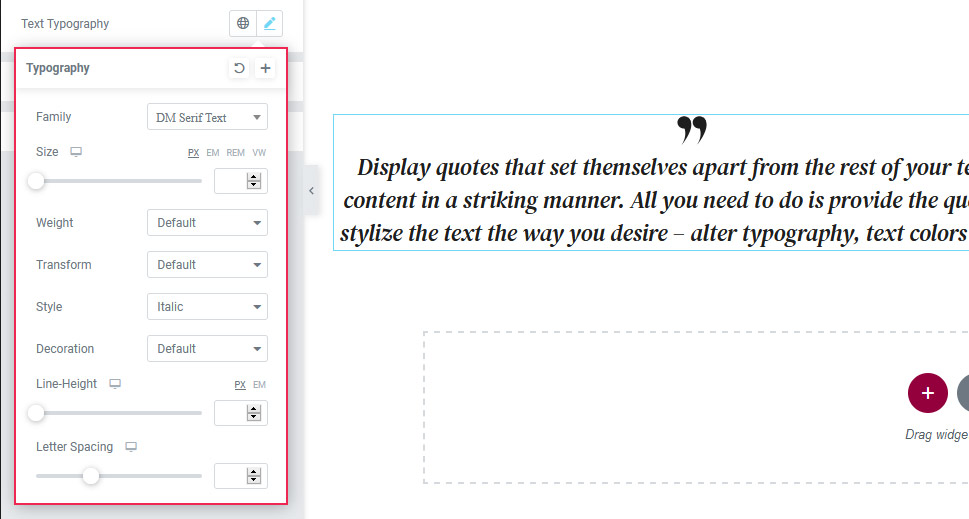
The Text Style card is where you’ll find all the color and typography options for the text. You’d be able to choose the text tag, too. We opted not to change the color or the default tag, but we did change the font to DM Serif Text and the style to Italic.

In the Icon Style card, you’ll be able to pick the alignment and size of the icon, as well as its color. We only decided to change the size of the icon, increasing it to 47 pixels.
Finally, the Spacing Style card is where you can adjust the holder padding to increase the space around the text, the text margin-top, and the icon margin. We decided to leave these options be, happy with how our blockquote turned out.

Let’s Wrap It Up!
Whether you’re using them to quote someone else’s words or draw more attention to yours, blockquote is the tool you can use to get the job done. And if it’s the tool you plan to use for your website, our widget will be there with all the options you’ll ever need to customize your blockquote.

