How to Add Slide Transitions to Slider Revolution

This article is part of our ongoing series of Slider Revolution tutorials. You can find all the articles from this series in our Comprehensive Slider Revolution Guide.
Slider Revolution allows for a lot of creativity and versatility in terms of style. You can create minimalistic, toned-down sliders or busy ones with a lot of layers. The second type is usually more interesting and dynamic. But if you have a slider made up of really good images but no additional layers, you can still make it pop. And that’s precisely where slide transitions come in.
About Slide Transitions
In Slider Revolution (which has some excellent options in this department) slide transitions are used to animate slides consisting of background images and a few (or no) additional layers. A slide transition is, in fact, the effect that appears when one slide moves to make room for the next one.
These transitions can help you define the rhythm and the feel of your sliders, as they can be slow and subtle or fast and bold.
Let’s take a quick look at how you can set up Slider Revolution slide transitions.
First Slide Transition
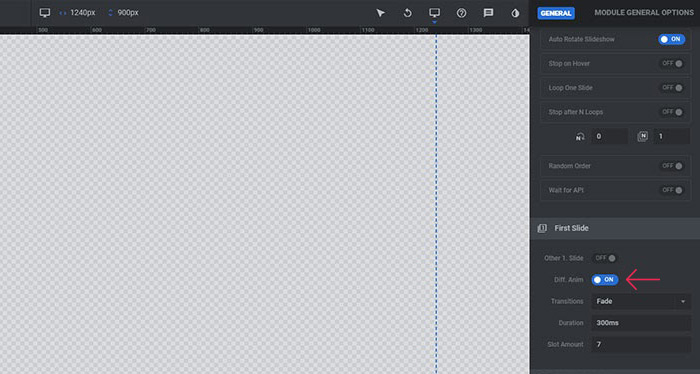
Slider Revolution gives us an option to choose a separate transition for the first slide that comes in, and different ones for the slides that follow. This helps set the first slide apart as a sort of introduction. If you choose a “right to left” slide motion for your background images, then your first slide should have a different transition direction. If you leave the same setting for the first slide, you will have a blank page before your first background image slides in from the side. So, for the first slide transition, it’s always recommended to use a simple Fade In animation. To set this option, go to Module General Options > General > First Slide and set the Diff Anim to On.

In this example, we used the Passepartout Slider home from our Yvette WordPress theme, leaving its default values for Transition Type, Transition Duration and for Transition Slot Amount. You can, of course, change these to fit your website style. Just don’t set too high values for the transition duration, to avoid long loading time for your first slide image.
Single Slide Transition
After you have taken care of your first slide, you can make Single Slide Animations for every single background image of your slider. The one that you set for the first slide is going to appear the second time the slide shows up (in case, of course, you have chosen a different type of animation for the first slide transition).
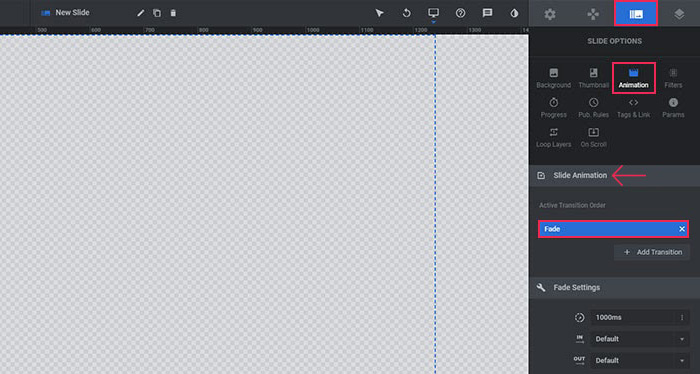
You can go with the same animation for all slides, or you can set a different kind for each. Go to Slide Options > Animation > Slide Animation and click on the big blue button to open different transition animations.

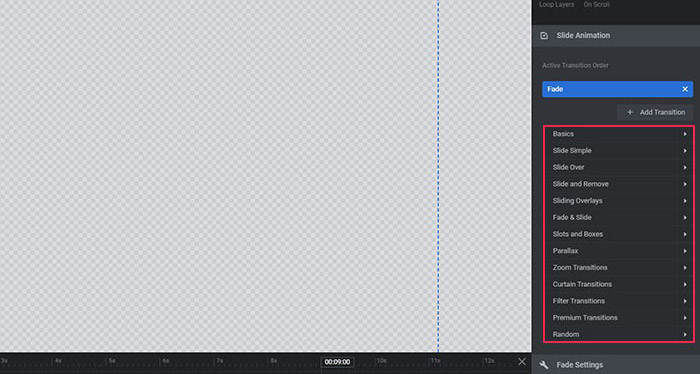
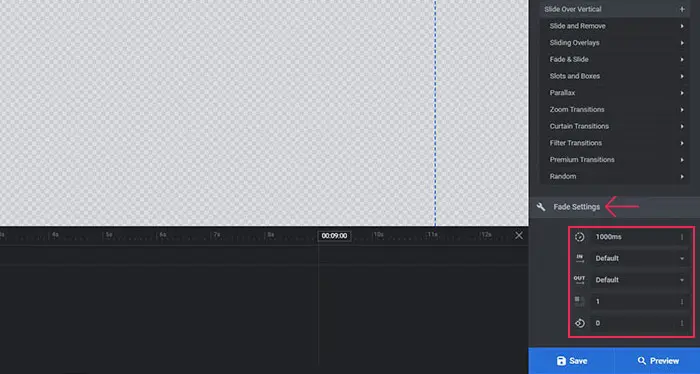
Various transition types are available, and you can select your preferred type and choose the animation from the additional dropdown.

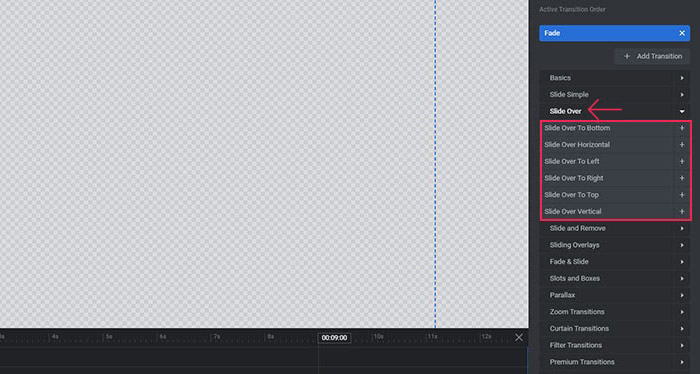
We’ve decided to go with the same animations for all slides, and this is what we used. For the type, we opted for Slide Over, and for the way it appears we chose Slide Over To Left. Its other default options seemed like a good fit, so we left those as they were. Slide Over means that your next image will always slide over the previous one, and in our case, it will appear from right to left.

And here are the additional settings for the transition. You can change its speed and easings.

After setting everything up, his is what our transitions look like:

Wrapping It Up
Slide transitions represent an important element of every slider, so it’s highly recommended to think them through well and set them to fit your website style and atmosphere. As we saw in this article, there are certain practices that should be observed. For instance, your first slide should have a different transition effect compared to the rest, and the duration of the transition shouldn’t be too long. Slider Revolution offers tons of options for customizing this effect, and we recommend you experiment with them a bit until you get the perfect result.
If you, for whatever reason, don’t wish to use Slider Revolution, there are some excellent alternatives, such as the Qi Addons for Elementor plugin. This versatile collection of widgets includes several slider widgets that come with interesting transition effects, such as the Divided Slider Diverge, Animated Device Slider or Divided Slider Reveal.



