How to Create a Parallax Effect in Slider Revolution

This article is part of our ongoing series of Slider Revolution tutorials. You can find all the articles from this series in our Comprehensive Slider Revolution Guide.
Parallax is a popular effect that adds an impression of depth and dynamicity to the visual content of your website. There are a lot of great premium WordPress themes with parallax effects integrated and you’ve probably seen the effect a thousand times across the web. But you might have wondered how it was made.Today we’re going to talk about using the parallax effect in Slider Revolution sliders.
What is Parallax?
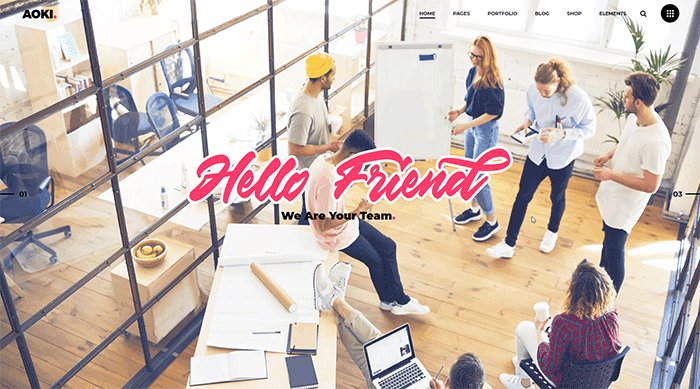
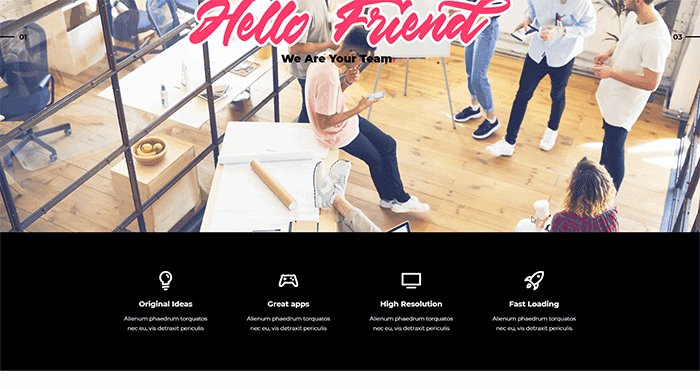
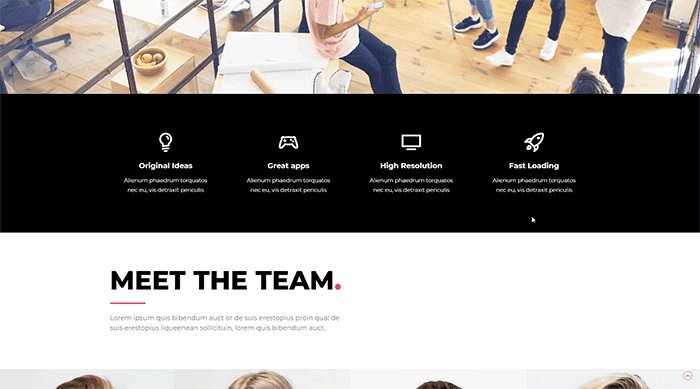
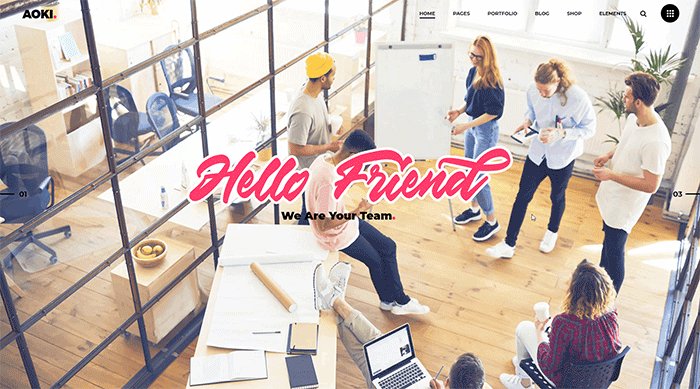
Parallax can roughly be defined as an effect in which elements in the background and those in the foreground move at different speeds when the user scrolls, creating an illusion of depth. Specifically, elements in the background are set to move slower. Below you can see an example of parallax from our Aoki theme.

There are different ways to achieve this effect, and if you’re already working with Slider Revolution you’ll be glad to hear that this plugin packs the required functionalities for creating parallax.
How to Enable Parallax in Slider Revolution
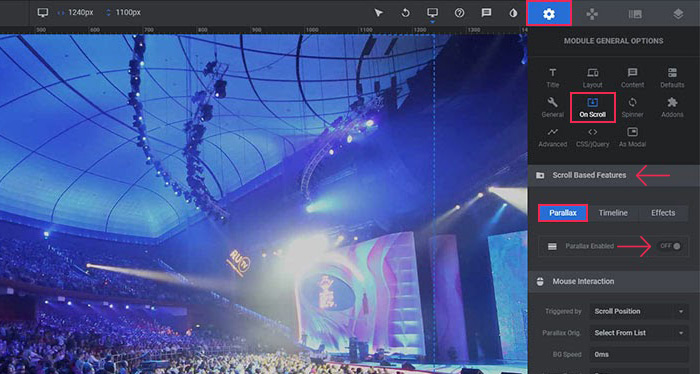
First things first – head over to Slider Revolution and turn the parallax on. Go to Module General Options > On Scroll > Scroll Based Features > Parallax and turn the Parallax Enabled switch to On.

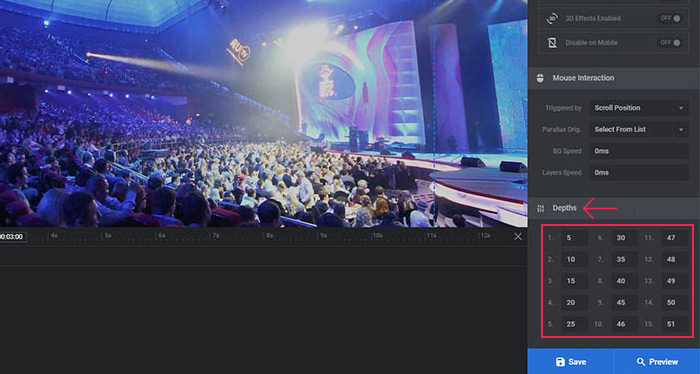
The plugin offers a number of different depth values so you can pick the one that works for you. If the value you’re looking for is not here, you can enter your own, as shown below.

How to Add Parallax to Background Images
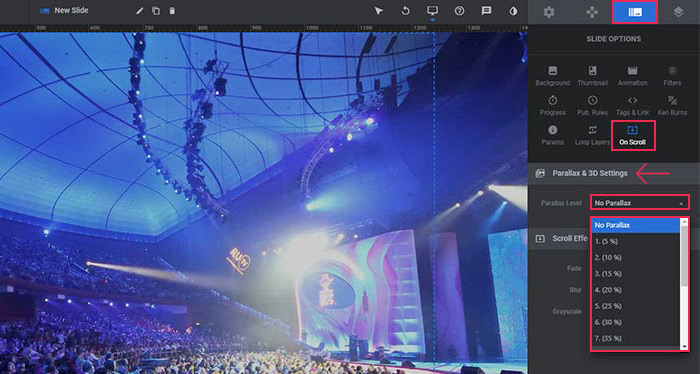
To add the parallax effect to your background image, go to Slide Options > On Scroll > Parallax & 3D Settings, and choose the preferred depth from the dropdown.

When it comes to picking the depth, there’s no golden rule. We suggest you try out different values to see how they work on your page. Different depths will create different effects, so try them all out until you find the perfect effect for your page. If you don’t feel like experimenting, the ones in the middle are always a safe choice.
That’s pretty much it for the background.
How to Add Parallax to the Layers
The Slider Revolution parallax effect is not reserved just for the background images. You can also use it for the individual layers inside your slider. With this effect, you can give your users an illusion they are controlling parts of your slider by moving their mouse. This is a really neat effect, and it’s very easy to set up.
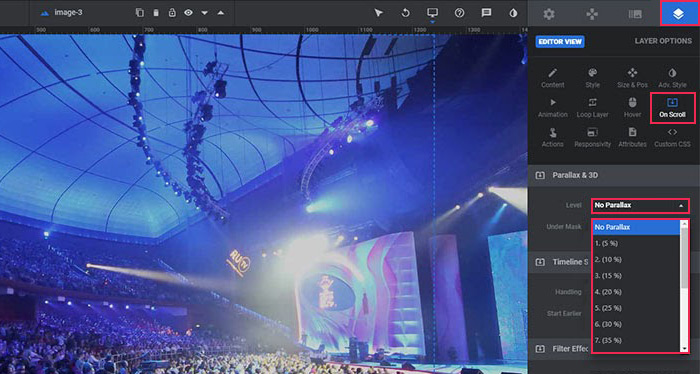
Select your layer, go to the Layer Options > On Scroll > Parallax & 3D tab, and choose the desired level of depth.

And that’s really all there is to it. The result will be the layer with parallax that activates as the mouse moves.
In Conclusion
As we saw, whether we are talking about individual layers or background images, adding the Slider Revolution parallax effect is extremely simple. Bear in mind, though, that not every slider needs parallax. Very dynamic sliders with lots of animation will probably do better without this effect, as the result may turn out to be too busy or cluttered with motion. For simple sliders, though, parallax can be just the thing you need to spice up your page.



