How to Add Infinite Scroll in WordPress

Is there such a thing as having too much content on your website? It probably depends on the type of content you create. But if you’ve spent months, maybe even years, populating your lifestyle-themed WordPress website with top-notch content, you’d be forgiven to believe that you can’t have too much of a good thing. And your website’s visitors might agree with you, also.
The problem with having lots of stuff to put on display on the website is that it’s sometimes challenging to do it seamlessly. So if your site visitors are not fans of “next, previous” navigation or numbered pagination, you’re bound to try something else to help them conveniently find what they need. And that’s where infinite scroll in WordPress comes in.
In this article, we’ll explain:

Have you ever seen the footer on a website like Facebook? Probably not, because you’ll usually just scroll down and down and down on something that seems like an infinite feed of posts and ads. That’s one example of an infinite scroll, a navigation method that lets you browse posts, pages, or websites by scrolling down endlessly.
So that’s an infinite scroll for you. You don’t reach the footer, and you don’t reach a button that says’ “next” or shows you the number of the page you’re on and the adjacent pages. You might reach a button that says “load more,” a popular prompt that’s used by the liked on Buzzfeed, but you’ll pretty much be able to continue scrolling down as much as you want. Thanks to something called Asynchronous JavaScript and XML, or AJAX, the content keeps loading as you near the end of the page.

While you can easily find proponents of the infinite scroll in social networks and blogs, as well as lots of WordPress websites with portfolio themes, some noticeable detractors can just as easily pop into the mind. Google, for one, uses numbered pagination for its search results, even though YouTube uses the infinite scroll. Amazon also uses numbered pagination, as does a fair share of media and content websites.
Infinite scroll has its champions and its adversaries, and that’s because it has distinct pros and cons. On the list of advantages, you’ll find:
-
It’s great for user retention because it stokes curiosity.
-
Infinite scroll works great on mobile and other touch devices.
-
It’s excellent for image-heavy websites.
-
Infinite scroll allows for faster browsing.
If any of the above is a priority for your website, you might as well consider adding infinite scroll to it. However, you shouldn’t do it before you’ve read the list of cons, which include:
-
High memory usage, potentially leading to crashing browsers.
-
You don’t get to have a footer and its information.
-
It can pose challenges for search engine optimization.
-
It doesn’t work with every type of website.
So there you have it — four pros and four cons. If the pros outweigh the cons in your book, then you’re more than welcome to proceed to the next step and find out what’s the easiest possible way to add an infinite scroll to your website.
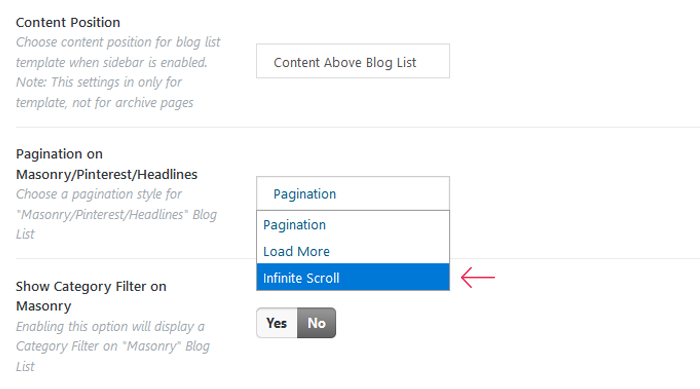
In some cases, you might not even need to add infinite scroll to your website — your WordPress theme might already have support for infinite scroll navigation. In the Bridge Theme, for example, you need to navigate to Qode Options > Blog, and then scroll down to “Pagination on Masonry/Pinterest/Headlines option and choose “Infinite Scroll” as the navigation method for the blog list.

If you don’t have a WordPress theme with built-in Infinite Scroll, you’ll have to go ahead and download and install a plugin for it. There are a few of them you might want to try. If you use Jetpack, for example, you won’t need another one. But if you don’t, you might as well give the Catch Infinite Scroll a go.

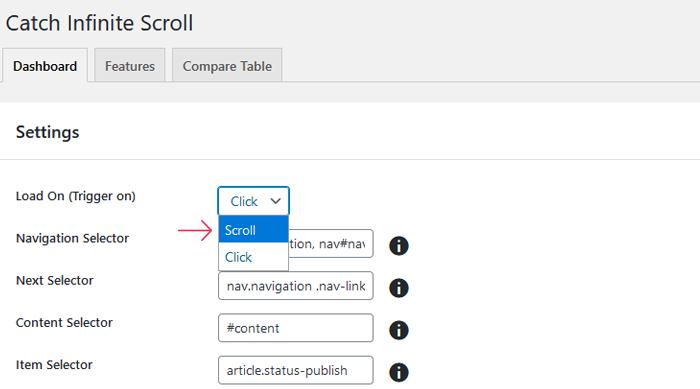
After successfully installing the plugin, you should navigate to the “Catch Infinite Scroll” item in the dashboard. There, you’ll find some basic settings that you get with the free version. You’ll be able to set the trigger for loading the new content — it can be either a click or a scroll.

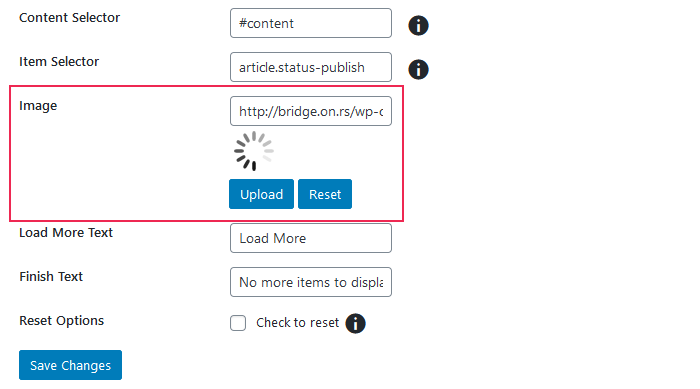
You’ll also find the option to upload a GIF that will show up while the infinite scroll is loading content. If your theme supports infinite scroll, chances are it will come with an appropriate GIF.

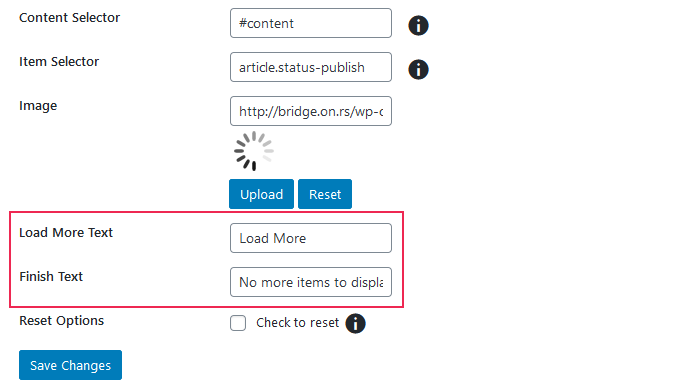
Finally, you’ll be able to set the text for the “Load More” button that would trigger loading additional content if you chose “click” over “scroll” as the trigger. And you’ll also have the option to change the finish text, the text that appears where there’s nothing else to load.

Between these options, you’ll find everything you need to set up an infinite scroll on your website’s blog page. Choosing to buy the premium version of the plugin will give you access to additional options.
Let’s Wrap It Up!
Infinite scroll can be an incredibly useful feature that will help you glue people to your website. Or, it might be just the thing your website needed to become unruly and too difficult for most browsers to handle.
In general, unless you have a clear plan for its use and a decent reason you need it, infinite scroll might be a feature that will do you more harm than good. Otherwise, you should take it into account when buying a WordPress theme and get one that has it built-in and save yourself some resources you’d use on an infinite scroll plugin.




