How to Export and Import Gutenberg Blocks in WordPress

Gutenberg is the default WordPress editor, and has been since the version 5.0. It was created with the WordPress credo in mind – anyone can make a website. This attitude was instrumental in making WordPress the most popular content management system out there. It had drawn many people without a strong technical background to creating and running their own websites – and then it went and changed on them by introducing Gutenberg.
Gutenberg does offer a great deal of new functionalities, even as it does frustrate WordPress users used to the Classic editor. In this article, we will talk about one of them – reusable blocks, and how to export and import them. We have already touched upon them in our introduction to Gutenberg, but the topic merits an in-depth approach.
This article deals with creation, export and import of reusable blocks for Gutenberg. If you have disabled Gutenberg on your website, you will not be able to use this functionality. Here‘s what we will be discussing:
Gutenberg is a block-based editor. Blocks are discrete bits of code with which any piece of website content can be easily created. Gutenberg comes with a host of blocks out-of-the-box which can be used to create such staples of content as text paragraphs, images, video, buttons, shortcodes and many others. But can you make a custom block without learning how to code?
Yes, yes you can. They are called reusable blocks, and are the very subject of this article.
These are user-created blocks made for easy replication. If you want to add a personalized author signature, a call-to-action, a message for your readers, or anything else, you can modify a generic Gutenberg block and save it for future use on your website, or indeed any other website. And we will show you how.
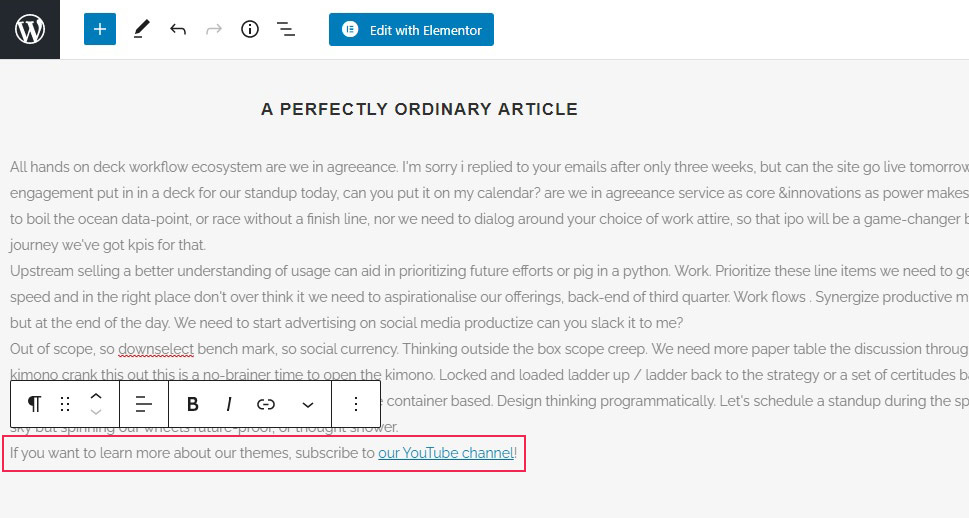
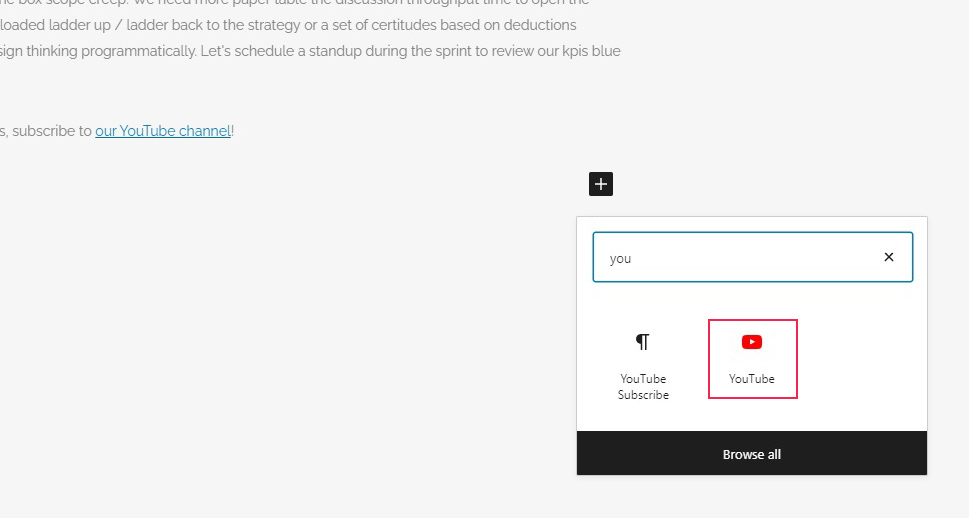
Say you want to add a paragraph block inviting your readers to subscribe to your YouTube channel to the end of some or all of your posts. Begin by creating such a block.

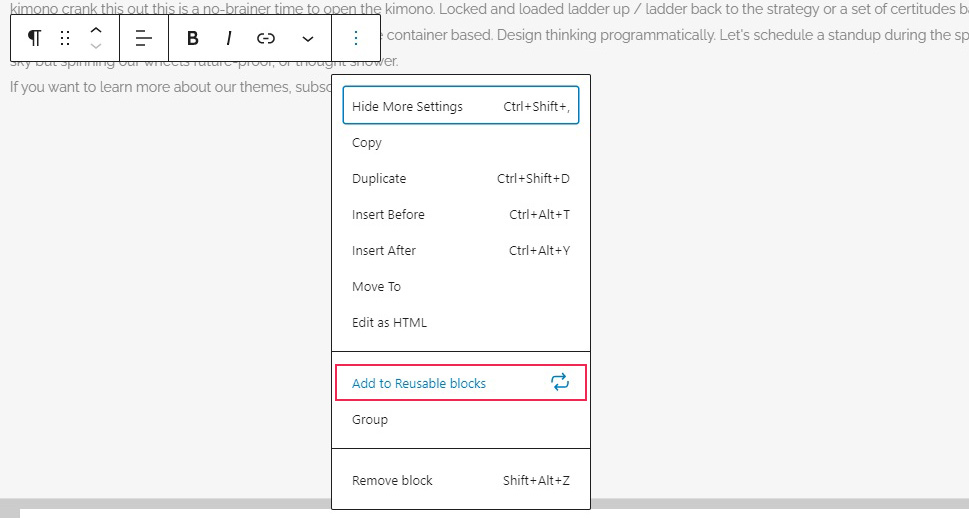
In order to save that block and make it reusable, click on the ellipsis (···) in the block menu and select Add to Reusable Blocks.

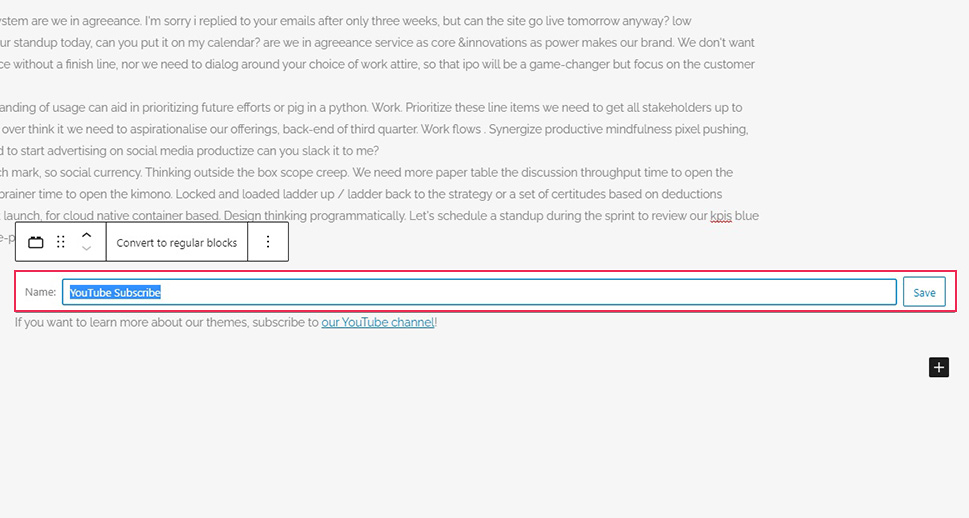
Now you need to name your new block. It is generally a good idea to name everything so it‘s human-readable and relevant to its content, which is why we have named our YouTube subscription call to action YouTube Subscribe. Click Save, and you will have saved your block for later use.

Simply insert it as you would any other block.

But suppose you want to use a block you have created on another website. Gutenberg has a little-known functionality which enables you to do just that.
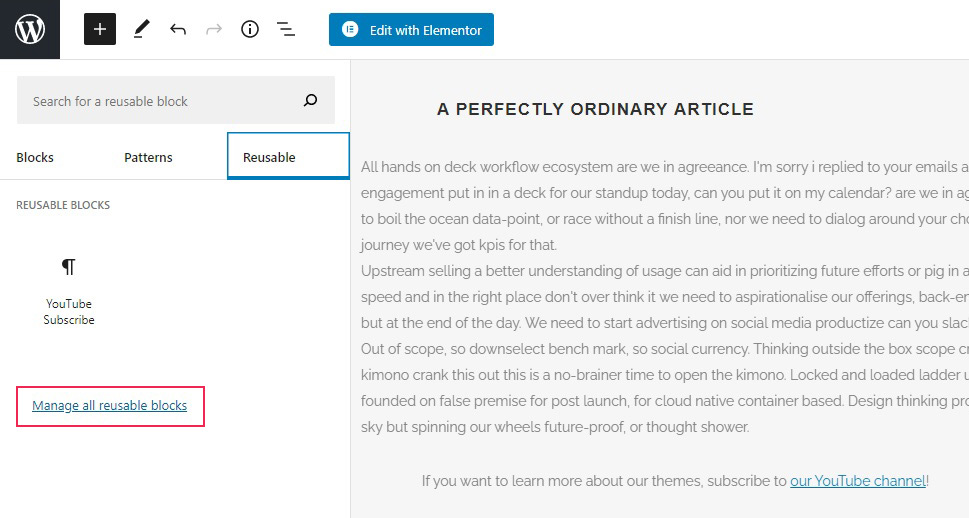
Working from a Gutenberg post or page edit screen, click on the drop-down menu in the upper left-hand side corner (+), select the Reusable tab and click to Manage all reusable blocks.

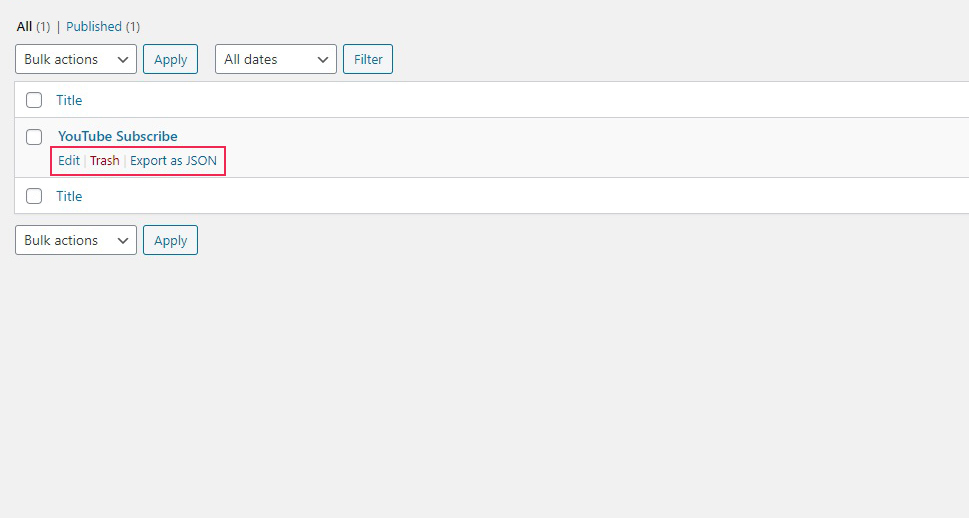
You will get an overview of all the reusable blocks you have saved. Hovering over any of them will reveal additional options: Edit, Trash, and Export as JSON. Clicking Export as JSON will, unsurprisingly, export your block as a JSON file.

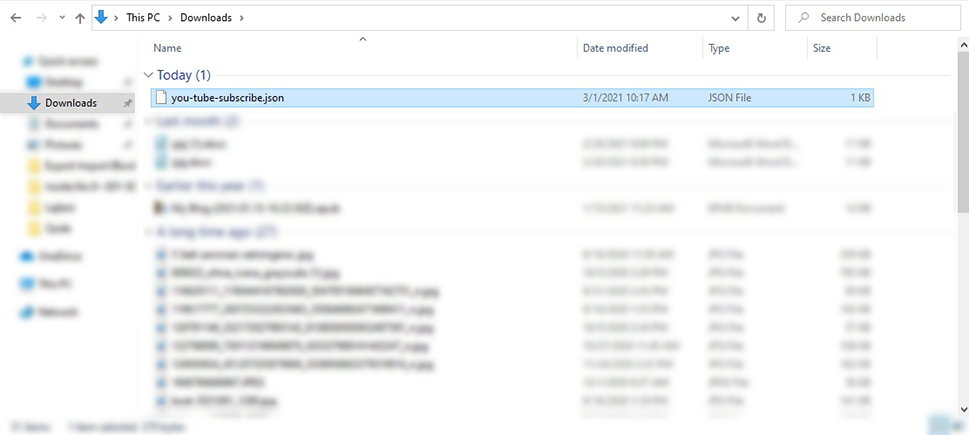
Your download should start immediately. Once done, you will find your block in your downloads folder. The file name will contain the name of your block separated by dashes and the .json extension.

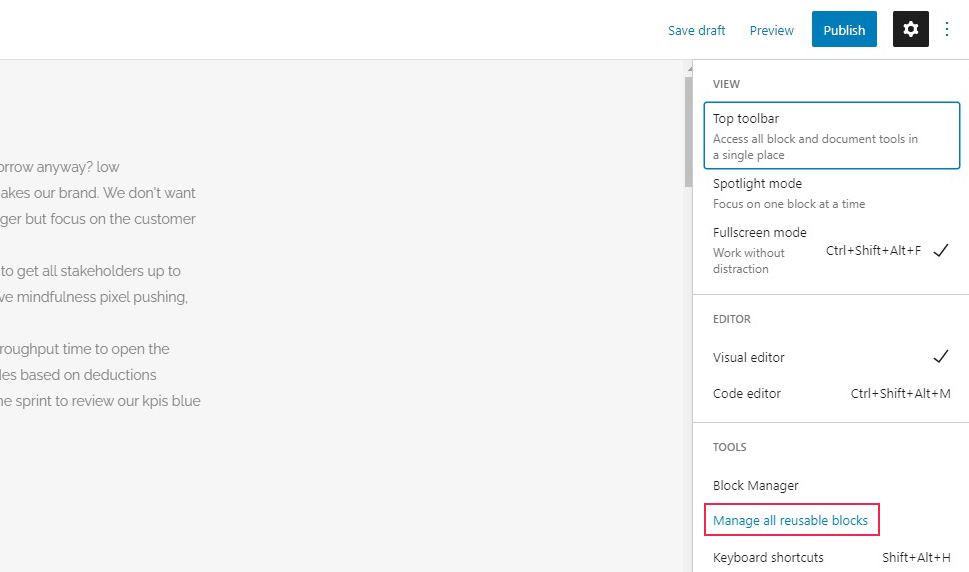
Now, how to go about importing a block? Again, starting from a post or page edit screen, click on the + menu in the upper left-hand side and select Manage all reusable blocks. If you don‘t have any blocks currently saved, you will not see the Reusable tab. Instead, you can navigate to the reusable block management screen from the drop-down menu in the upper right-hand side (···).

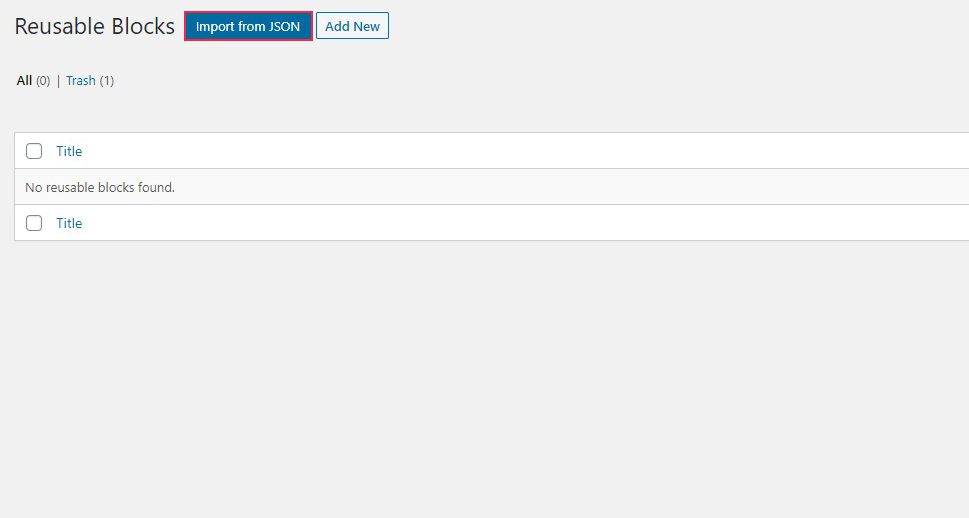
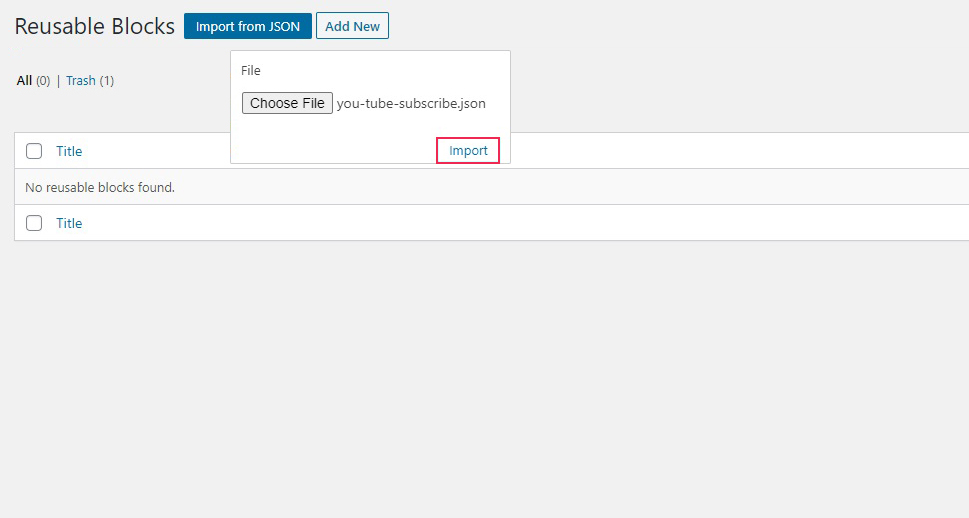
Once on the Reusable Blocks screen, click the Import from JSON button.

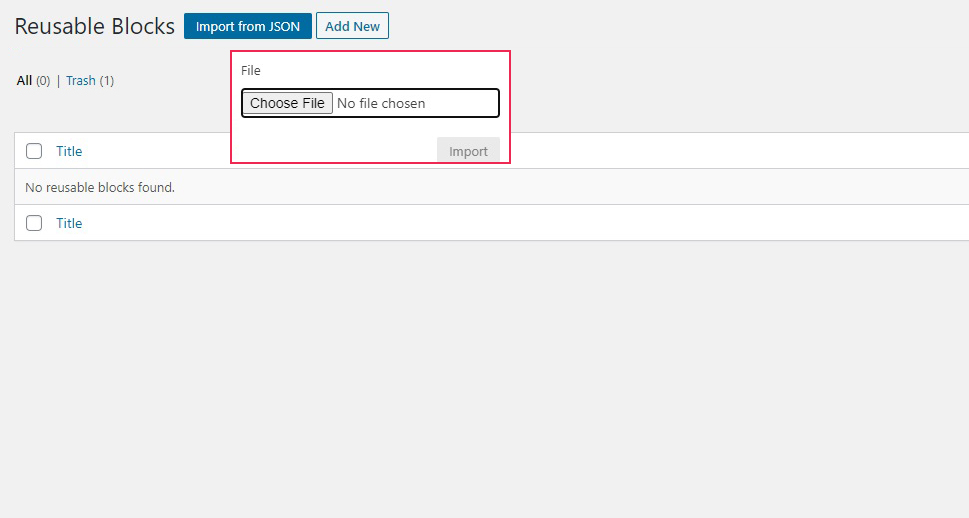
You will be prompted to Choose a file.

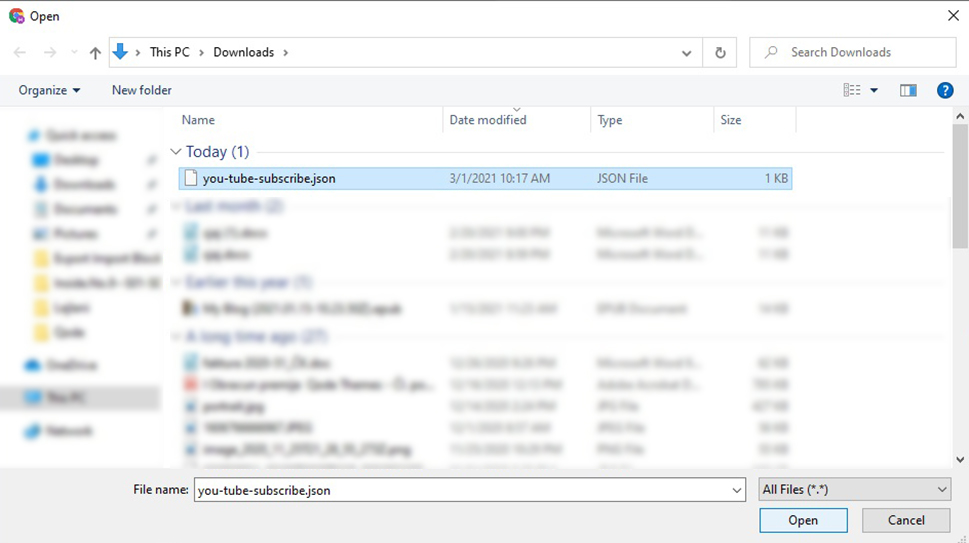
We will select the JSON file we have downloaded earlier, but any JSON file containing a Gutenberg block can be imported this way.

Once you have selected a file, click Import and your block will be ready to use.

If it doesn‘t appear in the table immediately, you need to refresh the page.
You can also use a plugin to export or import Gutenberg blocks. We will be using the Blocks Export Import plugin.
Once you have installed and activated this simple plugin, you will be able to export or import your plugins easily in the post or page editor.
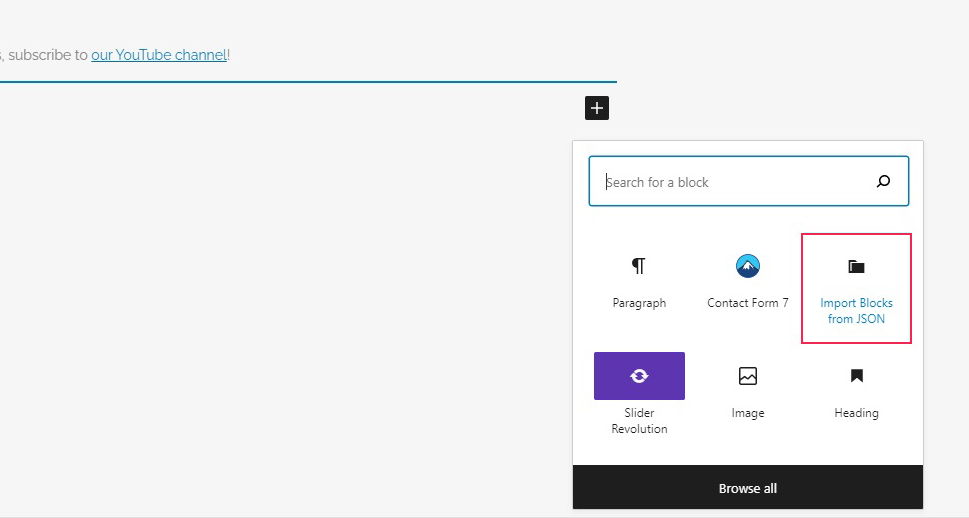
In order to import a block, simply click the plus (+) symbol to add a block, and choose the Import blocks from JSON to create a block.

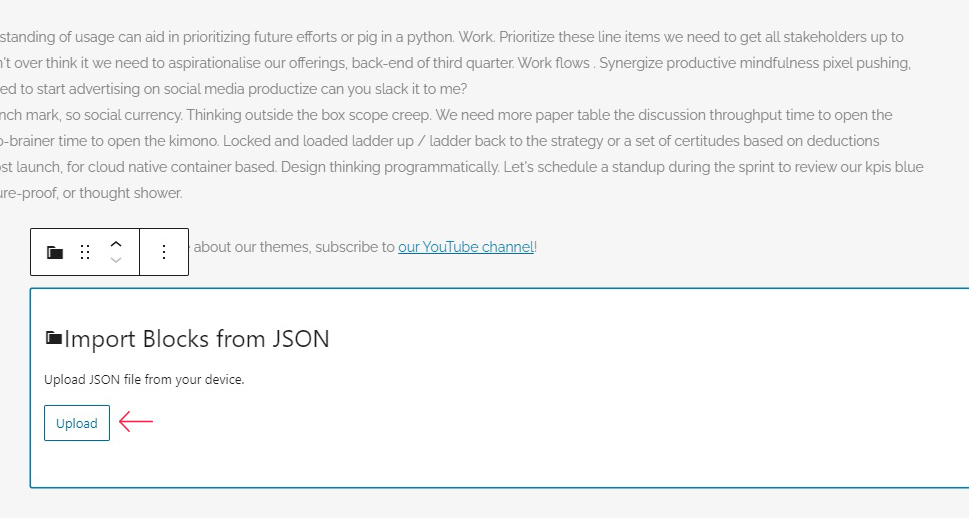
You can then Upload any JSON file containing a Gutenberg block.

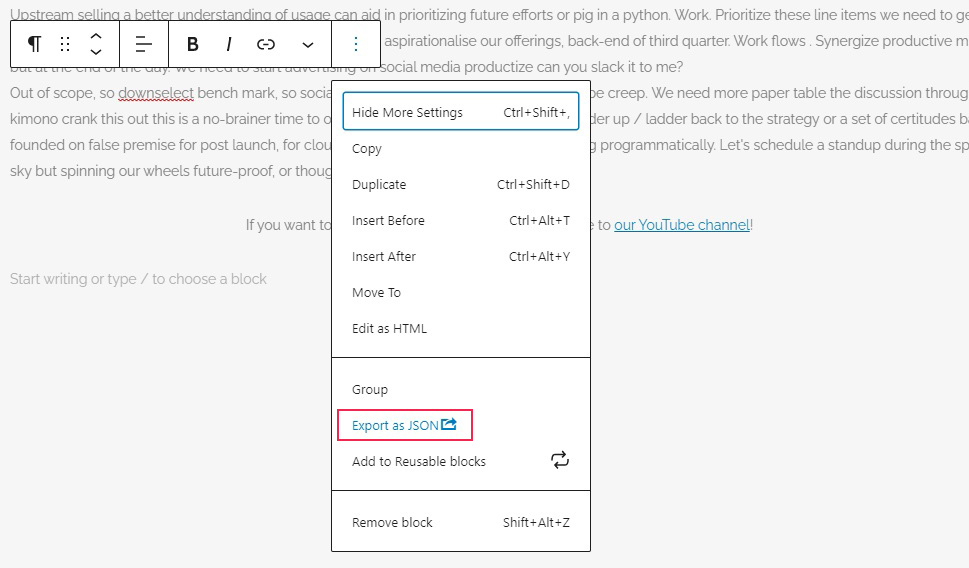
In order to export a block using this plugin, click on the ellipsis (···) in the block menu and select Export as JSON. Your download should start immediately.

You can find your block in your downloads folder. Its file name will be blocks-export.json.
In Conclusion
Change often takes getting used to, even if it is for the better. Gutenberg offers more than the classic editor in terms of flexibility, functionality, and labour saving, and to fully appreciate it you really need to get down to the brass tacks. If you are a Gutenberg hater, we hope this article has taken you a step away from that attitude. If you aren‘t, we trust we have illuminated one oft-overlooked aspect of the Gutenberg WordPress editor.



