How to Disable Gutenberg in WordPress (and Should You Do It?)

It can be hard to get used to a new interface. WordPress has always boasted its accessibility: anyone could build a website, even without a strong technical background. With the introduction of Gutenberg, WordPress users who had invested time and effort into learning the Classic editor’s set of commands and features are now faced with the prospect of learning the ropes of a completely new environment.
But is it completely new? What is Gutenberg, really? Can you disable Gutenberg on your WordPress website, and, more importantly, should you? This is what we will be discussing.
Gutenberg is the editor WordPress made default in 2018, as of version 5.0. It uses units called blocks to build the content or layout of a webpage.
There are multiple kinds of blocks, each of which serves a particular function, which is why we speak of paragraph blocks, image blocks, video blocks, shortcode blocks, and the like. That is not all, though: basic elements of website design, such as buttons and widgets, can be thought of as blocks, too. Many plugins now provide custom blocks for their own functionalities, in addition to or instead of the usual shortcodes. There are even plugins which are nothing but Gutenberg block libraries. And any content which was created using older versions of WordPress is now converted into “classic blocks”.
Gutengerg blocks introduce a multitude of new solutions for well-known functionalities. We will not waste your time by going into the nitty-gritty here, especially since we have an in-depth introduction to the Gutenberg block editor.
The developers maintain that Gutenberg was designed to be user-friendly and to support, enable, and facilitate media-rich website design, and we agree, to a great extent. But what if you are used to the old, “classic editor“?
If you simply prefer the classic editing tool out of force of habit or personal preference, then you definitely should. But maybe it‘s not just you. Maybe you employ staff who contribute to your website who are used to the old editor, and you don’t have the time or the resources to train them to use the new editor. But there are other reasons why you should think about whether you need Gutenberg right now.
You should always aim to use the newest version of WordPress and the plugins you are using, for security reasons at the very least. However, WordPress is also a community, and relies on third-party developers. Your website may be using themes, or plugins developed for older versions of WordPress – maybe even software of your own creation. If you are using software incompatible with the Gutenberg WordPress editor, your website might exhibit bugs or return unexpected errors. This goes double if you are using plugins which are no longer supported.
Until such time as you find replacements for your out-of-date plugins, or until the developers bring them up to date, you may want to disable Gutenberg on your WordPress website.
It doesn‘t take a lot of effort simply to switch back to the classic editor and continue with business as usual.
If you are uncomfortable fiddling with code, you should probably avoid it. Instead, you can disable Gutenberg using a plugin. And the plugin we will be using is Disable Gutenberg.
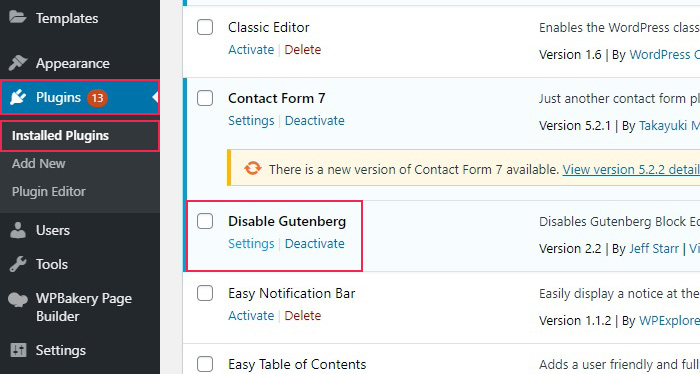
First, install and activate the plugin. If you are not sure how to do that, take a look at our step-by-step guide to plugin installation. Once you have done that, you need to find the plugin in your list of Installed Plugins and click to access its Settings.

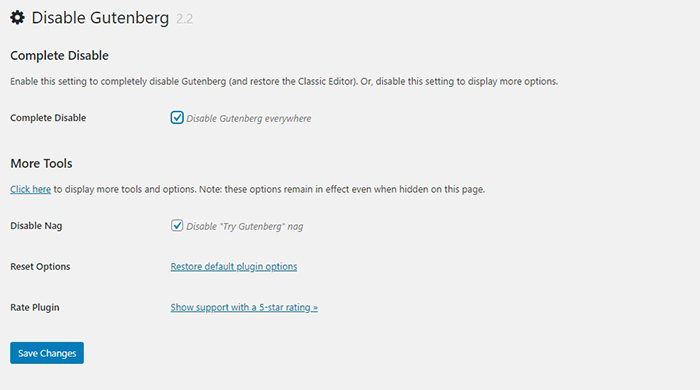
The setup is very simple, and the plugin‘s settings are fairly straightforward. First of all, there is the Complete Disable checkbox, which is checked by default. Checked, it means that Gutenberg is disabled throughout your website. The More Tools link deals with some advanced options which we will touch upon later. Next, you get the Disable Nag checkbox. This disables WordPress‘s prompt to try the new block editor. Then there‘s the Reset Options link, which will reset the plugin to default settings, and a Rate Plugin link which you can use to express your opinion of it.

However, if you uncheck the Complete Disable checkbox, you can choose to disable Gutenberg for certain roles, such as Administrators, Editors, Contributors and others (depending on the theme or plugins you are using), for post types, such as posts, pages, products (useful if your staff is trained to use text editors for catalog input), or in other situations: for certain templates (useful if your theme is not WordPress 5.0-compatible) or for certain post IDs.
Finally, the More Tools command will open a set of commands we recommend for advanced users, such as to Enable Frontend Gutenberg, meaning your visitors may use the new styles, Whitelist Options, in case you want to enable certain post types to always use Gutenberg, as well as to hide the plugin in the Menu, or, for WordPress versions older than 5.0, to Hide Gutenberg in the menu.
In any case, after installing and configuring this plugin, you have Gutenberg partially or completely disabled. Simply click the Save Changes button and continue enjoying your classical WordPress experience.
To disable Gutenberg using code, you need to add a line to your functions.php file. If accessing through your WordPress control panel, you will find it in Appearance/Theme Editor. The Theme Files section can be found on the right.
The line you need to add is:
add_filter('use_block_editor_for_post', '__return_false', 10);
In order to avoid it interfering with other code, we suggest you add it immediately under [<?php] at the beginning of the file.
Now, you need to be careful when editing functions.php (or any other one of your theme files). A single error, and you may end up breaking your website. So, back up your functions.php file before editing it, just in case, and test everything twice.
In Conclusion
As we have shown, it takes next to no time at all to disable Gutenberg on your WordPress website. But be mindful of how and why you do it. Visual editors are the new default, and you should invest some time in learning how to use them. Still, if you need some time to adapt, or if you simply prefer working with text-based editors, you are not out of options. If you feel confident, switch Gutenberg off at code level. If not, you can use a plugin which is easily deactivated if and when you want Gutenberg back.



