How to Add Twitter Cards to WordPress

While new visitors will likely find your website by looking for something they are interested in using a search engine, you shouldn’t neglect social media when trying to reach new audiences. This time, we will be focusing on Twitter, and showing you how to make good use of one of its in-built functionalities: Twitter cards.
Twitter cards can be added to your WordPress website with relative ease, and have several aesthetic and functional benefits. But what are Twitter cards, exactly? Do you really need them, and why? All this, along with the nuts and bolts of how to add Twitter cards to your WordPress website, is what this tutorial is all about. Here’s what we’ll be covering:
In the simplest terms, Twitter cards are rich results, but for Twitter. But let’s take a step back. On Twitter, a tweet is the basic unit of interaction. The user posts tweets, which other users may comment on, like them, or share them. Initially, tweets used to be textual only, but Twitter’s developers have since added pictures, gifs, polls, and other media.
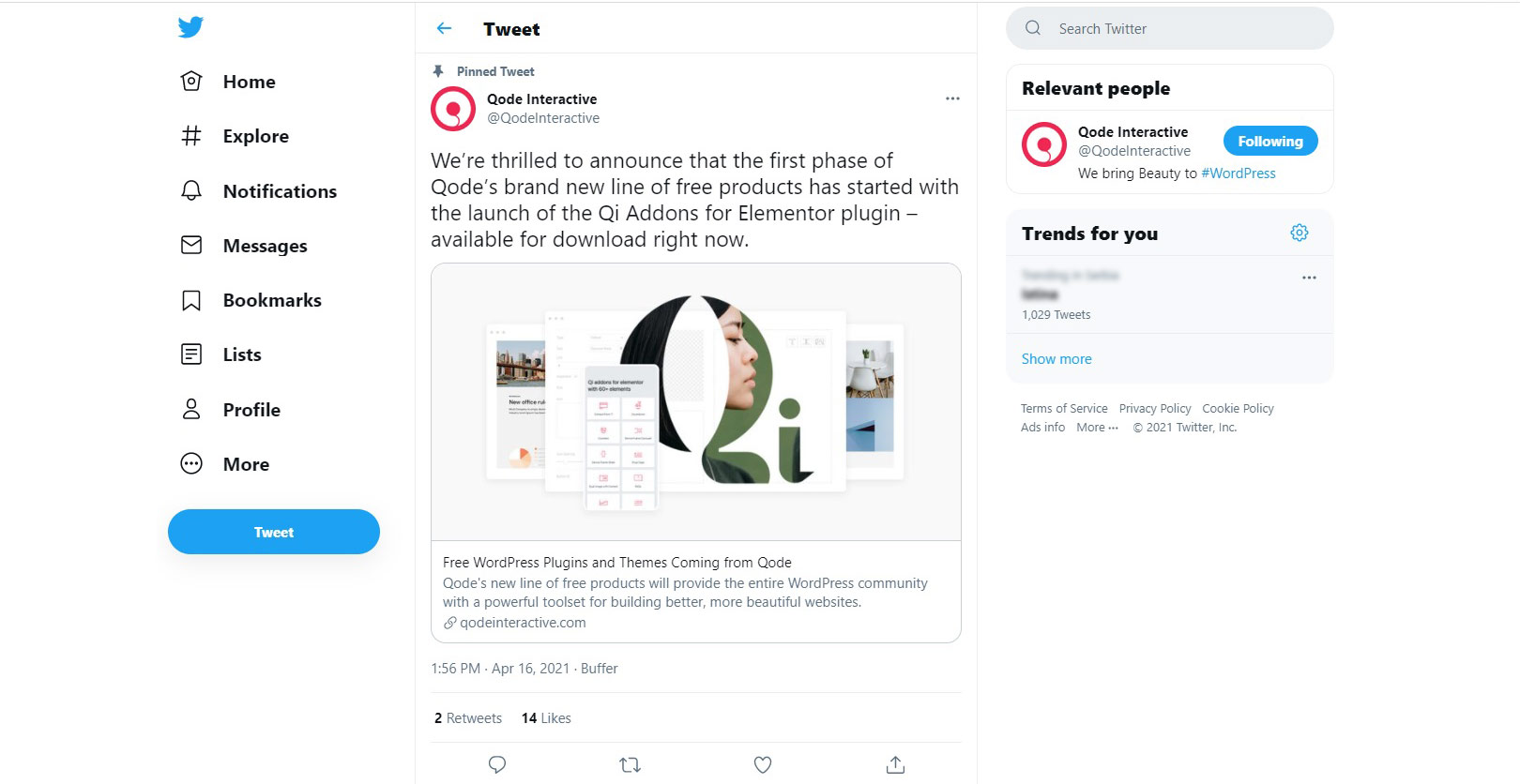
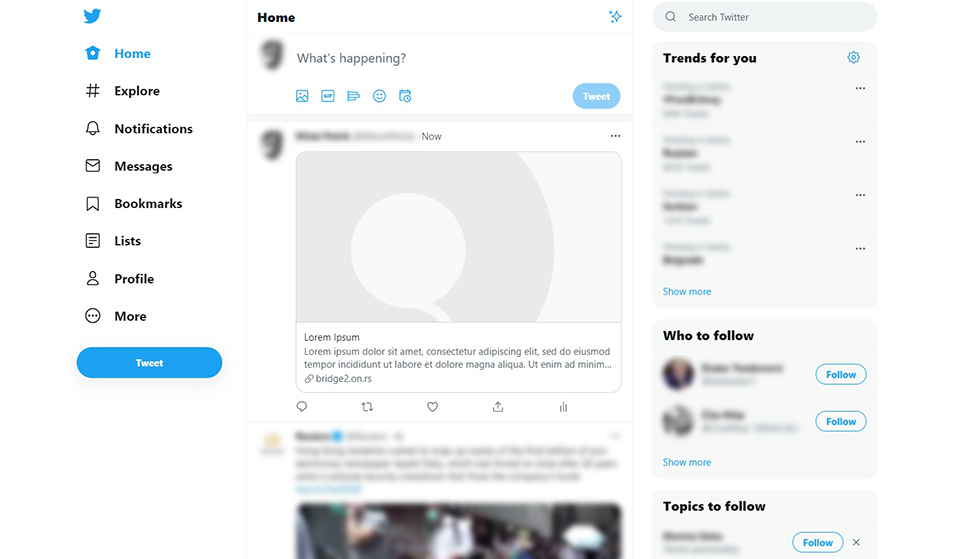
If you use Twitter, you will see that much of the content shared from websites on the social platform contains more than just a hyperlink. The format of such tweets is called a Twitter card, and it looks something like this:

There are four types of Twitter cards:
-
Summary Cards, which contain a title of the shared content, a description, and a thumbnail;
-
Summary Cards with Large Image, which, most unsurprisingly, contain a large image along with other data (as in the example above);
-
App Cards, which contain direct download links for mobile apps; and
-
Player Cards, which can display video, audio, or similar media.
The easiest way to think of Twitter cards is from the perspective of the Twitter user. A Twitter user is used to seeing links and similar rich content in a certain format, which is the Twitter card. Now, of course you can share a link or an image as a perfectly ordinary tweet, but that may give off a bad impression. It’s much better to look professional using the appropriate format for sharing this type of content. This will likely mean more visits and more retweets, too.
Furthermore, even if you are not trying to maintain an active Twitter presence, your website visitors might be. You can use Twitter cards to provide Twitter users with more information about your website without having to do it yourself for each single post – your visitors will be sharing your rich content each time they click your Share link .
Now that you know the benefits of Twitter cards, let us show you how to enable your visitors to share your rich content on Twitter.
The easiest and completely coding-free way to add Twitter cards to a WordPress website is to use a plugin. The plugin we will be demonstrating here is JM Twitter Cards. It is free, and we find it very easy to use even for novice users, while still giving you the functionalities you need.
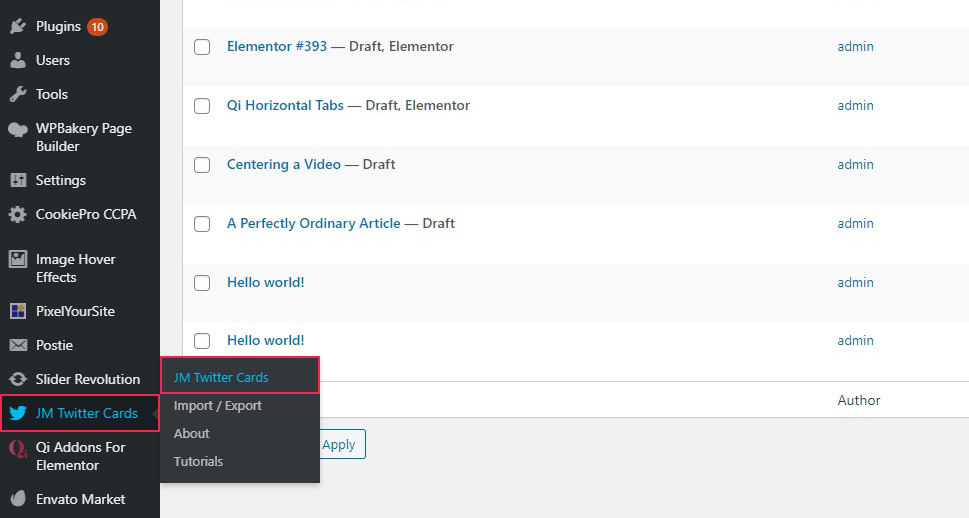
After having installed and activated the plugin, you will need to configure it. To do that, navigate to the plugin’s configuration screen by selecting JM Twitter Cards/JM Twitter Cards from your WordPress dashboard menu.

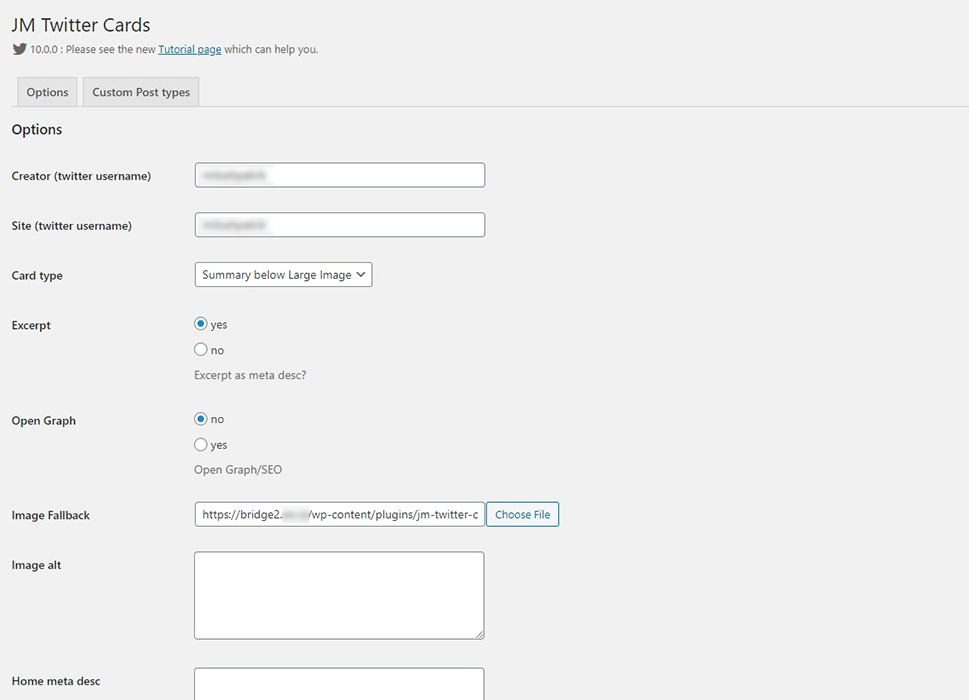
Here, in the Options tab, you find the configuration options. You need to input your Twitter username into both the Creator and Site fields.
You also need to select, under Card type, whether you want the Summary, Summary below Large Image, or Application card.
Next down, you have the Excerpt toggle. If set to Yes, it will show your post’s excerpt as your card’s meta description. Similarly, the Open Graph toggle, if set to Yes, will use the Open Graph protocol for social sharing.
In the Image Fallback field, you need to input the URL of the default image to be used in case the post shared on social media does not use a featured image. You can upload a new image or choose one from your media library by clicking Choose File. If you want, you can add the alt text for your image in the Image alt field.

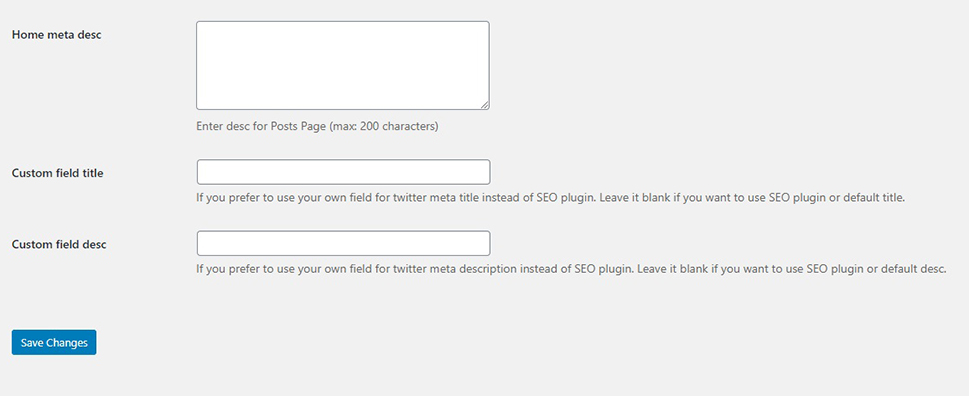
Scrolling down, you will find the Home meta desc field. This is where you can enter a custom description for your home page card – you can have a Twitter-specific home page description.
You can also enter a Custom field title and a Custom field description if you want your cards to use them. Again, this overrides any title and description settings you may have by default or through an SEO plugin, but only for Twitter.
When done, click Save Changes. These will be your default settings.

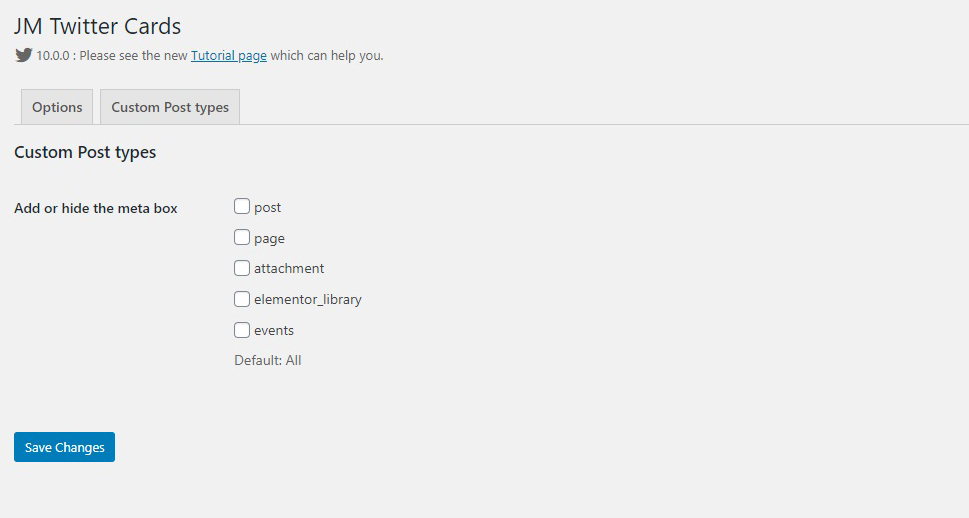
In the Custom Post types tab, you can select which post types will have a special Twitter Cards tab adjacent to the main body of your content in the editor.

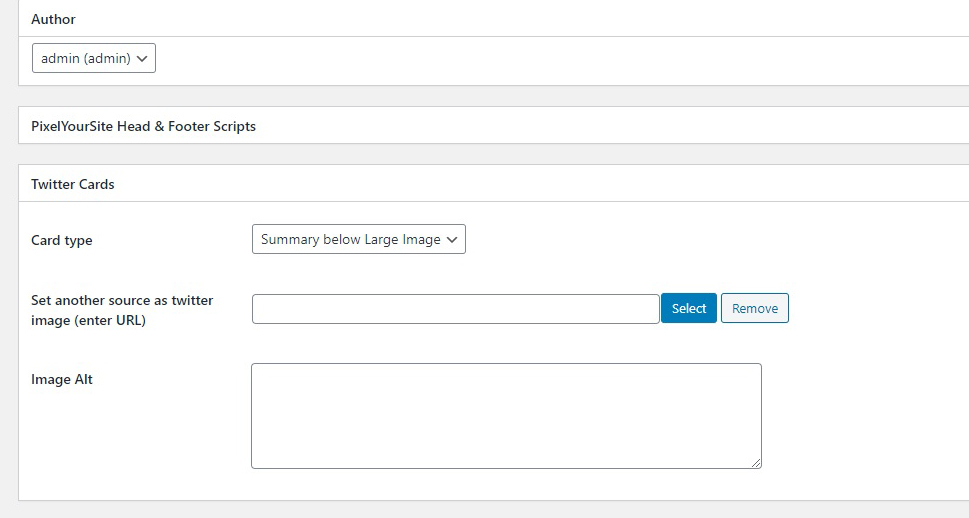
For posts, it will be accessible by clicking on the Twitter icon next to the settings (Gear) icon. You can use it to override the default settings for any particular post.
If you are using the Classic Editor, you will find your Twitter Cards box below the main body of your content.

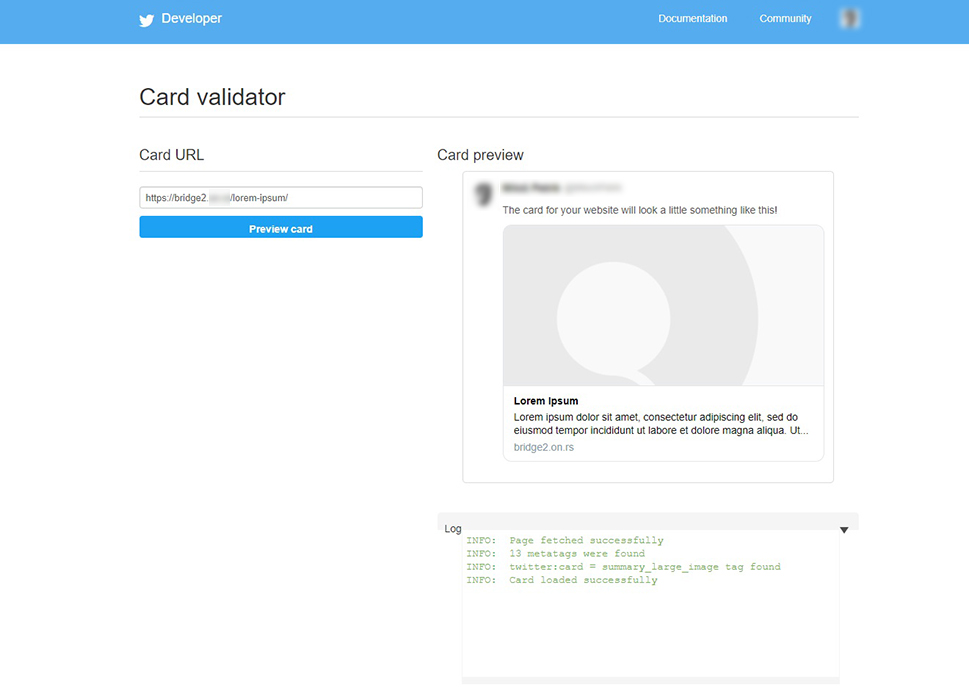
Once you have configured your plugin to your satisfaction, you can check whether it works properly by using the Twitter card validator. Simply log on Twitter, follow the link to the validator, enter the URL for the page you wish to share on Twitter in the Card URL field, and then click Preview card.
Twitter’s bot will then crawl your website and fetch the information it needs to generate a card. You will be able to see your card previewed in the Card preview window, while you can follow the bot’s action in the Log below.

Each time the link to this content is shared on Twitter, it will show the full Twitter card as configured.

As sometimes it may happen that your website is blocking Twitter from accessing it (which, logically, makes Twitter cards impossible), you may also need to make changes to your website’s robots.txt file. To allow Twitter’s bots to crawl your website, enter the following lines into your robots.txt file:
User-agent: Twitterbot Disallow:
And the plugin should function properly.
In Conclusion
As you have seen, adding Twitter cards to your WordPress website can take a bit of time if you decide to have different settings for each page, but is really no big deal: you can be done with the basic settings within minutes. Twitter cards are an important functionality of one of the most popular social networks, and their benefits are obvious: they make your shared content richer, and therefore more professional and more readily clickable. There really is no reason for you not to make it easy for your visitors who are also Twitter users to share your content while making it look good at the same time.



