How to Add a Privacy Policy to Your WordPress Website

Depending on their unique purpose, websites come in many shapes and forms. They differ in design, structure, the content they offer, and of course, the types of pages they contain. That being said, one thing that all websites should have in common is a clear and informative Privacy Policy page.
A privacy policy is a statement or legal document that should be easily accessible and available to every visitor that stumbles upon your web page. Naturally, it goes without saying that you should add a Privacy Policy if you’re using WordPress as your website platform as well.
Even though Privacy Policy has always been relevant in the past, with recent new regulations, such as the GDPR law, coming into force, now it’s practically mandatory to have one on your site. Without further ado, let’s see why you are required to add a Privacy Policy to WordPress and also take a look into a few different methods you can use to do it.
We will cover:
Many countries across the globe are required to disclose the types of information they gather regarding their visitors, including the way their information will be used. This is also partly connected to the General Data Protection Regulation, or GDPR, that has recently been introduced with the intention to place additional protection on the personal data of all EU citizens. In other words, every website should fulfill these requirements if any of its visitors come from the EU. Of course, this means that your WordPress site should be GDPR compliant as well.
Aside from these law-based requirements, having a Privacy Policy page is good for your business in general, since you can avoid running into any legal issues and will also appear more trustworthy to your customers. This can only be beneficial for your business in the long run and can help you with your reputation and credibility online.
Even though your Privacy Policy page may vary depending on the type of website you own (whether it’s an eCommerce store, a freelance or business site that offers various services or something else entirely), there are some basic privacy policy statements that will correspond with most websites out there.
With this in mind, here are different types of information you can include when adding a Privacy Policy page to your WordPress site:
-
The type of data that your website collects from your visitors
-
Information about how you store your data as well as how long it will be stored for
-
Why you gather this specific data and what you plan to use it for
-
What elements of your site are used to gather data, i.e. contact forms, sign up and registration forms, comment sections, etc.
-
Who do you share this data with, for example yourpayment providers or any other third-party service
-
Info about any third-party advertisers that may collect information of your users, including information about how to opt out of these advertisements
-
Your contact info for any additional questions
If you’re absolutely clueless as to where to start with your privacy policy page, you’ll be happy to hear that many sites allow you to generate your privacy policy terms. In fact, the WordPress platform itself comes with a default generated privacy policy template you can use as is or modify according to your needs.
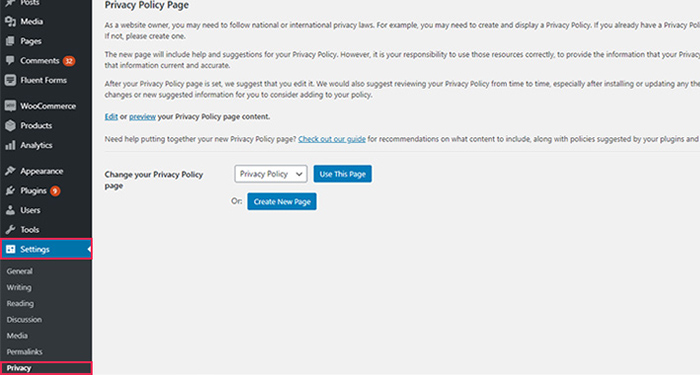
First and foremost, you should go and access the Privacy Policy template located in Settings >> Privacy.

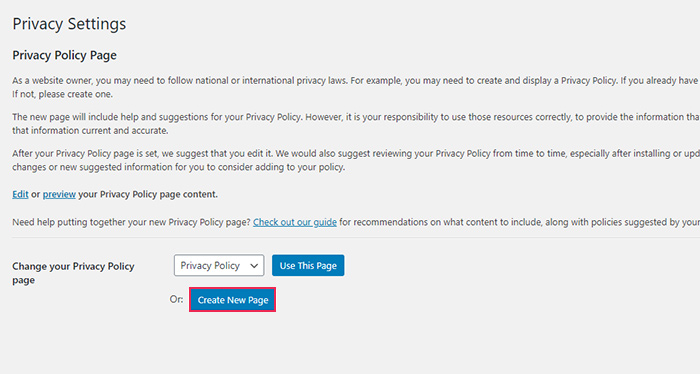
If you prefer to create your page from scratch, then select the Create New Page option.

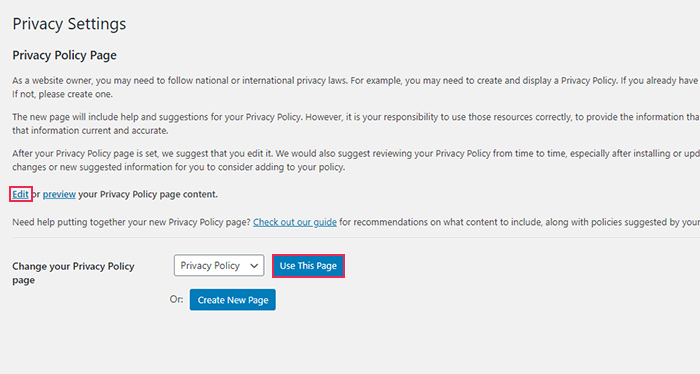
However, if you’d rather use a WordPress-generated Privacy Policy draft, you can either click on Edit if you wish to make any changes to this draft first or simply click the Use this page button.

If you select the latter, you can edit your page by finding the generated Privacy Policy page draft in your Pages/All Pages and hitting the Edit button.
In addition, here you can also choose to view the default Privacy Policy page guide, where you will see recommendations on what content you should include, as well as policies that may come with your WordPress theme and plugins.

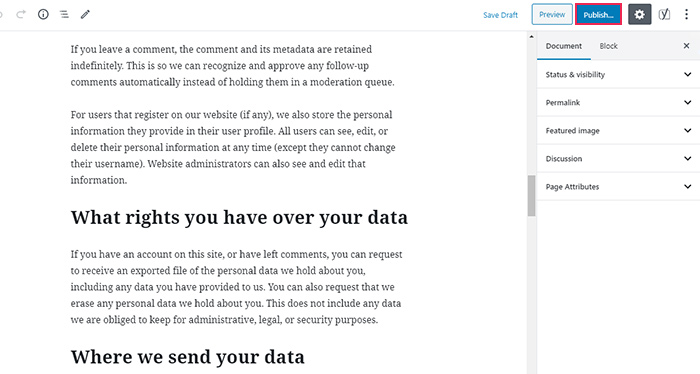
Once you open the Privacy Policy page draft, you will be taken to the WordPress page editor where you will be able to edit your page regularly, just like any other.

Here, you will notice different sections regarding the way WordPress collects personal data, like cookies, comments, media, and so on.

You will notice that some of the fields are already filled. These are the types of data that WordPress collects by default. However, there will also be some additional headings such as Contact Form, Who we Share Your Data With, and so on. You can fill these in on your own if you need to.

After you’re done with revising and editing the draft, hit the Publish button and you’re done.

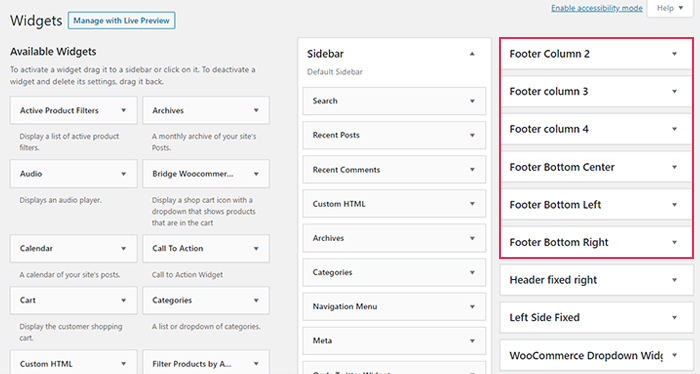
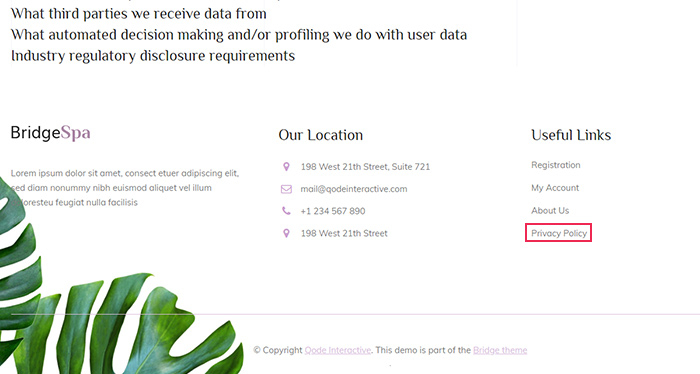
When it comes to displaying a Privacy Policy link on your website, most websites add this link to the footer area, and that’s where most visitors will look for intuitively. So, you should go to your Appearance >> Widgets page and check if your WordPress theme supports the footer widget area. A lot of premium WordPress themes actually come with multiple footer widget areas.

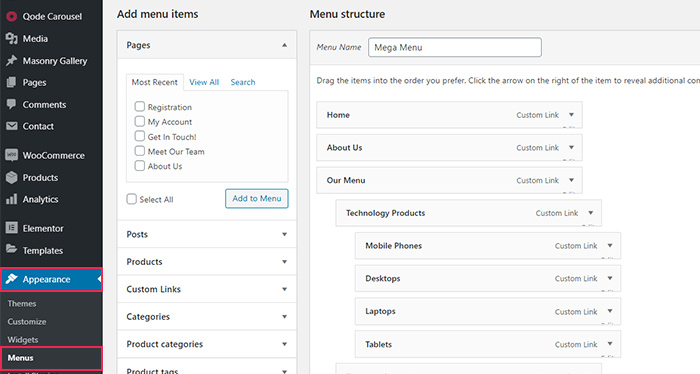
If your theme supports this area, then you can visit Appearance >> Menus and create a custom WordPress navigation menu there.

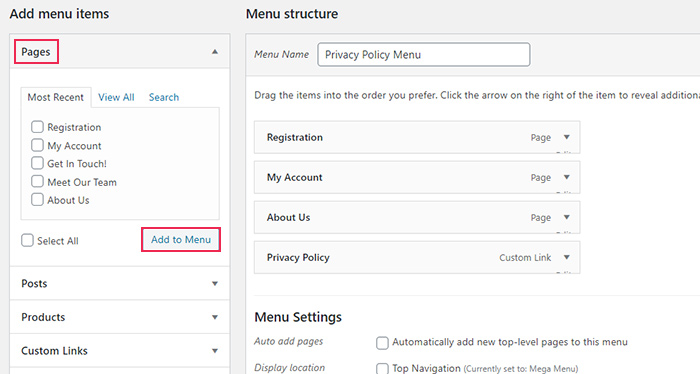
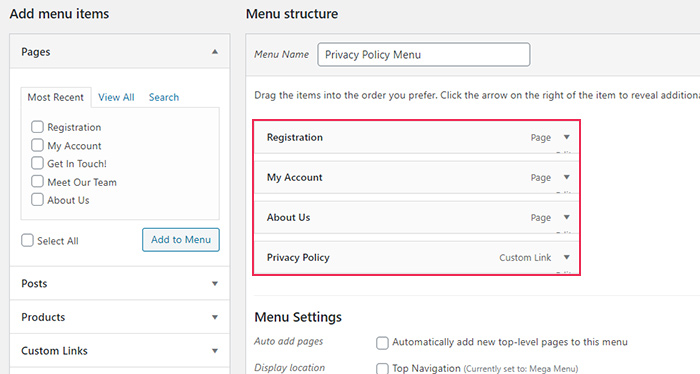
After clicking the “create new menu” link and choosing a new menu name, go ahead and select any pages you want your new menu to have together with the Privacy Policy page. You can find all pages in the Pages dropdown on the left side of the screen.
Then, hit the Add to Menu button.

Arrange your menu items on the right in any way you like by dragging them up or down with your mouse.

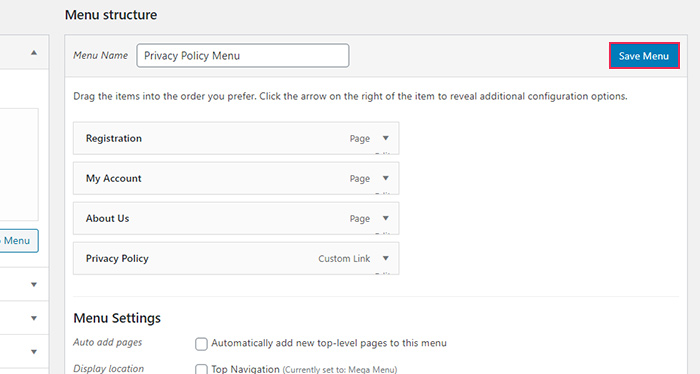
Don’t forget to click on Save Menu when you’re done.

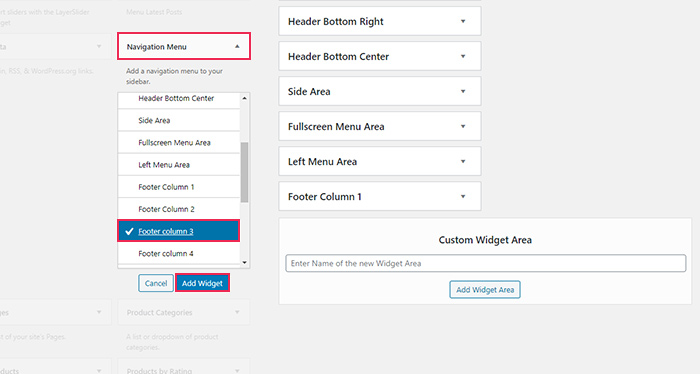
Next, head to the Appearance >> Widgets page once again and add the widget named Navigation Menu to any area you like (in our case, the footer column 3) by either dragging it to the preferred area on the right or clicking the Add Widget button after selecting the widget area manually.

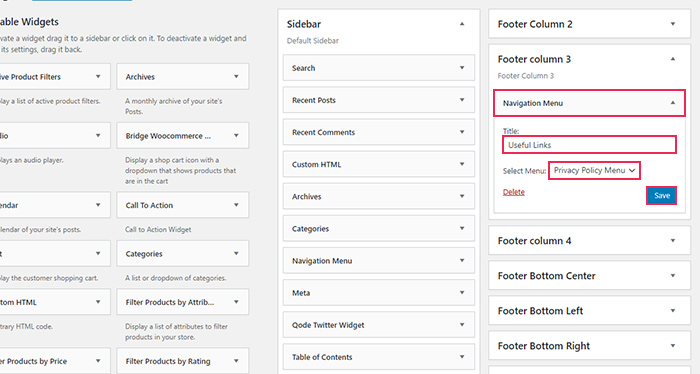
Click on the widget located in your footer area, change its Title, and select the menu you created earlier. Finally, hit the Save button for the changes to take effect.

Once you’re done, you should go ahead and preview your new menu with the Privacy Policy page link.

In case your theme does not come with a predefined footer widget area, there’s always an option to add your Privacy Policy page link manually using an HTML code.
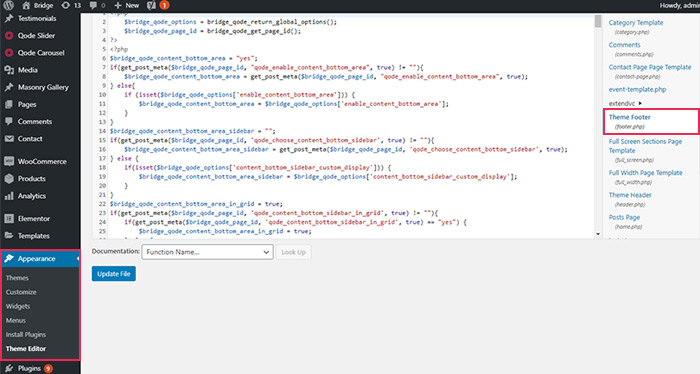
To do this, go to Appearance >> Theme Editor and find the file named footer.php.

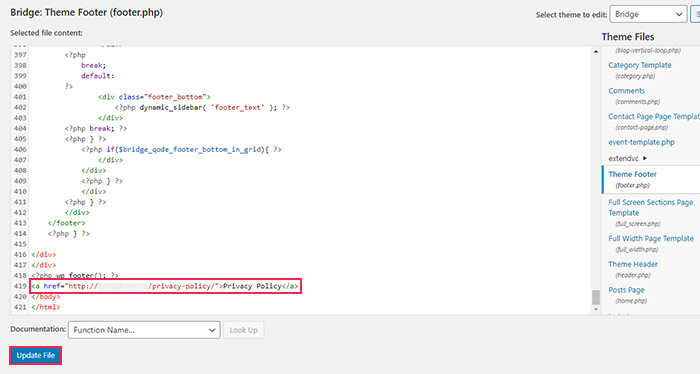
Once you access the footer.php file, add the following code at the very bottom of the file (right below the </body>tag):
<a href="http://your-site-name.com/privacy-policy">Privacy Policy</a>
Just make sure to add your Privacy Policy page URL in the a href value.

And that’s it – you can go ahead and preview your changes after clicking the Update File button.
In Conclusion
There are multiple reasons why you should add an informative Privacy Policy page to your WordPress site. Not only does it contribute to your efforts to be GDPR compliant and stay out of any legal troubles, but it also assures your visitors that their data won’t be misused or jeopardized in any way, further demonstrating your credibility and transparency when doing business.
We advise you to always check if you need to insert any additional info to your Privacy Policy page when you make some major changes to your website. This includes going through any big WordPress updates (since this can affect the way your website collects data), installing a new plugin, or even incorporating a new form to your website. After all, it’s always better to be thorough in advance than to deal with the consequences in the future.



