How to Add Preloader Animation in WordPress Without Code

Nobody likes slow loading sites. Not only do people have short attention spans to begin with, but they also want to browse through website pages quickly and effortlessly in order to find the information they are interested in as soon as possible. So, if your site takes too long to load, it’s needless to say that users can get annoyed and decide to leave altogether. And while there are different methods you can (and should) use to boost your website’s loading speed, sometimes there’s little you can do about it. After all, there are many different reasons why your site might be loading slower than usual – it can be due to things like a slow internet connection, server disturbances, etc.
Luckily, there are ways to keep your visitors engaged and get them to stick around until the page is done loading – and that is by using a WordPress preloader animation on your site. This sort of animation lets users know that your page will load soon while helping keep their attention, ultimately stopping them from abandoning your site.
This time around, we will talk about the benefits of using a preloader animation. In addition, we will explain how you can easily add one to your WordPress site with the help of a plugin, so make sure to read on.
What Is a Preloader Animation and How It Is Useful
A preloader animation is a simple, short, but usually engaging animation that indicates to users that a page is currently loading, reassuring them that it isn’t stuck or broken. As such, it can hold the visitors’ attention and give them something interesting to look at while they wait for the page to load, making the time they have to wait appear shorter than it is. If implemented properly, this type of animation not only has the potential to engage users and prevent them from leaving, but it can also make your site look more professional and user-friendly in general.
The preloader animation is ideal for sites that need to load specific bits of content at first, like those with image and video-heavy pages. However, in case you have a text-based site that doesn’t take too much time to load, it may not always be necessary to use this kind of animation.

Now, while there are many WordPress themes that include preloader animation out of the box, not everyone is necessarily using themes that have this kind of feature. Or, even if you do have (or plan to get) such a theme, you might wish to have more options at your disposal. In that case, installing a preloader plugin might just do the trick for you.
So, with that said, let’s see how you can easily add a preloader animation in WordPress using the help of a freemium plugin called LoftLoader.
Adding and Customizing the Preloader Animation in WordPress Using a Plugin
With over 50,000 downloads on WordPress.org, LoftLoader is a simple but powerful plugin you can use to quickly add beautiful and engaging WordPress preloader animations to your site. This plugin allows you to adjust the look of your animation by accessing the WordPress Customizer screen – without having to use any code.
Some of the options you’ll have at your disposal include 7 different loading animation effects, 4 ending animation effects, access to unlimited background colors (with the ability to change the opacity), etc. You can also choose whether you want to show your preloader animation on the homepage only, or on all other pages as well.
What’s also great about the LoftLoader plugin is that you will be able to see your changes live while you’re customizing the preloader animation according to your preferences.

After you install the plugin and activate it, you should go to Settings >> LoftLoader Lite. This will open a customizer screen where you will be able to fully customize the look and behavior of your preloader animation. You will be able to adjust your settings on the left, while an instant preview of all your changes will be available on the right.

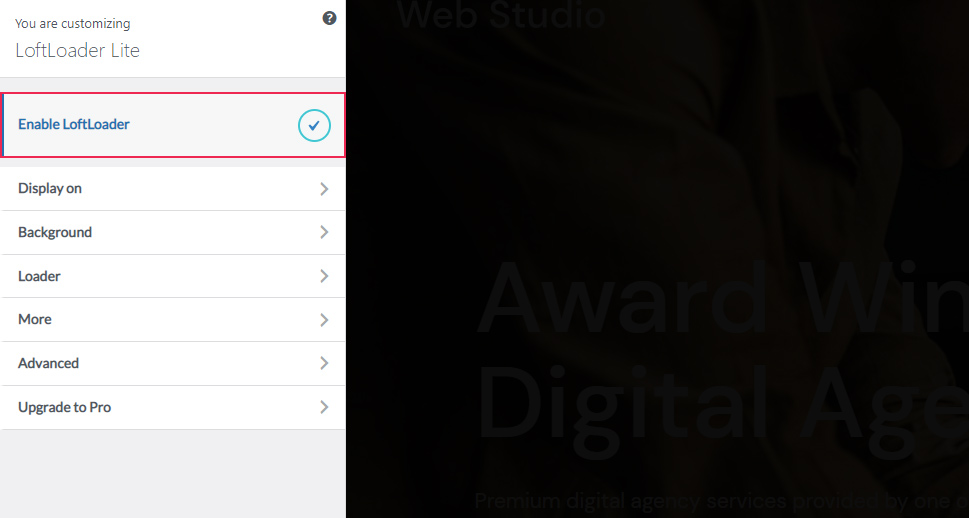
As soon as the customizer opens, you will be able to see the option that will allow you to enable or disable the LoftLoader animation at the very top (keep in mind that it is enabled by default).

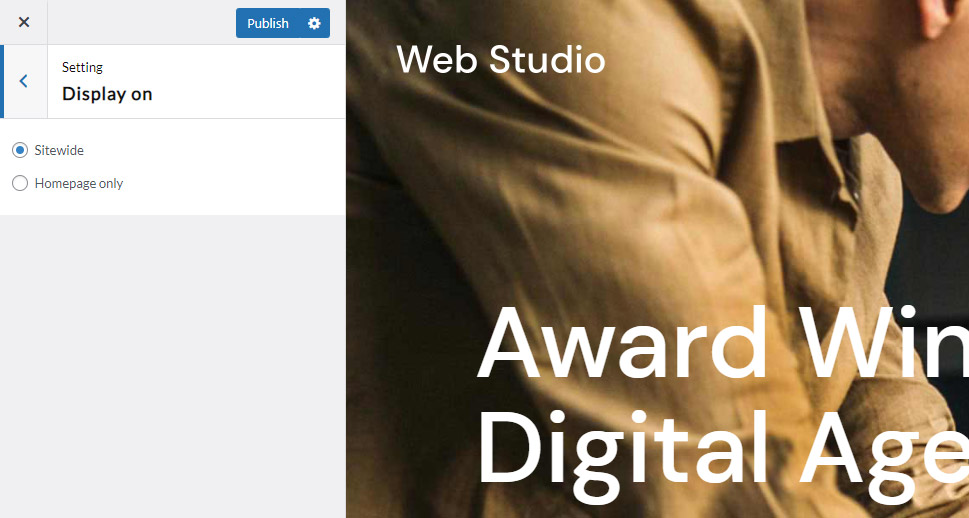
Then, there’s the “Display on” option that will let you determine whether you wish to display your preloader animation sitewide, or on your homepage only.

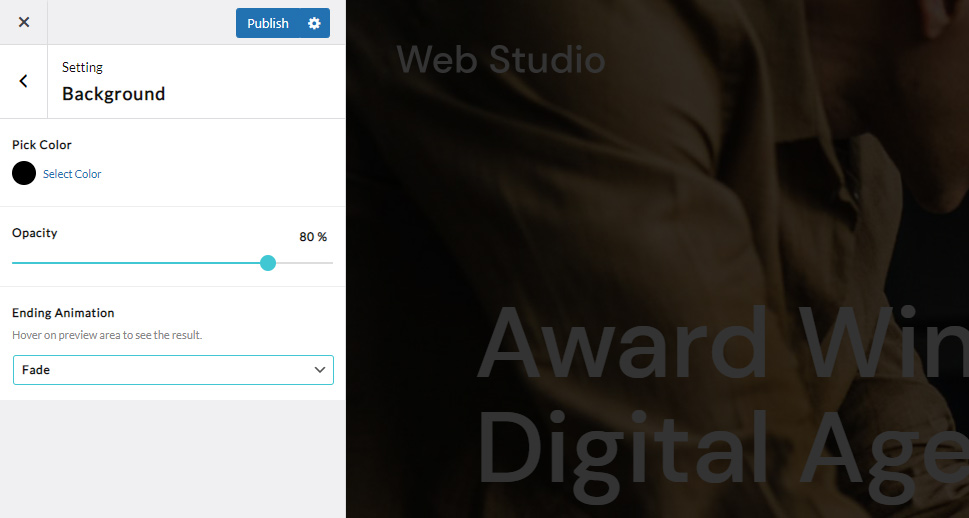
The Background setting will allow you to set options like background color and opacity (to determine whether you want the background of a page to be visible while the preloader is showing or not), and even choose the ending animation.

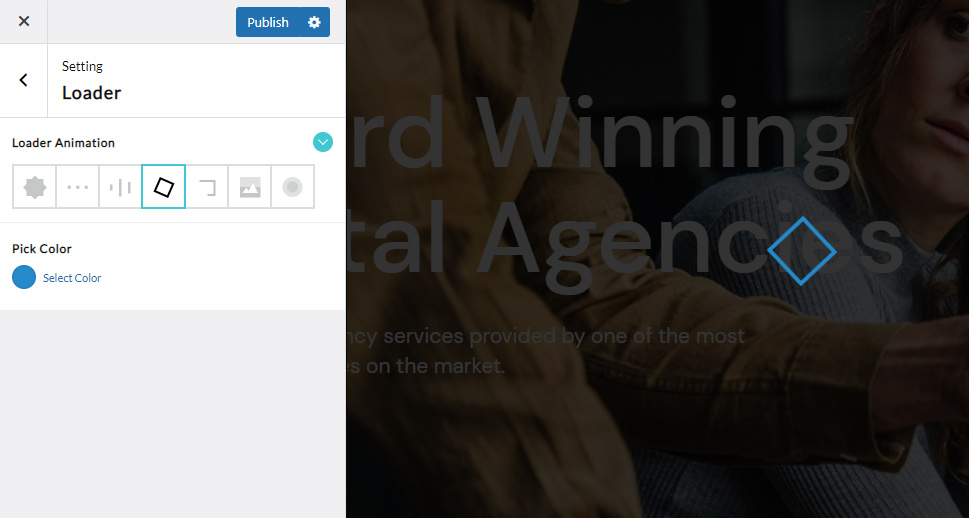
By clicking on the Loader option, you will get to choose from 7 different preloader animation images. You can also upload two custom images and replace or combine them with one of the two pre-existing animation images.

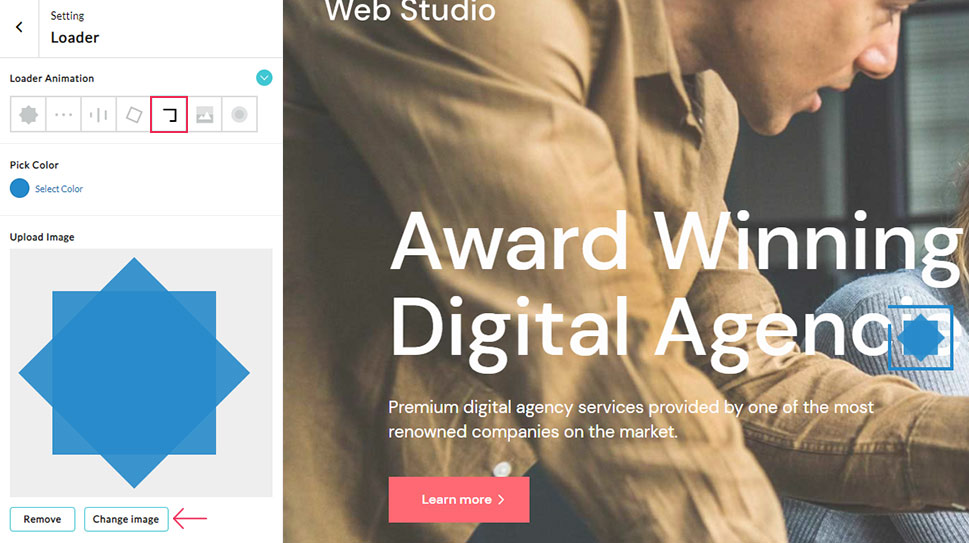
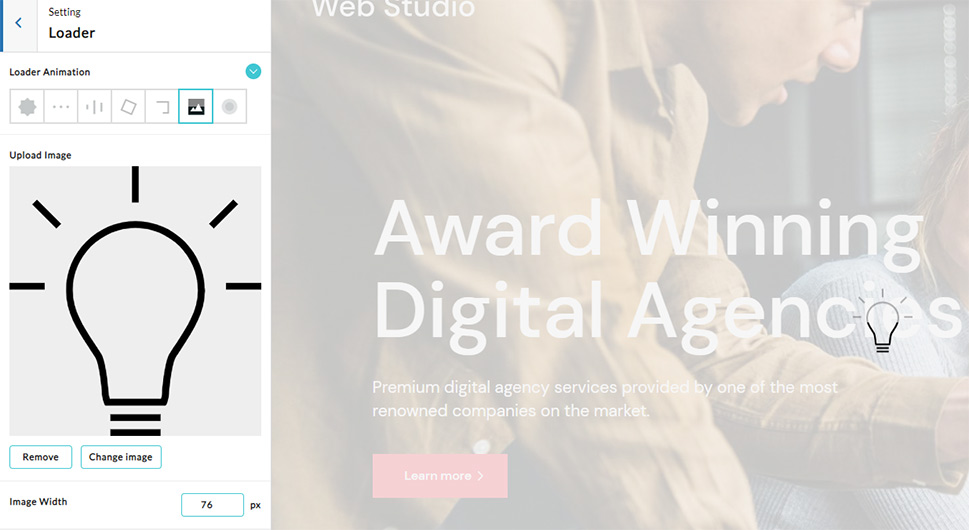
For example, you can either use the Drawing frame animation on its own or add your own custom image from the media library (by clicking on Change Image) and use the two together (you don’t have the option of using the custom image on its own here). You can upload any picture you want (SVG, PNG, etc.)

If you decide to add your own image, your preloader animation image will be a combination of the still image you’ve uploaded, with the predefined Drawing frame animation showing up and loading together with your image.

We’ve also changed the background color from black to white and changed the preloader animation color (we will show you how to use this option a bit later) so that it fits better with the image we’ve uploaded for our example.
Keep in mind that you will only be able to change the color of the predefined loading animation and not the colors of the image you plan to add.
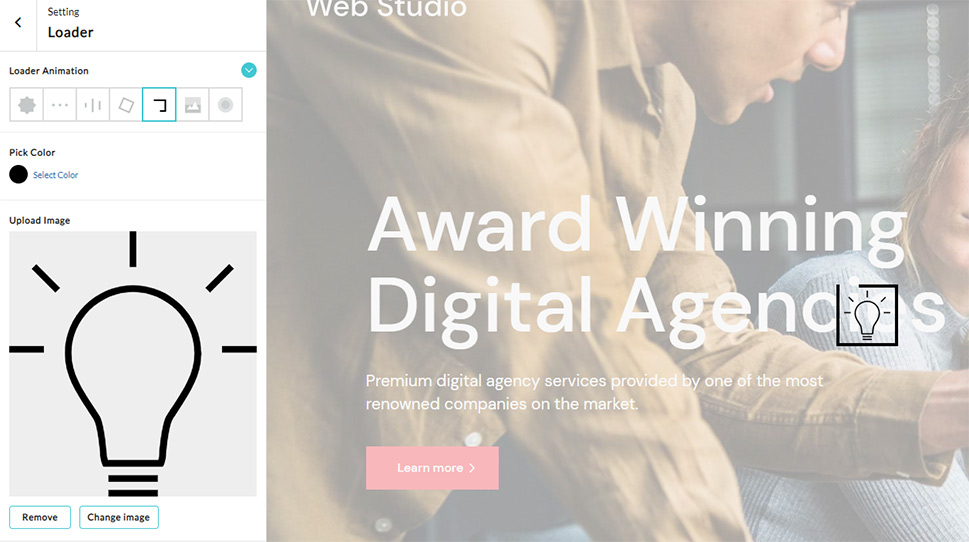
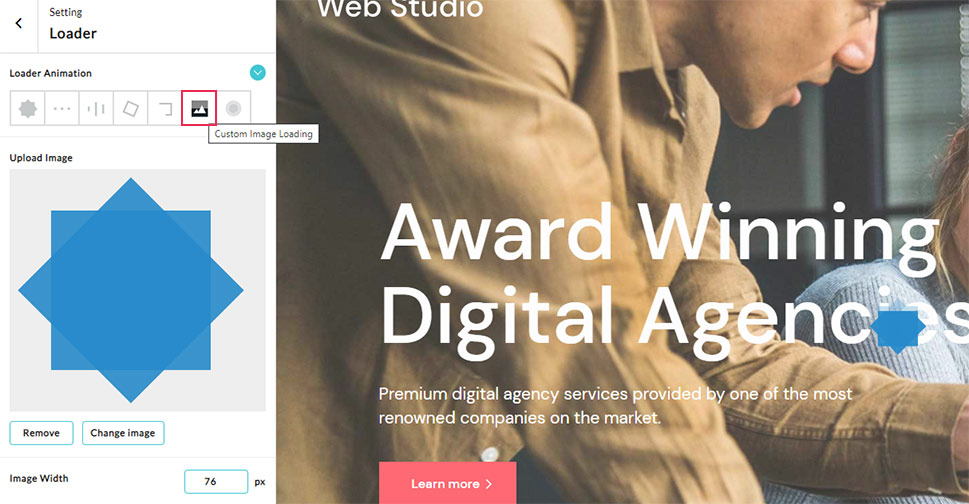
Another option you can use here is the Custom Image Loading option. There is a predefined animation available here as well, so if you end up liking the way this animation loads on your screen, you can feel free to use this one instead:

However, If you really want to use your own image as a preloader animation, you can click on the Change Image button here and upload any image of your choosing. Unlike the other option, this one allows you to only use the image you’ve uploaded. The image you upload will instantly get a neat image loading animation effect.

Also, you should note that you won’t be able to change the color of this custom image either.
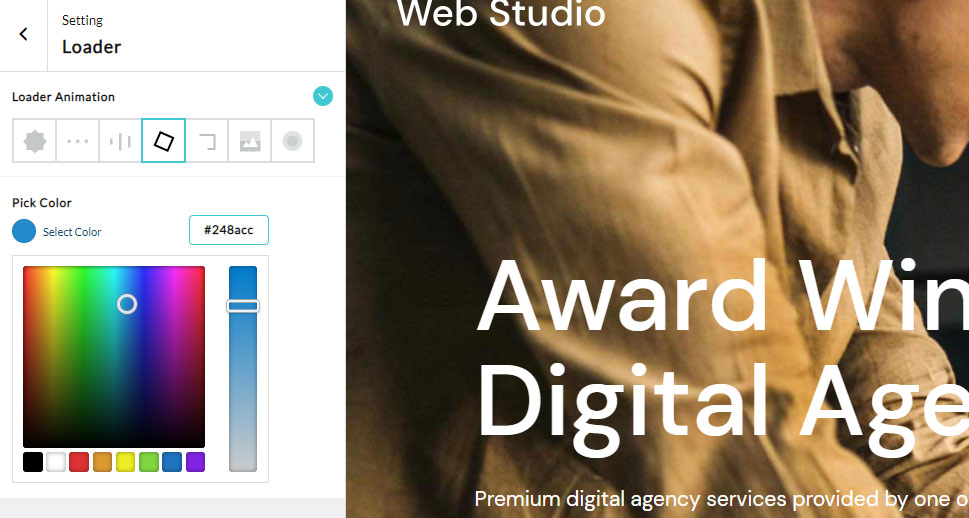
Speaking of colors, you will also be able to select different colors if you wish to use one of the available predefined preloader animations:

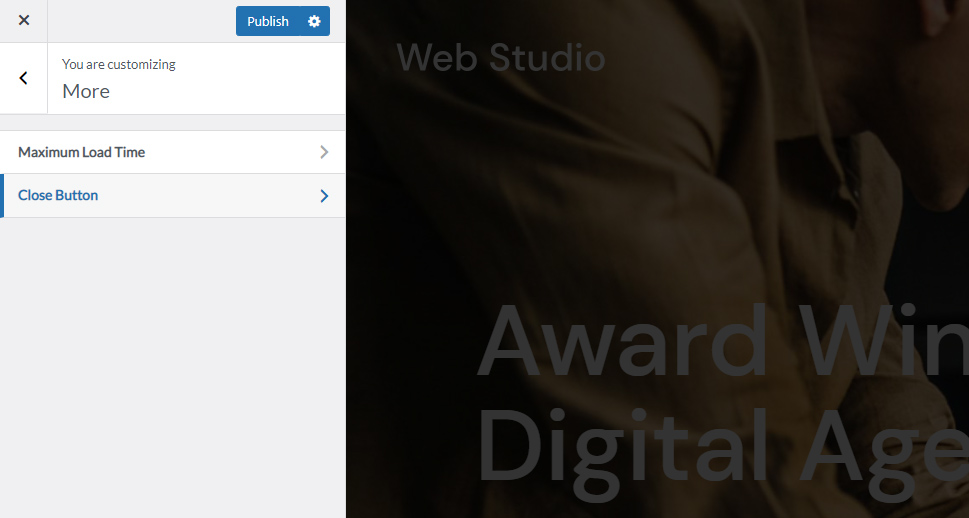
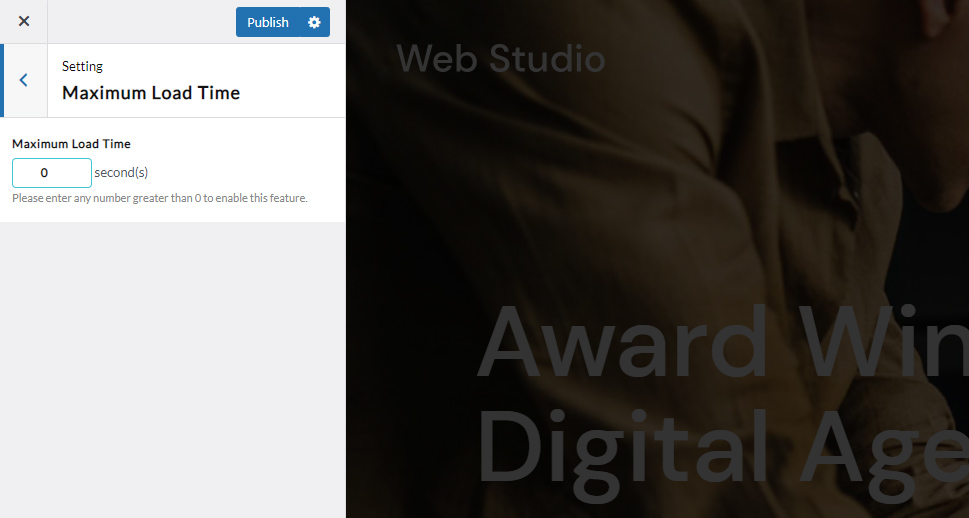
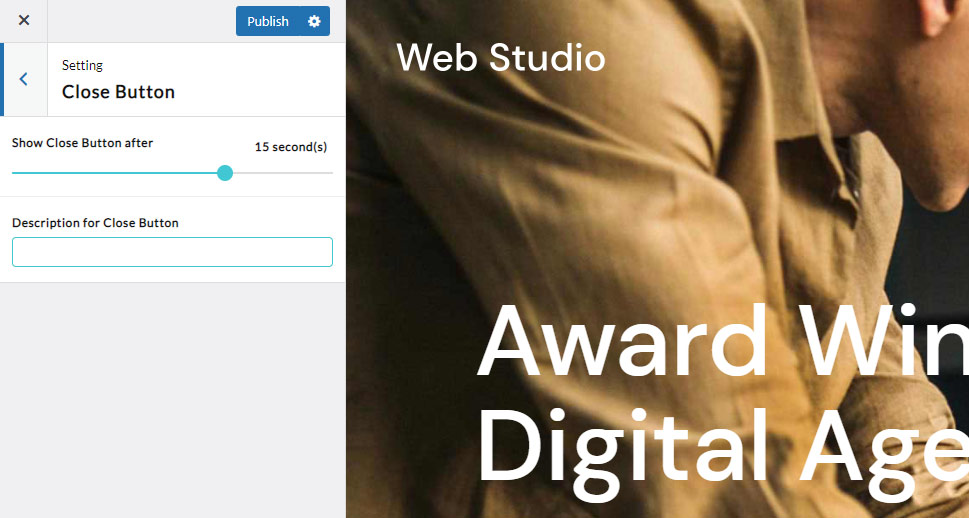
Now, clicking on the More option will give you access to two different options – Maximum Load Time and Close Button.

The Maximum Load Time option will allow you to set the maximum load time (seconds) your preloader animation will be displayed on the screen. You will enable this setting if you enter any number above 0.

The Close Button option allows you to enable the appearance of a close button (so that visitors will be able to close the preloader animation) after a specific time (from 5 to 20 seconds). Additionally, you can also customize the button text.

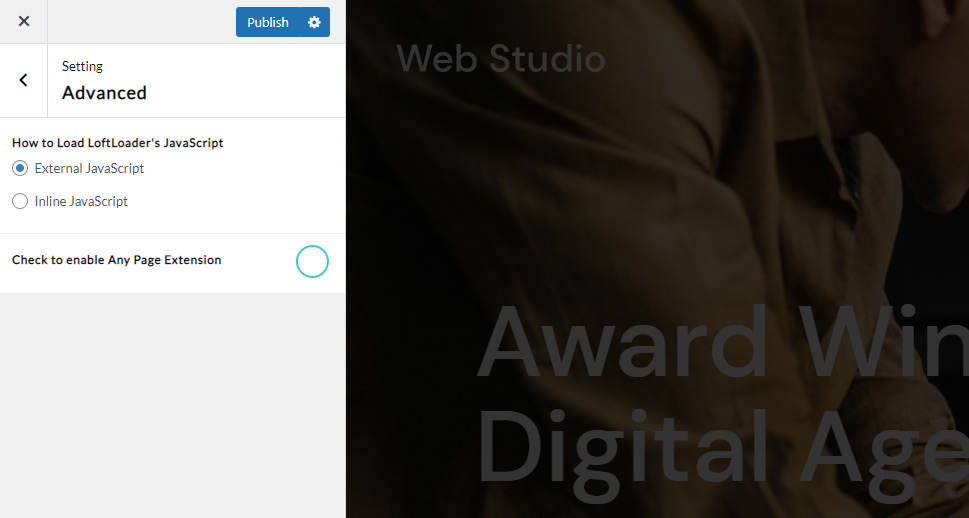
In the Advanced settings, you also have the ability to choose how to load LoftLoader’s JavaScript (external or inline javascript).

Finally, the last tab allows you to upgrade to the pro version of the plugin to get access to more advanced options (available at $26), such as more preloader animations, the ability to use background images, patterns, gradient colors, enter a custom message, and more.

Feel free to hit the Publish button located at the very top once you’re done with adjusting your settings.
Then you can go ahead and preview your page to see what your preloader animation looks like in action:

Wrapping Things Up
And that concludes our tutorial on how to successfully insert and customize a preloader animation feature on your WordPress site. As you can see, adding this feature is fairly easy if you use the right plugin. If you ask us, the LoftLoader plugin is a perfect option for the job as it allows you to fully customize various striking animations and even add and adjust details such as an ending message, background color, and opacity, add various ending animations, choose different images for your animation, and much more. Just make sure to follow our instructions and you’ll be able to add beautiful and attention-grabbing loading animations to your WordPress pages and effectively stop your visitors from leaving your site before your pages can fully load.



