How to Add Lottie Animations to WordPress

Modern online audiences are spoilt for choice. Creating a website is easier than it ever was, and, with WordPress, almost anyone can build almost anything they want– and a lot of it for no money at all, investing only personal talent, skill, and flair for design. Building your brand authority through content marketing is all well and good, but good content isn’t everything. Sometimes you need an eye-catching special feature if you want to attract new visitors. And that is exactly what we’re here to talk to you about: Lottie animations and WordPress.
We will briefly discuss what Lottie WordPress animations are, how they can be created, accessed, and used, and how they can impact the user experience and impression of your WordPress website. Here’s what we’ll be talking about:

Lottie animations are animations belonging to LottieFiles, a library of animated assets. It works with Windows, iOS and Android equally well, it is free, and open source. As far as the technical aspects are concerned, in short, animations are produced by rendering Adobe After Effects animation data as JSON files. Lottie animations may be simple, but the upside is that they are minuscule in size and the library itself contains elements that can readily be converted into animated buttons, headers, or simple background elements.
This means that you can replace some or all (though we advise against visual clutter) of your statical assets with dynamic ones at almost no expense with regards to storage space and loading times. Basically, you get a (scalable!) .gif or .mp4 for the price of a .json.
As we have mentioned before, Lottie animations are made using Adobe After Effects. Similar animations can, conceivably, be created using other software, but Adobe After Effects is the industry standard.
With Lottie animations, you don’t need to convert an animation into a web format, which is usually what a developer did. You do need a designer trained in the use of Adobe After Effects to create animations from your static graphic elements and export them as .json files using the appropriate Adobe After Effects extension.
However, you don’t need to do anything from scratch: you can use stock animations from the Lottie Files website, as discussed in the following section.
If you want exactly what you want, that’s bound to cost you. Custom jobs are always expensive. You may have great insights into the cutting edge of design aesthetics and neuromarketing, but no budget to implement that knowledge when designing animations for your website. That doesn’t mean that your website is condemned to static assets: you can use Lottie Files’s library of stock animations, both free and paid, to make your website richer.
The website itself also gives you tools to edit Lottie animations without having access to a designer. Designers can also offer their own animations for sale, while web developers and designers can buy independently produced animations or hire animators as needed.
There are ways to add Lottie animations to WordPress using a custom HTML widget, but there are easier ways of going about it. For instance, if you are using Elementor (and why wouldn’t you); specifically, Elementor Pro, you already have a Lottie widget that lets you introduce animations on the back end with ease.
If you are a Gutenberg user, you can use Spectra. The plugin, formerly known as Ultimate Addons For Elementor, also offers a Lottie animation block with which you can easily add an animation. There are other plugins that have the same functionality, but this one is what we will be doing for this demonstration.
You need to have Gutenberg installed and activated. This should be available by default, unless you have disabled Gutenberg. You also have to have a Lottie account. Lottie accounts are free, and registration is easy. All you need is a working email address. Next, install and activate Spectra.
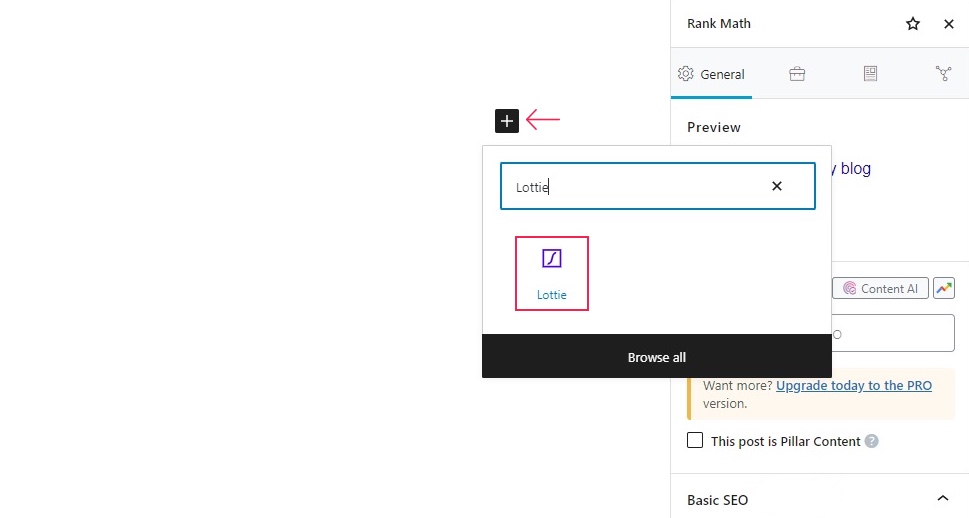
We will begin by creating a page and giving it a title. Next, click on the plus sign to add a block, and select the Lottie block.

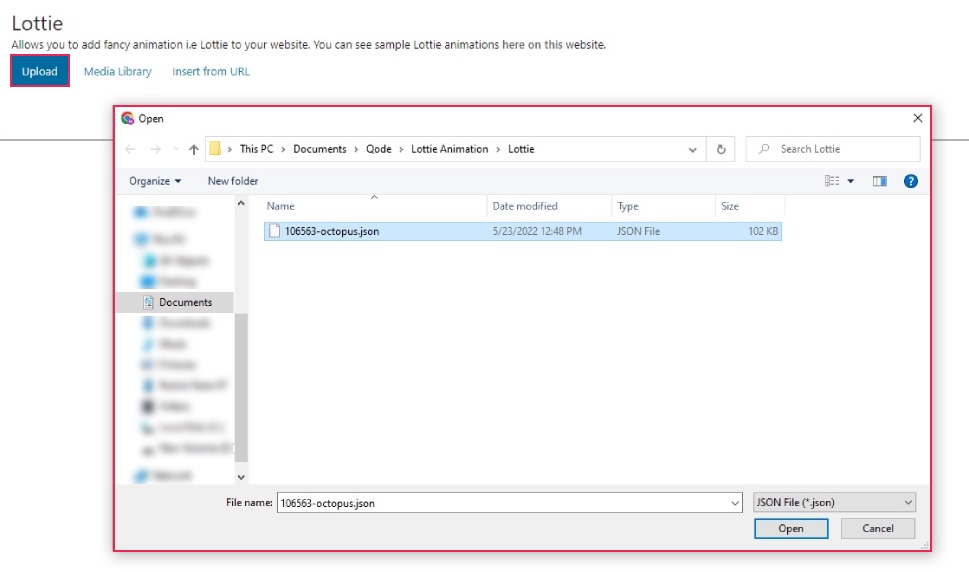
There are several ways to populate this block. You can Upload a .json file, select one from your Media Library, or Insert from URL.
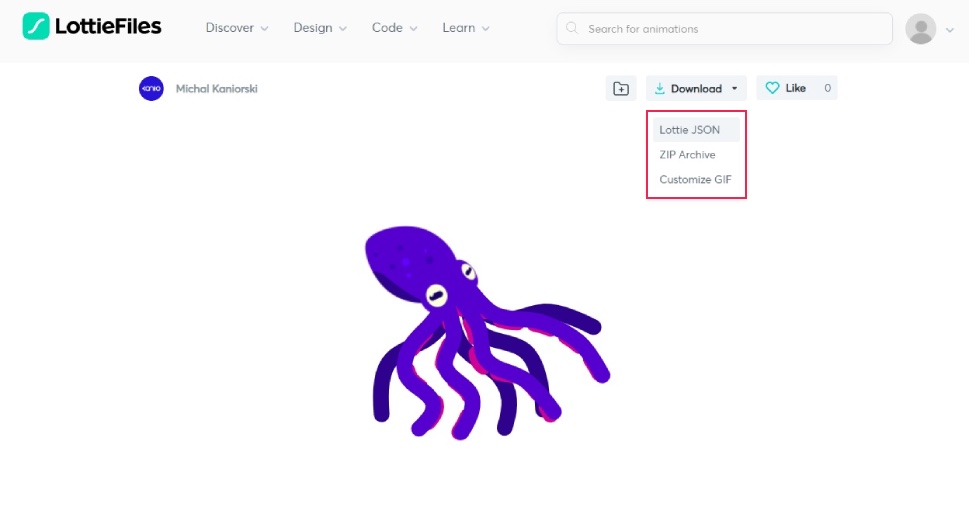
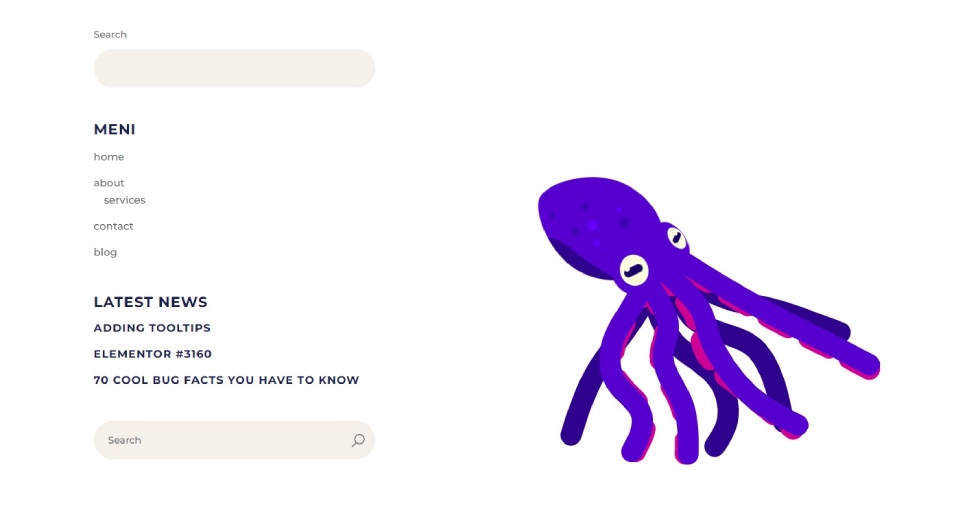
If you are a registered Lottie user, you can easily download a .json. Simply find an animation in the library (we have gone for this cute little blue octopus) and click on the Download button and select the Lottie JSON option from the drop-down menu.

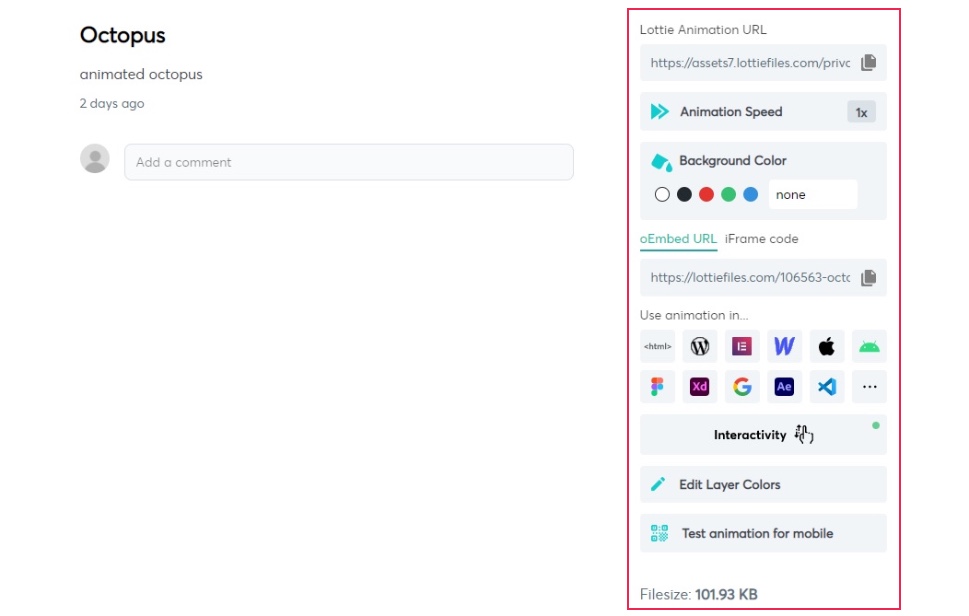
If you prefer not to add files to your WordPress website for whatever reason, you can get the animation URL from the menu below. Here, you can also access options to increase the Animation Speed, change or remove Background Color, get an oEmbed or iFrame code, Edit Layer Colors, and more.
You can also access the developers’ Interactivity Guide, though we recommend this option to the advanced users. This is where you turn your animation into an interactive element; this is where you make it a button or play it or loop it conditionally. If you are a seasoned developer, you may also try creating a custom HTML widget as discussed above.

We have downloaded our octopus animation and will upload it by clicking the Upload button. Simply find its location on your hard drive and upload the file.

Finally, the octopus now swims the treacherous waters of our test website.

In Conclusion
As you can see, adding animations to your website is (or can be) quick and easy, and needn’t cost you a single penny. Creating animations and making them interactive is a whole different kettle of fish – or octopodes. Still, if you are looking for a way to make your website a little more colorful and a little more eye-catching, you can do it in just a couple of clicks of the mouse, and at no additional cost to you. There is a whole library of simple, but high-quality animations at your fingertips. All you have to do is install a plugin and you can start testing the waters.



