How to Add a Click to Tweet Box to WordPress Posts

Twitter is one of the world’s most popular social networks. With more than 330 million monthly active users, it is also a powerful marketing tool that allows you to share information about your brand and engage with your target audience in real-time.
Aside from posting your content directly on the platform, another way of sharing it with the world is to add a Click to Tweet functionality to your WordPress website. If someone loves your content and is willing to tweet it, allow them to do it with ease by adding a Click to Tweet box to your posts. We will talk about the reasons why the Click to Tweet option is good for your brand and we will show you how to add it by using a plugin.
Benefits of Adding a Click to Tweet Box to Your Site
Twitter is a fast-paced network where tweets easily get buried by the constant influx of fresh content. To stay relevant and have success with the platform, you need to tweet regularly. Another thing that helps boost your popularity is having other users share your content. And the easiest way to enable this option on your site is to add a Click to Tweet functionality to it.
Click to Tweet is a practical feature that facilitates your task of being constantly present on Twitter. Unlike the regular Twitter button that enables people to tweet about web pages, Click to Tweet allows you to put the focus on crucial parts of your posts that users can share on their profiles.
You can highlight information about your newest products, big achievements, some important statistics, or anything else you think may be of interest to potential customers and help raise your profile on the platform.
The easiest way of adding a Click to Tweet box in WordPress is by using the Better Click to Tweet plugin.
How to Add a Click to Tweet Box with the Better Click to Tweet Plugin

Better Click to Tweet is a lightweight freemium plugin that lets you easily insert a Click to Tweet button into your posts.
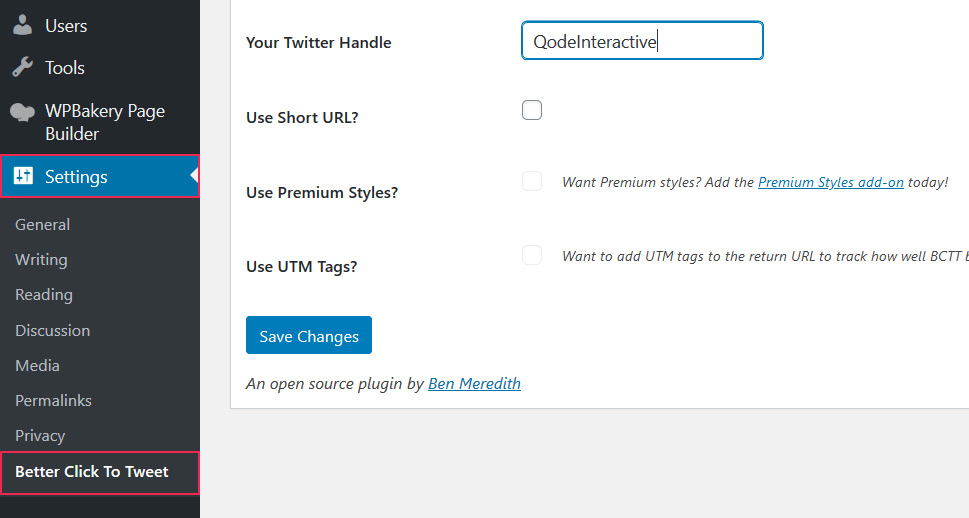
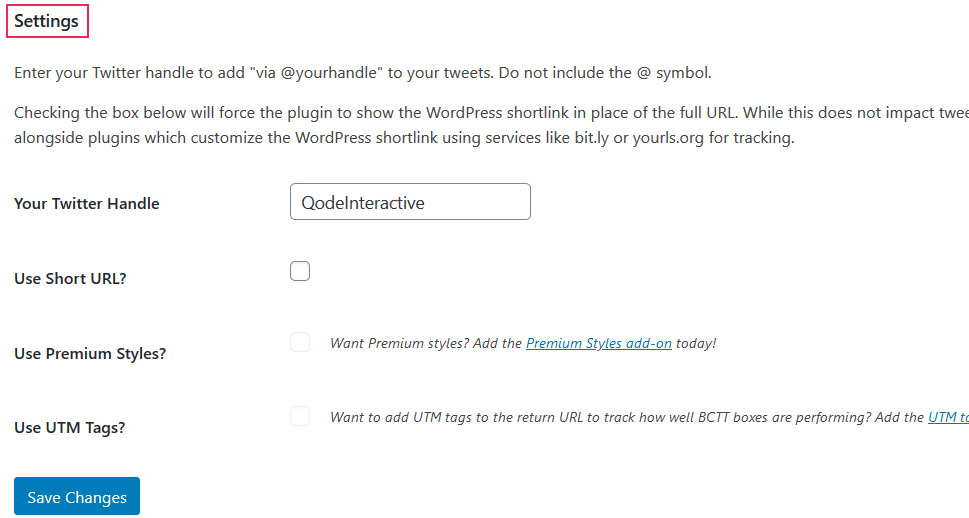
Upon installing it, go to Settings > Better Click to Tweet.

The first thing you should do is enter your Twitter handle into the designated box. There are also options to restyle BCTT boxes, and add UTM tags to the return URL to monitor the boxes’ performance. Both are premium add-ons and you can purchase them from BCTT’s official website. If you wish, you can also use a custom short URL.

If going premium is not an option for you and you know your way around CSS, use it to modify the appearance of the boxes.
How to Add a Better Click to Tweet Box to Your Post
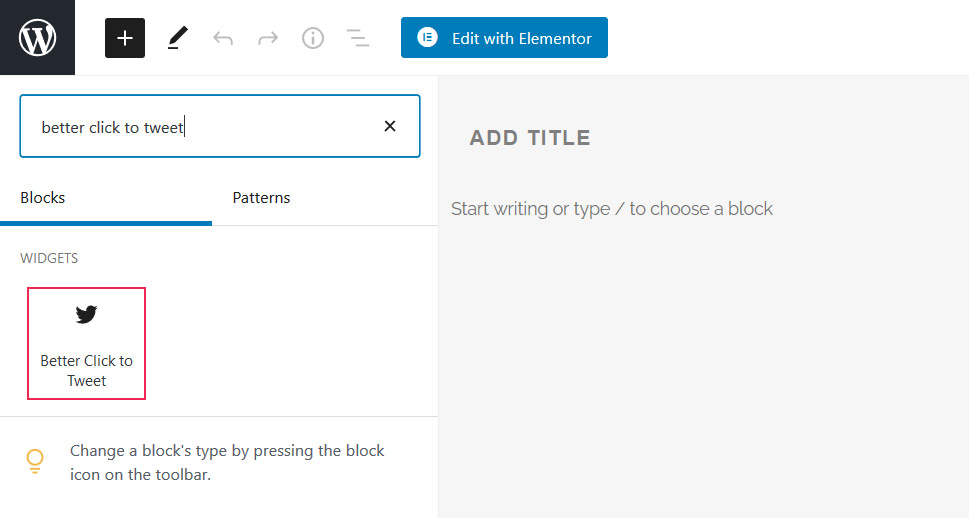
To add a BCTT box to your posts in Gutenberg, use a BCTT block.

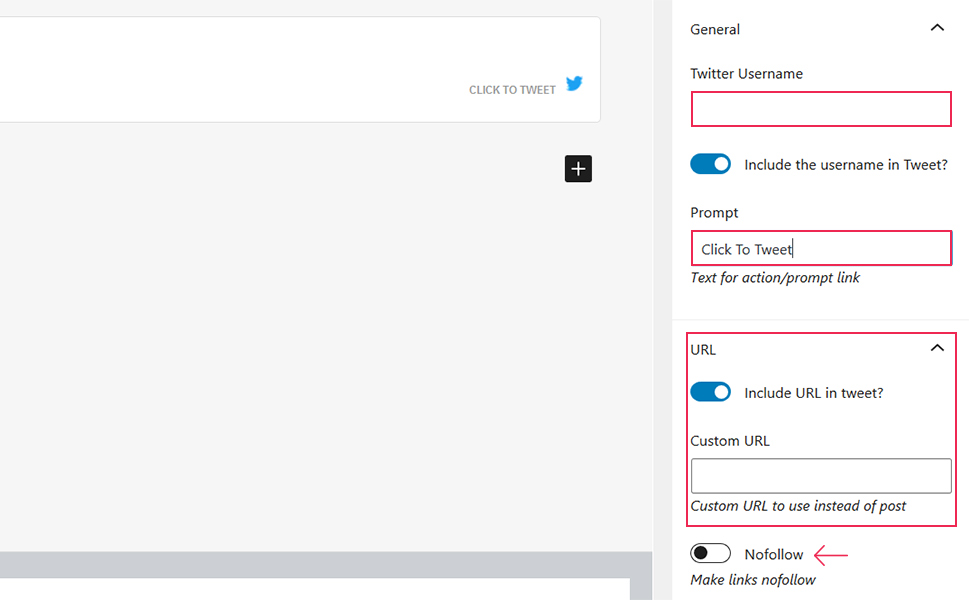
On the left-hand side of the screen, you’ll find some settings regarding the block. You can add your username in tweets, change the “Click to Tweet” text and input your custom prompt to action, and include a post’s URL in tweets or use a custom URL. Moreover, you can make links nofollow.

Once you tweak all the options to your requirements, press the Publish button.
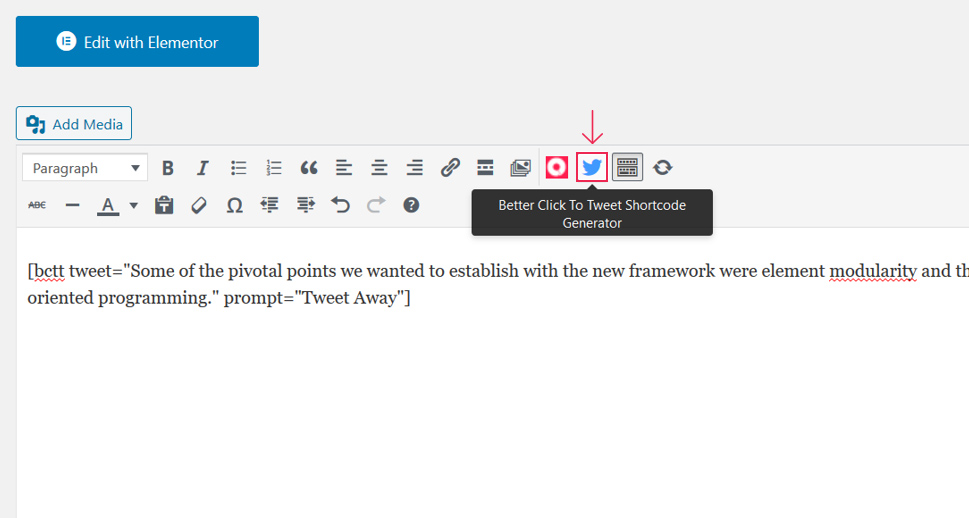
In the Classic Editor, head over to the visual editor of the new or an already-existing post, and look for the Twitter icon in the toolbar.

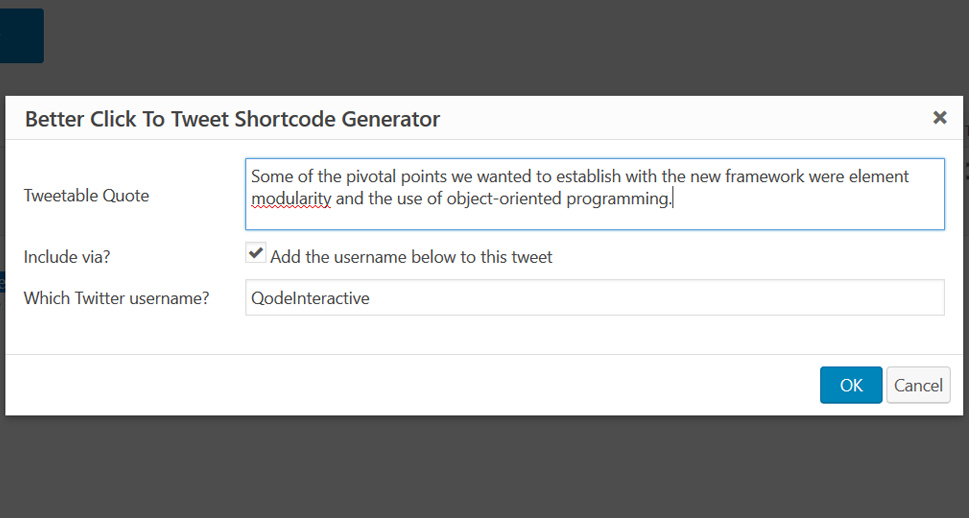
Place the cursor to the section of the post where you wish to add the BCTT box and then click on the BCTT Shortcode Generator icon. Next, paste the tweetable text to the Tweetable Quote box. If you wish, you can also enable the option to display the username below the tweet. And since you’ve entered your Twitter name during the setup of the plugin, you will see it in the Which Twitter Username box. You can change it if you wish, or not show it at all by unchecking the appropriate box.

If you’d like to use the text editor and add some additional options to the box, you should format your shortcode like this:
[bctt tweet="The_text_you_wish_to_tweet_goes_here."]
Insert the shortcode into the text editor and paste the part of the post you wish to make tweet-able between quotation marks.
To change the prompt text, go with this shortcode:
[bctt tweet=" The_text_you_wish_to_tweet_goes_here.” prompt="Your_Custom_Text"]
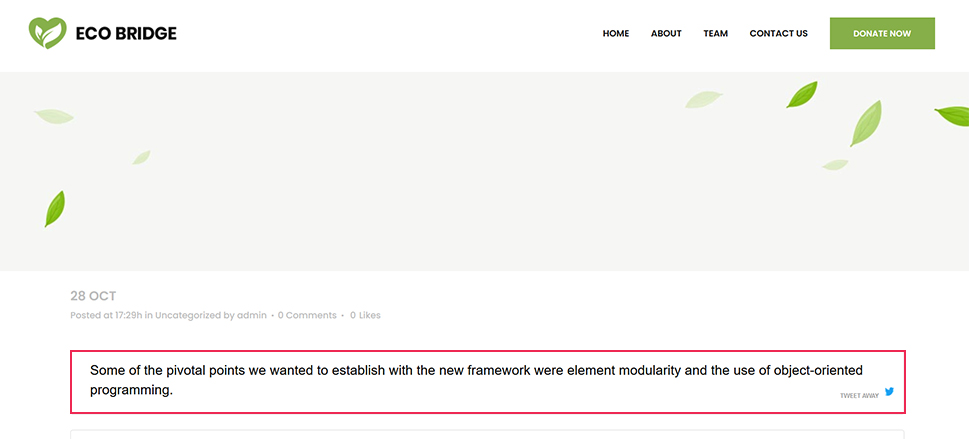
For example, you can change it from ”Click to Tweet” to “Tweet Away” or whatever else you like. And this is how the BCTT would look like on your site:

Additionally, you can make a nofollow link by adding this:
[bctt tweet="The_text_you_wish_to_tweet_goes_here.” nofollow="yes"]
To exclude the post URL from the tweet, go with this:
[bctt tweet="The_text_you_wish_to_tweet_goes_here.” url="yes"]
And if you want to eliminate your Twitter handle from the tweet, this is what your shortcode should look like:
[bctt tweet="The_text_you_wish_to_tweet_goes_here.” via="yes"]
If you would like to customize the appearance of the box but still use the free version of the plugin without purchasing premium add-ons, the only thing you can do is use CSS.
Conclusion
Adding the Click to Tweet option to your posts is an excellent way of boosting your profile on Twitter, driving more traffic to your website, and ultimately, increasing your conversion rates. Make the focal points and important data tweetable, and use the Better Click to Tweet plugin to add the Click to Tweet box next to the highlighted content. While the free version of the plugin doesn’t include a lot of customization options (especially appearance-wise), it’s still an excellent, simple, fast, and practical plugin that lets users share your content to Twitter in a single mouse click. Alternatively, you can try the Social Warefare plugin that is primarily used for adding social media sharing buttons to WordPress, but it also includes the Click to Tweet option.



