What is Facebook Open Graph Meta Data and How to Add It to WordPress

Whether you’re a fan or not, there’s no denying that Facebook is one of the best channels you can use for content distribution. Few other places can boast a third of all living people as their user base, offering to both organically posted and content with paid promotion a potential reach that’s hard to ignore.
Thanks to its appeal, we have multiple ways we can intertwine Facebook with WordPress websites today. We can use Facebook to power comments, for example. We can set up automatic posting to Facebook, too. And thanks to Facebook Open Graph, we can control how our content appears on the network.
To help you understand how to use Facebook Open Graph with WordPress, we’ll show you:

The Open Graph is a protocol that gives you some control over how your content is displayed when you share it via social networks. Without Open Graph and its tags, sharing your post as an URL on Facebook would yield unpredictable results — you can get a post without a description or an image you wanted to appear.
This is what a post might look like if you tried to share it to Facebook without setting any Open Graph tags:

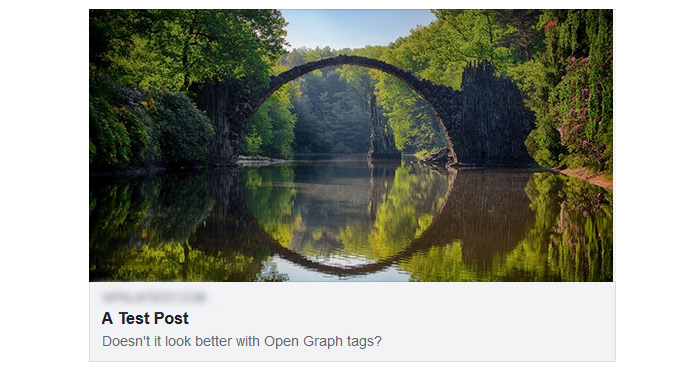
With the Open Graph tags, however, you can set which specific elements you want to be displayed with your page or article. You can create a particular title, a link to an image that goes with your content, provide the link to your content, and specify the type of content you’re sharing.

And those are only the things you can do with the basic tags. If you’ve got the time and the need, you can go ahead and enter a custom description, a link to a URL for an audio or video file you’re sharing, and the locale you’re marking the tags in.
Having more control over how Facebook displays the pages on your website when they’re shared on the social network is great for a couple of reasons. The obvious one is that you can ensure that your shared pages and posts look well put together. Ramping up the visual appeal might increase the chance of people clicking your posts and winding up on your website where you can sell them stuff, or have them subscribe to your newsletter, or whatever the purpose behind your site might be.
Using Open Graph might also increase your content’s visibility through Facebook search by letting Facebook know what your content is about instead of having it make a guess. And there’s also an added benefit to using Open Graph — it’s supported by other social networks, too. You can use it for LinkedIn, for example, and even Twitter in lack of Twitter Cards.
If you’re comfortable with creating child themes and editing your theme’s functions.php files, you can add all the tags on your own. Open Graph tags are meta tags that go into the <head> section of a web page using the following syntax:
<meta property=” [TAG] “ content=” [VALUE] ” />
For example, if you used the op:title tag, the value would be the title of your post or page as you want it to appear on Facebook. For the og:image tag, the value would be the link to the image you want. The og:url value is usually the canonical URL of your page or post.
The easiest way to start using Open Graph metadata on your WordPress website is, you guessed it, by adding them with a plugin. One of the best things about Open Graph tags is that lots of plugins you might already be using for SEO have them integrated into their optimization options.
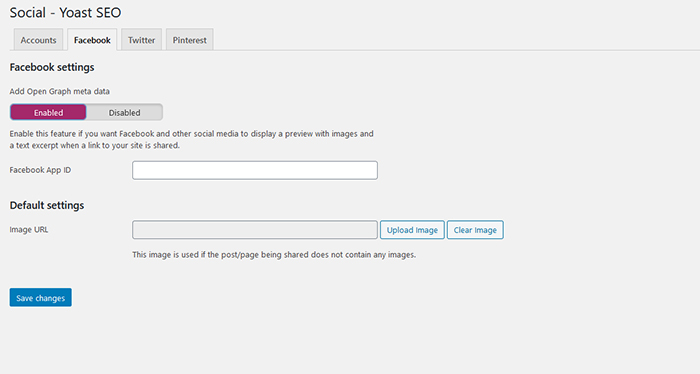
When you’re setting up Yoast, for example, you can be setting the Open Graph Tags without knowing them. After installing Yoast SEO, head over to SEO > Social in the dashboard, and choose the “Facebook” tab. Enable Open Graph metadata, enter your Facebook App ID if you want to use Insights, and add an image that will serve as default when no other is present.

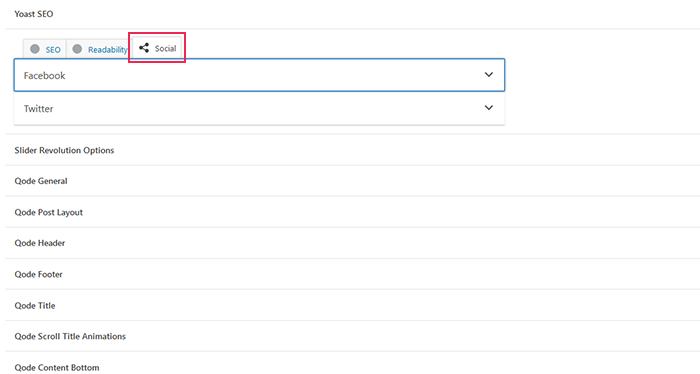
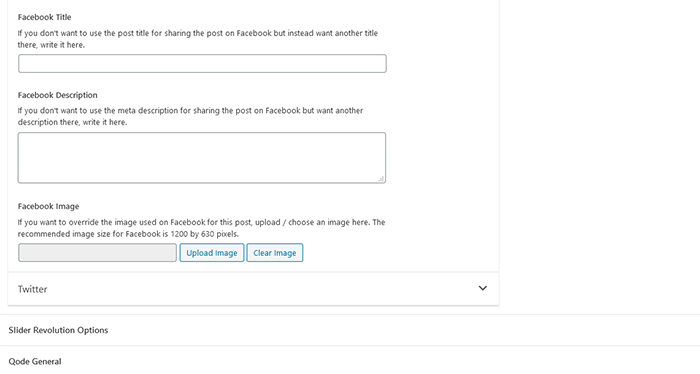
You’ll be able to add custom titles, descriptions, and images that will only be used when sharing posts and pages on Facebook. Head over to a page or a post and click on the “Social” tab in the Yoast SEO menu beneath the post.

Choose “Facebook,” and you’ll see three fields where you can set a custom title, description, and image.

You can find similar options in plugins such as Rank Math or All in One SEO. If you have options to fine-tune the appearance of your posts when shared on Facebook and the settings actually work, chances are you’re using Open Graph metadata.
Yoast and similar plugins are easy to use, but they don’t give you the option to dig into Open Graph tags on your website. To do that without adding the tags manually, you can use one of the plugins that deal specifically with Open Graph tags. You can use, for example, the Open Graph and Twitter Card Tags plugin.
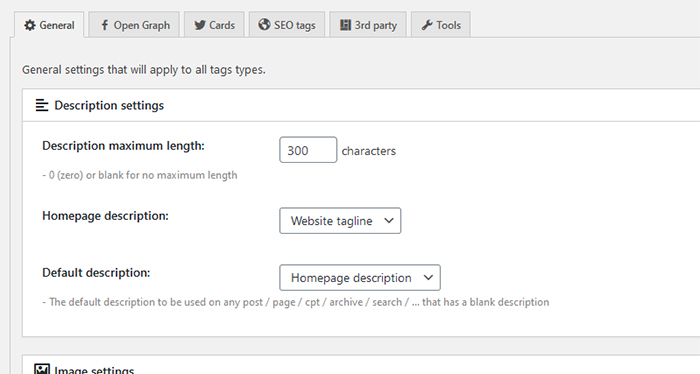
After you’ve downloaded and activated the plugin, you’ll be able to find it under Settings > Open Graph and Twitter Card Tags. Under the “General” tab, you’ll be able to set things such as the maximum length for the description, as well as a homepage and default description.

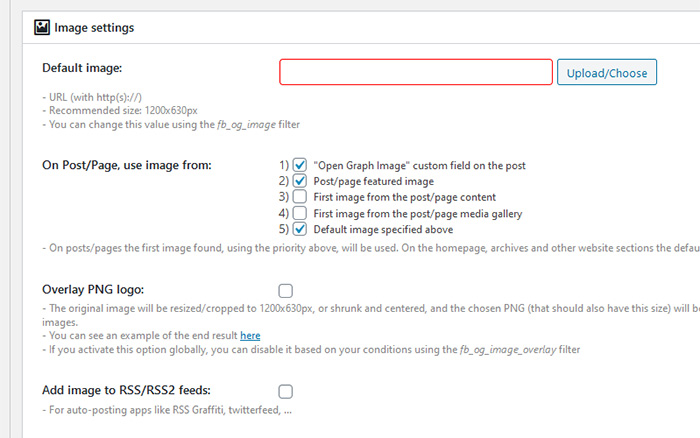
You’ll also be able to set the default image, image sources for posts and pages, a logo overlay, and a couple more options.

This tab also contains URL and author settings, as well as a toggle for keeping the data on uninstall.
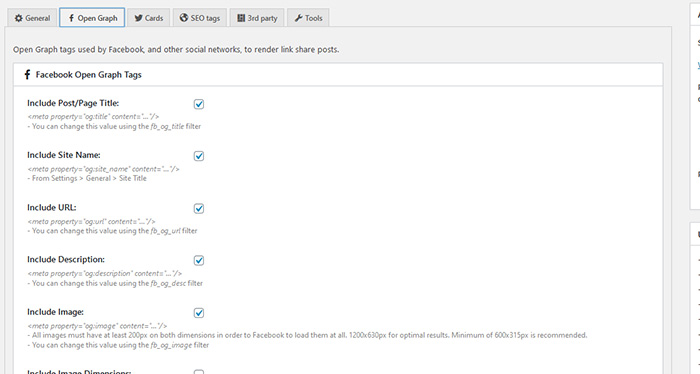
Under the “Open Graph” tab is where you’ll be able to enable, disable, and set the value to a lot of Open Graph tags. From the basic ones that add the page and post title and site name, to the ones that add authors, published dates, and local, this tab gives you some hands-on control over the data you want to send over to Facebook.

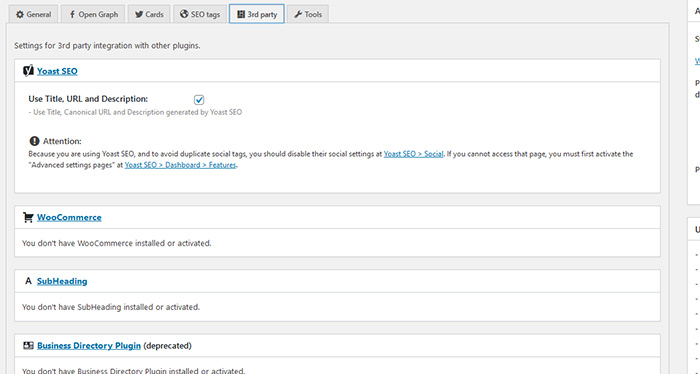
Finally, if you’re using the plugin together with compatible plugins such as Yoast SEO or WooCommerce, you’ll find plugin-specific settings under the “3rd Party” tab. For Yoast SEO, for example, you can choose whether to use the title, URL, and description it generated.

The Open Graph and Twitter Card Tags plugin is likely to satisfy your need for control over the Open Graph tags. If it doesn’t, your next step will probably be to start adding the code manually to your website.
Conclusion
If you’re already using Facebook to spread your content and reach new audiences, there’s no excuse for not giving it a fair shot. Without learning about the Open Graph protocol, you’re not getting every single ounce of traffic goodness you could.
The good news is, however, that you can add Open Graph metadata to WordPress websites without breaking a sweat. Commonly used SEO plugins will let you do it quickly. If they’re not enough for you, however, you can always turn to specific plugins and, if they don’t work, start setting the tags manually.



