20+ Beautiful Color Combinations for Your Next Project

Colors are often the most significant element of a design or composition. They have the power to attract attention, evoke specific emotions, encourage viewers to take certain actions, and even give meaning to entire projects. That’s why they play such an important part in creating a brand’s identity. When you think of Ferrari, does a specific shade of red come to your mind? Or green, when talking about Starbucks? The thing is, people are going to associate colors with your business. That’s why you should choose the hues that represent you and your brand wisely.
But with more than 10 million colors that the human eye can distinguish, how do you find the shades that work better than the others? In this article, we’ll share with you a list of 21 beautiful color combinations you can use in your next project. The pairings we’ll talk about are:
Each of these colors and color combinations carries a certain meaning. Once you discover the type of emotions these hues can evoke, you’ll better understand how to use them to influence other people’s perception of your brand.

Green and red are complementary colors. Check out the Cusp Collective website to see how they can be beautifully paired with a beige background that soaks up some of the attributes of these two more assertive color tones. Beige is often a good choice for a background color. It’s soothing and neutral, and works well with various color schemes.
The crimson red used on the site is in a lighter shade and it’s very sharp-looking. In fact, it’s more striking than the dark olive green, and as such, is a great choice for putting emphasis on the typography.
Red is a rich, prominent color. When designing a website, you can use it to capture people’s attention and incite them to take action.

Pink and red are a somewhat unexpected color combination that’s taken the design world by storm. This color blocking has been immensely popular among all major fashion brands.
The pink and red color palette resembles rose petals and a delicious strawberry dessert. This color combination is very versatile and can be used in various areas of design. It goes great with warm, pastel colors, but you can use it with other color pairings, too.
These two colors are completely contrasting, even though they come from the same part of the color spectrum. Red is the most passionate color that makes designs appear more edgy and powerful, while pink is the total opposite: delicate and calm. You can combine them with dark colors, as well as with brown, beige, and gray tones. They also look great on large white surfaces.
To see just how well pink and red work well together, in particular the pink linen and orange red shades, check out Zhenya Rynzhuk’s website.

The amalgam of gray and soft, powdery, coral shades on Zach Leung’s website simply oozes peace and harmony. These colors are close in the color spectrum so you won’t see any high contrasts on the site. They look fresh and neutral, and are an excellent choice for highlighting the artist’s work.
The coral shade is a mixture of orange, pink, and red, and as such it exudes warmth and freshness. To make it appear more intense and vivid, you can use it in high saturation, or combine it with other highly saturated colors. It also looks lovely when combined with its complementary pairing – cool shades of blue. This combination of coral and blue is omnipresent in nature, with oceans being the most illustrative example. But when it comes to monochromatic color schemes, the coral color works great with similar shades, such as apricot, powdery pink, as well as beige, cream, and gray tones.

Midnight blue is a dark, deep blue color that looks very regal and sophisticated. The darker blue and black hues make it seem mysterious, striking, and bold.
This color looks terrific in combination with the light salmon hue, along with orange and hot pink tones, as Wade and Leta’s site demonstrates. The prominent contrast between warm and cool colors is very effective and attention-grabbing.
If you’d like to pair the midnight blue shade with some other colors, you can play with various shades of blue. They’ll match great and look wonderful together.

Philippe Corthout’s site demonstrates how well ocher, beige, and brown can work well together. The background is a neutral yet warm beige color and it’s combined with a dark gray that nicely contrasts it. This combination is a true classic, and very elegant-looking. It’s very popular among interior decorators and fashion designers.
Tan beige and dark slate gray are the ultimate neutral colors, and as such, they’re very pleasing on the eye. No wonder so many people opt to use these shades in their projects, as they appeal to wide audiences.

Navy blue is a vibrant and timeless shade of blue named after the dark blue uniforms of the British Royal Navy. This is a true evergreen base color that pairs beautifully with a variety of different colors. And Rimma Tchilingarian’s site is a true testament to that.
She has combined the neutral gray, white, and beige background tones with the contrasting navy blue color. The warm, earthy tones appear delicate and subtle, so the strong and saturated deep blue color stands out and immediately captures the visitor’s attention.

A great example of how good a combination of flat colors can be is the Bored Solutions’ website. The homepage looks playful and dynamic, with lots of bright colors. There’s no white negative space between most of the sections on the site. Three sections are inserted in each row and placed tightly one next to the other.
When it comes to the coloring of the site, we can instantly notice how midnight blue looks great with numerous other colors. As we’ve mentioned earlier, this color is sophisticated, rich, and deep, in contrast to the other bright and vivid colors on the site such as orange, brick red, royal blue, white, and light steel blue.
Brick red is a warm, reddish color with brown hues that also works well with blue, while royal blue is an eye-catching, saturated color, that amazingly complements neutral and bright colors alike. Orange is an especially fresh, energetic color that brilliantly fits with all shades of blue.

Black, silver, and dark gray are a timeless combination, widely used in all areas of design, but especially in minimalist works. The emphasis is on the play of light and shadow, as well as on the depth and texture of the shapes. Even though this is essentially one color, you can still be highly creative with it and make stunning monochromatic pages.
By playing around with contrasts and combining shapes in different shades of one color, Angela Milosevic illustrates how sophisticated this monochromatic color palette can be and demonstrates its power to highlight the most important graphic elements of a design.

These three colors together create an elegant color combination, ideal for a sophisticated online jewelry shop, so it’s not surprising Karpov Paris used it on their site.
Gentle, subtle tones of antique ahite, along with lighter shades of gray and silver, stand out on a slate gray background. And vice versa, as other sections are made with backgrounds in lighter colors that practically melt around the sharp, subtle edges of the dark gray typography.
Overall, the combination of charming gray shades and the gentle linen rose is very delicate and ideal whenever you’re going for a relaxed, romantic look in your project.

As seen on the Inque Magazine’s site, this is an alluring, striking combination that is sure to catch everyone’s eye.
The difference between light coral and black is extremely dramatic and, therefore, instantly attention-grabbing. The contrast between these colors is dynamic, energetic, and fun. The liveliness of the bright coral color simply breathes life into this pairing. Light coral is a mix of pink and orange. As a very striking, vibrant color it easily stands out from the black background and highlights the typography.
These hues are a remarkable choice for all digital and creative agencies leaning towards a modern design style.

This clean palette is an excellent choice for fashion websites and various product showcases. For instance, Mabe Hair has used it to present their hair salon and the trendy hairstyles they’ve created.
The calm, neutral, and delicate shade of baby blue is reminiscent of the serene, clear skies. And just like other shades of blue, this color, too, makes us feel tranquil and at ease.
Overall, blue is one of the most popular primary colors in the world and it’s used for creating a myriad of different hues. To get the baby blue shade, you just have to mix it with a bit of white and you’ll end up with the beloved pastel Baby Blue tint.
Pale violet red is a full, intense hue that simply cannot go unnoticed. This color is feminine, rich, and well saturated. If you wish to make it on your own, you need to create a mixture of red and magenta, with magenta making up ¾ of the mix.

This eye-pleasing combination dominates our Bolge theme. Torrea bay blue is a strong and deep color. The longer you look at it, the more peaceful and at ease you feel. Blue is the color of the skies and the seas, and as such it makes people feel light and calm.
Sundown pink is also a color that can be found in the sky and it charmingly depicts the way the horizon looks just before the sun disappears. This light, gentle hue is in stark contrast with the prominent torrea bay blue, but the two wonderfully complement each other. The latter is serene, while the sundown pink immediately commands attention. Together, these two colors create a tranquil combination that resembles the golden hour in photography – a time when everything’s purple-ish and has a special glow.

This stark and stunning color combination adorns our Aoki theme. The hues are captivating and would look stunning in any branding project.
Ruby pink resembles magenta, which doesn’t really have its place in the color spectrum. Because of that, many people claim this purplish-red color doesn’t exist. Its complement is the green color, but our brain rather disagrees that red and purple combined should produce green. And so magenta comes into play to squeeze itself in between red and purple.
Magenta is all about harmony, inspiration, and spirituality. This head-turning color is the perfect choice when you need a commanding hue for a bold design.
School bus yellow is a particular shade of yellow typical of the North American school buses. We decided to use it in our theme because it’s arresting and more noticeable than any other color.
As for typography, we opted for the black and white pairing. Monochromatic letters and shapes look bold, and truly pop when combined with the highly saturated shades of ruby pink and school bus yellow.

Melon pink is a soft, pastel color, and this year’s big hit among all designers. Pastels have become a huge thing a while ago, and they’re definitely here to stay.
Solitude gray, melon pink and varden brown have similar color hex codes. They all look pure and are strikingly different from the deep and rich midnight blue hue. The combination of these colors makes you think of strong sunlight and fun times at the beach. It’s playful and fashionable. The warm tones are welcoming, cozy, and simply draw the viewer in with their amiability.
Melon pink and varden brown have a comforting vibe to them, and therefore look great on interior walls and all kinds of garments.
Except for midnight blue, none of these colors is vying for our attention. They’re all almost equally saturated, which makes the viewing experience enjoyable and relaxing for viewers, as our Humme theme beautifully demonstrates.

If you want an example of a multicolor design in action, just take a look at our Flow theme. It’s bursting with fresh and juicy colors like mint green, crimson red, and amber yellow everywhere you look.
Mint green is a fresh, crisp, and light color with cool undertones. And it’s precisely this freshness that’s allowed it to remain so popular that it almost seems timeless. It’s often associated with creativity and inventiveness.
As we’ve mentioned earlier, crimson is a strong, deep, slightly purple-ish red color. Sometimes it’s also called kermes, as back in the day people used the bodies of the kermes vermilio insect to make the tint. Whenever you design a website and wish to spur people into action, this color is the most obvious choice.
Amber yellow is a sunny, happy color associated with laughter, happiness, and good times. Consider using it in your projects, as it increases serotonin levels, which helps people feel better and optimistic.

Gray, tan, and linen are all neutral, tame colors. Neon yellow, on the other hand, is one of the most vivid shades of yellow and so it strongly stands out from the gray and dark backgrounds. As the color of the sun, yellow is in general perceived as a warm, high-energy color.
Fluorescent colors call for attention, so you should tend to use them sparingly. It’s best to use them when you have a single element you want to call attention to. The By Human Kind’s website, for example, has decided to use neon yellow on their call-to-action buttons, in order to immediately capture the visitor’s attention.

Duotone designs consist of two contrasting colors found on opposite ends of the gradient scale.
While duotones are undoubtedly a huge modern trend, they have quite a long history. Back in the ‘60s and ‘70s, the poster designers used them to create psychedelic designs. They have always been a good way of saving money, as they require fewer inks than usual.
Duotones are also an excellent solution when the material you’re working with is flawed. For example, if the images you’re working with have different brightness or intensity, you can use duotone effects to make them look the same.
Duotones have become widely popular among creative agencies and are used for all kinds of showcases and in artist presentations. We really liked what Lenita did with it and how they used the red duotone to create an impressive website.

The Project Global’s site demonstrates the use of the blue color with the duotone effect. Here, the duotone is made of bright blue and light gray colors, and the blue hue is highly emphasized.
Over the last two or three years, bright blue has become a hot color in web design. It’s strong and sharp, and an excellent pick when designing interface details.
And just like the red duotone, the blue duotone makes projects look eclectic and edgy, which is why it’s widely used by numerous artists and creative agencies.

Jemima’s website is another example of how well fluorescent and neutral colors fit together. This specific color combination is a great choice for product showcases, creative agencies, online fashion shops, and artist portfolios.
Light gray is another neutral color contrasted by the neon yellow green hue, which is also known as the chartreuse color (since it resembles the color of the French liqueur known as green chartreuse). This color is a bright, 50/50 mix of green and yellow that evokes feelings of pure joy.
Unlike the previous example, Jemima has used it on a large section of her site, which shows she’s not afraid to make a statement with such a loud color. It’s not without reason that the attention-grabbing neon yellow green is placed on so many signs to alert people of potential dangers.
Nowadays, you can see the color in all spheres of design, especially in logo design and ‘80s inspired retro designs.

This is a newer color combination that’s taken the design world by storm and is showing no signs of slowing down. The magnificent pairing also dominates our Amedeo theme.
Forest green and blush pink are the colors of nature, flowers and the trees, and that’s possibly the main reason why we find this combination so appealing. These hues are in perfect harmony, so it’s no wonder that many designers use them in their projects.

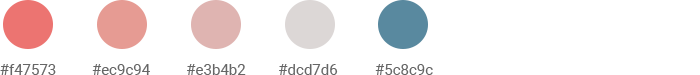
Sienna rose and light coral are an excellent match. They represent a warm, beautiful amalgam, perfect for all beauty salons. To see how well they complement each other, check out our TouchUp theme.
Sienna rose is an earthy shade. The brown undertones connect it with nature, growth, life, and all things that come from the mother earth. On the other hand, the gentle rose color appears very feminine. It relates to the concept of female beauty, resembling the clean, velvety skin tone of a woman.
Light coral is a head-turning, playful, optimistic hue, and it was voted for the Pantone color of the year in 2019.
Dim gray is a highly saturated, sophisticated, and neutral shade of gray that beautifully complements the rose coral and earthy colors. Unlike the previous two colors, with their wild, natural vibe, gray is controlled, and it’s there to help direct the flows of nature.
Combined, these colors symbolize the delicate universe of every woman.
Choosing the Right Color Combination
When picking colors for your next project, start by thinking about your goals and the message you wish to convey. Look for the colors that best suit your vision and resonate with your audience, and then use them to your advantage. Make your designs meaningful, guide the user’s eye and attention where you want it the most, and leave a long-lasting impression on your audience.
Finding the best colors for your website or the perfect hues to represent your entire brand may not be an easy task. But we hope we made your life at least a tad bit easier with these stellar color combinations.

























