9 Best Code Editors for Editing WordPress Files

The average WordPress user might be able to spend a lifetime without ever having to code, but advanced users will soon learn that there are some benefits to having that skillset. What happens when you can’t find a WordPress plugin that does what you need? You write a plugin. Found a great WordPress theme but you need to customize it just a bit more than the page builder is offering? You do it using CSS. Need to add or change a function on your website? Again, it’s coding time.
Whenever you think about coding and WordPress, code editors should be at the forefront of your mind. Although many of the code editors you can come across might seem fundamentally similar, it’s the little things that might make them especially useful to you.
In this article, you’ll learn:

For the most part, you can edit all the code you’ll ever need for your WordPress development in a simple text editor such as Notepad or TextEdit. The problem with this, however, is that simple text editors don’t have the features that can significantly improve the experience of coding.
Code editors are text editors with added features. They can highlight certain parts of the syntax, or complete certain parts of code for you, or make it easier for you to navigate a file than a regular text editor would. But at their core, code editors are text editors.
As advanced versions of text editors, code editors are incredibly useful when editing code. However, they have their limits. You can’t use them to debug the code – you’d need a separate tool for that, or access to an integrated development environment – IDE – since most of those have a debugger.
The problem with using an IDE, however, is that they’re usually not the quickest and most responsive kind of tool, and if all you need is to add a couple of lines of CSS or edit the functions.php file, you want to be quick and efficient. IDEs aren’t made for quick and efficient code editing. Code editors are.

The basic thing a code editor needs to do is support the coding language you plan to use. For WordPress, this means HTML and CSS, plus probably PHP and JavaScript. You won’t have to fret about it too much, however, since these languages are standard across most editors.
Next, you want to look for some features that will make your work easier. Some you can expect to see in code editors are:
-
Autocomplete, where the editor gives you suggestions to speed up the writing process.
-
Syntax highlighting, to improve the code’s readability, and to facilitate finding errors.
-
Search and replace, to drastically cut the time for implementing multiple changes.
-
FTP support, so you don’t have to download files, edit them, and reupload them.
On top of these features, which you’ll be able to find in many editors, you can also look for that certain something that makes it the code editor for you. Hopefully, you’ll find it – some people decide, after searching for the right editor in vain, that the best option for them would be to build one from scratch. So let’s hope one of these will be exactly what you need.
One of the most popular open-source, free code editors, Atom was initially developed by the GitHub team. Today, its integration with Git and GitHub is a strong part of its appeal, as it eases collaboration.
Even though it’s a tool built by programmers for programmers, Atom’s user interface is simple but clear, and you can customize it if you want. Atom is available on Windows, Mac, and Linux, and it’s a great tool for cross-platform collaboration.
Some of the important features of Atom include:
-
A package manager for extending Atom’s functionalities.
-
Good auto-completion options.
-
Support for command palette.
-
FTP support via a package.
Much like the regular Notepad program, Notepad++ was created to help you get in the thick of it as soon as possible. It’s lightweight and not at all resource-intensive, making it the perfect tool to jump in for a quick edit or two.
The fact that it’s lightweight doesn’t mean it’s light on features. Plus, it’s free, and it works without a hitch on Windows, Linux, and UNIX. You can also use it on a Mac, but you’ll have to enlist the aid of a third-party tool.
Some of the important features of Notepad++ include:
-
It provides a spellcheck option.
-
Supports syntax highlighting for the big four languages needed for WordPress.
-
Macro recording and playback.
-
FTP support via a plugin.
The thing about Vim that will strike you as odd right off the bat is that it has no interface – you completely navigate it using a keyboard. That’s what makes it difficult to learn, but also what makes it incredibly fast to use once you do learn it. Another reason to turn into a keyboard enthusiast and start using it is the fact that Vim is careware that raises awareness and funds for poor children in Uganda.
Vim is available on Windows, and it comes natively on Linux and macOS. Its cross-platform experience is second to none thanks to having no UI, and its customizability can help users get ridiculously fast at creating and editing code. Plus, it’s free to use.
Some of the important features of Vim include:
-
Support for over 200 languages.
-
Support for editing compressed files.
-
Search and replace available.
-
Can support FTP with a little work.
A fast and lightweight code editor, Sublime Text offers a great cross-platform experience to users whether they’re on Mac, Windows, or Linux. Sublime Text is marketed as a sophisticated tool, and it surely has the features to back that claim up.
To get to all those great features, you have to pay $80 for the full version. It’s also possible to use the code editor’s evaluation version indefinitely – for now, at least – but to get the most of this editor for code, markup, and prose, you’ll need to open your wallet.
Some of the important features of Sublime Text include:
-
Access to a great package and API ecosystem.
-
Split editing support.
-
Full customizability.
-
FTP support via a package.
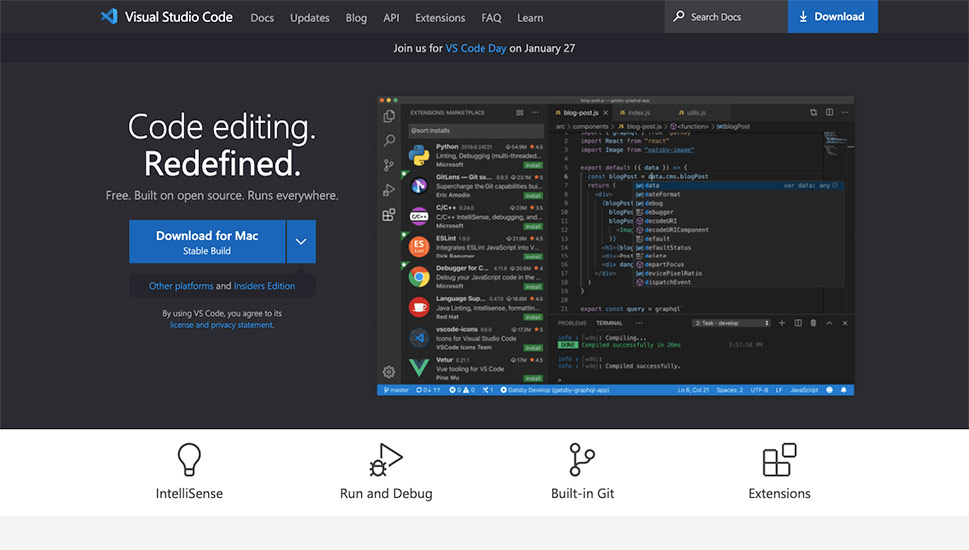
Leave it to Microsoft to create a great code editor, and they’ll come up with Visual Studio Code – a tool that can be used on their platform, Windows, as well as Linux and Mac. It’s a cross-platform tool with support for lots of languages.
Visual Studio Code, or VS Code as it’s also called, offers plenty of advanced features while managing to stay a lightweight tool. The best of it all is that it offers it for free.
Some of the important features of VS Code include:
-
Smart completion powered by IntelliSense.
-
Debugging right out of the editor.
-
Full customizability.
-
FTP support via an extension.
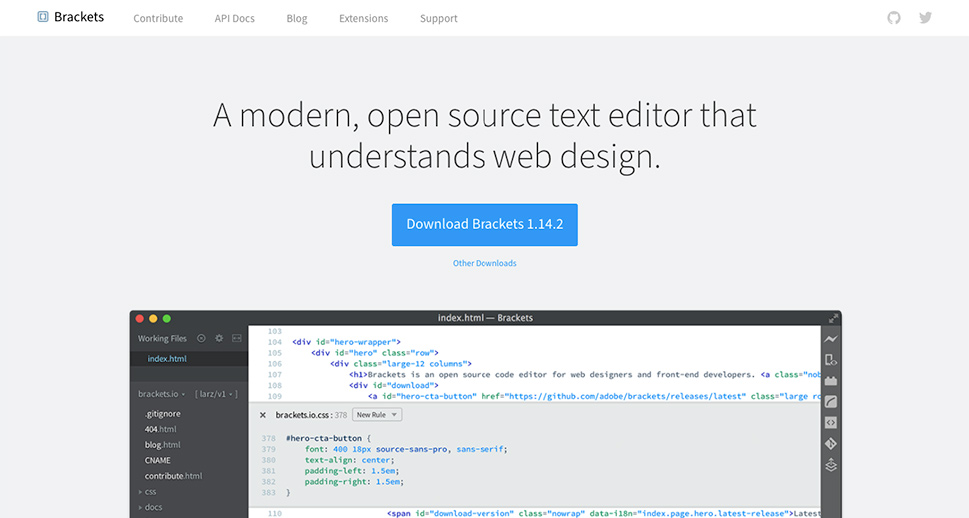
For someone who is new to coding and wants an editor that will have a nice UI, run on any system, and have accessible customization options, Brackets might be a good choice. Developed by Adobe and released into the wild for free, this code editor is a great piece of software for novices.
Brackets offers some cool features such as a live preview and Git support. It also offers support for plenty of languages, even though you’d be able to find editors that support more. Then again, if you have a background in design, you’ll find some of its features very appealing.
Some of the important features of Brackets include:
-
Extensions for increased customizability.
-
Quick-edit feature for CSS.
-
Preprocessor support.
-
FTP support via an extension.
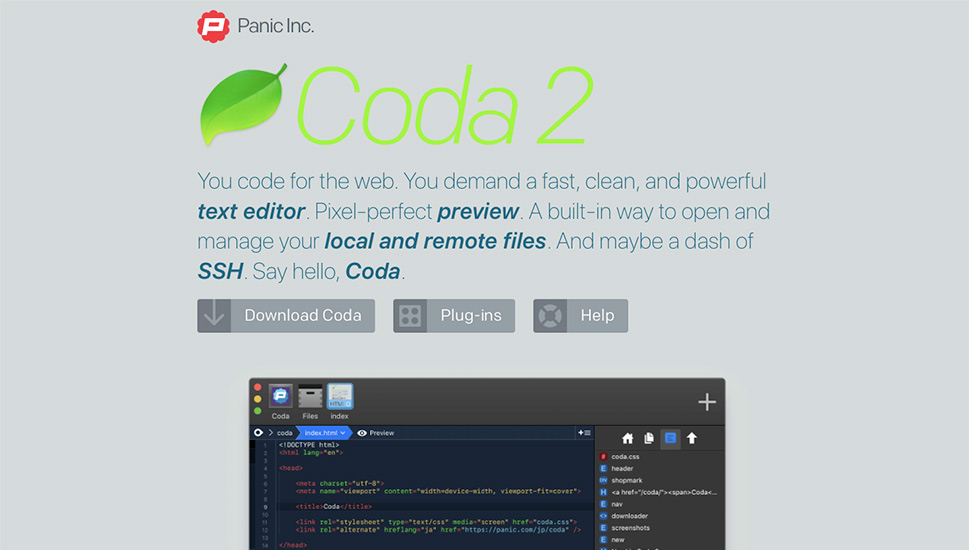
If you’re using OS X and a code editor is what you want, then Coda might be just the thing for you. You won’t be able to use this code editor on any other operating system and you’ll have to pay a hefty $99 for it, but it just might be worth it.
Coda has plenty of features that make it special. It has a touch bar support for MacBook Pro, allowing you to use it to switch instantly between editor and preview. It also offers site-wide autocomplete thanks to local indexing.
Some of the important features of Coda include:
-
CSS overriding with the preview.
-
Fast syntax highlighting.
-
Color creation with Pops.
-
FTP support.
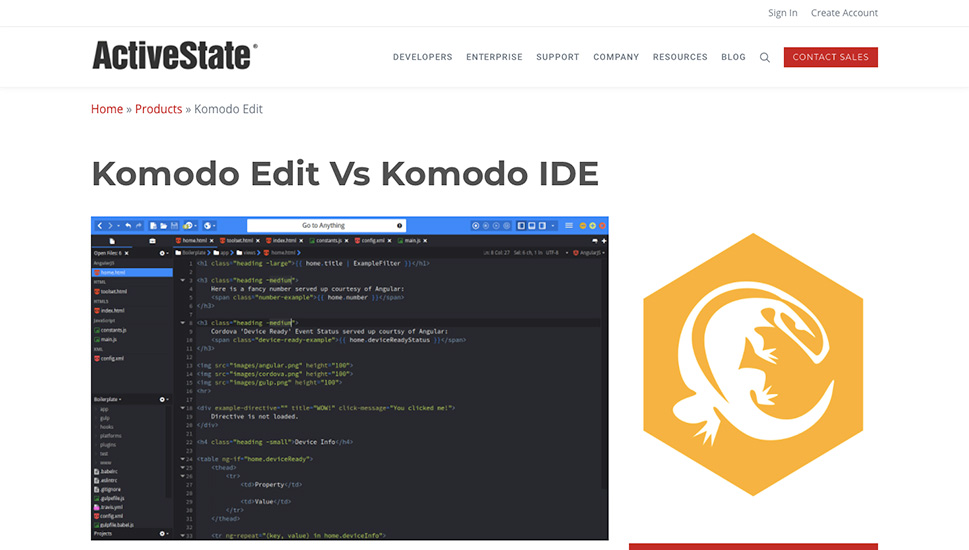
Komodo Edit is the editor you’d be able to see if you used the Komodo IDE. The editor is sort of the lightweight version of the IDE, lacking many of its features, including unit testing, project wizard, live previewing, and custom workspaces, to name a few.
Still, the code editor itself will be good enough to satisfy most of your needs. You’ll be able to use it on Mac, Windows, or Linux, and use the major languages used for WordPress. You get it all for free, too.
Some of the important features of Komodo Edit include:
-
Auto-complete support.
-
Track changes support.
-
Kopy.io integration.
-
FTP support.
If speed is your number one concern when choosing a code editor, Bluefish could be the editor for you. It can open whole websites in seconds, and you can use it, for free, and run it on Windows, Linux, Mac, and Solaris.
One of the things that make this editor special is its support for editing a high volume of files simultaneously. It was tested by opening more than ten thousand of them at the same time. And then, there are the features.
Some of the important features of Bluefish include:
-
A snippets sidebar.
-
Powerful search and replace.
-
Unlimited undo-redo.
-
Support for FTP.
Conclusion
Many different editors come with varying features and at various price points. Hopefully, some of the ones we’ve shown you here will be a close match for your needs. If not, don’t worry – there are dozens more on the market. And if none of them does it for you, you can always learn to code so well that you’re able to create a WordPress code editor of your own.