How to Add a Signature Field to Your Contact Form

Most contact forms require website visitors to add their names and e-mail addresses, but for some businesses, a digital signature functionality is considered useful, especially when you want extra security. After all, it is much more difficult to forge a signature than to send an email under an assumed name. And besides, psychologically, signing by hand confers more weight to a form than simply typing in your name, even in cases when it makes no difference legally – a useful feature for order forms and contracts, for instance. If you wish to add a signature field to your contact form, there is an easy way to do it. Your visitors will be able to digitally sign their forms in handwriting using a signature pad with this free and simple solution.
Our themes are compatible with the Contact Form 7 plugin, the most popular contact form plugin for WordPress. It is functional, versatile, and free – what more could you want? And while the basic version of the plugin does not come with a digital signature functionality, there is a free add-on for that: the Contact Form 7 Signature Add-On.
This post will deal with the installation and setup of a WordPress plugin. If you are not sure what a WordPress plugin is, we have you covered. If you need help installing a WordPress plugin, we have you covered there, too. We also have a guide on how to create a contact form with anti-spam protection, for additional security.
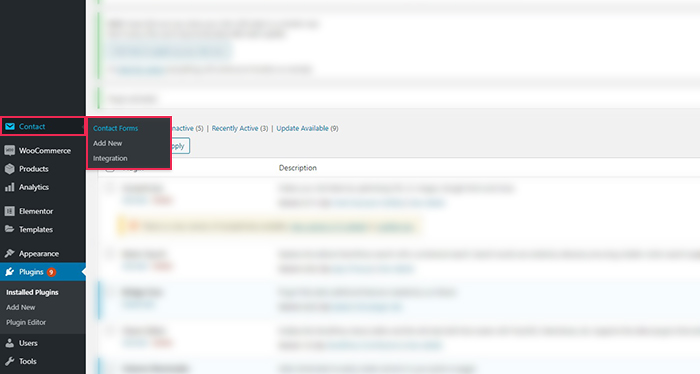
Once you install Contact Form 7, a contact form will be created for you automatically. Find it through the menu on the left-hand side, by selecting Contact/Contact Forms.

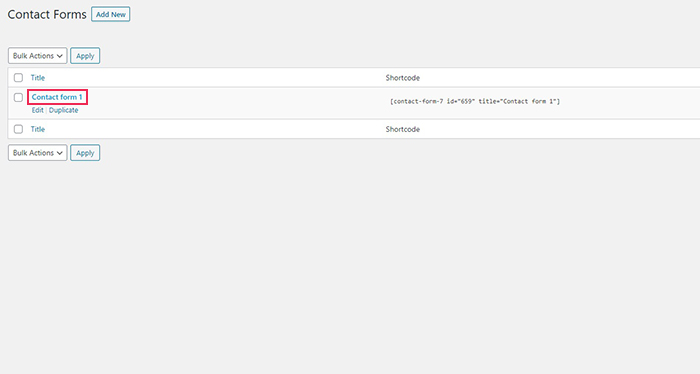
Next, click Contact form 1 to edit it.

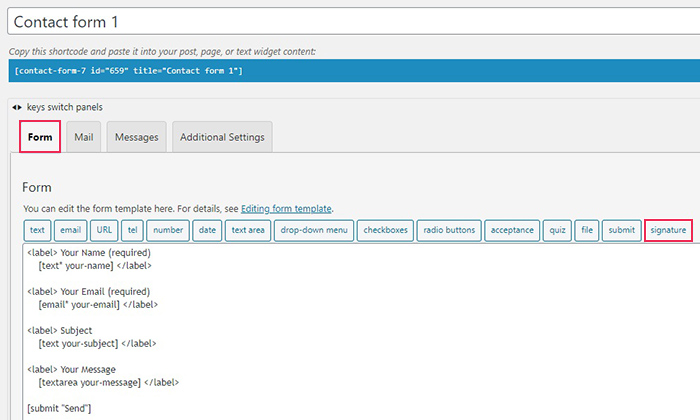
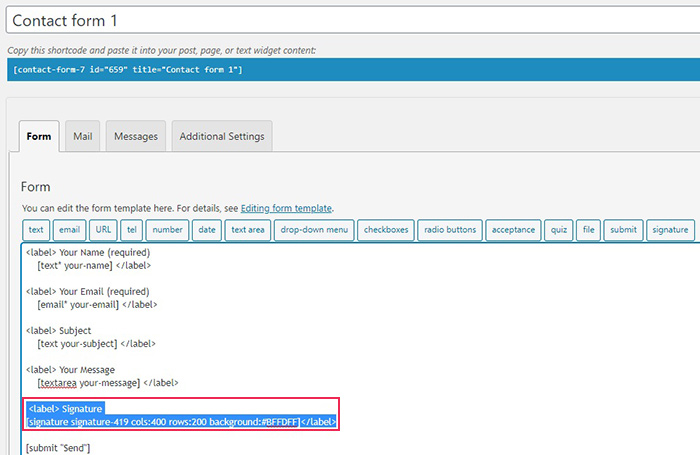
In the Form tab, find the Signature button, in order to generate a signature field.

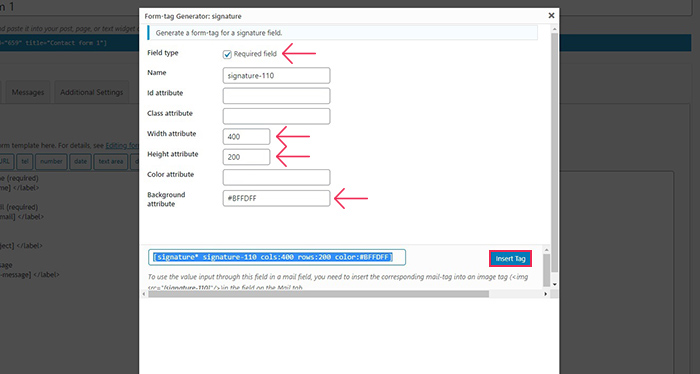
To make a signature mandatory, check the Required field checkbox. You may choose to add an id or class attributes, but we have decided against it for the purposes of this demonstration. We have decided to assign a Width and Height as well as a Background color in hex code format (a very light blue in our demonstration), because otherwise your visitors may not know where to sign. The dimensions define the signature area, while the background colour fills the signature box so it is offset against your website colour. Note that the Colour field is the colour of the signature itself. We have left it blank, so the signature will be in the default color, which is black.
Once you have configured your signature field, a tag will be generated. It will be inserted at your cursor‘s position in the Form tab once you click the Insert Tag button.

This tag merely places a signature space in your contact form. If you hadn‘t chosen a Background colour for it, your visitors might not even know it‘s there. What you need to do to make it clear that this is a space for their signature is assign the new field a label. We have named signature field Signature, but you can name it whatever you want, so long as it is placed between label tags (<label> to mark the end).
When you’re done, just Save the contact form. Above the tabs, you can see the shortcode for this particular contact form. Copy it. And then just paste it to the location you want your contact form to appear.


You can paste this shortcode into your post, on a page, or in a widget area. For this demonstration, we will use the Gutenberg shortcode block to show you what your form will look like in a post.
First click the plus sign and add the Shortcode block to your content. Now paste your contact form shortcode in its shortcode field, and you‘re done!
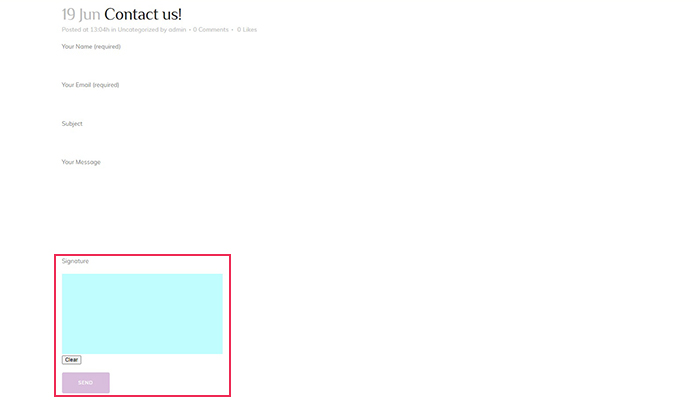
Here’s what our contact form with a signature field looks like.The light blue square represents the signature field.

Contact Form 7 will store all the signatures in your website‘s media library.
In Conclusion
As we have shown, adding a signature field to your contact form using Contact Form 7 and its Signature add-on is simple and only takes a couple of clicks of the mouse. Requiring that your visitors sign forms, especially commercial orders and personal data use consent forms, can save you a lot of fuss. Now, if you’re looking to add an extra layer of security, and one that comes with a psychological effect that might benefit your reputation in terms of trustworthiness, allowing the visitors to add a handwritten signature might be just the thing you need, and something you can arrange not just easily, but cost-free, too.



