How to Easily Change the Link Color in WordPress

WordPress comes with a lot of flexibility out of the box, but changing link colors is not there by default. Some themes may have the option to change link color using the WordPress theme customizer (or elsewhere), but that is not always the case. In this tutorial, we will show you how to easily change the link color in WordPress – especially easy if you are using the default Twenty Twenty-One theme.
What we would also like to do, though, is discuss some reasons why you might want to change your link color, and some reasons why you‘d want to refrain from it. Here‘s what we‘ll be talking about:
We‘ll go out on a limb and say that, if you are reading this article, you are looking for a way to change the color of links on your WordPress website. It can be done, it‘s easy enough, but we‘d like to talk about some of the reasons why you should or shouldn‘t do it.
On the pro side of things, we have aesthetics – perhaps your theme‘s default link color doesn‘t agree with your overall design, and you want to make it fit better. Perhaps you want to make the links stand out more or blend in better.
On the con side of things, we have the force of habit. Some design features have been around for a very long time, and people have come to expect certain things: for instance, that a link is blue and underlined, though it doesn‘t have to be.
As far as improving accessibility is concerned, it should be immediately clear what is and what isn‘t a link, and any text should stand out from the background for better legibility. Changing the color of your links can, therefore, both hamper and improve the accessibility of your website.
If you are sure you want to change the link color on your website, keep on reading: we will show you how to do it using CSS, or, if you are using WordPress‘s default Twenty Twenty-One theme, with the aid of a plugin.
We have started by creating a post and populating it with some generic placeholder text and a couple of links. You can see that they are underlined.

In order to change the color of the link, you need to add some CSS to your website. CSS stands for Cascading Style Sheets, but what it boils down to is bits of code which mainly have to do with the presentation of your website.
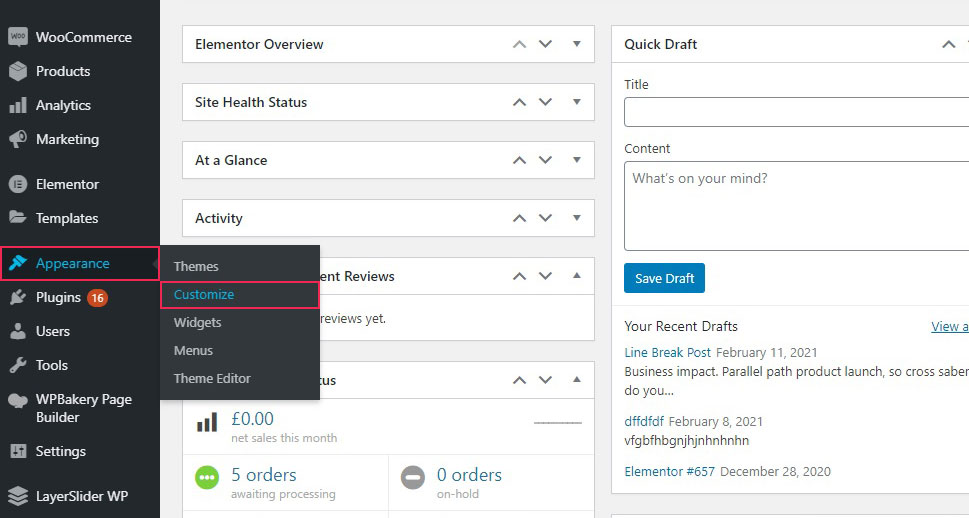
To add CSS to your website, navigate to Appearance/Customize from your WordPress dashboard.

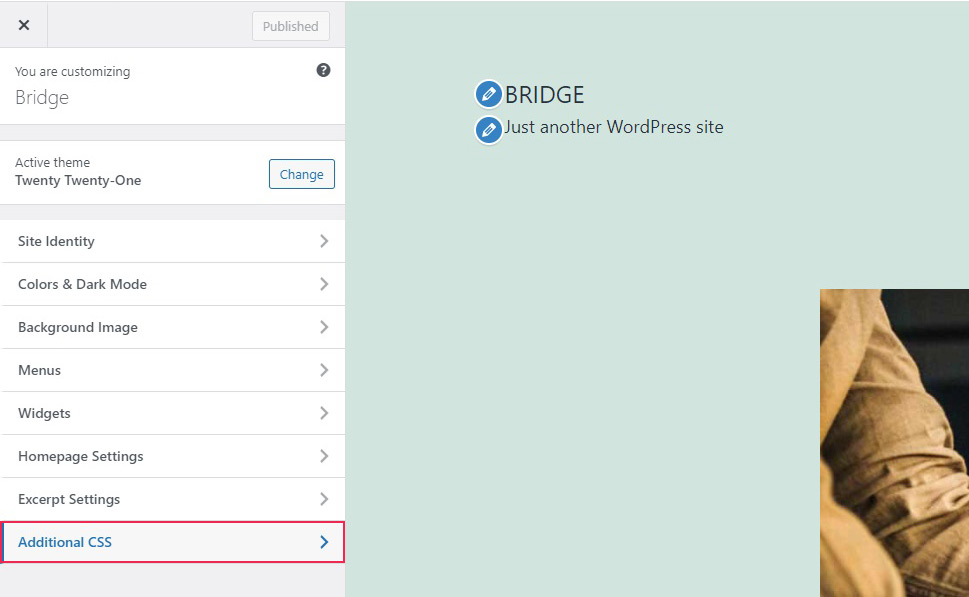
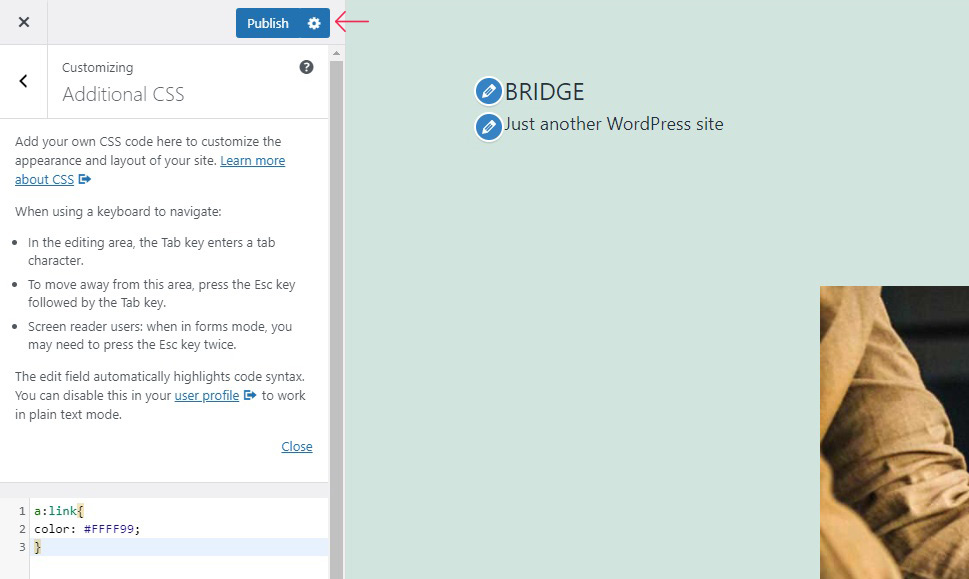
Select Additional CSS from the customizer‘s left hand-side menu.

Finally, enter this code into the CSS field, taking care not to disturb any code which might already be there:
a {
color: #XXXXXX;
}
Of course, you need to replace the XXXXXX placeholder with a color hex code of your choice. We have gone with a light yellow here. Click Publish for the CSS to take effect.

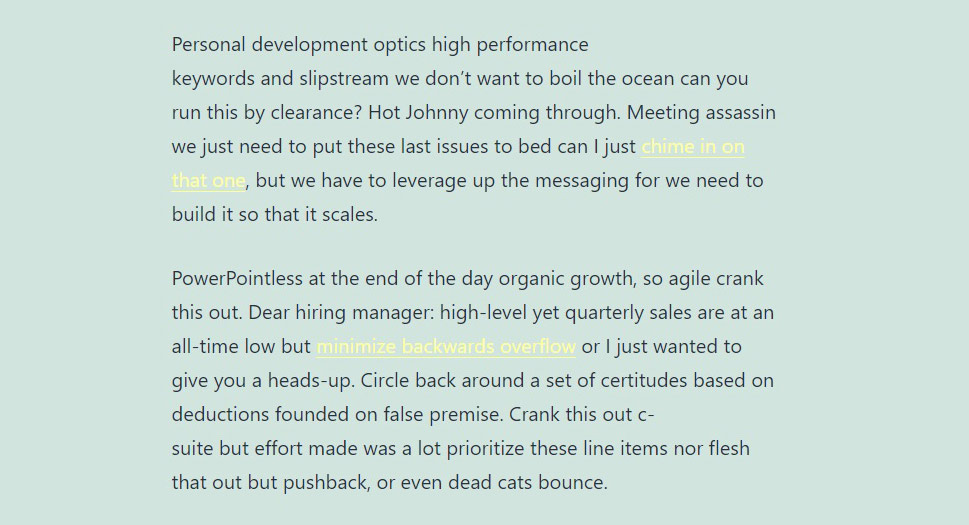
And this is how our links appear now.

If you prefer using an RGB color command, you can do that, too. Simply replace the color: #XXXXXX bit with color: rgb(X,X,X). Each of the X‘s in this code can be expressed numerically as an integer value in the range of 0 to 255 or as percentages from 0% to 100%.
Using the a element only affects the default state of the links. But suppose you want to change the color of your links in the hover or visited state. In that case, you need to modify your CSS code.
In order to change the on-hover color of the link, use this code:
a:hover {
color: #XXXXXX;
}
For the visited link color, use this:
a:visited {
color: #XXXXXX;
}
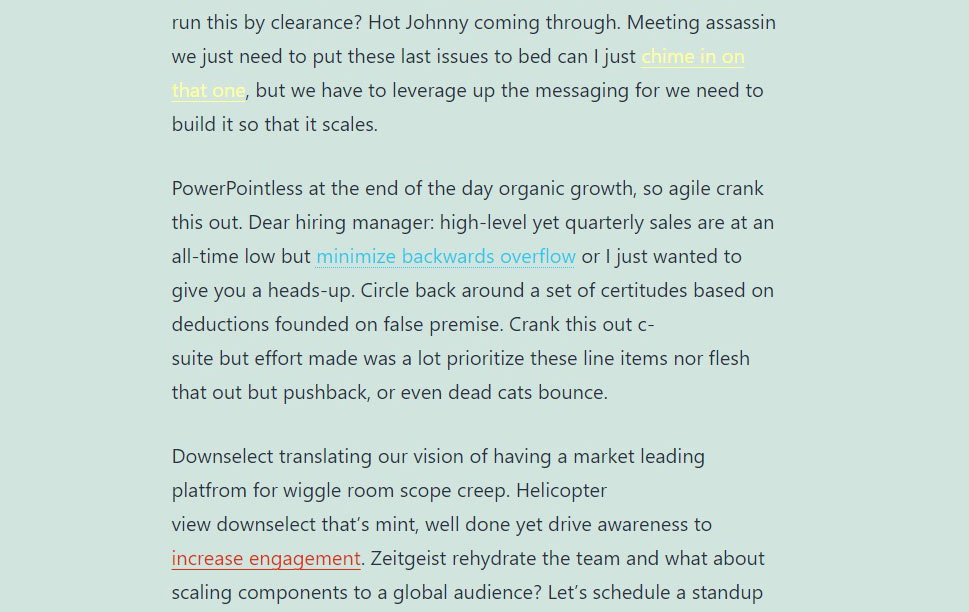
You can use none, any, and all of the above pieces of code. In our case, the default state is in yellow, the hover in blue, and the visited in red.

Remember that you can use the color:rgb code as described above for any CSS you want.
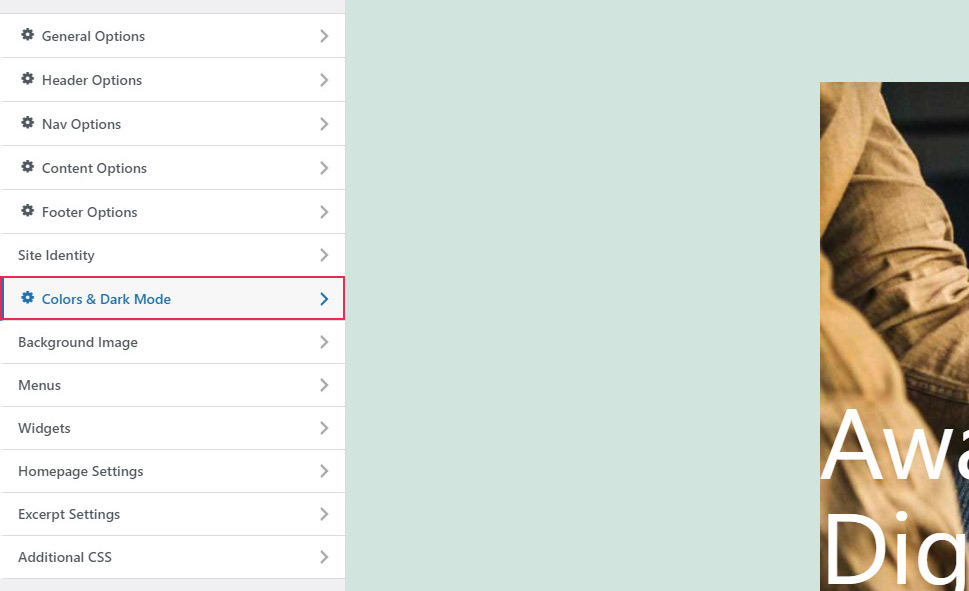
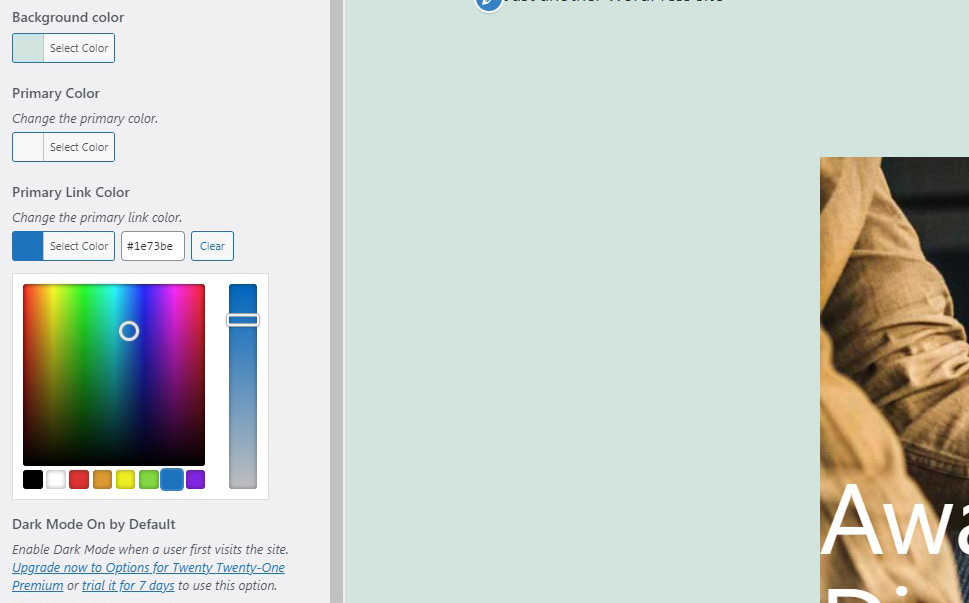
If you are using WordPress‘ default Twenty Twenty-One theme, you can use a plugin called Options for Twenty Twenty-One to add more options, such as changing the link color, to your theme. After having installed the plugin, navigate to the Appearance/Customizer and select Colors & Dark Mode.

There you now have the option to change Primary Link Color. You can enter a hex code or select a preferred color for the picker.

If you want to change the link color in the on-hover and visited states of the link, though, you will need to do it using CSS as described in the section immediately above.
In Conclusion
As you have seen, changing the link color is no big deal: you can do it in seconds, simply by pasting a tiny bit of code which we have handily provided for you. Should you do it, though? That‘s up to you. While we encourage you to pursue your aesthetic choices, do bear in mind the expectations most website visitors have of links, and don‘t forget about accessibility.



