WordPress Block Patterns – What Are They and How to Use Them

WordPress sure has come a long way since its early days. What once was envisioned as software primarily catering to bloggers today powers two fifths of the internet, making it easy for anyone to start and run any kind of website. WordPress grew into its role by adding new features, and it kept it by working on those features to make them better and more convenient to use.
Blocks are a perfect example. Originally introduced with the WordPress Gutenberg editor in 2018, blocks helped WordPress stay relevant and move further towards becoming a full website builder. The team at WordPress kept improving on the blocks, and in 2020 it released a great new feature called block patterns.
In this article, we’ll help you better understand block patterns. We’ll cover topics that include:

The defining feature of the Gutenberg editor is the block, which works like a container for content. There are all kinds of blocks for all kinds of content, and each comes with content-specific options. Blocks should provide you with a more visual experience when arranging the elements on a page or a post while removing the need to use shortcode and letting you focus on the content.
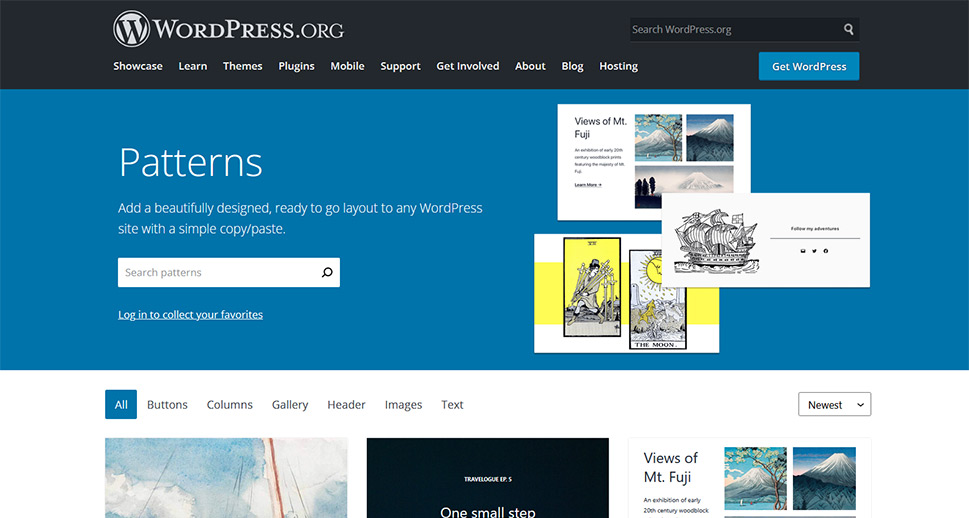
Block patterns allow you to add premade groups of blocks to a page or post you’re building. For example, instead of adding a three-column block, choosing the 33/33/33 column layout, and then adding a paragraph block inside each column, you can simply choose a block pattern with that layout and add it, instead. Some patterns are available from the block menu, but you can access many more at WordPress.org’s Block Pattern Directory.
You’ve already had an option to do a similar thing with reusable blocks – the kind of blocks you can easily import and export. With reusable blocks, you are also able to create whole layouts of blocks and save them. You could also edit them later, but you’d have to be careful – any change you made to a reusable block will apply to any other instance you’ve used that block.
With block patterns, that’s not the case. Block patterns, even though they might come with content in them, are primarily concerned with the layout. You can change the content without the worry that it will change anything in any other instance you’ve used the same pattern. These patterns are independent of your theme – they’ll stick around on your pages or posts even if you change the theme.

Block patterns are a paradigm-shifting addition to WordPress because they make creating layouts to be as simple as browsing the Block Pattern Directory and copying what you like to your website. This feature makes it easier to build pages, posts, and whole websites, and it’s equally beneficial to professional designers and people who want to build their own websites. With time, as the ability to upload patterns to the Directory becomes more widespread, the feature will only get better.
Just like reusable blocks, block patterns are a great time-saving tool. You can create pages or posts with fairly complex layouts by applying a couple of block patterns, instead of including and arranging every block separately. Granted, you might be limited by the number of block patterns available to you, but that’s likely to change as more developers start using them and including them in themes or plugins.
While they might not be as easy to create as reusable blocks, block patterns aren’t impossible to create – you’ll just need to know how to code or use a plugin to help you out. We’ll talk about it in a while, but let’s say for now that creating your patterns and saving them can be great if you want to create a couple of versions of the same landing page for testing.
That brings us to the main advantage block patterns have over reusable blocks – you can use every instance of the same block pattern independently from one another. Any change you make to the contents or the layout of a block pattern will be confined to that specific application of that block pattern.
It’s really simple to insert block patterns. Navigate to a post or a page you want to use to try out a block pattern or two. You can also create a new post or page just to check block patterns out, it’s up to you. The only thing you need to have is the Gutenberg editor – if you’ve disabled it, you’ll have to enable it back. Keep in mind that, since they’ve been introduced with WordPress 5.5, you’ll need that version of WordPress or newer to use block patterns.
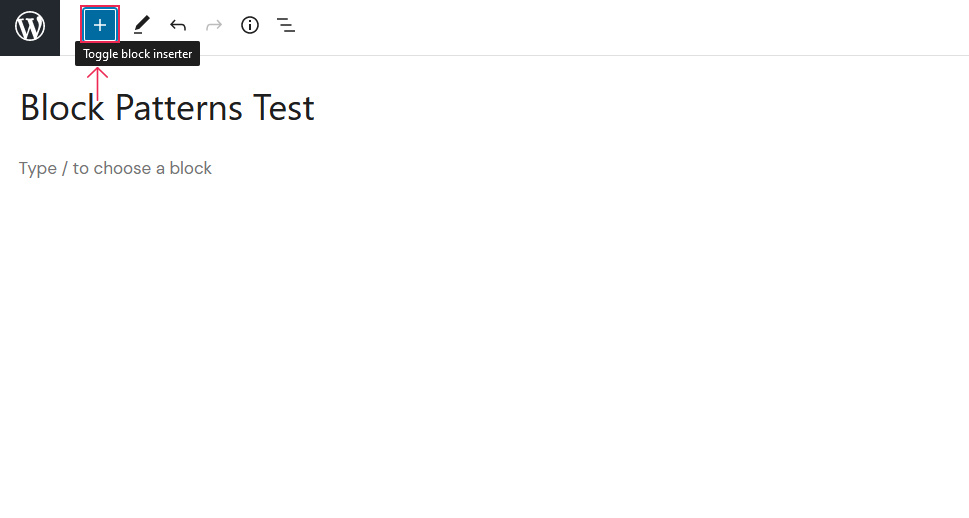
Once in the editor, you’ll need the Block Inserter – the menu that goes to the left of the main editor content area. The easiest way to bring up the Block Inserter is to press the “+” button in the top left-hand corner of the window.

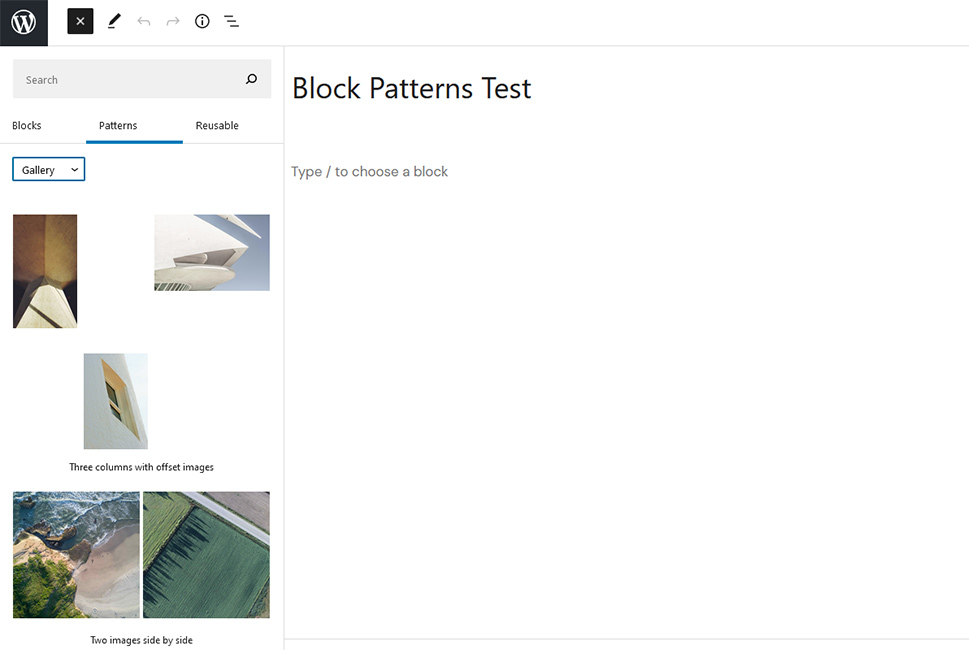
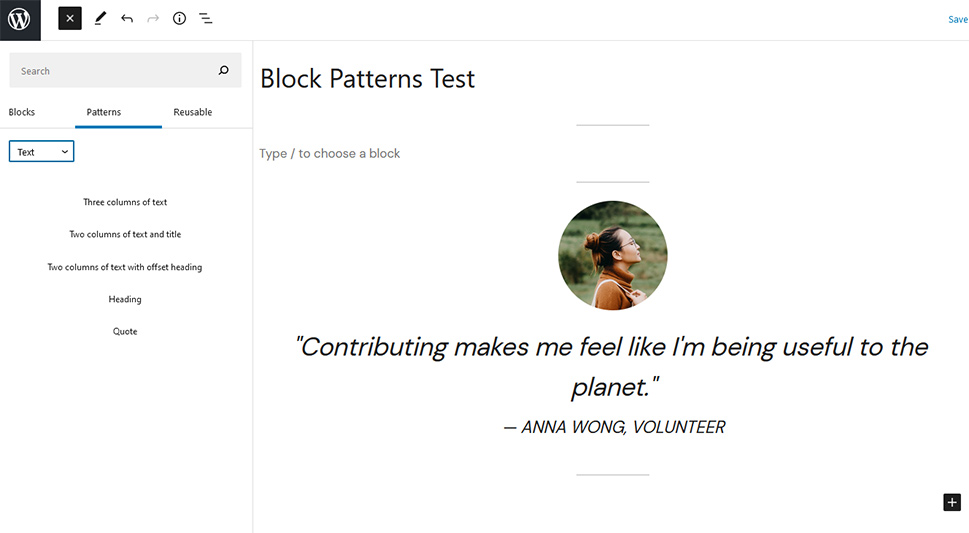
The Block Inserter will contain tabs for blocks, patterns, and reusables if you have any. Choose patterns, and you’ll see a dropdown menu allowing you to choose between the six available classes of patterns. You might see a preview for each pattern, but don’t be surprised if you only see previews for some patterns, or none – it looks like this feature is glitchy.

Let’s see if we can add a quote using the block pattern. Navigate to Text patterns and choose the “Quote” pattern to add the quote. You’ll see it in the content area, and you’ll notice that it has a picture, and some copy included.

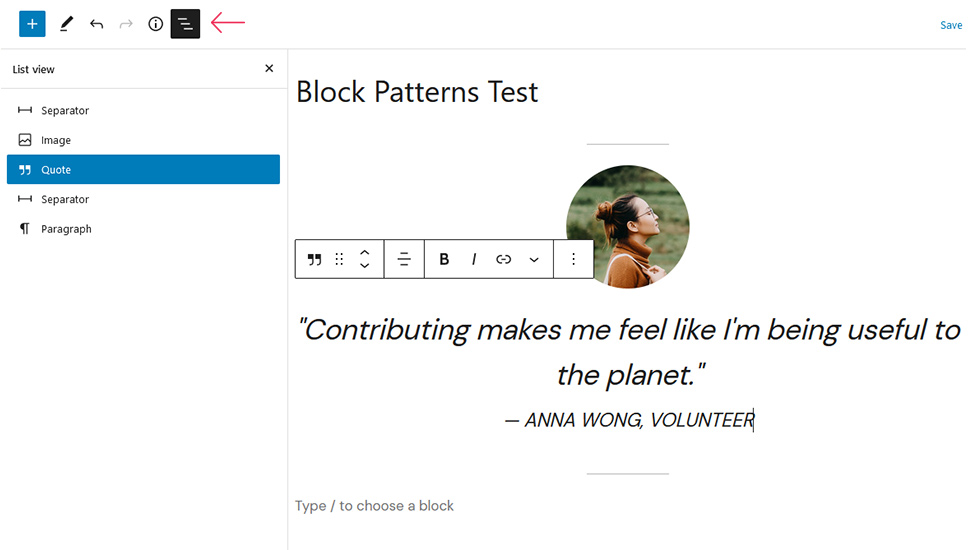
If you’re unsure what all the different blocks in the pattern are, you can easily see a full list of them. Simply click on the “List View” button in the top left, and you’ll see a list of all the blocks you have on the page.

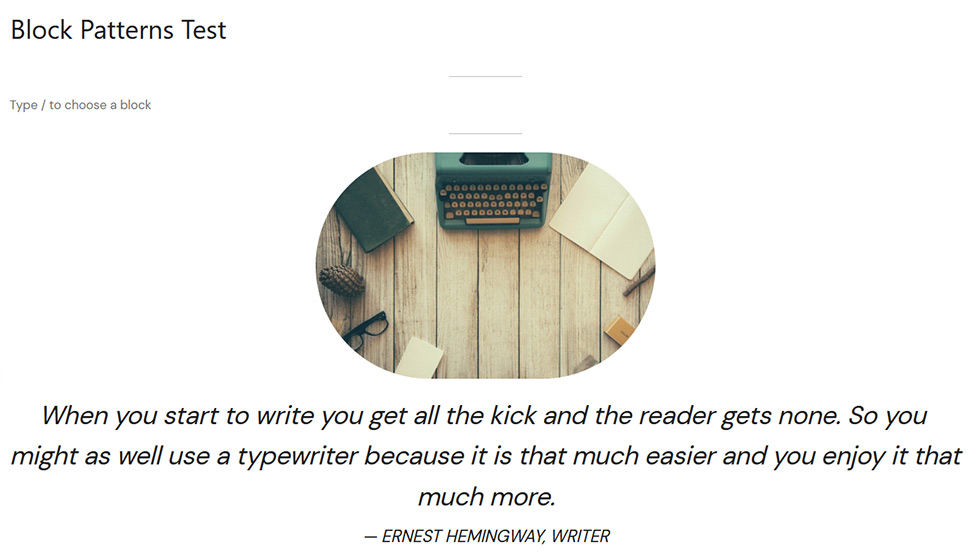
You can click on any element in the block pattern to change its contents, just like you would with any other block. By changing the image and copy, you can turn the quote above into something completely different.

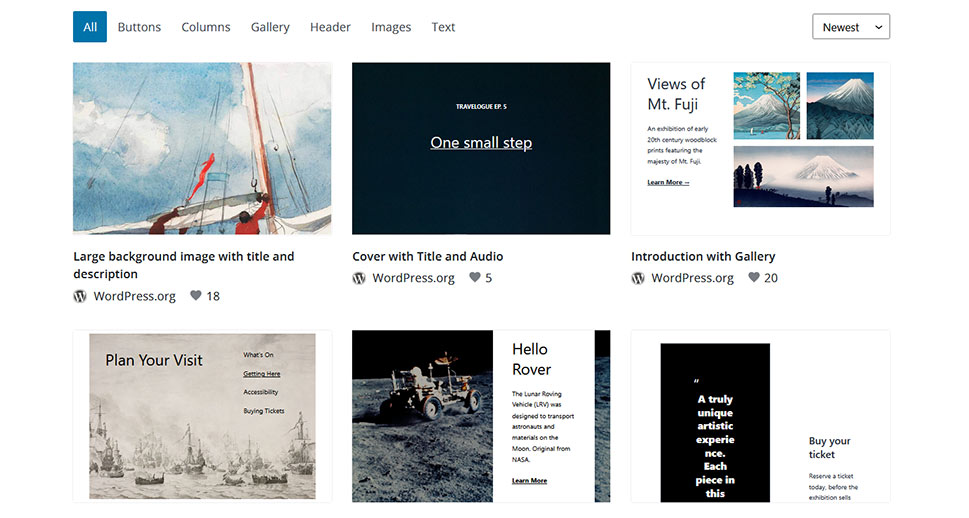
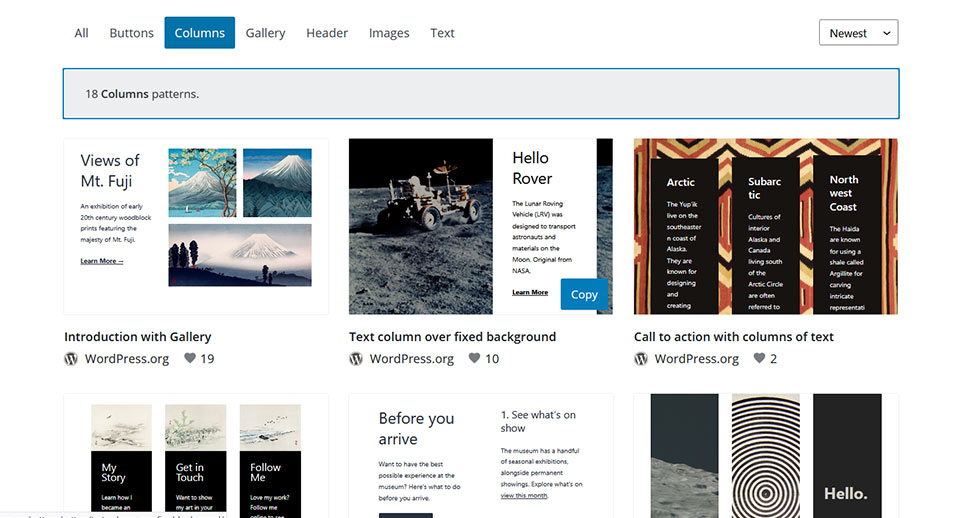
If you find the selection of patterns you get with your theme or just WordPress limiting, you can go to the Block Pattern Directory and find something that’s better suited for your needs. Find the pattern you like and hover over it – a “copy” button will appear.

Simply press that button and navigate back to your website and the page or post you were editing and paste the pattern into a block.

From there, you can change the contents of the pattern any way you want. Any change you create with that pattern will stay on that page.
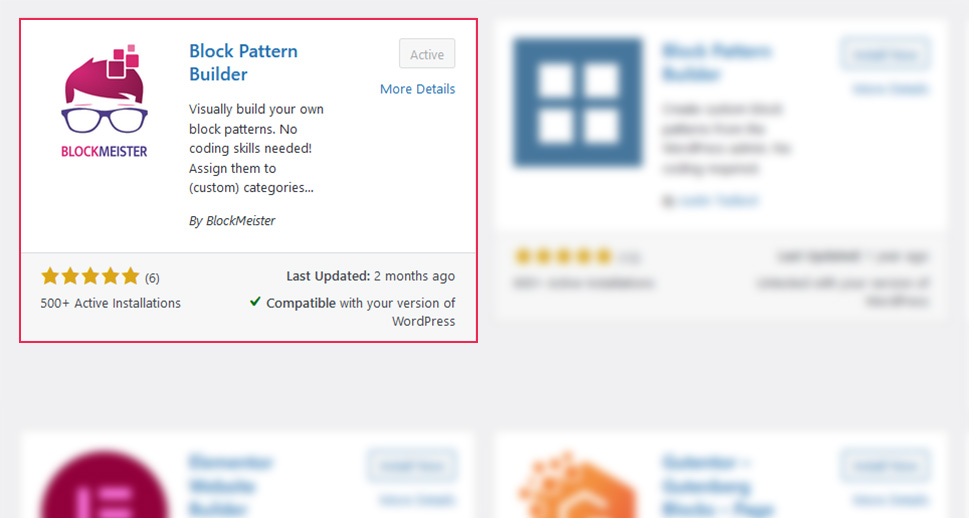
If you already have some reusable blocks you want to turn into block patterns, you can use the Reusable Blocks Extended plugin and do it with a click of the button. To create block patterns from scratch, you have two options – add them as code, or use a plugin for it. Since using the plugin is a more novice-friendly way of doing it, we’ll show you how to create your patterns using the Block Pattern Builder plugin. Your first step would be to navigate to Plugins > Add New, find the plugin, install, and activate it.

Your next step would be to navigate to Block Patterns > Add New. This will take you to what looks like a regular builder page, and it’s where you’ll be able to create and save a block pattern.
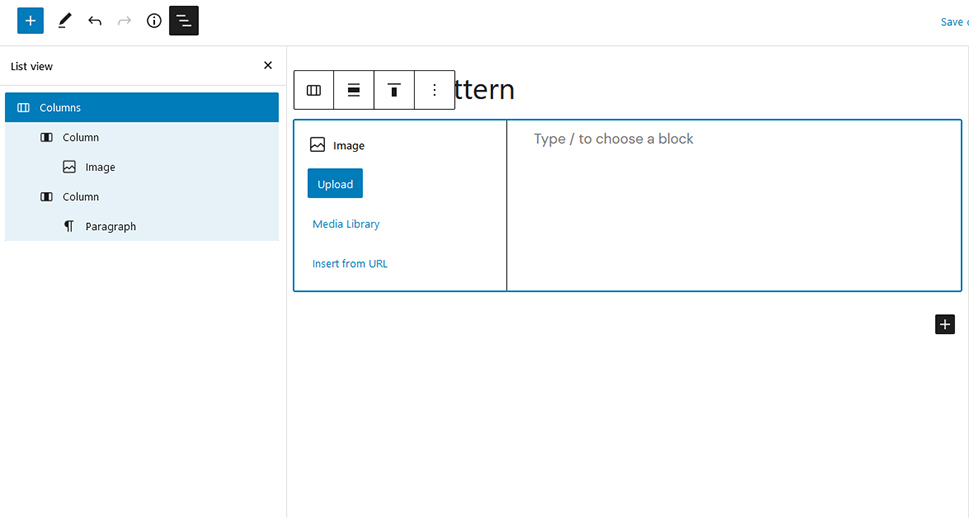
This is how you’d create a block pattern that lets you, for example, insert an image into a text at one place, and then add a quote later. The first block you’ll want to add is a Columns block. Insert an Image block into the leftmost column, and a Paragraph block into the rightmost one.

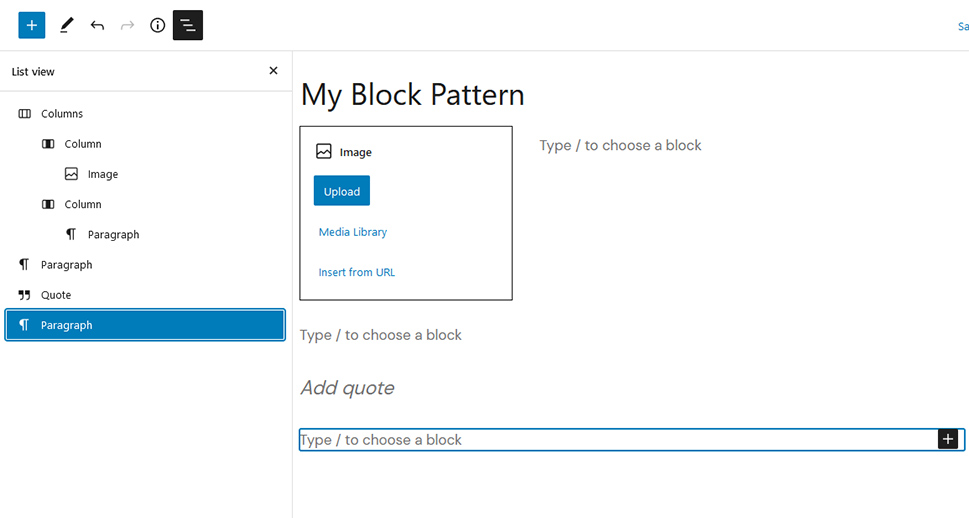
The next step would be to add a quote somewhere underneath. If you plan to have some text following the image, create an additional Paragraph block. Follow it with a Quote block, and finish the pattern with a Paragraph block. You’ll have a view of all the blocks we used thanks to the List View option.

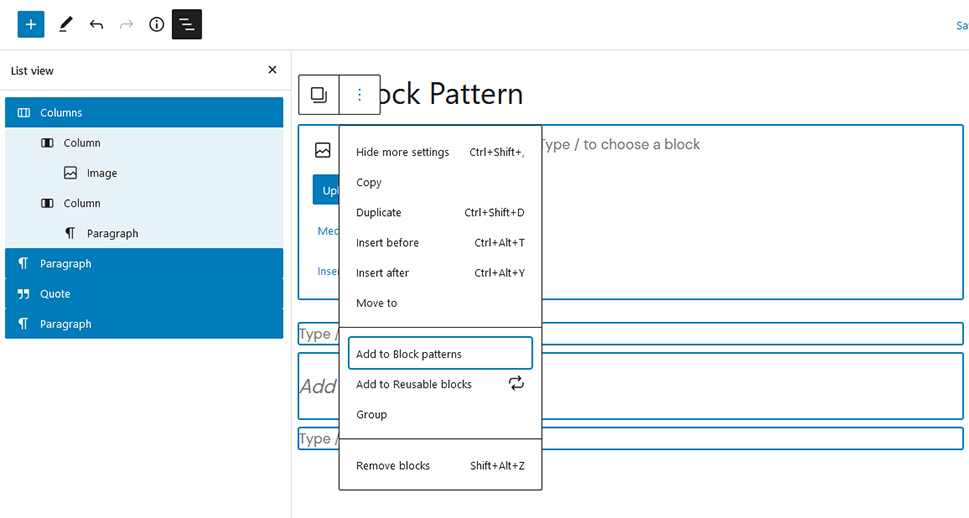
When you’re happy with the block pattern we’ve created, the next step would be to select all of the blocks – Shift-A or Shift-Click works well – and open the options menu that looks like three vertical dots.

From there, select the “Add to block patterns option,” and follow the instructions about the reloading of the page after the pattern is saved. And that’s it – the next time you want to add a block pattern, you’ll find a new category of patterns that’s named after your website. You’ll find the patterns you create there – although the plugin lets you add custom categories and assign them to patterns you’ve already created.
Let’s Wrap It Up!
Block patterns are a fun, relatively new, way to add pre-designed layouts of blocks to the pages or posts of your WordPress website – all in the effort of saving time and maybe sparking your imagination. Patterns come with core WordPress, you can find them in some themes, download plugins with them, or find them in the Blocks Directory. If all else fails, you can create your block patterns and apply them on your website as many times as you’d like.



