How to Add Age Verification in WordPress

Not all of the internet is for everyone, and there are plenty of good reasons for that – both legal and ethical. So, if you are hosting or linking to content which might not be suitable for minors, you might want to add an extra barrier, just to be safe. Of course, not all content which might benefit from an age verification solution is necessarily for adults only, such as sexually explicit content or online gambling. This solution is also suitable for a trigger warning, in case your content is dealing in sensitive issues. A simple age check isn’t difficult or expensive. We will show you how to introduce age verification for your WordPress website using a free plugin, and in next to no time at all.

Adding Age Verification in WordPress
We will be using the WordPress Responsive Age Verification plugin to introduce age verification to your content. If you are not sure how to install and activate a WordPress plugin, we have a tutorial for that, too.
Having installed the plugin, we‘ll take a look at the plugin settings. You can access them from the plugin screen. The Responsive Age Verification plugin is easy to set up, as it only has one page of settings.

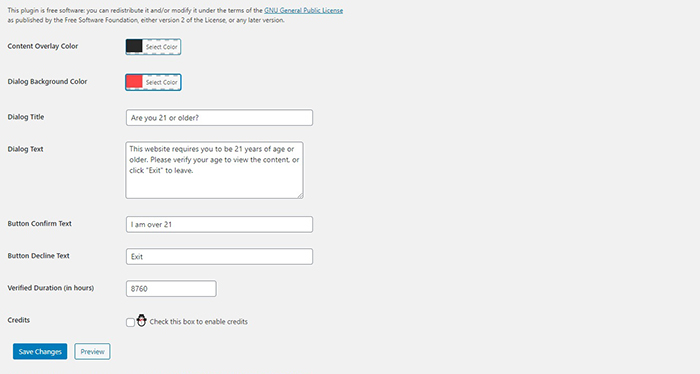
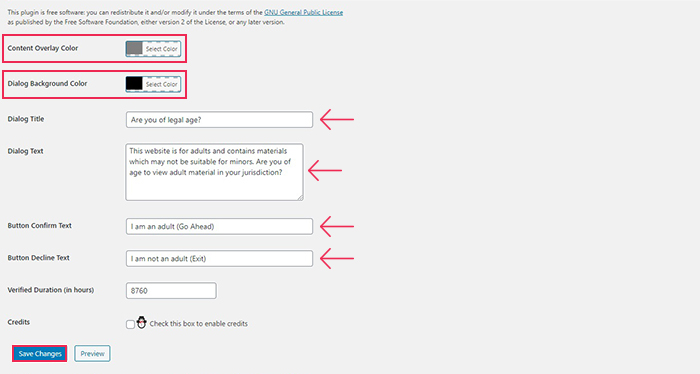
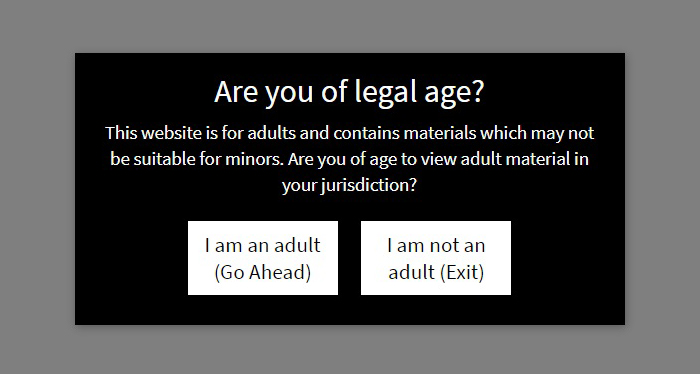
It is already set up to fit many users, but we will customize it. The plugin works by overlaying the website content with a colour until a user confirms their age. We will set the Content Overlay Colour to a light grey (#7f7f7f). To make the age confirmation dialogue box stand out, we will set the Dialogue Background Colour to black (black #000000). We have also set the Dialogue Title to Are you of legal age? because the age for viewing adult materials may vary from country to country, and even within a country. Next, we have renamed the Confirm and Decline buttons, making them more direct. The Button Confirm Text will now read I am an adult (Go Ahead), while the Button Decline Text will read I am not an adult (Exit). You may change the Verified Duration, the time for which the validation of your verification works. The default is set to 8760 hours, or 365 days. During this time, the visitor accessing the protected content will not be prompted again. Finally, you may or may not wish to tick the Credits checkbox to show developer credits. We will not modify these final two options. Finally, we will Save our changes.

Now, the next time a visitor accesses your content, they will see the dialogue box before seeing any website content.

In Conclusion
As we have shown, setting up a simple age verification box is easy and free – it won‘t cost you more than a couple clicks of the mouse. And age verification in WordPress can be useful for more than just weeding out the visitors who are not legally allowed to see your content. You may also use it to forewarn your readers of sensitive topics which may trigger negative feelings. The more sensitive reader will thank you for it.



