What Are Shortcodes in WordPress?

What exactly are shortcodes? What do they do? How do they work? If you’re new to WordPress, you’ve probably heard about them, but their exact meaning might still be something of a mystery.
The word “shortcode” is used in WordPress tutorials, in lists of WordPress theme features, on forums, and so on. It’s everywhere. Shortcodes are inherent to WordPress and are one of the things that make the platform so functional and user-friendly. In addition, all the premium WordPress themes come with a selection of custom shortcodes designed to increase the theme value and usability.
But even if you have been using shortcodes yourself, chances are you’re still not quite sure what they are. Today, we’re going to fix that and offer a plain but thorough explanation of this practical feature.
What Are Shortcodes
Shortcodes are, essentially, just what their name suggests. They are shortened, truncated versions of longer code, performing a specific function. In the backend, they are indicated by brackets and look something like this: [I am shortcode].
Shortcodes don’t show in your frontend. Well, they do, but not in this form. Depending on what they’re created to do, they can look like an image gallery, an audio player, and so on – whatever their function is.
The importance of shortcodes lies in their potential for customization. WordPress is open-source, meaning you can add any code you want to make a website look and work like you want it. However, if you’re not a developer, this is not exactly an option.
That’s where shortcodes come in. They allow “regular” WordPress users to add functionalities and features to their website without having to actually write any code for it.
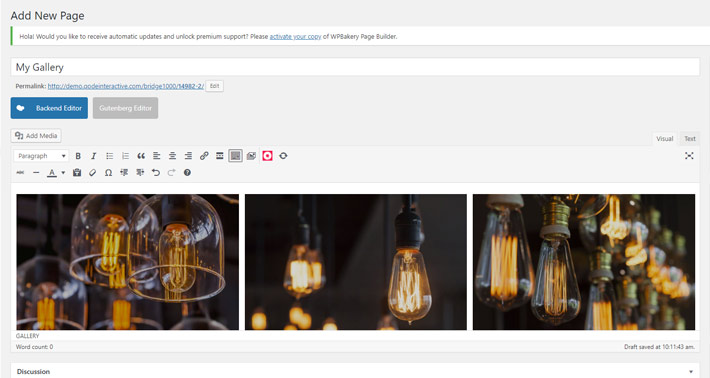
Let’s look at one example of the common use of shortcodes. This is a basic WordPress gallery that we created, set the number of columns and added to our page.

Below you can see the gallery added using the Visual Editor. Being a WYSIWYG (What You See Is What You Get) editor, it bypasses any need for the actual code. But it doesn’t leave much room for customization, and doesn’t make it easier to replicate the same or similar content on a different page.

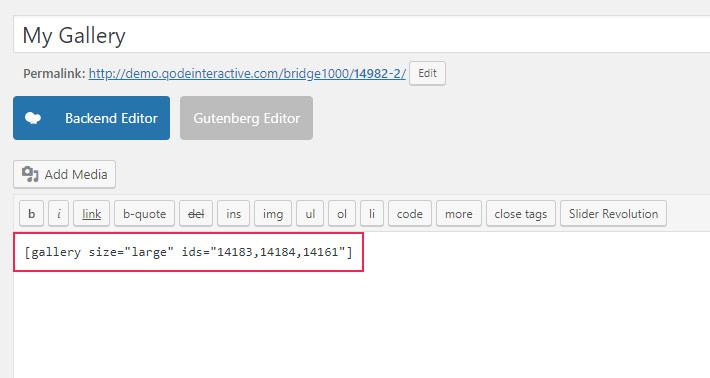
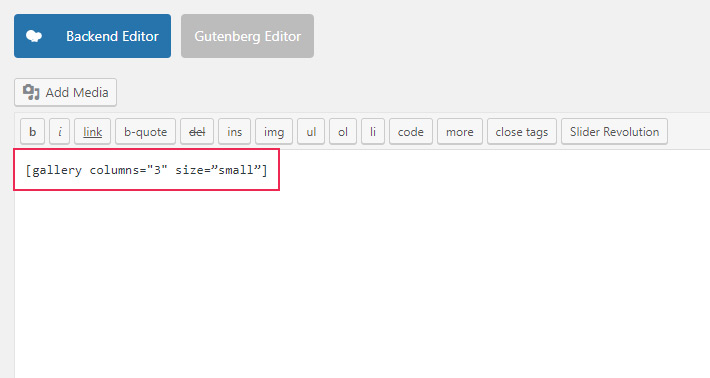
If we look at the same image gallery, on the same page, but this time using the Text Editor, our gallery will look like this:

As you can see, there are no images here to preview directly, just some code in square brackets – the shortcode. More precisely, the gallery shortcode.
You may wonder why anyone would prefer using shortcodes and Text Editor instead of just adding images using the Visual Editor. After all, it’s easier when you get to see exactly what your gallery will look like.
However, shortcodes allow for additional customization right there in the editor, and they can be placed (via copy/paste) anywhere on your site.
How to Use Shortcodes
As for adding shortcodes to your site, there are three ways you can go about this.
-
- You can type out the shortcode in the editor by yourself, if you know how.
- If you want to use the same shortcode on a different page, you can copy it from the Text Editor and paste it where you want.
- You can use plugins.
Also, if you’re using one of Qode Interactive’s themes, adding shortcodes is even easier. It’s done through the WPBakery drag-and-drop page builder plugin that comes free with most of our themes. And you get a wide selection of custom shortcodes to choose from, but we’ll talk about all that in more detail in a bit.
WordPress comes with some predefined, default shortcodes that you can use on any of your pages and posts, as well as add to widget areas.
In our example from before, we placed a gallery shortcode on one of our pages.
Each of the images uploaded to the Media Library has its unique ID. The shortcode pulls the previously created gallery using image IDs, and displays them on your page.
The shortcode can include additional options, such as the number of columns (columns=”X”), in which X stands for the number of columns, or the image size (size=”Thumbnail”).
The shortcode for a gallery with three columns and small-sized images would be:

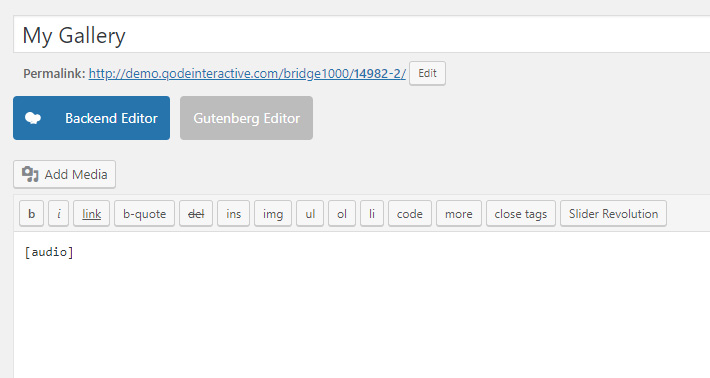
As for adding shortcodes in your editor, you can do it both in the Visual and in the Text editor. In the Text Editor, the shortcode for adding an audio player (which is one of the default ones) will look like this:

If you switch to the Visual Editor, your shortcode will automatically transform into a new field you can edit and customize as you like:

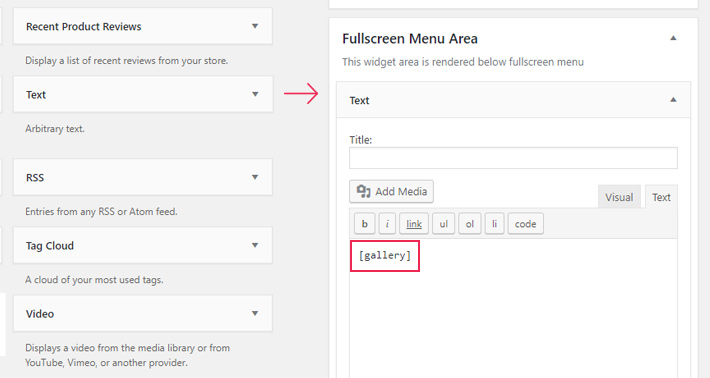
In addition, shortcodes can be added a to a widget area of your choice. For example, if you want to add a gallery to your blog sidebar, simply drag the Text widget to the Blog Sidebar widget area. A field will open in which you can type in or paste your gallery shortcode. When you click on Save, the gallery will appear in your blog sidebar.

The Most Common Shortcodes
As we already mentioned, WordPress comes with some default shortcodes already built in. Some of the most common shortcodes are:
-
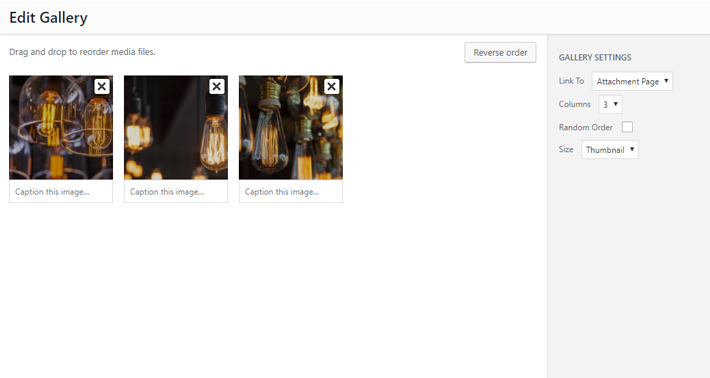
- Gallery: This shortcode for displaying image galleries has several basic options, such as specifying the number of columns, the order of images, post ID and size, as well some advanced options.
- Audio: You can use this shortcode to embed and playback audio files. Supported basic options include specifying the audio file source, loop, autoplay and preload.
- Caption: Used primarily for single images, it allows you to add a caption to your image and to wrap it around the content. Basic options you can add to the shortcode include unique HTML ID, custom CSS class, alignment and width.
- Embed: This is a very handy shortcode that you can use to embed various items. As for customization, the basic options include setting the desired width and height of the embedded item.
- Playlist: This shortcode displays a collection of audio or video files of your choice. As for the options, you can specify the type of playlist to display, the order of items, post ID, style, show or hide the tracklist and track numbers, add images and display artists.
Additional Shortcodes
In addition to the default shortcodes that come with your basic WordPress installation, there are hundreds of others that you can either add via plugins, or that come included with your theme.
Plugins
Many plugins execute their intended functionalities using precisely shortcodes. For example, a plugin for adding an author box to your posts, called Simple Author Box, provides a shortcode that you can copy and paste anywhere within your content to display the author box.
In addition, there are plugins that contain entire collections of shortcodes for various purposes. One of them is Shortcodes Ultimate, which includes over 50 shortcodes for visual and functional elements, from tabs, buttons and dividers, accordions and carousels, to post and user data, meta data and more.

Qode Interactive Shortcodes
All Qode Interactive themes come with a vast selection of shortcodes for various purposes. Shortcodes can be easily inserted anywhere you like, thanks to the WPBakery page builder plugin that comes bundled with our themes.
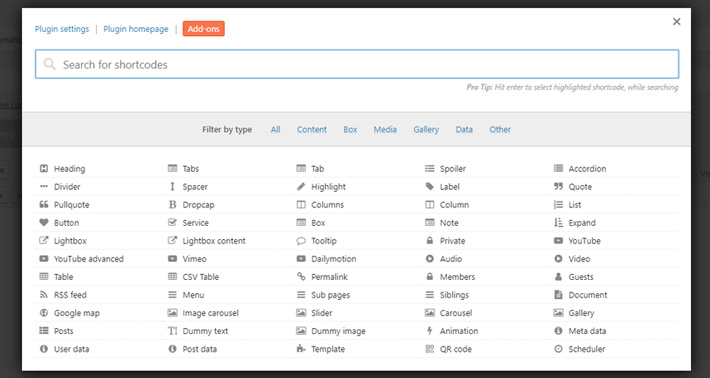
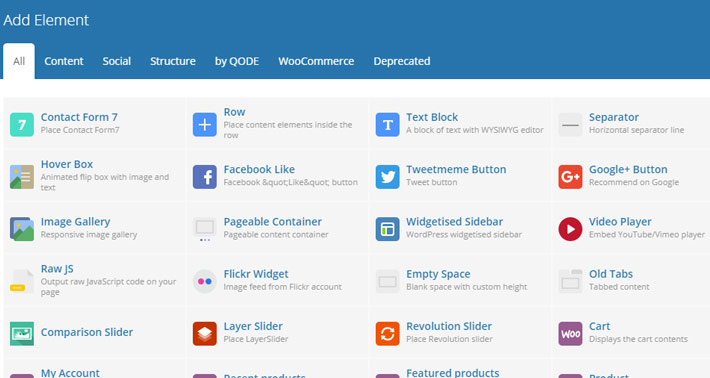
To see the available shortcodes and add one (or more) to your page or post, simply click on the plus sign (Add Element) in the backend version of the builder. A list of available shortcodes will open, allowing you to add them simply by clicking on them, or searching for them by name in the search bar in the upper right corner.
To access custom shortcodes developed by Qode Interactive and included in your theme, simply click on the tab named “by…” followed by the name of the theme’s author (Qode, Elated, Edge, Select, Mikado) or the name of the theme itself. In our example, we’re using our Sahel theme, so the tab says “by SAHEL”.

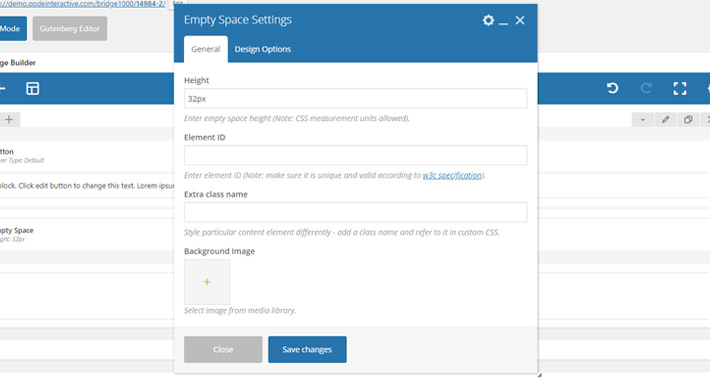
Once you click on the shortcode of your choice, you will see all the general and design options available for you to customize.

When you’re done setting everything up, click on Save changes and check your live page to see if the shortcode is doing what it’s supposed to.
Final Thoughts
Shortcodes are one of the things that make WordPress so beautiful and so powerful. The best thing about them is that they are useful both for developers and for beginner users. Developers can make their own shortcodes, if they want, and basic and intermediate users can add features, tweak the design and customize the site without having to bother with actual code.
Everything is easier to use when you know how it works. Hopefully, we managed to break down shortcodes and their use for you so you can make the best use of them and enhance your website’s design and functionality.




