WordPress Page Builders vs. Gutenberg – What’s Better?

On December 6, 2018, the 5.0 version of WordPress was released. The new default editor, Gutenberg, was introduced to the world, which stirred a lot of waves within the WordPress community. The idea behind it was to ensure easier content creation and to make an editor that could keep up or even entirely replace the ever-so-popular page builders.
Gutenberg has been around for a while now, so, when all’s said and done, in the WordPress Page Builders vs. Gutenberg game, who’s the winner? What’s better for users? Let’s compare their specifics and find out.
Understanding Gutenberg and Page Builders
Gutenberg handles content with blocks. The more you get familiar with it, the more types of blocks you’ll discover. There are blocks for texts, images, video and audio files, etc., and new ones are constantly being added.

Gutenberg does let you create beautiful content, and it seemingly works like page builders. Many have even wondered if it could perhaps replace page builders altogether. But the reality is, Gutenberg still has a lot of room for improvement and there are quite a few differences between the two.
Page builders are based on the drag-and-drop method. Over the last few years, the most popular page builders have been the WPBakery, Elementor, and Beaver Builder. They help users design and modify websites like true professionals, to an extent that Gutenberg and its predecessor, the Classic Editor, simply don’t allow.
The Main Differences Between Gutenberg and Page Builders
Style Options
This is the area where the differences are the most apparent. Content customization isn’t exactly Gutenberg’s forte. Each block comes with some settings you can play with, but overall, Gutenberg’s customization power comes nowhere near to that of page builders.
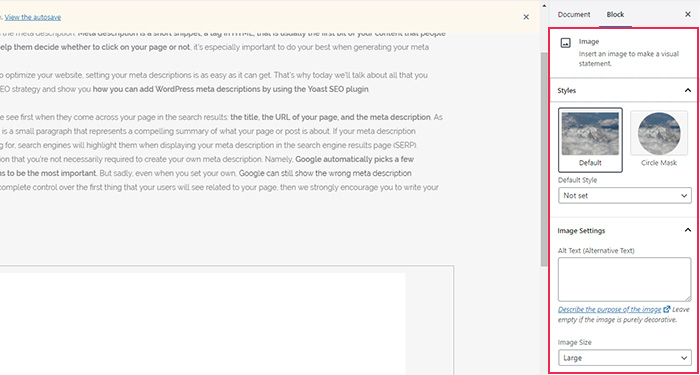
For instance, if you choose the Image block, Gutenberg will let you choose a block style, set image size and dimensions, and add some text, but for any additional styling and touch-ups, you’ll have to add custom CSS or install third-party plugins to augment the editor’s functionality.

Among the most popular Gutenberg plugins are Ultimate Blocks and Kadence Blocks, that add custom blocks and more editing options to Gutenberg.
In general, the block editor won’t let you significantly change the style of the WordPress theme you decide to use. And if you’re not really computer savvy or you’re an absolute WordPress beginner, you may not know how to customize your site via CSS. Also, you probably don’t want to spend your time trying to find appropriate plugins to boost Gutenberg’s editing options. In that case, your possibilities for altering the content to your taste are quite limited.
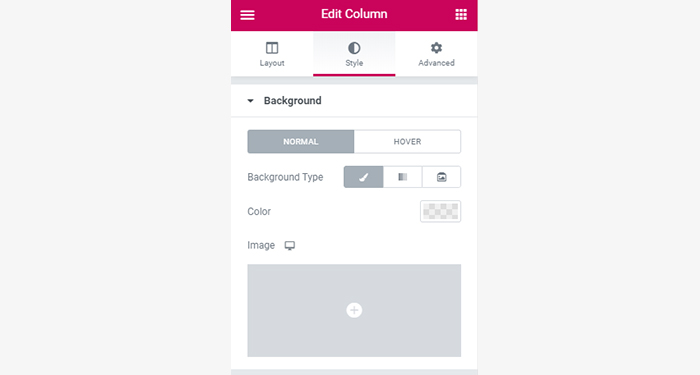
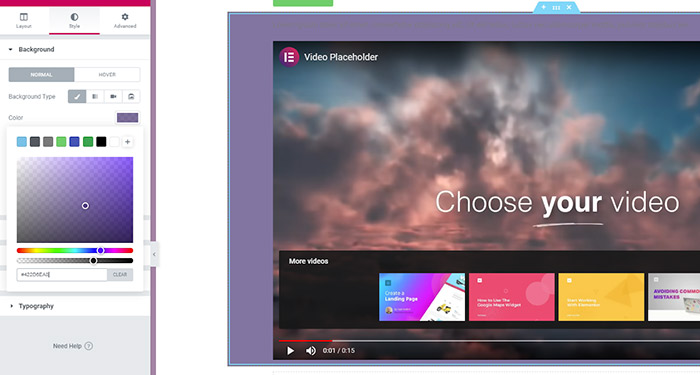
On the other hand, page builders let you modify your content far more, as well as modify the styles of your WordPress theme without any coding knowledge. Depending on which page builder you choose, you can adjust virtually anything, from background types, colors, and border styles, to animation intensity, image opacity, text shadows, etc.

You can amend the slightest of details on your website, and the alterations you make become immediately visible, thanks to the WYSIWYG experience the builders provide.
Drag-and-Drop Feature
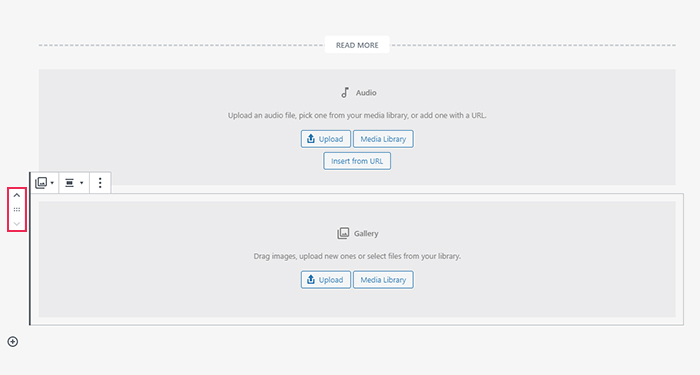
Gutenberg does allow users to drag-and-drop blocks, to rearrange them. To move blocks, click and hold the handle containing the arrows at the left side of the block.

Thanks to the columns block, you can also create multi-columned rows and add content anywhere on your page. However, this functionality still doesn’t provide the flexibility most modern page builders do.
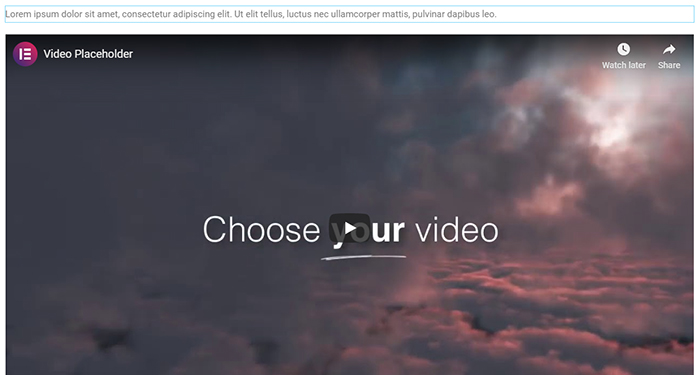
Page builders ensure a drag-and-drop experience with some extra options on the side. Apart from adding elements and widgets to any section of your website, you can also adjust their height, width, etc. Elementor, for instance, also allows you to drag new widgets and add them within already existing widget sections. In the example below we’ve added a text widget to a video section, and now we can edit both as a single section.

To add these features to Gutenberg, again, you’d have to install third-party add-ons.
Custom Layouts
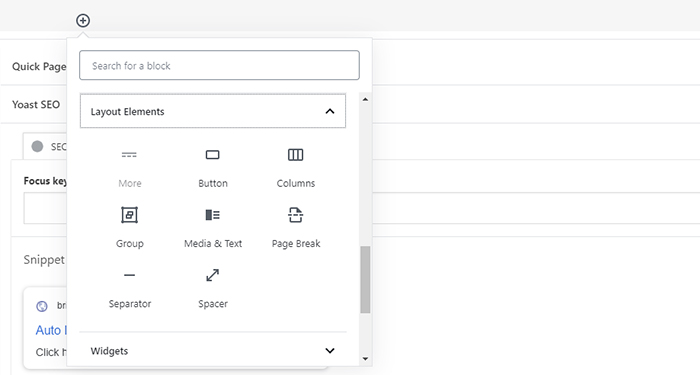
It seems that layout editing is yet another segment where Gutenberg is outdone. Unless you activate some additional plugins (again, Kadence Block could do the trick) to increase its customization power, Gutenberg alone won’t give you a lot of options to create layouts to your taste. The Layout Elements category includes Button, Columns, Media & Text blocks, etc. that you can add to your layout.

Of course, the WordPress theme of your choice comes with its own set of predesigned page layouts. But if you’d like to revamp them at some point or adjust them to fit the tone of your business, you might not be able to do it, regardless of the theme being fully customizable. And that’s because Gutenberg won’t provide you with too many editing options.
Page builders let you adjust templates entirely to your requirements and style. For starters, you can choose the structure of each section, and then adjust its height, width, etc. You can alter each section, and change its style, content, colors, … Furthermore, if you don’t like any of the prebuilt templates, you can create your own from scratch. You can do this in Gutenberg, too, but with less customizing options at disposal.
Frontend Editing
Gutenberg is supposed to be a proper WYSIWYG kind of editor, but it’s still not able to ensure an entirely visual design. Sure, you can see what columns, quotes, and buttons will look like in the frontend, but that’s kind of it. Plus, every time you want to check what a piece of content would look like to your website visitors, you need to click on the Preview button. Imagine making minuscule changes to an image. You’re trying to tweak it to perfection, but each time you want to see a live preview, you need to press that button.
Most page builders provide an entirely visual experience, which means you immediately get to see how your website will look like at the frontend.

Not only is this energy-saving but it also helps you easily notice which areas of your website need improvement.
Responsiveness
In this day and age, it goes without saying just how important it is to have a fully responsive website. That’s why you should choose your WordPress theme wisely, especially if you’re using Gutenberg as your WordPress editor. The block editor won’t let you easily adjust your content and its style to a certain device. The responsiveness of your website depends solely on how responsive the WordPress theme you’ve purchased is.
Now, regardless of the theme you’re using, page builders enable you to further edit the responsiveness of your website. Take a look at Elementor. This page builder allows you to control which widgets and parts of your website will be displayed on different devices, but also style them depending on the device they’ll be viewed on. To do that, select the Responsive mode, and you’ll be able to set specific alignments, margins, paddings, content order, as well as choose the content size, etc.

Blocks vs Shortcodes
Blocks are Gutenberg’s cornerstones. There’s a myriad of them to choose from. There are blocks for quotes, cover images, calendars, RSS feeds, and many, many more. As we mentioned earlier, there are also numerous plugins you can activate, to add more practical blocks to your website for free.
Gutenberg blocks come with two amazing features. One, you can reuse a block as many times as you like, and two, you can reuse them on different WordPress websites. If you add the same type of content to your pages more often than not (e.g. calling people to like and share your content on social media), reusable blocks would surely come in handy to you. Also, if you know your way around its API (Application Program Interface), Gutenberg gives you the option to create your custom block.
No matter how vast Gutenberg’s block collection is, it still falls short to the immense number of shortcodes, widgets, or modules page builders pack. Page builders feature elements that let you add all types of content to your website, like audio & video carousels, price tables, countdowns, etc.. Some of these features may be available in Gutenberg too, but that largely depends on the WordPress theme that’s installed. Some page builders also include the possibility of creating a custom widget or an element, to enhance the functionality of the page builder.
What’s the Verdict?
At the end of our Gutenberg vs. Page Builders research, we can deduce that page builders are currently definitely better for users. They allow far more flexibility and fluidity when building a website, and they stand as proper boons for WordPress beginners and casual users. Not only do they come with an endless stream of customization options, but they are easier to use, and also help eliminate the common pain points anyone who wants to build a website may run into.
If you like some of the Gutenberg’s options better though, it’s good to know most page builders integrate with the block editor. This means you can choose how to edit a specific section of your website, and switch between Gutenberg and page builders, depending on the action you’d like to perform. Gutenberg will surely improve in the future, and its editing power will rise, but for now, page builders are the winners of this contest.




