How to Use QR Codes with WordPress

If you haven’t been living under a rock, chances are you have seen a QR code: the square patterns in striking black and white are hard to miss. You have also more than likely used them, too, as they have a range of commercial, practical and even hobby uses.
Since you are reading this article, we feel it safe to assume you are looking for ways to implement a QR code on your WordPress website. Which is exactly what we’re going to teach you. But before we go into the nuts and bolts of QR code implementation, we would like to take some time to explain what a QR code is and all about the WordPress QR code use.
Here’s what we’re going to talk about:
A QR code consists of black squares on a white background, arranged in a grid. QR stands for Quick Response, and QR codes are matrix bar codes (or, more simply, patterns) designed to be machine-readable – this is why they are in black and white, or, more rarely, in other high-contrast colour combinations. They are related to bar codes, but are laid out in two dimensions and can typically contain much more data.
They were originally developed by a Japanese automotive company in order to track vehicles and their components during manufacture and distribution. Nowadays, however, most everybody has a powerful digital camera in their pocket, and QR codes and smartphones make a great match. You could store an URL as a QR code, and post it anywhere online or in the real world: in print, on posters, public transport, business cards, and, within half a second, you can have a new visitor to your website, and they don‘t even need to bother with typing.
Another advantage of QR codes is that they retain their usefulness even if they are damaged, under certain circumstances, which is why they are so often used printed on paper.
A final thing we‘d like to point out is that QR codes come in two distinct flavours: static and dynamic. The difference between them is self-explanatory: a static QR code cannot be edited once it is generated, while a dynamic one can be changed however many times is required.
We have touched upon this above, but QR codes‘ machine readability makes them great for mobile users: instead of typing, the user simply scans a code and off they go to wherever you want them.
Creating a QR code does not require any coding knowledge whatsoever: there are online code generators and even plugins that can generate the code for you – more on that in a bit.
QR codes are typically a black and white matrix, but that is not mandatory. Most QR code generators have various colour and customization options, and can be fit into larger graphics on your website as well as in print.
This makes QR codes great for encoding coupons, discounts, and similar marketing campaigns, as well as personal identifiers (for ticket holders, say). As we have mentioned before, they can also encode URLs to both your website and your social media platforms, including YouTube videos.
Their small size and ease of scanning makes them excellent for mobile users, but there is an in-built drawback: while they are machine-readable, they are not human-readable. This is why you shouldn‘t rely solely on them, unless you are only counting on mobile users.
Coupons
If you are running any kind of online store, you are probably familiar with coupons and affiliate links. You can encode a coupon link (generated by a coupon plugin, for instance) into a QR code and make it easy for mobile users to claim their discount.
Contact Links And Information
This is the online use case which corresponds to using your QR code on a business card or stationery: website visitors who want to save your contact information can always take a screenshot, but a simple QR code could hold a mailto link or even be set up to text you immediately. It could also contain your contact as a vCard file.
Download Links
If an ordinary URL is difficult enough to type to warrant introducing a QR code for mobile users, it goes double for download links. A mobile user can simply scan a QR code and start the download; the file will be on their device in no time.
App Store Links
You may be using apps as part of your business model, or maybe you are linking to apps developed by others on your website. If that is the case, you can set up device-specific QR code links, so that the user can simply scan a QR code and be taken to the appropriate app store.
Add Two-Factor Authentication
Two-factor authentication simply means that, in order to log in, a user needs to have something other than just login credentials. In this case, we are talking about supplementing the login credentials with a QR code using a plugin such as miniOrange‘s Google Authenticator, though there are other ways to set up two-factor authentication.
Email Marketing
If you practice email marketing, you could send out QR codes which only need to be scanned to access a special deal or discount.
As we mentioned earlier, QR code generation is done automatically, using one of the many available tools. Here are some of the best ones:
-
QR Code Generator is an online tool by Bitly that helps you create QR codes with links to your website. It’s a free tool that also allows you to create codes for images, PDF files, vCards, mp3 files, links to social media profiles, and much more. The code is generated automatically once you enter your URL, upload a file, image or whatever else you want. Scan tracking is also available, and as of recently the tool allows you to add a frame around your code. The code can be downloaded as a JPG file or printed directly (SVG and EPS formats are supported).
-
Chrome users should check out the QR Code Generator extension for their favorite browser. Once installed, it allows users to quickly and effortlessly generate QR codes from free text and URL. It features real-time code creation (as you type), has a set of color and size customization options, and the code can be printed directly from the app, without having to download it. Advanced features include scanning, analyzing, decoding and reading the QR codes. This extension is completely free.
-
Dynamic QR Code – generator is a WordPress plugin available for free that has a quite interesting feature – not only it generates QR codes, but it generated dynamic codes that allow for changing the content without having to modify the code itself. For instance, if the QR code leads to a promotional page but you change that page frequently, with this plugin you won’t have to create new QR codes each time you change the page, as the changes are applied automatically. Or, you have a weekly menu that changes every seven days – thanks to the plugin, you don’t have to create a new code every week. On top of this, the plugin also allows you to track the number of scans of the code.
-
Kaya QR Code Generator is a simple and lightweight plugin with regular updates, 10k+ active installations and 4.5 star rating. It allows you to add a QR code into your pages (including side area, footer, WooCommerce product, etc), by creating a custom widget or a shortcode. The encoded content can be status or dynamic, and the plugin offers plenty of customization options (title and alignment, color, background, shadows, etc).
Finally, we will show you the basics of how a WordPress plugin designed to create QR codes operates. We will be using the Kaya QR code generator plugin, because it is free and easy to use, but many other options are available – we have linked to some in the previous sections of this article.
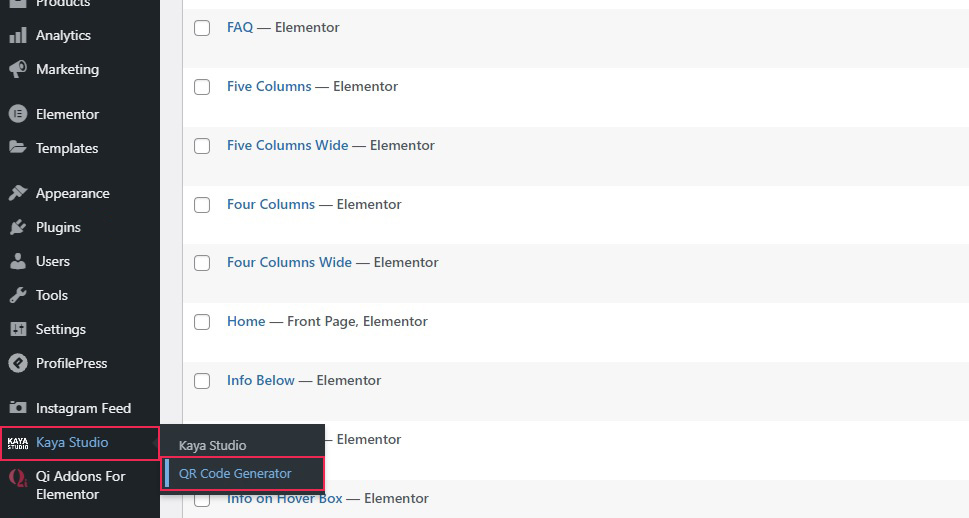
Once you have installed and activated the plugin, navigate to Kaya Studio/QR Code Generator from your WordPress dashboard.

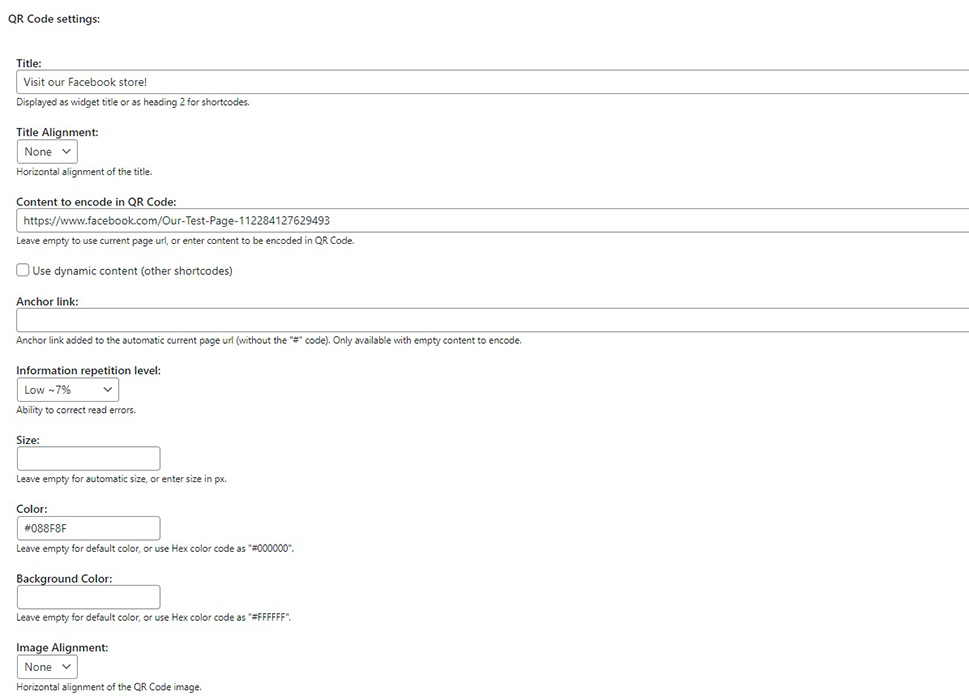
Scroll down to find the QR Code settings section. In it, you need to enter all relevant data in order for the plugin to generate your QR code.
For the Title, we went with Visit our Facebook Store! and we linked to our Facebook store in the Content to encode in QR Code field. You can, of course, encode any information as a QR code.
We did not change the Title Alignment, nor use an Anchor link. We also left the Information repetition level at its default 7%, as we don‘t expect our QR code ever to be illegible. You can set the Size in pixels, but we will leave it at its default value.
As for the colours, we went for a dark green instead of black, but we left the background white, as contrast is mandatory.

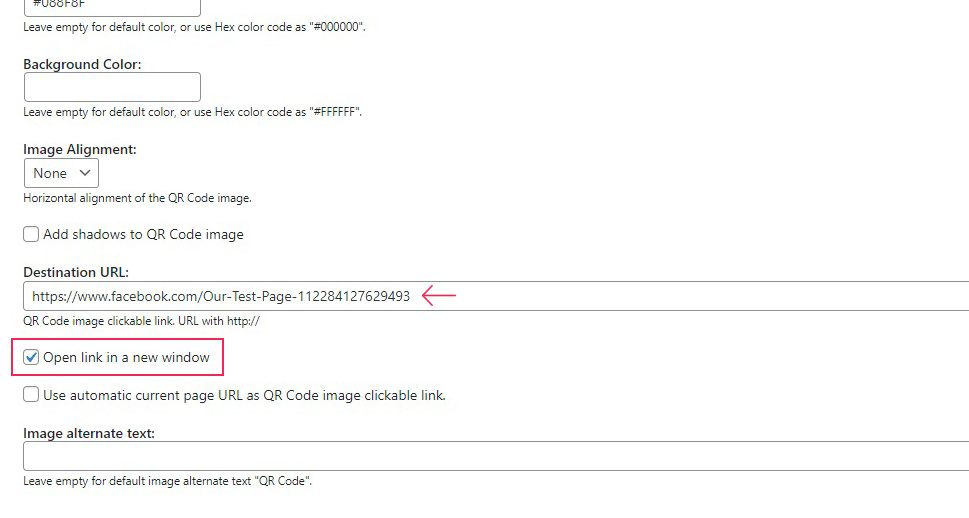
With this plugin, your QR code can also be a clickable image. You can add a URL to it, so that a desktop user clicking on the QR code and a mobile user scanning it will get the same results. We went with the link to our Facebook store again, and checked the Open link in a new window checkbox. We didn’t use any of the other options.

You can then scroll up and either use the shortcode from the Shortcode Generated box, or click the Download QR Code button to download your QR code as a .png image.
We will show you how to use the QR code you have generated as part of a widget on a page, but you can use the shortcode or image as you would any shortcode or image, respectively.
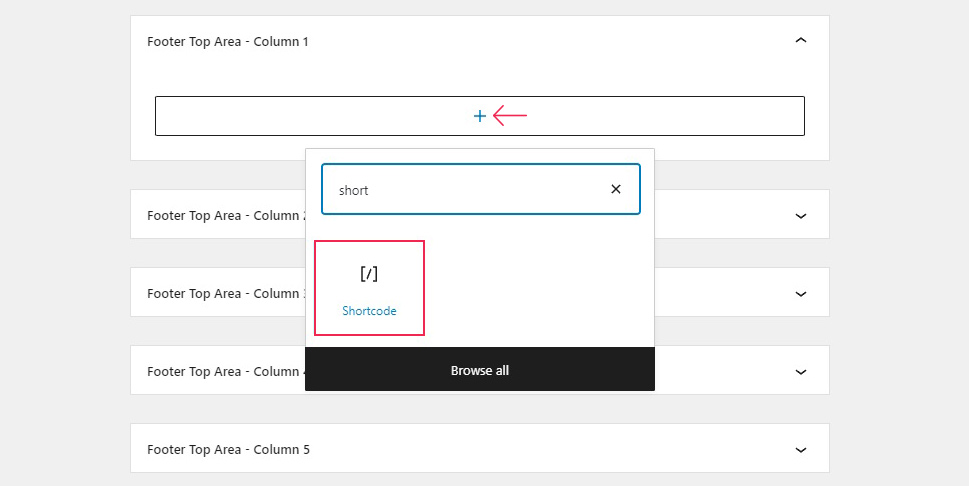
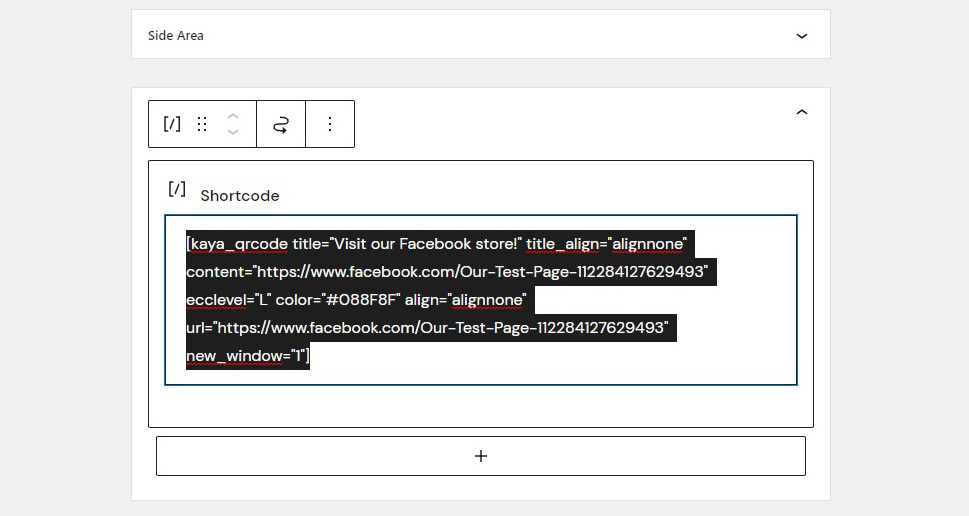
To use the QR code as a widget on a page, navigate to Appearance/Widgets from your WordPress dashboard and find the widget area you want to add a QR code to. Then, click on the plus button and select the Shortcode block.

Paste the shortcode generated by the plugin and click Update.

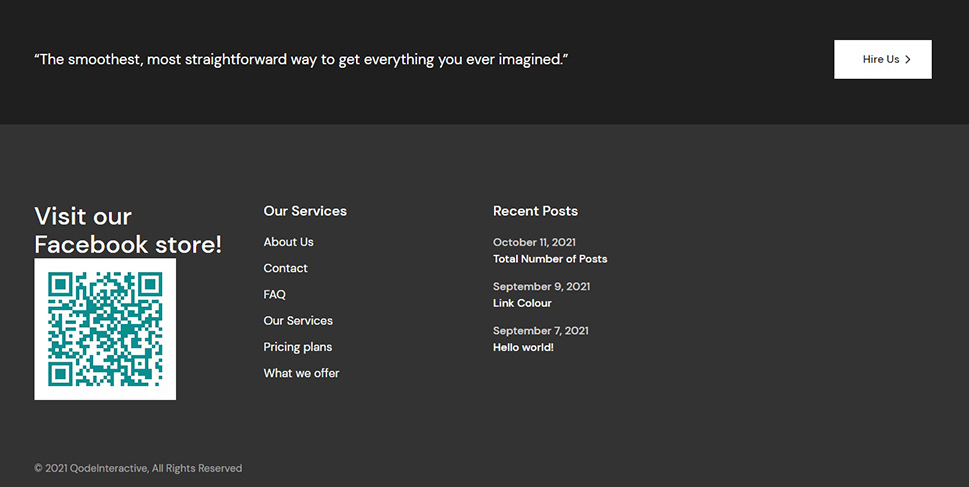
And your QR code widget will appear on the page.

In Conclusion
From contacts to coupons, QR codes have their place in the online world, and you can generate them and implement them on your website with ease. If you feel your WordPress website can benefit from a QR code or two, now you know how to do it.



